
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


Като учител, който се връщаше в класната стая сред COVID и изискването да носят ЛПС, осъзнах, че моите ученици няма да могат да видят изражението на лицето ми (преподавам гимназия, но имам деца, които се връщат както в началното, така и в средното образование) училище). Мислех да променя лицевия щит или самата маска със светодиоди и форми, но реших, че почистването им ще бъде малко проблем, така че решението, което ми хрумна, е да се направи лек носим, който да показва емоджита и изображения, показващи моите реакции. Ето моите инструкции как съм направил това.
Консумативи
Изискват се физически материали
-
24 -битова RGB LED матрица
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- проводници
- превключватели/бутони (по избор може да препрограмира ESP за използване на сензори за докосване)
- EVA пяна (или друг вид рамка)
- акрил (бял, 1/4 "дебелина)
- акрил (черен, с дебелина 1/8 ")
- тонираща пластмаса (по избор)
Необходим софтуер:
- Arduino
- Python
- графичен редактор (PhotoShop или GIMP)
Стъпка 1: Шаблон за лазерно изрязване


Ето шаблон за лазерно изрязване, за да направите кутии около акрил, така че да защитава светодиодите като част от рамката. Направих това с 1/8 черно парче акрил.
Опитах се да изрежа по -дебело парче бял акрил (1/4 "), но установих, че нямам достатъчно силни настройки, за да прорежа докрай, което се оказа по -добро от очакваното, тъй като бялото направи по -добра работа по разсейване на светлината от светодиодите и в крайна сметка направи по -добър "пиксел" (между другото, забавен факт, думата "пиксел" е акроним на Picture Element - съжалявам, учителят в мен просто трябваше да каже това)
Стъпка 2: Конвертиране на изображения
Следващата стъпка, която направих, беше да конвертирам някои изображения за използване в кода на Arduino, което е модификация на примерния RGB LED код, намерен за ESP32 (в следващата стъпка).
Използвайки кода на Python, включен по -горе, редактирах частта от местоположението на файла на кода, за да генерира правилния шестнадесетичен код за използване в RGB LED матрицата (ако сте програмист, ще забележите, че светодиодите са свързани последователно и не са традиционни декартови координати, така че правилното идентифициране на RGB местоположенията трябва да се движи в зигзаг между редовете от светодиоди).
Кодът на следващата страница вече актуализира данните на заглавката със съответните имена.
Изображението Марио по -горе е взето от спрайт лист, който намерих в интернет, а останалите са създадени ръчно във PhotoShop … просто трябва да се направи платно с размери 16x16 и Zoom докрай, и да се използва четка 1x1 пиксела, за да се направят изображенията
Стъпка 3: Окабеляване и кодиране



Кодът на Arduino е включен по -горе и просто трябваше да свърже RGB светодиодите към правилния източник на захранване от ESP32 (5V и GND), както и към връзката за данни (P4)
С помощта на бутони (изтеглени от друго парче нежелана техника), свържете ги към щифтове P5 и P15 и другия край на GND. Кодът прави PULLUP до HIGH, така че активирането на бутона става, когато разпознае промяна от LOW до HIGH (така че по същество, когато бутонът се освобождава, за разлика от бутона надолу)
Стъпка 4: Съберете всичко заедно




Сглобявайки всичко, покрийте предната част на белия акрил с някакъв винил за оцветяване на прозорци, което му придава хубав черен екран.
Изрежете рамка, използвайки слоеве от EVA пяна (консумативи, които имах за косплейните неща, които също създавам), и залепете тези, използващи контактни цименти (два слоя за поставяне на предметите).
Трети слой EVA пяна беше добавен с изрязвания, така че гърбът да приляга като парче пъзел на място.
Добавена е каишка, така че лесно да виси от врата ми. Общото тегло на всичко това е едва забележимо.
Що се отнася до захранването на устройството, реших да използвам вградената микро USB връзка, която се използва за програмиране на ESP32, и я свързах към USB захранване, което току -що държах в джоба си. За да се гарантира, че случайното издърпване на кабела не причинява проблеми, добавих използването на един от тези магнитно свързани USB адаптери за зарядно устройство за микро USB.
Какво следва? Търся да добавя микрофон към ESP и след това да направя анимирани ленти за сила на звука, подобно на KITT от Knight Rider, така че учениците да видят визуално представяне на гласа ми … следете.


Вицешампион в семейното състезание „Не мога да докосна това“
Препоръчано:
LCD дисплей за температура с RGB LED: 5 стъпки

LCD температурен дисплей с RGB LED: Този проект е идеален за някой, който тепърва започва да си играе с LCD дисплея. Този проект показва температурата в Целзий и Фаренхайт и съответства на RGB LED в зависимост от температурата
TTGO (цветен) дисплей с Micropython (TTGO T-дисплей): 6 стъпки

TTGO (цветен) дисплей с Micropython (TTGO T-дисплей): TTGO T-дисплейът е платка, базирана на ESP32, която включва 1,14 инчов цветен дисплей. Таблото може да бъде закупено за награда под 7 $ (включително корабоплаването, награда, видяна на banggood). Това е невероятна награда за ESP32, включително дисплей
I2C / IIC LCD дисплей - Конвертиране на SPI LCD към I2C LCD дисплей: 5 стъпки

I2C / IIC LCD дисплей | Конвертирайте SPI LCD към I2C LCD дисплей: използването на spi lcd дисплей се нуждае от твърде много връзки, което е наистина трудно да се направи, затова намерих модул, който може да преобразува i2c lcd в spi lcd, така че нека започнем
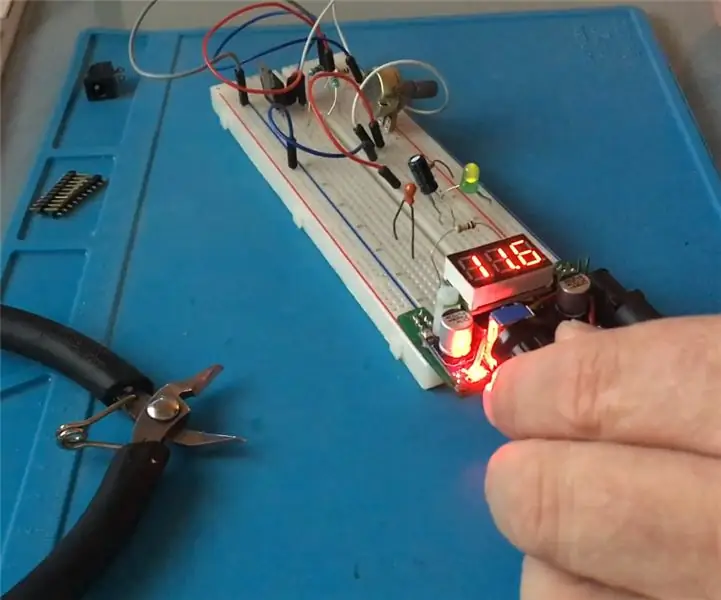
Регулатор на напрежение на платка с дисплей / регулатор на напрежение Com дисплей Para Placa De Ensaio: 8 стъпки

Регулатор на напрежение на платка с дисплей / регулатор на напрежение Com дисплей Para Placa De Ensaio: Придобийте необходимите компоненти, които са в прикачения списък (има връзки, за да купите или да видите техните характеристики). lá os links para poderem comprar ou ver as caracteristicas d
Как да направите часовник в реално време с помощта на Arduino и TFT дисплей - Arduino Mega RTC с 3,5 -инчов TFT дисплей: 4 стъпки

Как да си направим часовник в реално време, използвайки Arduino и TFT дисплей | Arduino Mega RTC с 3,5-инчов TFT дисплей: Посетете моя канал в Youtube. Въведение:- В този пост ще направя „Часовник в реално време“, използвайки 3,5-инчов TFT сензорен LCD, Arduino Mega 2560 и DS3231 RTC модул … .Преди да започнете … проверете видеоклипа от моя канал в YouTube .. Забележка:- Ако използвате Arduin
