
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.




Аз, Лорънс Дюжарден, трябваше да направя проект за училище. Затова реших да направя метеорологична станция. Нарекох го Weatheron.
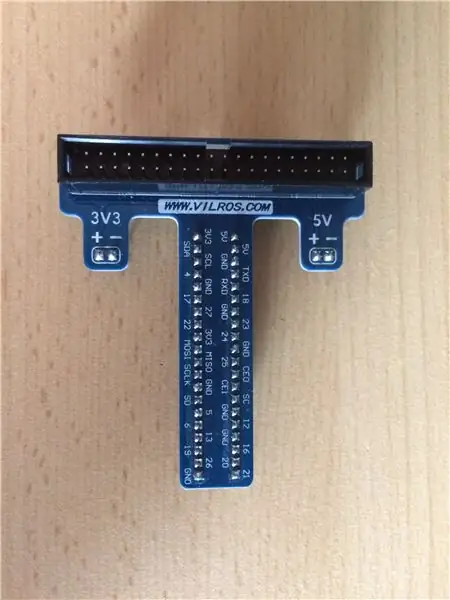
Частите, от които се нуждаете за този проект, без да се зарежда Raspberry Pi, са:- проводници за хляб- проводници на джъмпера- резистори- DHT11 (сензор за температура и влажност)- SI1145 (UV сензор)- BMP280 (сензор за налягане)- LCD дисплей (16x2)- потенциометър (можете да го проверите в спецификацията, която свързах тук)
За останалата част от инструкциите ще ви обясня как можете да пресъздадете този проект.
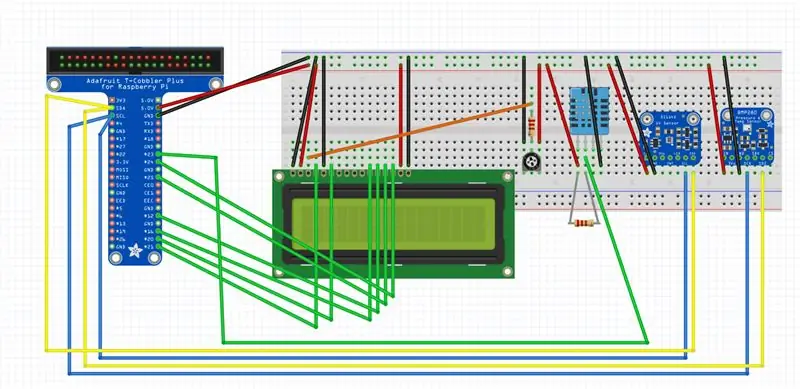
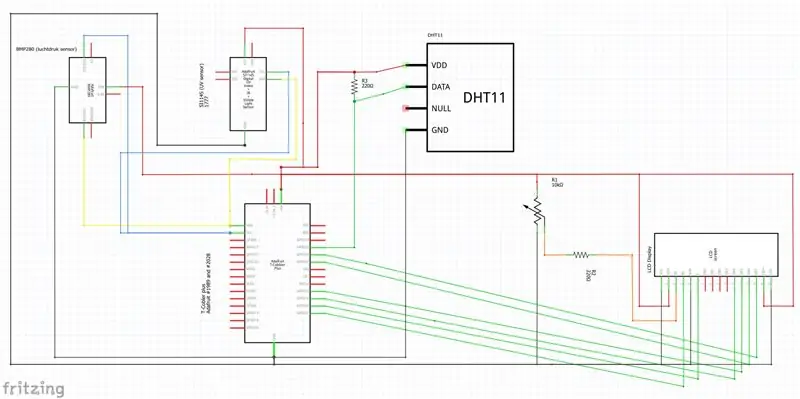
Стъпка 1: Фризиране


И така, първо направих схема на Fritzing. Разбира се, трябва да знаете как работят вашите части. На тези снимки можете да видите кой щифт на частта трябва да бъде свързан към кой щифт на Raspberry Pi. Ако позволите на някой да провери схемата ви за фриттинг, който знае много по тази тема, няма да допуснете съществени грешки, които могат да бъдат фатални за вашия проект.
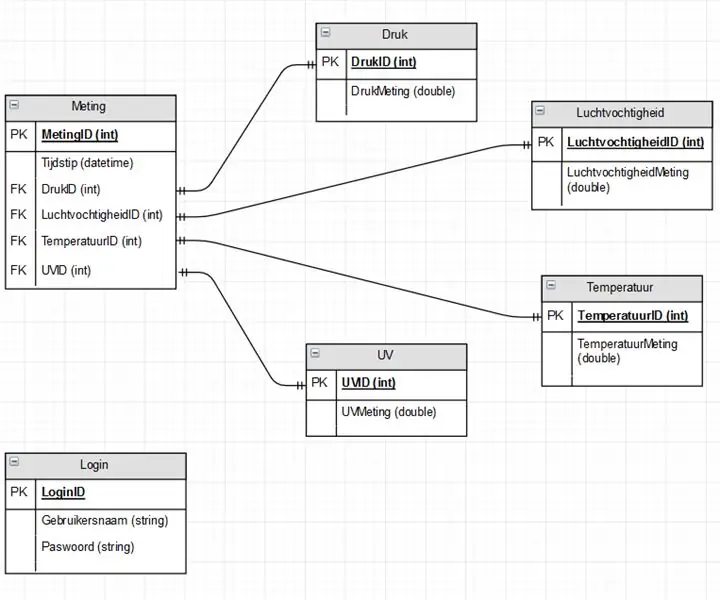
Стъпка 2: Нормализирана структура на базата данни


За норализираната структура на базата данни първо трябва да направите предварително проучване. Тук можете да обсъдите какви данни ви трябват и как ще работи вашият проект.
След като сте направили предварителното проучване, можете да продължите да правите самата нормализирана структура на базата данни. Преди всичко успях в Draw. IO. След това го направих в самия MySQL, за да мога да изпробвам базата си с някои тестови данни.
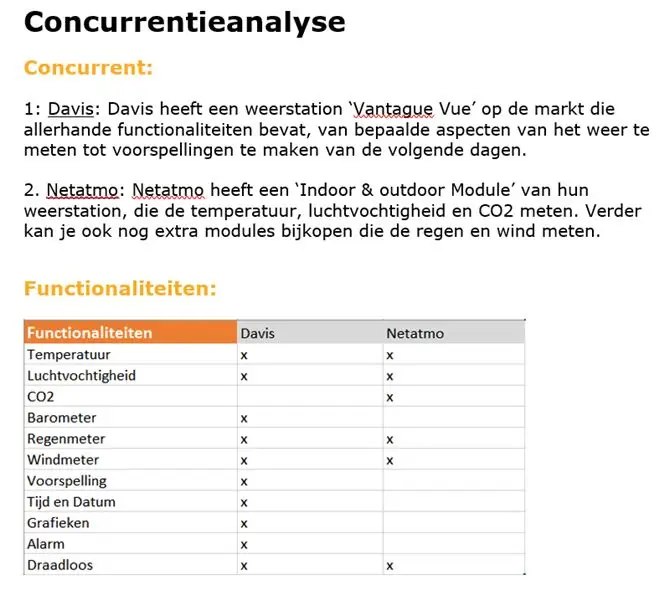
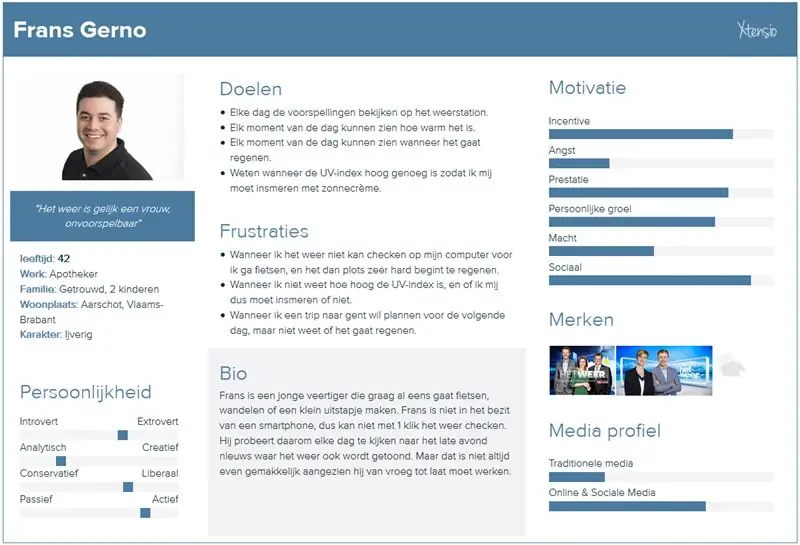
Стъпка 3: Шаблон FA2




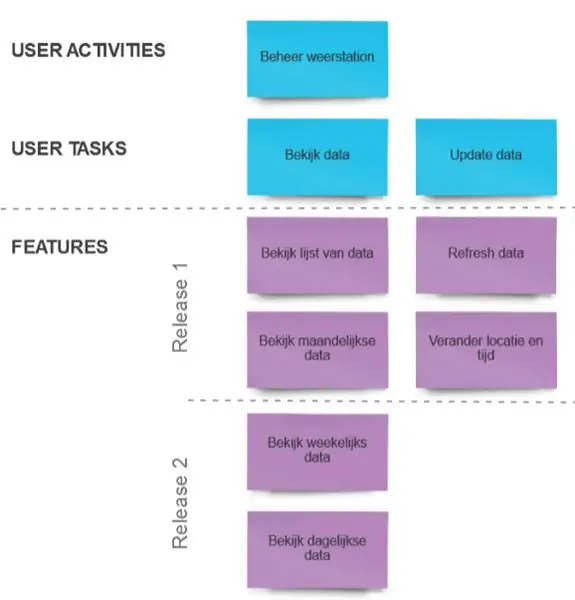
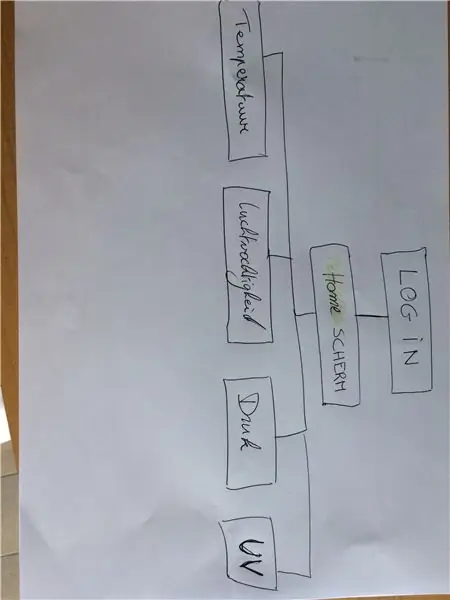
Шаблонът FA2 е изчерпателен шаблон за целия проект. В този шаблон направих анализ на конкуренцията, персона, която може да бъде идентифицирана като общ потребител. Карта на потребителска история и карта на сайта, която съдържа всички страници на моя уебсайт. Плюс ето няколко снимки на моите каркаси.
Стъпка 4: Окабеляване и кодиране



Тези снимки може да не са толкова ясни, но това е окабеляването на моя проект, който вече е в жилището му.
За частта за кодиране можете да намерите всичко, което написах в Github:
Има файлове, които се фокусират само върху получаването на данните от частите. Където използвах библиотеки, - библиотека за BMP280:
- библиотека за SI1145:
- библиотека за DHT11:
Преди всичко трябва да инсталирате тези библиотеки на вашия Raspberry Pi, преди да можете да ги използвате правилно. Начинът да направите това е като напишете „sudo python setup.py install“в командния ред.
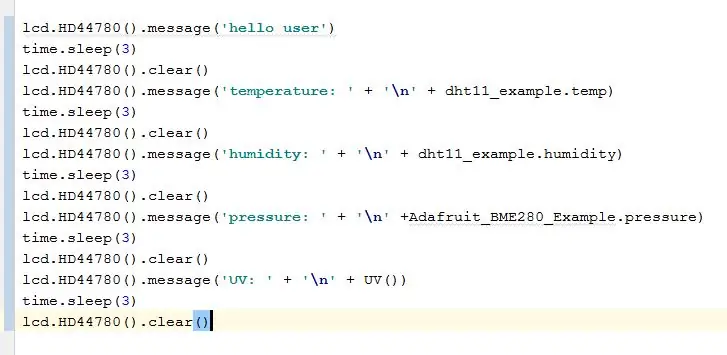
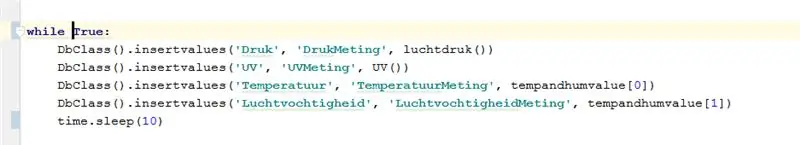
След това има файл 'data.py', този обединява всички отделни файлове, които получават данните, в 1 голям файл. По този начин можете да запишете всички данни наведнъж на LCD дисплея и в базата данни.
Стъпка 5: Уебсайт

Кодът, който написах за моя уебсайт, може да бъде намерен и в Github:
Както вече показах в стъпката за шаблона FA2, първо направих някои телени рамки. Тези каркаси бяха основата за моя уебсайт. Оттам нататък започнах да кодирам.
Стъпка 6: Краен продукт

За да завърша всичко, сложих всичко в дървена кутия, изрязах дупки в нея, така че частите да могат да излязат от нея, за да могат да измерват правилните данни.
Сега, за да влезете в моя проект, трябва да го стартирате, като включите електричеството и интернет кабела. След това влезте с помощта на замазка и въведете името на хоста, което е 'laurens.local'. Потребителското име е „pi“, а паролата е „малинов“. Можете просто да използвате стрелката нагоре и след това натиснете enter, за да започне проектът. Той ще покаже своите измервания два пъти на LCD дисплея, след което можете да посетите уебсайта, като въведете в лентата за търсене на браузъра: '169.254.10.11:8080'.
Благодаря ви за четенето, надявам се, че всичко е било ясно и добро и че тази публикация ви е помогнала много. Приятно ви пресъздаване на моя проект! Laurens Dujardinstudying New Media and Communication Technology в HOWEST Kortrijk, Белгия.
Препоръчано:
Проект за стабилизатор на кардан: 9 стъпки (със снимки)

Проект за стабилизатор на кардана: Как да направите кардан Научете как да направите двуосен кардан за вашата екшън камера В днешната култура всички обичаме да записваме видео и да улавяме моментите, особено когато сте създател на съдържание като мен, със сигурност сте се сблъскали с проблема толкова треперещо видео
Автоматизиран ЕКГ- BME 305 Окончателен проект Допълнителен кредит: 7 стъпки

Автоматизирана ЕКГ- BME 305 Окончателен проект Допълнителен кредит: Електрокардиограма (ЕКГ или ЕКГ) се използва за измерване на електрическите сигнали, произведени от биещо сърце и играе голяма роля в диагностиката и прогнозата на сърдечно-съдови заболявания. Част от информацията, получена от ЕКГ, включва ритъма
Автоматизиран проект за купа за домашни любимци: 13 стъпки

Автоматизиран проект за купа за храна за домашни любимци: Тази инструкция ще изобрази и обясни как да се изгради автоматизирана, програмируема хранилка за домашни любимци с прикрепени купи за храна. Тук съм приложил видеоклип, описващ как функционират продуктите и как изглеждат
Първи стъпки с ESP32 CAM - Поточно предаване на видео с помощта на ESP CAM през Wifi - Проект за охранителна камера ESP32: 8 стъпки

Първи стъпки с ESP32 CAM | Поточно предаване на видео с помощта на ESP CAM през Wifi | Проект за камера за сигурност ESP32: Днес ще научим как да използваме тази нова ESP32 CAM платка и как можем да я кодираме и използваме като камера за сигурност и да получим поточно видео през wifi
Горелка с USB захранване! Този проект може да изгори чрез пластмаса / дърво / хартия (забавният проект също трябва да бъде много фино дърво): 3 стъпки

Горелка с USB захранване! Този проект може да изгори чрез пластмаси / дърво / хартия (забавният проект също трябва да бъде много фин дървен материал): НЕ ПРАВЕТЕ ТОВА С ИЗПОЛЗВАНЕ НА USB !!!! разбрах, че може да повреди компютъра ви от всички коментари. компютъра ми е добре. Използвайте зарядно устройство за телефон 600ma 5v. Използвах това и работи добре и нищо не може да се повреди, ако използвате предпазен щепсел, за да спрете захранването
