
Съдържание:
- Стъпка 1: Намиране на име на уебсайт (име на домейн)
- Стъпка 2: Работа с приложение за разработчици (за предпочитане IWeb)
- Стъпка 3: IWeb: Всичко, което трябва да знаете
- Стъпка 4: Блогове, RSS и Blidgets
- Стъпка 5: Проучване на приспособления и други полезни услуги
- Стъпка 6: Проследяване на трафика на сайта
- Стъпка 7: Как всичко се вписва в …
- Стъпка 8: Завършете
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.

В тази инструкция ще покрия всичко, което трябва да знаете, за да създадете страхотен уебсайт на много ниска цена! Ако искате да разгледате някои от моите работи, преминете към: Webshawty.com Няколко неща, които ще искате: -Достъп до интернет-По-нов компютър Други полезни материали-Adobe Photoshop-iWeb 2.0.3
Стъпка 1: Намиране на име на уебсайт (име на домейн)
Преди да стартирате уебсайта си, ще искате да закупите име на домейн. Име на домейн е просто друг начин за прикриване на URL адрес (Uniform Resource Locator). Така например моят уебсайт „webshawty.com“би бил името на домейна. Ако използвах приложението Apple, iWeb, първоначалният ми URL щеше да бъде „https://web.mac.com/YOURNAME/Home.html“. С вашия домейн можете да имате „Http://YOURNAME.com“. След като сте помислили за творческо име, ще искате да отидете на „Name.com“и да регистрирате своя домейн. След като направите това, можем да преминем към следващата стъпка.
Стъпка 2: Работа с приложение за разработчици (за предпочитане IWeb)
Вашият домейн е закупен и вече сте готови да започнете цялата мръсна работа и конфигурация в този процес. Ако търсите БЕЗПЛАТЕН хост на уебсайт, бих предложил FreeWebs или WordPress. Ако се чувствате по -напреднали, бих предложил или iWeb, или HomeStead SiteBuilder. Ако използвате FreeWebs или WordPress, прочетете раздела „Урок за FreeSite“. Ако ще използвате разширено приложение. след това прочетете „Разширени“. Урок за FreeSite След като сте настроили акаунт във FreeWebs или WordPress, ще имате куп опции (или поне така изглежда). Първо ще искате да отидете в частта от профила си, където пише „Страници“или „Редактиране“. Когато сте там, ще искате да потърсите нещо като „Нова страница“или „Добавяне на страница“. Когато ви отведе до новата ви страница, ще искате да започнете да редактирате абзаци и заглавия. Във FreeWebs можете също да промените „Долен колонтитул“(съобщение в долната част на страницата), като отидете на „Редактиране на сайта“, „Редактиране на заглавия и долни колонтитули“, след което редактирайте долния, долния и долния колонтитул. Трябва да е нещо подобно за WordPress. Можете също да промените шаблона си в FreeWebs, като отидете на; „Редактиране на моя сайт“, „Промяна на шаблона“. Вярвам, че WordPress е малко по -лесен. Що се отнася до всичко останало, ще свикнете почти с него. Разширени Въпреки че тези приложения. ще ви струва около 100 долара годишно, които са много по -добри и много по -способни. Както и да е, моето предпочитано приложение. се нарича iWeb от Apple. Ако използвате HomeStead, трябва да имате PayPal, уеб изисквания и много познания в мрежата. Както и да е, ако използвате iWeb, ще започна да ви уча как да го използвате в следващата стъпка.
Стъпка 3: IWeb: Всичко, което трябва да знаете
В тази стъпка ще научите как да работите с iWeb на Apple. Ще започна да ви уча и за блогове и RSS. В началото След като отворите iWeb, ще забележите просто оформление, което изисква да изберете оформление на страница. Можете да избирате от много вече създадени шаблони или да създадете свой собствен. След като имате страница, ще трябва да свикнете с всичките си инструменти. Ако използвате версия 2.0.3 (най -новата версия), следното ще работи. Нека започнем, като погледнем в долния ляв ъгъл на приложението. ще забележите +, бутон Публикуване и бутон Посещение. След като сте готови да направите промяната си публична, ще кликнете върху Публикуване. След като публикувате, можете да видите конкретна страница, като задържите „Apple“и щракнете върху Посети. След това ще забележите това, което обичам да наричам „Лента с инструменти“. Те са в долната част на прозореца. В най -лявата част на лентата с инструменти ще видите „Тема“. Този инструмент ви позволява да промените външния вид на страница, която вече сте създали. Следващият бутон вляво е инструментът "Текст". Това ще създаде поле, в което можете да въведете свой собствен текст. След това е инструментът "Форма". Това ви позволява да създавате много форми. Ако щракнете двукратно, можете да въведете текст в него. След това е бутонът „Уеб джаджа“. Това е може би най -мощният ви бутон. Тя ви позволява да вземете няколко реда HTML код и да създадете джаджа с него. Например, можете да поставите видеоклип в YouTube на вашия сайт, ако намерите HTML кода, който се намира на страницата Видео. След това имаме бутона "Media". Знам, че съм прескочил няколко бутона, но не се притеснявайте, те са важни само ако нямате мишка с 2 клавиша. Бутонът за мултимедия ви позволява бързо да добавяте филми, музика или снимки. Когато добавяте съдържание, което не сте създали, трябва да бъдете внимателни, защото ако откраднете снимка или пуснете музика, без да плащате на изпълнителя, бихте нарушили авторските права, с други думи, бихте откраднали собственост, което може да доведе до голяма глоба или дори затвор. Така или иначе…. Следващият бутон, който ще видите, е бутонът „Регулиране“. Това ви позволява да редактирате картини и как те се появяват. Тогава имаме бутон, който ще ви даде още ПОВЕЧЕ опции, това е бутонът „Инспектор“. След като сте в него, можете да създавате връзки, да добавяте парола и да осъществявате достъп до други неща, които не са налични с другите инструменти. След това имаме бутоните "Цветове" и "Шрифтове". Цветовете не само ще ви научат на цветни номера, но и ще ви позволят бързо да оцветявате бутони или форми. Можете също така да плъзнете цвят над текста, за да промените цвета му (Не, ако е връзка. Променете цвета на връзката в Инспектор). След това имаме шрифтове. Аз лично обикновено не променям шрифта, но бутонът за шрифта помага, ако харесвате много фантастични шрифтове. Страници Както вероятно сте забелязали, имате куп опции за страници; Добре дошли, Информация, Снимки и т.н. Единственият вид страница, който бих искал да посоча в момента, е страницата в блога. Тази страница ще ви позволи да публикувате абзаци и незабавно да актуализирате вашите RSS емисии. Вероятно се чудите какво е RSS емисия. Е, просто казано, RSS емисията е друга версия на вашия блог. RSS емисията на блог обикновено завършва с "rss.xml". Така че след като сте копирали rss url на блога, отидете на Widgetbox.com и създайте джаджа за „RSS емисия“. Използвайте URL адреса, който сте копирали тук. След като въведете информацията, тя автоматично ще създаде „Blidget“(Blog-Widget) за вас. Ще можете да персонализирате как изглежда, както и „Етикети“(Как може да се класифицира) и заглавие. Тогава, ако вашият блог е достатъчно интересен, можете да достигнете МИЛИОНИ! Особено с помощта на Widgetbox.
Стъпка 4: Блогове, RSS и Blidgets
В тази стъпка ще продължа да ви уча за блогове и ще ви науча и за RSS (наистина просто синдикиране) и как да използвате „Blidget“. Като публикувате редовно и имате интересно съдържание, можете да привлечете почти безкрайни посетители. С iWeb блоговете са изключително лесни. Единственото друго чудесно място за блогове вероятно е WordPress. BlidgetsA blidget или Blog widget е джаджа, ориентирана към емисия, която незабавно приема RSS емисия (URL на блога) и я поставя в персонализирана джаджа. Ако искате да направите Blidget, бих предложил Widgetbox. RSSRSS, или Наистина Просто Синдикация, е друг начин да се каже URL адрес на блог, който може да се използва за Blidget или RSS Reader.
Стъпка 5: Проучване на приспособления и други полезни услуги
Приспособления, може би най-лесният начин да изразите себе си и да покажете други готини неща. Въпреки че не е лесно да се създаде приспособление, със сигурност е много по-лесно да се намират джаджи сега. След като експериментирате с приспособления за известно време, може да искате да разгледате това наистина готино уеб базирано приложение, наречено „Sprout“. Това приложение. ви позволява да създавате свои собствени джаджи. Можете да добавяте анкети, емисии и още куп. FormsForms са чудесен начин да позволите на посетителите да изразят чувствата си или да позволят на хората да се регистрират за различни неща. Формулярите никога не са били по -лесни за създаване с FormLogix. Можете да създадете свои собствени формуляри с много възможности за избор на неща за добавяне. Анкети Най -добрият начин да получите представа за посетителите. Искате ли страхотни анкети? Искате ли да ги поставите на вашия сайт? Сега ти можеш! Представяме ви, PollDaddy. PollDaddy ви позволява да персонализирате анкетите си и да ги публикувате почти навсякъде! Можете също да използвате анкетите на PollDaddy в „Sprout“.
Стъпка 6: Проследяване на трафика на сайта
Сега, когато вашият сайт наистина се разраства, имате нужда от начин да проверите кой гледа вашия сайт. Може да искате както изглед на живо, така и цялостен изглед. Ако искате изглед на живо, бих предложил „Whos.amung.us“. Просто отидете на началната страница и копирайте кода и го поставете на вашия сайт. Той веднага ще започне да проследява. Той също така ще ви даде карта откъде идват хората. Когато искате цялостен изглед, определено ще искате или Google Analytics, или W3 Counter.
Стъпка 7: Как всичко се вписва в …
Сега, когато сайтът ви изглежда добре, нека обсъдим как всичко „се връзва“заедно. Първо, трябва да знаете, че блогът е начин за вас незабавно да публикувате история по всяка тема. Надяваме се също така да знаете, че „емисията“на блога се актуализира незабавно, след като публикувате. Това означава, че всички RSS емисии ще се актуализират автоматично. Също така вашите приспособления или приспособления за блог също могат да бъдат актуализирани от вас, или актуализирани от някой друг. Те също се актуализират автоматично, ако са blidget или ако използвате Sprout. Вашият домейн или прикриване на URL адрес прави така, че никой да не може да види стария ви адрес, освен ако не сте им казали този….. Също така с Name.com можете да получавате имейли като: „[email protected]“. Дано това изясни наученото. Ако не, може да искате да проверите моите инструкции за условията на уебсайта. (Все още нямам добри снимки. За това..) Щракнете тук Кликнете тук.
Стъпка 8: Завършете

Честито! На път сте към славата! Надявам се, че инструкциите ми бяха полезни. Ако искате да ми благодарите, просто разкажете на приятелите си за Webshawty.com. Вашият приятел, капитанът на уебсайта. Също така, ако искате, оставете линка си и аз ще го проверя и ще ви дам моя „Insite“.
Препоръчано:
Изградете компютърния интерфейс на Стивън Хокинг само за Rs.1000 (15 $) с помощта на Arduino: 5 стъпки

Изградете компютърния интерфейс на Стивън Хокинг само за Rs.1000 (15 $) Използване на Arduino: Всичко започна с въпроса „Как говори Стивън Хокинг?“, След като прочетох за компютърната му система, ми хрумна, че трябва да осигуря по -евтин версия на системата, без да компрометирате твърде много функции. Това устройство
Изградете любителско радио APRS RX само IGate, използвайки Raspberry Pi и RTL-SDR ключ за по-малко от половин час: 5 стъпки

Изградете любителско радио APRS RX само IGate, използвайки Raspberry Pi и RTL-SDR ключ за по-малко от половин час: Моля, имайте предвид, че това вече е доста старо, така че някои части са неправилни и остарели. Файловете, които трябва да редактирате, са променени. Актуализирах връзката, за да ви дам най-новата версия на изображението (моля, използвайте 7-цип, за да го декомпресирате), но за пълни инструкции
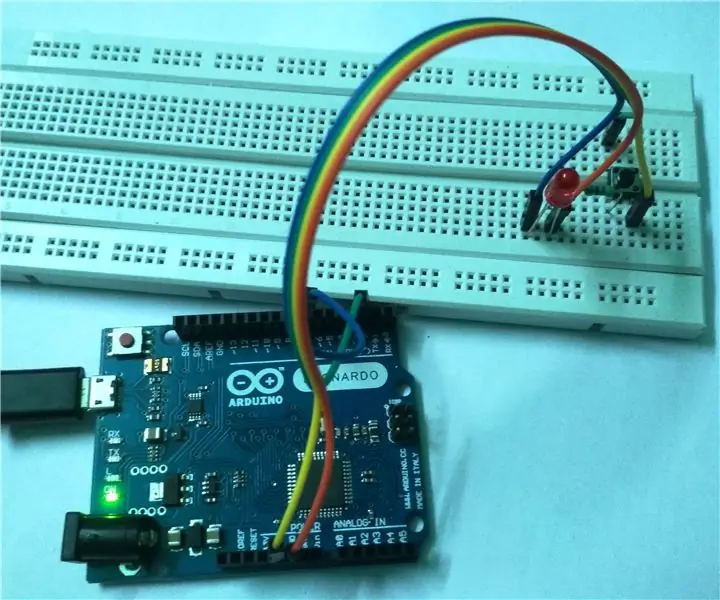
USB порт NODEMcu не работи? Качете кода чрез USB към TTL (FTDI) модул само в 2 стъпки: 3 стъпки

USB порт NODEMcu не работи? Качете кода с помощта на USB към TTL (FTDI) модул само в 2 стъпки: Уморени сте от свързването към много проводници от USB към TTL модул към NODEMcu, следвайте тази инструкция, за да качите кода само в 2 стъпки. Ако USB портът на NODEMcu не работи, тогава не се паникьосвайте. Това е просто USB драйвер чип или USB конектор
От Roomba до Rover само за 5 стъпки !: 5 стъпки

От Roomba до Rover само за 5 стъпки !: Роботите Roomba са забавен и лесен начин да потопите пръстите на краката си в света на роботиката. В тази инструкция ще опишем подробно как да превърнем обикновена Roomba в управляем роувър, който едновременно анализира околностите си. Списък на части1.) MATLAB2.) Roomb
Преносим рекламен знак влезте евтино само за 10 стъпки !!: 13 стъпки (със снимки)

Преносим рекламен знак на евтино само за 10 стъпки !!: Направете свой собствен, евтин, преносим рекламен знак. С този знак можете да показвате вашето съобщение или лого навсякъде на всеки в града. Тази инструкция е отговор на/подобрение/промяна на: https://www.instructables.com/id/Low-Cost-Illuminated
