
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:56.
- Последно модифициран 2025-01-23 14:36.
3D AIR мишка | Arduino + Processing Аз съм студент по индустриален дизайн и миналата година като част от курс, наречен „Технологии като RAW материали“, изградих този проект като последна работа. През повечето време работя със SolidWorks, CAD софтуер за проектиране и създаване. Завъртането на плътно тяло върху екрана става с помощта на средния бутон на мишката. Търсех нещо по -интуитивно. Ето как завърших 3D въздушната мишка, където действителното въртене на обект се извършва чрез преместване на мишката във въздуха по всичките 3 оси - по същия начин, по който бихте завъртели обекта, ако го държите в ръката си. Използвах Arduino, няколко сензора и скица за обработка. ЗАБЕЛЕЖКИ:- Засега това е само демонстрация на концепцията, тъй като няма действителна приставка за работа със SolidWork (но разбира се, не се колебайте напишете един, ако знаете как:) някаква идея, ако искате да опитате да изградите сами … Насладете се … (Това е първият ми инструктаж) Ето видео демонстрацията на готовия проект
Стъпка 1: Хардуер и неща
Това не е най -евтиният Instructable, тъй като е базиран на 3 -осен акселерометър + сензор за компас. Нещо, от което се нуждаете:* Мишка - използваната е по -добра (само защото е използвана и по -евтина), всяка мишка трябва да го направи. Трябва да имате малко място за настаняване на сензорите и някои допълнителни проводници, така че не се стремете към допълнителни тънки / изключително малки мишки.* Модул компас с компенсация на наклона - HMC634 - Това е 3 -осният сензор, закупен от SpurkFun за ~ $ 149* Конвертор на логическо ниво - ЗАДЪЛЖИТЕЛНО! Тъй като Arduino е 5V и 3 -осният сензор е 3.3V, имате нужда от един от тези, за да преобразувате 5V в 3.3V. Той има голямо име, но струва само 1,95 долара в SpurkFun.* Голям оптичен детектор / фототранзистор - Това е прост оптичен сензор, използван в този проект за откриване, когато мишката се повдига от работната повърхност. Купен в SpurkFun за $ 2.25 Ако нямате достатъчно място, за да поставите този в избраната от вас мишка, можете да използвате тази, по -малка и по -евтина. * Един (1) светодиод - без значение цвета, ултра яркият ще работи по -добре.* 2 резистора - един (1) x 100Ω и един (1) x 100KΩ (за оптичния сензор)* Arduino платка - DA! Използвах модела Diecimila. По -нова Duemilanove се предлага в SpurkFun за около $ 29,95 (също трябва да работи) + инсталиран софтуер Arduino.* Инсталиран софтуер за обработка.* Изходният код на проекта (Не се притеснявайте, ще можете да го изтеглите след секунда.) Плюс: Някои горещо лепило (за фиксиране на нещата) Няколко малки винта. Около 10 см от 6 мм (диаметър) дървена котва. Някои допълнителни проводници. Поялник. Нещо, с което да режа пластмасата, използвах нож за рязане и пила (ЗА оформяне). („Добре, не ме мразете за тази стъпка, английският е вторият ми език, ако сбърках този, съжалявам, сигурен съм, че ще разберете за какво говоря след секунда, когато ще го видите на снимки )
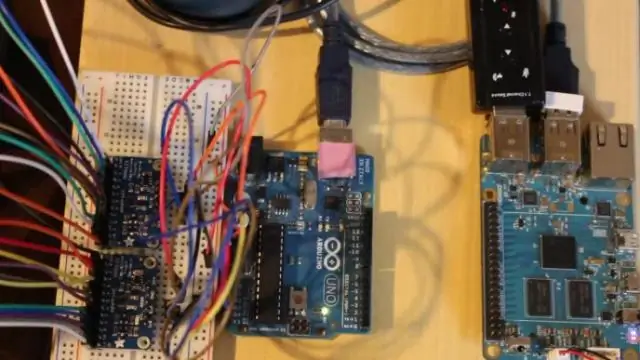
Стъпка 2: Електроника
Всичко трябва да бъде споено заедно … По някакъв начин … ЗАБЕЛЕЖКА: 3 -осният сензор е скъпо нещо, проверете двойно окабеляването, преди да включите всичко… Вижте схемите, приложени за всички окабелявания, използвани в този проект. Приложеният изходен код може да работи само ако използвате същите пинови номера, които съм правила и аз, но не се колебайте да ги промените при свързване, стига да промените съответните номера в кода. Свързване на 3 -осния сензор към преобразувателя на логическо ниво: Сензор VCC -> Arduino 3V3Sensor GND -> Arduino GndSensor SDA -> Конвертор TXI (Chan1) Конвертор TXO (Chan1) -> Arduino ANALOG IN 4Sensor SCL -> Преобразувател TXI (Chan2) Конвертор TXO (Chan2) -> Arduino ANALOG IN 5Converter GND (поне един от тях) -> Arduino GndConverter HV -> Arduino 5VConverter LV -> Arduino 3V3 Оптичен сензор към Arduino: Вижте приложеното изображение Цифрово в = Pin 11 на ArduinoLED: GND към някои GND (използвах един от оптичните сензори)+ към Arduino PIN 13 (Това беше направено, тъй като този щифт вече има вграден резистор, ако използвате друг, не забравяйте да използвате резистор, за да не изгорите светодиода)
Стъпка 3: Подготовка на мишката
Тук сензорите намират своето място в корпуса на мишката. Намерете най -доброто място за фиксиране на 3 -осния сензор. Уверете се, че е изравнен и обърнете внимание на ориентацията (Ще разберете кога ще имате сензора в ръка) Можете да го поправите както искате, използвах 2 къси парчета дървена котва, пробити, за да приемете 2 малки винта, и горещо залепени към основната платка на мишката. За оптичния сензор оформете правоъгълен отвор в долната част на мишката, идеята е сензорът да "вижда" таблицата през цялото време. Когато мишката е вдигната и състоянието на сензора е "отворено" (няма таблица за гледане), мишката превключва в 3D режим (изпълнява скицата за обработка) Оформете друга дупка за насочване на допълнителните проводници (от сензорите към Arduino) от пластмасов корпус. Моята се намираше от дясната страна на мишката. Поправете светодиода къде ще се покаже. В този проект светодиодът е индикатор за 3D режим. Поставям моето до силиконовото колело на мишката. Когато мишката е вдигната, колелото имаше хубаво синьо сияние.
Стъпка 4: Изходният код
Кодът за Arduino е написан от Шачар Гайгер, мой учител, и е променен от мен за този проект. Кодът на 3D куб е основният код, който се намира на уеб сайта за обработка. Промених го малко. В кода това парче преобразува необработената информация, идваща от сензора (обикновено -180 до 180 x 10) в 0-255 getHeading (); Serial.write ('x'); x = (x +1800) / 14; Serial.write (x); Serial.write ('y'); y = (y+1800) / 14; Serial.write (y); Serial.write ('z'); z = (z+1800) / 14; Serial.write (z); Информацията от сензора и Arduino отива в скицата за обработка за всяка отделна ос, но с предходна буква на оста (за пример X12 Y200 Z130), следният код изпуска буквата и оставя само стойностите, които да бъдат изпратени до COM port while (port.available () == 0) {} char read = 0; while (reading! = 'x') {while (port.available () == 0) {} reading = (char) port.read ();} X = port.read (); while (четене! = 'Y') {while (port.available () == 0) {} четене = (char) port.read ();} Y = порт.read (); while (read! = 'z') {while (port.available () == 0) {} reading = (char) port.read ();} Z = port.read (); Тази част от кода изхвърля всички отрицателни стойности … if ((X! = -1) && (Y! = -1) && (Z! = -1)) {rotateZ (-(float) Y/25.0); rotateX ((float) X/25.0); rotateY ((float) Z/25.0); pX = X; pY = Y; pZ = Z;} иначе {rotateZ (-(float) pY/25.0); rotateX ((float) pX /25.0);rotateY((float)pZ/25.0);} Прикаченият ZIP файл съдържа Arduino и код за обработка
Стъпка 5: Видео
Това е… Това е завършеният проект във видеоклип. Има малка грешка (можете да видите, че кубът понякога „скача“във видеоклипа), Това се дължи на оста Z, може да не ви се случи …
Препоръчано:
Интересно ръководство за програмиране при обработка за дизайнер-Контрол на цветовете: 10 стъпки

Интересни ръководства за програмиране за обработка за дизайнер-Контрол на цветовете: В предишните глави говорихме повече за това как да използваме кода за оформяне вместо знанията за цвета. В тази глава ще разгледаме по -задълбочено този аспект на знанието
Обработка на изображения с Raspberry Pi: Инсталиране на OpenCV и разделяне на цветовете на изображението: 4 стъпки

Обработка на изображения с Raspberry Pi: Инсталиране на OpenCV и разделяне на цветовете на изображението: Тази публикация е първата от няколкото ръководства за обработка на изображения, които ще последват. Разглеждаме по -отблизо пикселите, които съставят изображение, научаваме как да инсталираме OpenCV на Raspberry Pi и също така пишем тестови скриптове за заснемане на изображение, а също и c
OpenLH: Отворена система за обработка на течности за творчески експерименти с биология: 9 стъпки (със снимки)

OpenLH: Отворена система за обработка на течности за творчески експерименти с биология: Горди сме, че представяме тази работа на Международната конференция за осезаемо, вградено и въплътено взаимодействие (TEI 2019). Темпе, Аризона, САЩ | 17-20 март. Всички файлове и ръководства за сглобяване са достъпни тук. Последната версия на кода е достъпна на
Робот за обработка на материали, базиран на GSM и Bluetooth: 7 стъпки

Робот за обработка на материали, базиран на GSM и Bluetooth: “ Безжичен робот с GSM (SMS) и Bluetooth ” е робот, който е в състояние да получи набор от команди/ инструкции под формата на услуга за кратко съобщение и изпълнява необходимите действия. Ще използваме специален модем/мобилен
Интерактивен LED купол с Fadecandy, обработка и Kinect: 24 стъпки (със снимки)

Интерактивен LED купол с Fadecandy, обработка и Kinect: WhatWhen in Dome е 4,2 м геодезичен купол, покрит с 4378 светодиода. Всички светодиоди са индивидуално картографирани и адресирани. Те се контролират от Fadecandy и Processing на работния плот на Windows. Kinect е прикрепен към една от подпорите на купола, така че
