
Съдържание:
- Стъпка 1: Нагоре и надолу
- Стъпка 2: Какво ще кажете за ляво и дясно ?
- Стъпка 3: Задържане на тялото … КАК?
- Стъпка 4: Но тези кутии не са толкова красиви …
- Стъпка 5: Slinky Toys ?? Леле мале
- Стъпка 6: Отпечатайте своя дракон
- Стъпка 7: Време е да засилите дракона си с NeoPixels
- Стъпка 8: Програмиране на времето
- Стъпка 9: Програмирането продължава
- Стъпка 10: Насладете се на своя дракон
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

Sine-ese Dragon е обстановка за домашен декор, която използва механични движения и светлини, за да ви каже прогнозата за времето за следващите три тричасови интервали. По дефиниция ambient описва непосредственото обкръжение на нещо; следователно беше решено да бъде подходящо да се включат метеорологичните данни в околен дисплей. Времето е аспект, който неволно променя деня на хората и е информация, която непрекъснато се променя всяка минута или дори до секундата.
Китайският дракон е „символ на власт, сила и късмет“и често се държи на висока културна и традиционна стойност в целия азиатски субконтинент. Освен че носи щастие, китайският Дракон също има мощни сили, които контролират „водата, валежите, тайфуните и наводненията“. В крайна сметка китайският дракон се счита за подходящ да представи метеорологични данни.
Визуализация
Синезийският дракон се манипулира в шест основни точки в три отделни секции, представляващи прогнозата за времето за три интервала от 3 часа. За всеки 3-часов интервал ще бъде включена следната информация:
- Описание на времето - определя цвета на текущата информация за времето.
- Температура - определя височината на тялото
- Влажност - мигане на LED сегменти
- Скорост на вятъра - контролира скоростта на тялото, движещо се наляво и надясно.
Необходими материали
- 3 мм шперплат/картон
- 5 мм дървени дюбели или клечки
- 2 фотона на частиците
- 3 хлъзгави играчки
- 6 серво мотора
- NeoPixel светлини (или нишка, или отделни светлини, ушити заедно)
- Много супер лепило
- Проводима резба
- АКРИЛНА боя
- Декоративна тъкан
- Лазерен нож
- 3D принтер
Стъпка 1: Нагоре и надолу



Първата ви стъпка към изграждането на Sine-ese Dragon е да конструирате компонента, който контролира движението нагоре и надолу по тялото. Колко вълнуващо!
-
Изтеглете файловете на Adobe Illustrator (.ai) и ги разпечатайте с помощта на машина за лазерно рязане.
upDownBoxWithPlatform.ai трябва да бъде отпечатан върху картон
-
Изтеглете файловете за 3D печат (.stl) и използвайте любимия си 3D принтер, за да ги разпечатате.
Цветът няма значение за диска или за завъртане на диска. Във второто изображение завъртащият диск е поставен в отвора на диска
-
Сглобете първите два компонента и ги залепете заедно, както е показано на снимки 3 до 5.
- Платформата
- Жлебовете за диска
-
Сега съберете кутията, като следвате съветите по -долу.
- Сервопроводните проводници трябва да преминават през правоъгълния отвор отстрани на кутията.
- Най -краткият край на диска се завърта към серво главата, а по -дългият край преминава през отвора на другата страна на кутията с кръгъл отвор върху нея. Това е показано на снимка 6.
- Сега имаме нужда от нещо, което да гарантира, че платформата остава изравнена, когато дискът се обърне. Нарежете пръчката за пръчици на пръчки с дължина 75 мм (снимка 7) и ги залепете през горната част на кутията в горната част на платформата с помощта на горещо лепило. Уверете се, че пръчките са изравнени на 90 градуса спрямо платформата.
- Поставете пръчка с дължина 212 мм в средния отвор в горната част на кутията върху платформата.
Сладка! Сега имате пълна кутия (снимка 8) за движение нагоре и надолу на дракона. Сега повторете горните стъпки още два пъти!
Стъпка 2: Какво ще кажете за ляво и дясно ?




Не можем да забравим за лявото и дясното движение на Сине-еския дракон, нали? Нека да преминем към втората стъпка!
-
Изтеглете файловете на Adobe Illustrator (.ai) и ги разпечатайте с помощта на машина за лазерно рязане.
- leftRightBoxWithPlatforms.ai трябва да бъде отпечатан върху картон.
- Файлът armTurner.ai трябва да бъде отпечатан върху материал с дебелина 3 мм.
-
Изтеглете файловете за 3D печат (.stl) и използвайте любимия си 3D принтер, за да ги разпечатате.
Отпечатайте две от ръцете! Цветът тук няма значение
- Сглобете двете платформи заедно, както е показано на снимка 3, с помощта на горещо лепило.
-
Сглобете кутията. Въпреки че може да е трудно да се направи това, е по -лесно да се постигне чрез:
- Поставяне на двете платформи между двата големи процепа от двете страни на кутията.
- Поставяне на първата ръка в горната част на горната платформа.
- Провиване на стругата на ръката през рамото и след това горната платформа.
- Поставяне на втората ръка в горната част на долната платформа.
- Провиване на струговия механизъм през второто рамо и след това долната платформа.
- Пъхване на струговия механизъм през правоъгълния отвор на 3D отпечатания стругови механизъм.
- Другият край на стругата върви върху серво мотора.
- Добавете горната, долната и задната част към кутията.
Последната ви сглобена кутия трябва да изглежда като шестата снимка. Сега можете да повторите това още два пъти!
До края на тази стъпка трябва да имате шест кутии с по три от системите за движение нагоре/надолу и наляво/надясно.
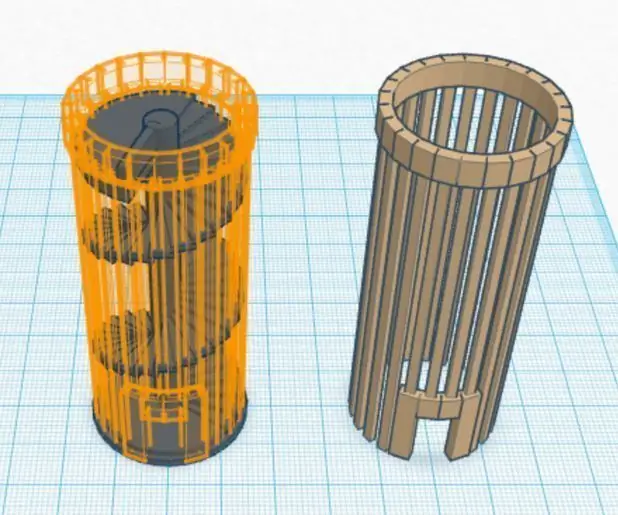
Стъпка 3: Задържане на тялото … КАК?

Добър въпрос! Това е, когато тези 3D отпечатани хлъзгави държачи идват. Изтеглете включения.stl файл и го отпечатайте с помощта на 3D принтер. Не забравяйте да отпечатате общо 6 държача за 6 -те различни кутии.
Ако сте виждали снимката на хлъзгавия държач по -горе, изненадата е съсипана - това е цветът на нашия Сине -езе Дракон!
Стъпка 4: Но тези кутии не са толкова красиви …
И съм съгласен! Ето защо ще използваме лазерен нож, за да изрежем много по -привлекателна кутия, която да съдържа всички тези кутии и да ги скрие.
Изтеглете тези файлове на Adobe Illustrator и ги изрежете с помощта на лазерния нож. Дизайнът на облаците е нарисуван ръчно от един от участниците. Чувствайте се свободни да ги променяте, като ги премахнете във файла на илюстратора и добавите свой собствен дизайн, както сметнете за добре! По -долу са предложените стъпки за обединяване на всичко.
- Сглобете и залепете и трите парчета от първия файл (externalBoxFinal_1) заедно.
- Все още не добавяйте парчето от втория файл (externalBoxFinal_2).
- Поставете парчето от третия файл (externalBoxFinal_3) в долната част на кутията и то трябва да се затвори отгоре. Залепете САМО в долната част на кутията.
- Отпечатайте innerBoxesPlatform два пъти. Залепете двете части, които имат големи правоъгълни дупки в тях. След това залепете три от останалите парчета заедно. Накрая го залепете към другия залепен комплект с дупки в тях.
- Поставете платформата в долната част на голямата кутия.
- Поставете всичките 6 по -малки кутии в съответните им места на платформата.
- Сега поставете парчето от втория файл (externalBoxFinal_2) в горната част на кутията и залепете около ръба. Отворите на горната част трябва да се подравнят с отворите на по -малките кутии. Ако не, пренаредете по -малките си кутии. Изобщо не добавяйте лепило към по -малките кутии.
- Ако използвате макет, който има лепкаво парче в долната част, поставете това близо до центъра на долното парче на място, което, когато затворите кутията, макетното платно заедно с фотоните трябва да изчезнат. На долната част има малки прорези, които улесняват свързването ви с фотоните отвън.
Стъпка 5: Slinky Toys ?? Леле мале


Тялото на дракона:
1. Комбинирайте три слинки заедно с горещо лепило или лента.
2. Измерете дължината и диаметъра на подложките и изрежете парче декоративна тъкан.
3. Донесете двата края на тъканта и ги зашийте заедно.
4. След като приключите с шиенето, плъзнете хлъзгавите пръчки като чорап.
5. Зашийте краищата на хлъзгавото към пришития плат.
Стъпка 6: Отпечатайте своя дракон
3D отпечатани части на дракона:
1. Частите са взети от
2. Използвахме само главата, краката и очите.
3. След 3D отпечатване на детайла, изгладете го с помощта на шкурка и ацетон.
4. Боядисвайте частите по начина, по който искате да го украсите.
Стъпка 7: Време е да засилите дракона си с NeoPixels


Светлинен сегмент:
1. Можете просто да използвате неопикселова нишка, за да създадете светлини, ако желаете. (Изчерпахме нишките).
2. Използвахме 20 неопикселови лампи и ги свързахме с помощта на проводници. Тези проводници бяха запоени върху тях и свързани с фотона с помощта на червено окабеляване, така че да съответства на темата на дракона.
3. Можете също така да шиете неопикселовите си лампи на дълъг парче плат, но ние не ги използвахме, защото имахме набраздена от метал.
Сглобяване на частите: Закрепете светлинния сегмент вътре в тялото на дракона с помощта на нишки или проводници. Уверете се, че можете да свържете светлините към фотона в основната кутия. Прикрепете главата, краката и опашката към тялото с помощта на лепило. След като са на мястото си, закрепете тялото в хлъзгавите държачи, които отпечатвахме преди. Сега тялото е готово за програмиране.
Стъпка 8: Програмиране на времето
Тъй като ще използваме два фотона за частици, за да работим с шест отделни серво мотора (един фотон може да работи само с четири), ще напишем два отделни, но подобни кода, които да бъдат прехвърлени на микроконтролерите.
Сега за първия микроконтролер …
Във файл Arduino (.ino) включете следните библиотеки и дефинира:
#include "neopixel.h"
#include "ArduinoJson.h"
#дефинирайте PIXEL_PIN D4
#дефинирайте PIXEL_COUNT 18
След това декларирайте следните променливи:
Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
Servo servoLeftRight_1; Серво сервоUpDown_1; Servo servoLeftRight_2; Серво сервоUpDown_2; int positionLeftRight_1 = 0; int positionUpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int positionLeftRight_2 = 100; // трябва да бъде между 0 и 180 (в градуси) int positionUpDown_2 = 180; // трябва да бъде между 0 и 180 (в градуси) int leftRight_2 = 1; // 0 = ляво, 1 = дясно int upDown_2 = 1; // 0 = нагоре, 1 = надолу const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON + JSON 390; const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SIZE (2) + JSON + JSON (5) + 76*JSON_OBJECT_SIZE (8) + 12490; String weatherArray [3]; температура на поплавъкаArray [3]; влажност на поплавъкаArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; Низ allData5DaysForecast;
Щракнете тук, за да научите как да настроите уеб куки. Когато приключите, добавете следните декларации и функции и направете подходящи промени, ако е необходимо:
void getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } Таймер таймерWeatherForecast (60000, getWeather5DayForecast); void getCurrentWeather () {Particle.publish ("get_currentWeather"); } Таймер timerWeatherCurrent (60000, getCurrentWeather);
Следните функции контролират движенията на дракона нагоре/надолу и наляво/надясно:
void changeLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; if (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
void changeLeftRight2 () {
if (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; if (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; if (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
void changeUpDown1 () {
if (upDown_1) {positionUpDown_1 ++; if (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} else {positionUpDown_1--; if (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
void changeUpDown2 () {
if (upDown_2) {positionUpDown_2 ++; if (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} else {positionUpDown_2--; if (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
За да можете да променяте движенията в интервал, се създават таймери.
Таймер timerLeftRight1 (100, changeLeftRight1);
Таймер timerLeftRight2 (100, changeLeftRight2); Таймер timerUpDown1 (10, changeUpDown1); Таймер timerUpDown2 (10, changeUpDown2);
След това най -накрая се добавя функцията за настройка. Не забравяйте да направите подходящи промени в редовете на кода, който се занимава с уеб куки.
void setup () {// стартиране на метеорологичните таймери timerWeatherForecast.start (); timerWeatherCurrent.start (); // Неопиксели strip.begin (); // Поставете инициализацията като pinMode и започнете функциите тук. // Настройка на Micro Servo servoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // инициализираме позицията на серво servoUpDown_1.write (positionUpDown_1); // инициализираме позицията на серво servoLeftRight_2.write (positionLeftRight_2); // инициализираме позицията на серво servoUpDown_2.write (positionUpDown_2); // инициализираме timerLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // Отваряне на конзола Serial.begin (9600); забавяне (2000); Serial.println ("Здравейте!"); // Абонирайте се за get_weather5DayForecast и get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
За този проект не се използва циклична функция. Не можем да забравим функциите за обработка на данните, получени от webhooks!
void gotWeather5DayForecast (const char *събитие, const char *данни) {allData5DaysForecast += данни; // записва всички данни в един низ. int allData5DaysForecastLen = allData5DaysForecast.length (); char буфер [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (буфер, allData5DaysForecastLen + 1); // създаваме буфер за низ int bufferLength = sizeof (буфер); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (буфер); // Тестваме дали анализът е успешен. if (! root.success ()) {//Serial.println(" Разбор за прогноза за времето за 5 дни … ГРЕШКА! "); връщане; } int i = 1; JsonArray & list = root ["списък"]; за (JsonObject & currentObject: списък) {if (i <3) {JsonObject & main = currentObject ["main"]; температура на плаване = main ["temp"]; int влажност = main ["влажност"]; JsonObject & weather = currentObject ["weather"] [0]; const char* weatherInfo = weather ["main"]; float windSpeed = currentObject ["wind"] ["speed"]; const char* времева марка = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (температура); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (weatherInfo, i); temperatureArray = tempFah; влажностArray = влажност; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = времева марка; i ++; } else {break; }}}
void gotCurrentWeatherData (const char *събитие, const char *данни) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (данни); // Тестваме дали анализът е успешен. if (! root.success ()) {//Serial.println(" Разбор за текущото време … ГРЕШКА! "); връщане; } JsonObject & weather = root ["weather"] [0]; const char* weather_main = weather ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["влажност"]; float wind_speed = root ["wind"] ["speed"]; const char* времева марка = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (скорост на вятъра); leftRightSpeed [0] = servoIncrement; setColor (weather_main, 0); weatherArray [0] = weather_main; temperatureArray [0] = tempFah; влажностArray [0] = основна_влажност; windSpeedArray [0] = скорост на вятъра; timestampArray [0] = времева марка; }
По -долу можете да намерите допълнителни функции, които контролират актуализирането на позициите на серводвигателите, преобразуването на температурата от Келвин в Фаренхайт и настройването на цветовете на светодиодите.
int updateUpDown (float temp) {// Съпоставяне на степента с диапазон от [0, 180] float servoMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("нова степен на серво:"); Serial.println (servoMaxDegree); връщане на servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Съпоставете скоростта на вятъра в диапазон от [1, 100] поплавък servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("нова стойност на прирастване на серво:"); Serial.println (servoIncrement); връщане на servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9.0 / 5.0 - 459.67; връщане tempFah; }
void setColor (String weatherDesc, int index) {
int ledIndex = 0; if (индекс == 0) {ledIndex = 0; } иначе ако (индекс == 1) {ledIndex = 6; } else if (index == 2) {ledIndex = 12; } else {връщане; } if (weatherDesc == "Clear") {// жълто за (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // жълта лента.show (); забавяне (20); }} иначе ако (weatherDesc == "Облаци") {// сиво за (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // сива лента.show (); забавяне (20); }} else if (weatherDesc == "Snow") {// бяло за (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // бяла лента.show (); забавяне (20); }} иначе ако (weatherDesc == "Rain") {// синьо за (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // синя лента.show (); забавяне (20); }} else {// червено за (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // червена лента.show (); забавяне (20); }}}
След като добавите всичко към вашия Arduino файл, го компилирайте. Ако няма грешки, продължете напред и преминете кода до първия Photon. Следващата стъпка ще ви предостави подобен код, който да премине на втория фотон.
Стъпка 9: Програмирането продължава
Тъй като кодът за втория фотон е почти идентичен с този за първия, целият код се копира и поставя по -долу:
#include "ArduinoJson.h"
Servo servoLeftRight_3;
Серво сервоUpDown_3;
int positionLeftRight_3 = 45;
int positionUpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_OBJECT_SIZE (6) + JSON_OBJECT_SIZE
const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SIZE (2) + JSON + JSON (5) + 76*JSON_OBJECT_SIZE (8) + 12490;
String weatherArray [3];
температура на поплавъкаArray [3]; влажност на поплавъкаArray [3]; float windSpeedArray [3]; String timestampArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
Низ allData5DaysForecast;
void getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
Таймер таймерWeatherForecast (60000, getWeather5DayForecast); // 10, 800, 000 ms = 3 дни
void getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
Таймер timerWeatherCurrent (60000, getCurrentWeather);
void changeLeftRight3 () {
if (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; if (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; if (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
void changeUpDown3 () {
if (upDown_3) {positionUpDown_3 ++; if (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} else {positionUpDown_3--; if (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
Таймер timerLeftRight3 (100, changeLeftRight3);
Таймер timerUpDown3 (10, changeUpDown3);
void setup () {
// стартираме таймерите за времето timerWeatherForecast.start (); timerWeatherCurrent.start (); // Поставете инициализацията като pinMode и започнете функциите тук. // Настройка на Micro Servo servoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // инициализираме позицията на серво
servoUpDown_3.write (positionUpDown_3); // инициализираме позицията на серво
timerLeftRight3.start ();
timerUpDown3.start (); // Отваряне на конзола Serial.begin (9600); забавяне (2000); Serial.println ("Здравейте!"); // Абонирайте се за get_weather5DayForecast и get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast2", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather2/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (const char *събитие, const char *данни)
{allData5DaysForecast += данни; // записва всички данни в един низ. int allData5DaysForecastLen = allData5DaysForecast.length (); char буфер [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (буфер, allData5DaysForecastLen + 1); // създаваме буфер за низ int bufferLength = sizeof (буфер); DynamicJsonBuffer jsonBufferWeather (bufferLength); JsonObject & root = jsonBufferWeather.parseObject (буфер); //Serial.println(allData5DaysForecast); // Тестваме дали анализът е успешен. if (! root.success ()) {//Serial.println(" Разбор за прогноза за времето за 5 дни … ГРЕШКА! "); връщане; } int i = 1; JsonArray & list = root ["списък"]; за (JsonObject & currentObject: списък) {if (i <3) {JsonObject & main = currentObject ["main"]; температура на плаване = main ["temp"]; int влажност = main ["влажност"]; JsonObject & weather = currentObject ["weather"] [0]; const char* weatherInfo = weather ["main"]; float windSpeed = currentObject ["wind"] ["speed"]; const char* времева марка = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (температура); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; temperatureArray = tempFah; влажностArray = влажност; weatherArray = weatherInfo; windSpeedArray = windSpeed; timestampArray = времева марка; i ++; } else {break; }}}
void gotCurrentWeatherData (const char *събитие, const char *данни)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (данни); //Serial.println(data); // Тестваме дали анализът е успешен. if (! root.success ()) {//Serial.println(" Разбор за текущото време … ГРЕШКА! "); връщане; } JsonObject & weather = root ["weather"] [0]; const char* weather_main = weather ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["влажност"]; float wind_speed = root ["wind"] ["speed"]; const char* времева марка = root ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (скорост на вятъра); leftRightSpeed [0] = servoIncrement; weatherArray [0] = weather_main; temperatureArray [0] = tempFah; влажностArray [0] = основна_влажност; windSpeedArray [0] = скорост на вятъра; timestampArray [0] = времева марка; }
int updateUpDown (плаваща температура) {
// Съпоставете степента в диапазон от [0, 180] плаващо сервоMaxDegree = temp * 45 /31 + (990 /31); Serial.print ("нова степен на серво:"); Serial.println (servoMaxDegree); връщане на servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Съпоставете скоростта на вятъра в диапазон от [1, 100] поплавък servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("нова стойност на прирастване на серво:"); Serial.println (servoIncrement); връщане на servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9.0 / 5.0 - 459.67; връщане tempFah; }
Направи го! Успяхте да преминете през секцията за програмиране на проекта! Уверете се, че сте направили всички кабели и връзки от серво моторите и неопикселите към макетната платка и микроконтролерите. Другият край трябва да бъде свързан с тялото на дракона.
Стъпка 10: Насладете се на своя дракон

Честито! Създали сте Сине-е-Дракон от нулата! Сега всичко, което трябва да направите, е да седнете и да се насладите на заобикалящия ви дисплей!
ЗАБЕЛЕЖКА: Този проект е построен като част от курсова работа от Joan Bempong и Soundarya Muthuvel. Страницата на курса може да се намери тук.
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
Висящи бижута със слънчево захранване на сърцето със светкавици: 11 стъпки (със снимки)

Висящи бижута със слънчево захранване за сърце: Тази инструкция е за сърце със слънчева енергия с пулсиращ червен светодиод. Той измерва около 2 " до 1,25 ", включително USB раздела. Той има една дупка през горната част на дъската, което улеснява окачването. Носете го като огърлица, обеци, връзки на щифт
Как да използвате Dragon Rider 500 с вашия AVR Dragon: 10 стъпки

Как да използвате Dragon Rider 500 с вашия AVR Dragon: Тази инструкция е краш курс за това как да използвате някои от функциите на Dragon Rider 500 от Ecros Technologies. Моля, имайте предвид, че на уебсайта на Ecros има много подробно Ръководство за потребителя. Dragon Rider е интерфейсна платка
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
