
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

По принцип този проект показва функция на контролна платка, която обичам да използвам. POP-X2 платката, направена от INEX, има вграден цветен GLCD, копче, I/O портове и компоненти, подобни на други контролни платки. Моля, проверете ръководството на платката за пълни спецификации. Вижте тази връзка.
GLCD (графичен дисплей с течни кристали), вграден в контролната платка, осигурява метод за показване на данни, не само просто текстове и числа, но и с векторни графики. В този урок ще ви науча как да показвате проста графика към GLCD. За да стане по -интересно, добавих програми за вграденото копче, като контролер за прехода на цвят.
Помня. Този урок се фокусира предимно върху страната на програмирането. Ако притежавате същата платка или платка ATX2, можете лесно да направите този урок. След като приключите, можете да опитате да проучите другите функционалности на дъската.:)
Сега, нека започнем!
Стъпка 1: Какво очакваме?


Моля, гледайте видеото по -горе.
Стъпка 2: Събиране на материалите

Части и материали:
- Лаптоп/настолен компютър с инсталиран Arduino Arduino 1.7.10 (подписан драйвер) или по -нова версия
- 1 POP-X2 дъска (с вградено копче)
- 1 Изтеглете Кабел
- 4 бр. АА батерии
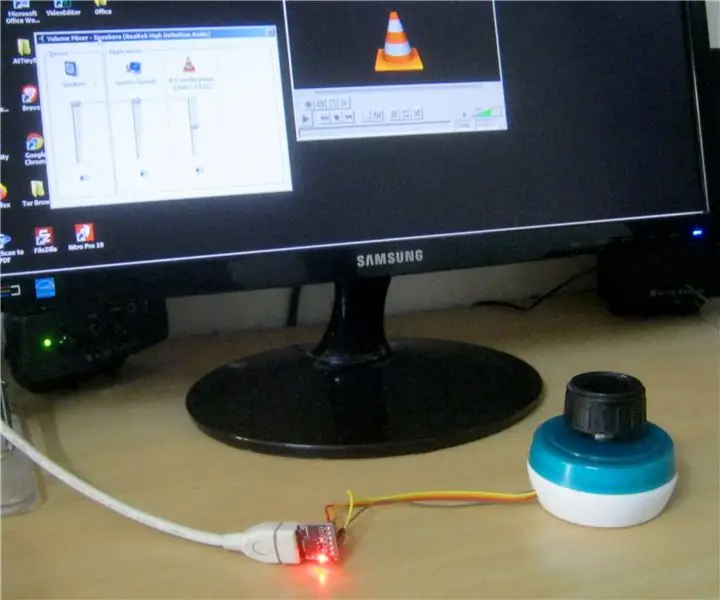
Стъпка 3: Настройка на хардуер и софтуер

1. Поставете 4 -те батерии в държача за батерии. (Платката поддържа максимално входно напрежение от 7.4V.)
Забележка: Моля, проверете правилно полярността на батериите.
2. Свържете кабела за изтегляне към компютъра и платката. Моля, вижте изображението по -горе.
3. Включете платката на контролера. Уверете се, че синият светодиоден индикатор свети. В противен случай трябва да инсталирате софтуерния драйвер на Arduino.
Между другото, използвам Arduino версия 1.7.10 (подписан драйвер), тъй като вече има библиотеката на POP-X2. Моля, щракнете върху тази връзка, за да изтеглите софтуера.
4. Задайте порта на платката, като щракнете върху Инструменти> Сериен порт> Изберете правилния номер на COM порт.
5. Настройте платката, като щракнете върху Инструменти> Платка> POP-X2, ATMega644P @ 20MHz.
6. Опитайте се да качите скицата по подразбиране, за да сте сигурни, че платката е свързана правилно.
#include // POP-X2 библиотека
void setup () {OK (); } void loop () {}
Стъпка 4: Тест с копче

Преди да изпълните основната програма, трябва да се уверите, че бордовият бутон работи.
1. Качете примерната програма за копчето. Щракнете върху Файл> Примери> POP-X2> popx2_KnobOKTest
Основни операции:
- Обхватът на аналоговата стойност на копчето, което се показва на GLCD, е от 0 до 1000.
- Когато копчето се завърти по посока на часовниковата стрелка, аналоговата стойност, показвана на GLCD, се увеличава.
- Когато копчето се завърти обратно на часовниковата стрелка, аналоговата стойност, показвана на GLCD, намалява.
Стъпка 5: Програмиране


Прилагам по -долу изходния код. Така че, моля, качете го.
Визуализация на програмата:
#include // Библиотека на борда на POP-X2
void setup () {OK (); } void loop () {int reading = map (knob (), 0, 1000, 0, 245); ако ((четене> = 0) && (четене = 36) && (четене = 71) && (четене = 106) && (четене = 141) && (четене = 176) && (четене = 211) && (четене <= 245)) {бял (); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "%d", четене); }
void red () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void yellow () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void green () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void blue () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
void white () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); забавяне (1000); }
Обяснение:
1. Цветното поле (на определена позиция) ще бъде показано на GLCD, когато зададената стойност е вярна (проверете ограниченията по -долу). За да разберете координатите на цветното поле, посочено в програмата, моля, вижте изображението по -горе.
2. Аналоговата стойност на копчето е съпоставена от 0 - 1000 до 0 - 245. Има 7 цвята, които могат да бъдат показани; следователно всеки цвят има диапазон от 35 (с изключение на първото ограничение).
3. Ограничения:
Цвят на стойността (кутия)
0 - 35 - Червено
36 - 70 - Жълто
71 - 105 - Зелено
106 - 140 - Циан
141 - 175 - Синьо
176 - 210 - Магента
211 - 245 - Бял
Забележка: Дисплеят на кутията НЕ е перфектен, тъй като има празнина между редовете. Използвах интервали в тази програма вместо действителни координати, за да демонстрирам лесно как би изглеждала.
Също така създадох функции за всяко поле, за да разбера кода лесно.
Препоръчано:
USB копче за сила на звука с помощта на DigiSpark и въртящ се енкодер: 3 стъпки

USB копче за сила на звука с помощта на DigiSpark и въртящ се енкодер: Това е супер евтин USB бутон за регулиране на силата на звука. Понякога традиционните копчета са по -удобни за управление на нещата, вместо да щраквате с мишката навсякъде. Този проект използва DigiSpark, ротационен енкодер и Adafruit Trinket USB библиотека (https: //github.c
Графичен преход за обработка на Arduino: 5 стъпки

Графичен преход за обработка на Arduino: Здравейте, този проект е за създаване на видими графики от невидими частици, които могат да бъдат засечени от сензори. В този случай използвах ултразвуковия сензор и фоторезистора за контрол на светлината и разстоянието. Визуализирам го, като правя променливите от se
Проект за светофар Arduino [с пешеходен преход]: 3 стъпки
![Проект за светофар Arduino [с пешеходен преход]: 3 стъпки Проект за светофар Arduino [с пешеходен преход]: 3 стъпки](https://i.howwhatproduce.com/images/003/image-6999-j.webp)
Проект за светофар Arduino [с пешеходен преход]: Ако търсите нещо лесно, просто и в същото време искате да впечатлите всички с вашия Arduino, тогава проектът за светофар е може би най -добрият избор, особено когато сте начинаещ в света от Ардуино. Първо ще видим как
Бюфет с едно копче: 4 стъпки

Бюфет с едно копче: ЗАБЕЛЕЖКА: За системата за хранене на Kang Chiao, безполезна, ако не сте в нашето училище. Устройствата имат две приложения. Може да се използва за пропускане на скучния процес на избор на ястия, като просто изберете бюфет за вас, което е наистина полезно за хора, които искат само да ядат
Танцова подложка с цветен светодиод с помощта на Arduino: 5 стъпки

Танцова подложка с цветен светодиод с помощта на Arduino: Това е първата ми инструкция. Направих цветна подложка за танци, използвайки дъската Arduino като сериен вход за компютъра. Лесна е за изработка и струва няколко резистора и светодиоди (не е нужно да ги използвате).
