
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:59.

Здравейте, този проект е за създаване на видими графики от невидими частици, които могат да бъдат засечени от сензори. В този случай използвах ултразвуковия сензор и фоторезистора за контрол на светлината и разстоянието. Визуализирам го, като направя променливите от сензора като променливи в обработката. След това свързвам Arduino и Processing, за да контролирам Arduino с Processing. По този начин графиката в Processing ще прилага променливи от сензора Arduino.
Стъпка 1: Стъпка 1: Подгответе части

Ето компонентите, които ще ви трябват, за да направите този проект:
- 10k OHM
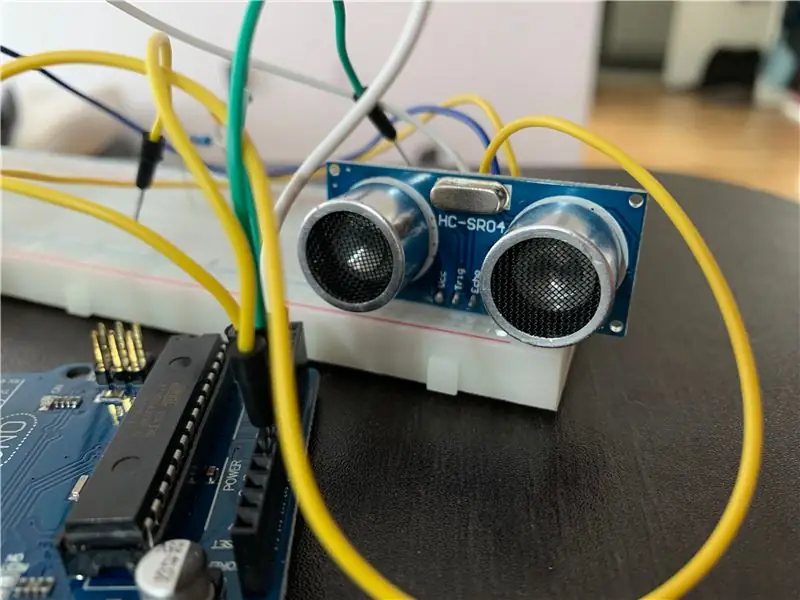
- Ултразвуков сензор
- Фоторезистор
- Arduino Uno
- 7 проводника
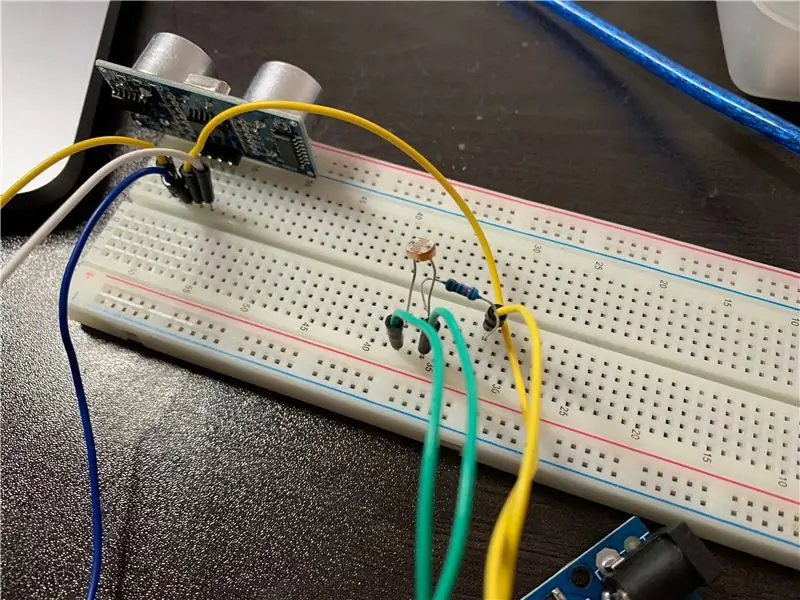
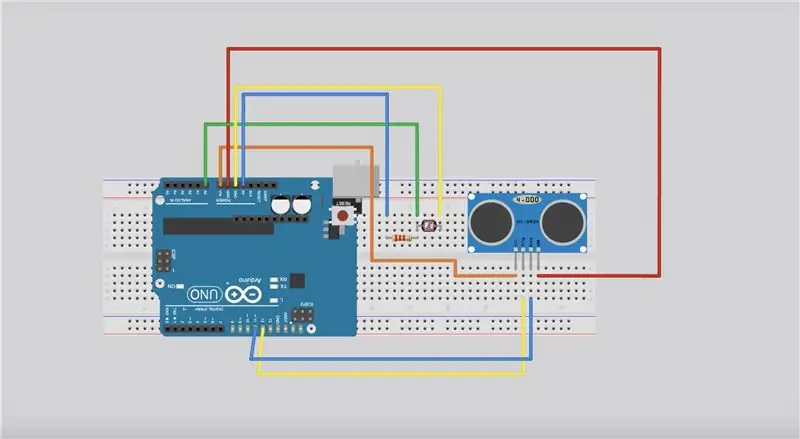
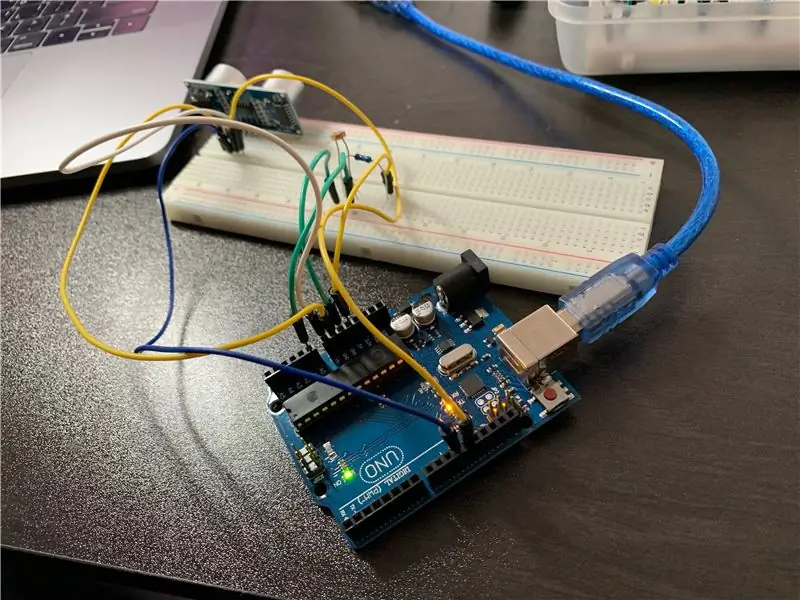
Стъпка 2: Стъпка 2: Свържете всички компоненти

Фоторезисторът и ултразвуковият сензор се нуждаят от място за точно откриване. Спестете малко място и помислете за светлина за фоторезистор.
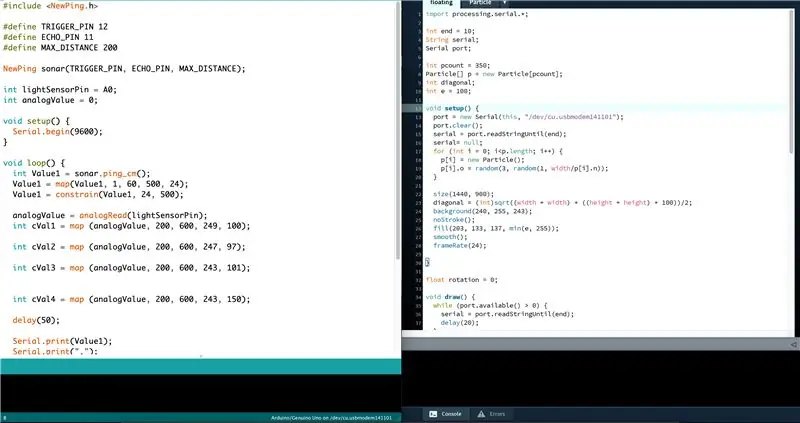
Стъпка 3: Стъпка 3: Код

*Добавете библиотека както в Arduino, така и в Processing.
Arduino: потърсете „нов пинг“в библиотеката
Обработка: потърсете „сериен“в библиотеката
Код за Arduino:
#включва
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing сонар (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup () {Serial.begin (9600); }
void loop () {int Value1 = sonar.ping_cm (); Стойност1 = карта (Стойност1, 1, 60, 500, 24); Стойност1 = ограничение (Стойност1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = карта (analogValue, 200, 600, 249, 100);
int cVal2 = карта (analogValue, 200, 600, 247, 97);
int cVal3 = карта (analogValue, 200, 600, 243, 101);
int cVal4 = карта (analogValue, 200, 600, 243, 150);
забавяне (50);
Serial.print (Стойност1); Serial.print (",");
Serial.print (cVal1); Serial.print (","); Serial.print (cVal2); Serial.print (","); Serial.print (cVal3); Serial.print (","); Serial.print (cVal4); Serial.print (",");
Serial.println (); }
Код за обработка:
// клас: (основен) //
обработка на внос.serial.*;
int end = 10; Низов сериал; Сериен порт;
int pcount = 350; Частица p = нова частица [pcount]; int диагонал; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (край); сериен = нулев; за (int i = 0; i
въртене на поплавък = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (end); забавяне (10); } if (serial! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int result1 = Integer.parseInt (a [0]); System.out.println (резултат1); frameRate (резултат1); int result2 = Integer.parseInt (a [1]); System.out.println (резултат2); int result3 = Integer.parseInt (a [2]); System.out.println (резултат3); int result4 = Integer.parseInt (a [3]); System.out.println (резултат4); int result5 = Integer.parseInt (a [4]); System.out.println (резултат5); фон (резултат2, резултат3, резултат4); превод (ширина/2, височина); въртене- = 0,0005; завъртане (въртене); for (int i = 0; i диагонал) {p = нова частица (); }}}}
// клас: Частици //
клас частици {float n; поплавък r; поплавък o; поплавък c; поплавък d; int l; Частици () {l = 100; n = случаен (3, ширина/2); r = случаен (0.10, TWO_PI); o = случаен (1, случаен (1, ширина/n)); c = случаен (180, 228); d = случаен (160, 208); } void draw () {l ++; pushMatrix (); завъртане (r); превод (drawDist (), 1); елипса (10, 10, ширина/o/4, ширина/o/4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
Стъпка 4: Стъпка 4: Свържете и тествайте

Стъпка 5: Стъпка 5: Вижте резултата

Скоростта на движещата се топка ще бъде по -голяма, когато нещо е по -близо до ултразвуковия сензор. Освен това контролът на светлината с фоторезистор ще се появи при обработка като фонова тъмнина.
Препоръчано:
Arduino TFT графичен щит: 4 стъпки (със снимки)

Arduino TFT Graphics Shield: a.articles {font-size: 110.0%; тегло на шрифта: удебелен; стил на шрифта: курсив; декорация на текст: няма; background-color: red;} a.articles: hover {background-color: black;} Тази инструкция обяснява как да направите цветна графика 240 x 320 пиксела (QVGA)
HowTo - Esp -12F мини WiFi модул ESP8266 18650 Nodemcu батерия 0,96”OLED DEMO чрез графичен интерфейс на Arduino: 4 стъпки

HowTo - Esp -12F Мини WiFi модул ESP8266 18650 Nodemcu батерия 0,96”OLED DEMO Via Arduino GUI: Здравейте, hier m ö chte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern k &nte; Um es m ö glichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmwa
Проект за светофар Arduino [с пешеходен преход]: 3 стъпки
![Проект за светофар Arduino [с пешеходен преход]: 3 стъпки Проект за светофар Arduino [с пешеходен преход]: 3 стъпки](https://i.howwhatproduce.com/images/003/image-6999-j.webp)
Проект за светофар Arduino [с пешеходен преход]: Ако търсите нещо лесно, просто и в същото време искате да впечатлите всички с вашия Arduino, тогава проектът за светофар е може би най -добрият избор, особено когато сте начинаещ в света от Ардуино. Първо ще видим как
Графичен калкулатор, използващ Arduino: 7 стъпки

Графичен калкулатор, използващ Arduino: Здравейте приятели, Днес имам нещо ново да ви покажа. Както споменахме по -рано в заглавието, аз проектирах ЕЛЕКТРОНЕН КАЛКУЛАТОР, използвайки Arduino uno и 2.4 " Щит за TFT LCD дисплей
Цветен преход на POP-X2 GLCD с помощта на копче: 6 стъпки

Цветен преход на POP-X2 GLCD с помощта на копче: По принцип този проект показва функция на контролна платка, която обичам да използвам. POP-X2 платката, направена от INEX, има вграден цветен GLCD, копче, I/O портове и компоненти, подобни на други контролни платки. Моля, проверете ръководството на платката за
