
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.



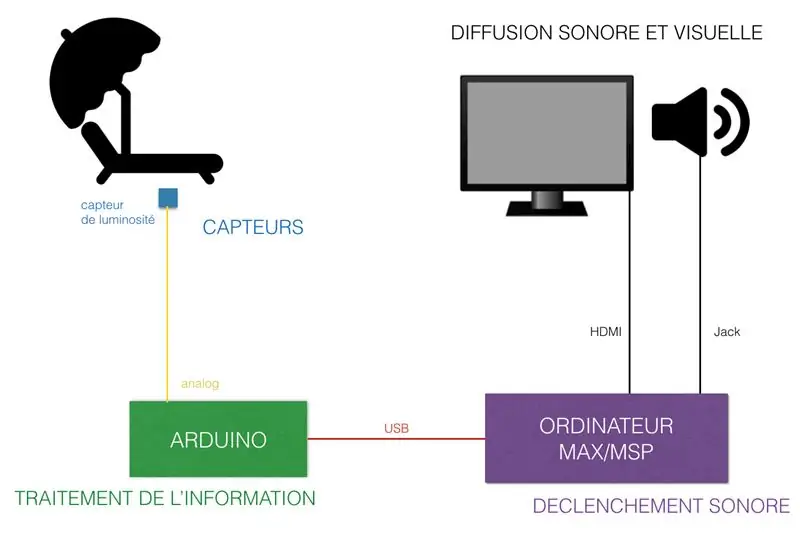
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés, relié en USB като un ordinateur avec Max/MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Автори:
Лео, Батист, Ивен, Яник, Тристан, Матийо, Габи
Стъпка 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- филс
- une carte Arduino
- разглобяем USB AB.
- нередовен avec Max/MSP
Стъпка 2: Архитектура

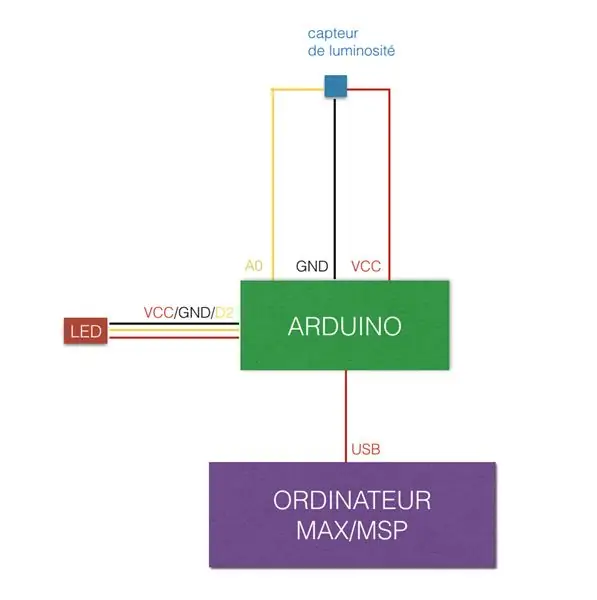
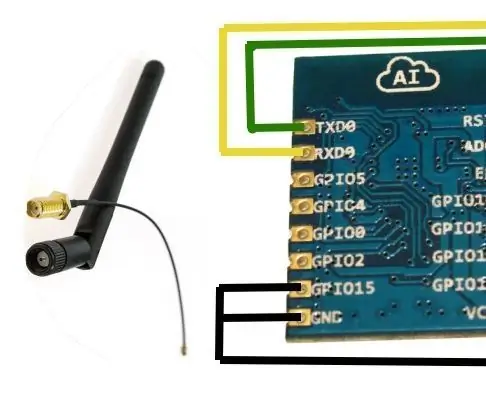
Стъпка 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
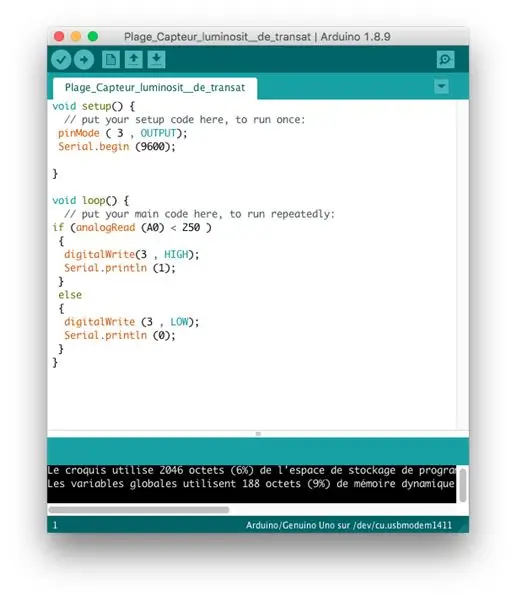
Стъпка 4: Le Code Arduino

Le програма, относителна проста agit de la façon suivante:
* Si le capteur capte une valeur включват entre 0 и 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
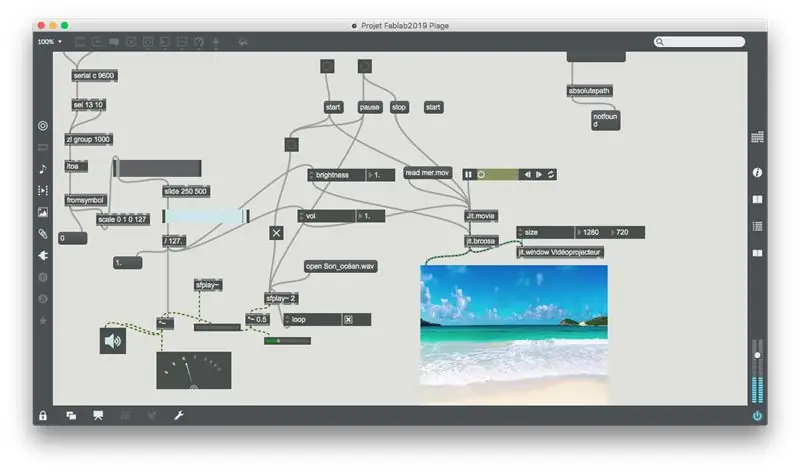
Стъпка 5: Le Patch Max/MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Собствено помещение на redimensionne l'échelle de 0 à 1 en 0 0 127 avec l'objet скала.
L'objet слайд (250, 500) est въвеждане et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre video et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs включва entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un атрибут яркост lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va determiner si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Препоръчано:
Максимален генератор на околната среда на MSP: 19 стъпки

Max MSP Ambient Loop Generator: Това е урок за това как да започнете да създавате генератор на околна среда в Max MSP, Този урок очаква да имате основни познания за Max MSP, DAW интерфейси и обработка на сигнали. Ако искате да използвате програмата, създадена в този урок
Story Interactive (Scratch Game): 8 стъпки

Story Interactive (Scratch Game): Това ще бъде урок за това как да направите игра с нула с диалог и спрайтове. Той също така ще ви научи да добавяте клипове в играта си и време, включително излъчване и др
Дълъг обхват Wifi PPM / MSP: 5 стъпки

Дългосрочен Wifi PPM / MSP: Преди време публикувах своя Wifi PPM контролер. Работи доста добре. Само обхватът е малко кратък. Намерих решение на този проблем. ESP8266 поддържа режим, наречен ESPNOW. Този режим е много по -ниско ниво. Не губи връзка, така че
Сплайн моделиране на цветя в 3DS MAX за 3D печат: 7 стъпки (със снимки)

Сплайн моделиращи цветни цветове в 3DS MAX за 3D печат: В тази инструкция ще научите съвети как да създадете органично изглеждащо цвете в 3DS Max за 3D печат за уникален подарък за такива празници като Деня на майката или Свети Валентин. Изисквания: Пробен период или Лично копие на Autodesk 3ds Max Някои познати
Гласово активиран асистент - MAX: 10 стъпки

Гласово активиран асистент - MAX: Хей, в тази инструкция ще говоря за това как да направя MAX чат -бот (наречен аз !!!) може да го направи като гласов асистент. Аз тук аз
