
Съдържание:
- Стъпка 1: Събиране на частите
- Стъпка 2: Боядисване със спрей и проектиране на интерфейса
- Стъпка 3: Създаване на база данни
- Стъпка 4: Свързване на частите заедно
- Стъпка 5: Настройване на Raspberry Pi
- Стъпка 6: Писане на уеб приложението
- Стъпка 7: Създаване на части за завършване на корпуса
- Стъпка 8: Кодът
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


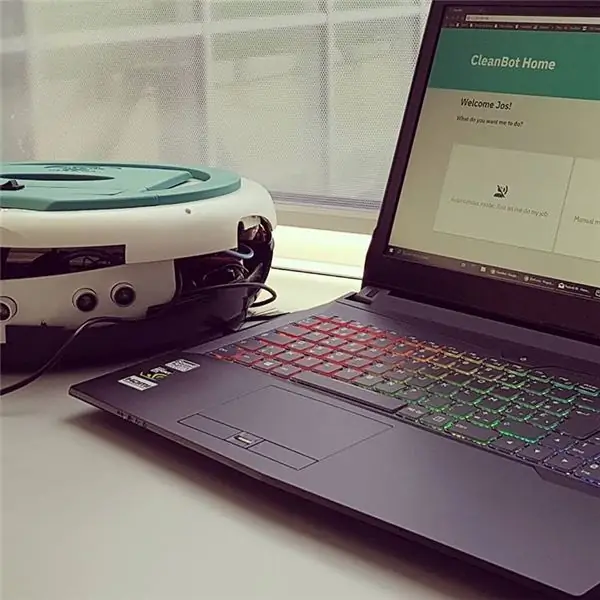
Това е ръководство за проект, който направих за училище. Целта беше да се създаде устройство с Raspberry Pi, което е свързано с интернет, като същевременно се събират данни от сензори. Тези данни трябваше да се съхраняват в (MySQL) база данни. Данните трябваше да се визуализират с уебсайт, кодиран в Python с пакета Flask webapp и шаблона Jinja2.
Идеята ми беше да създам „хакнат“робот вакуум, използвайки Raspberry Pi, Arduino, вече счупен робот вакуум и куп сензори.
Стъпка 1: Събиране на частите




Преди всъщност да създам нещо, направих много изследвания за това кои части да използвам, как да ги свържа, да пиша софтуерни класове в Python и така нататък.
Списъкът с части ще бъде включен като файл, за да можете лесно да търсите частите, от които се нуждаете.
Реших да използвам Arduino Uno до Raspberry Pi, за да мога ефективно да чета сензорите си, без да натоварвам Raspberry Pi. Избрах и за Uno, защото има хубава тактова честота и заради аналоговите щифтове. Можех да използвам ADC (напр. MCP3008) за моя Raspberry Pi, но щях да се нуждая от много повече проводници, щеше да е по -скъп и моят Pi ще трябва да работи много по -усилено.
След това започнах да проверявам частите, които могат да се използват от счупения робот вакуум. Вътрешната електроника беше повредена, но това не беше проблем, защото така или иначе бих я заменил напълно. За щастие DC двигателите все още работеха, така че никой от тях не трябваше да се подменя.
Списък с части:
- Raspberry Pi 3 с поне 8GB MicroSD клас 10 и калъф;
- Raspberry Pi T-обущар и дъска (и);
- Arduino Uno или подобен (за предпочитане некитайска версия с приличен ADC, някои китайци имат проблеми с AREF) с някакъв случай;
- Ethernet кабел;
- (Счупен) робот вакуум;
- 3x ултразвукови модули HC-SR04;
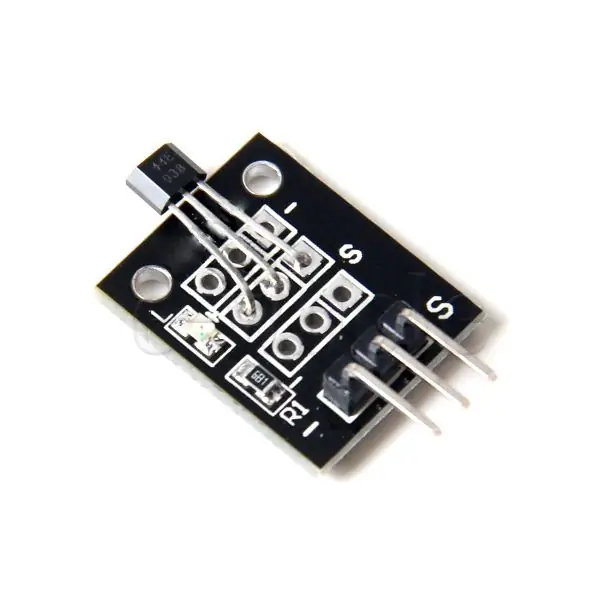
- 1x сензорен модул на Хола;
- Няколко резистора с различни стойности;
- LDR;
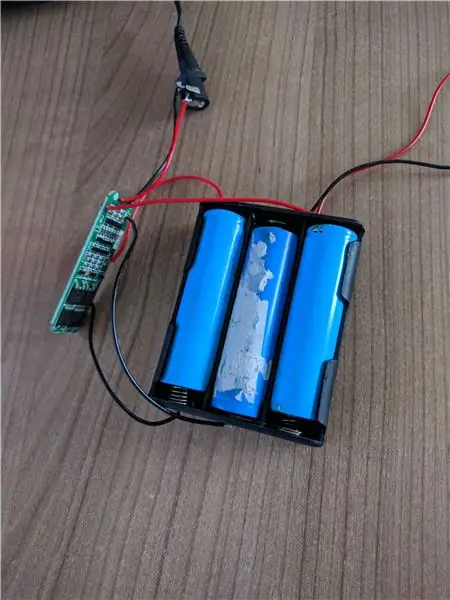
- 6x 18650 литиево-йонни батерии + 3-клетъчни държачи за 12v (за предпочитане трябва да използвате нови батерии или още по-добре да използвате LiPo батерии, те ще издържат много по-дълго);
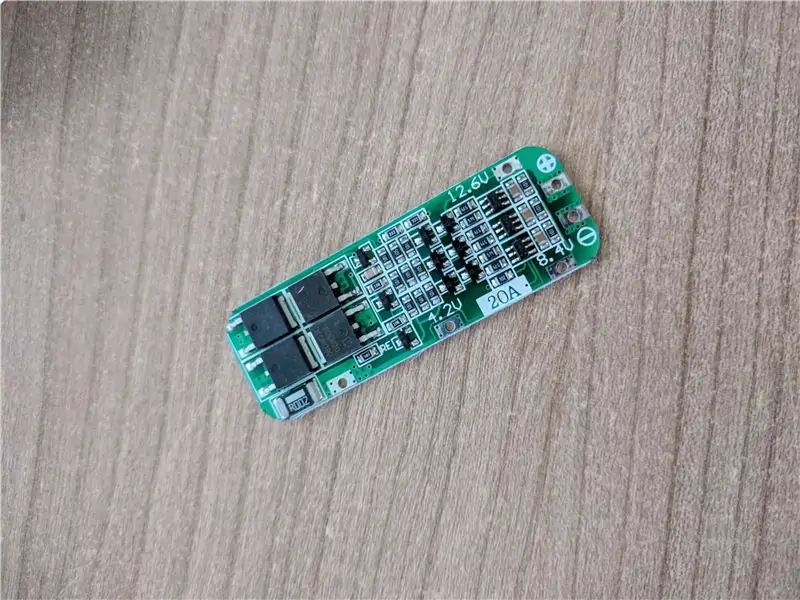
- 18650 (или какъвто и да е тип батерия, която ще използвате) 12v 3-клетъчна печатна платка;
- Някои PCB DIY платки за запояване на вашите компоненти;
- Лист от полиуретанова пластмаса;
- Лаптоп / настолен компютър.
Списък с инструменти:
- Свредло с няколко свредла;
- Ъглошлайф (не го използвайте, ако нямате опит) или нещо подобно на Dremel;
- Парче шлифовъчна хартия;
- Няколко отвертки;
- Суперлепило, монтажно лепило,…;
- Поялник (използвайте грес, за да запоявате кабелите си по -лесно);
- Чифт резачки за тел и инструмент за сваляне.
Списък на софтуера (по избор):
- Adobe XD: рамка и създаване на прототип;
- Fritzing: създаване на електрическа схема;
- PyCharm Professional: Python IDE с възможности за използване на внедряване и отдалечен преводач;
- Замазка: бърза и лесна ssh връзка с Pi;
- Etcher.io: лесен инструмент за мигане на Raspbian изображение на SD карта;
- Win32DiskImager: лесен инструмент за създаване на изображение от съществуваща настройка на Raspbian;
- Бележник за програмисти: прост инструмент, който можете да използвате за безопасно редактиране на /boot/cmdline.txt файла.
Стъпка 2: Боядисване със спрей и проектиране на интерфейса




Преди да започна да създавам дизайна, боядисвах екстериора със спрей, защото изобщо не ми харесаха цветовете. Отидох до магазина и взех пластмасов грунд, кутия бяло и кутия тюркоаз, за да напръскам горния корпус.
След като оставих боята да се изсуши, потърсих точния шестнадесетичен цветен код за боята, която използвах, за да мога да съчета перфектно уеб интерфейса си с устройството си. Намирането на този шестнадесетичен код беше доста лесно, тъй като използвах графити Montana 94, а шестнадесетичните и RGB кодовете бяха на техния уебсайт.
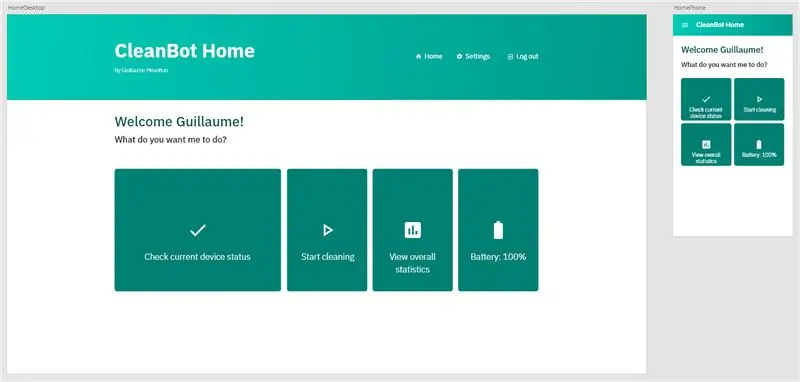
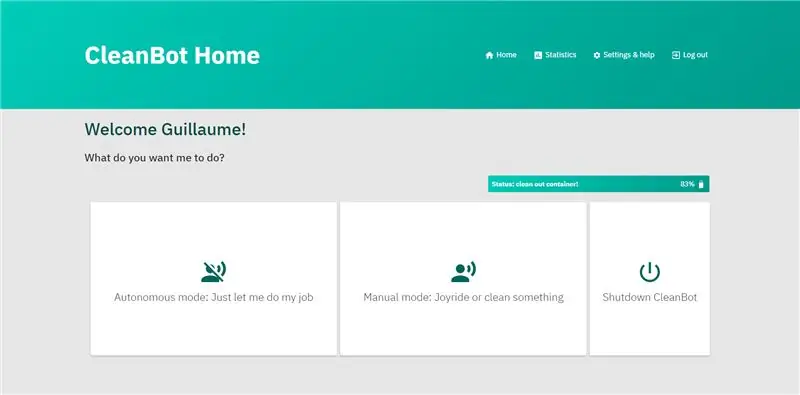
Създадох висококачествени телени рамки за всяка страница от моя уебсайт, така че отлично знаех как ще създам този интерфейс. След като показах интерфейса си на моите учители, получих съвет да направя фона малко по -сив, а бутоните бели и резултатът беше добър според мен.
Стъпка 3: Създаване на база данни

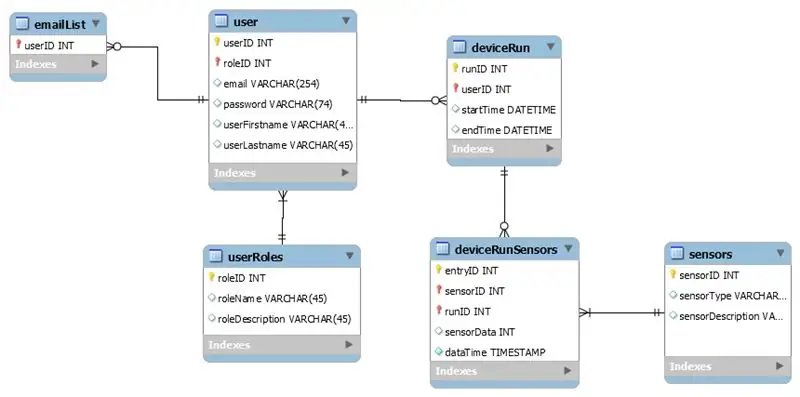
Следващата логична стъпка беше да започна да мисля за това какви данни искам да съхраня в базата данни MySQL. Хората не искат да знаят толкова много за техния вакуум, затова отидох с таблици за потребителите и техните данни за вход, както и таблици за сензори (батерия, разстояние и контейнер за прах).
Изображението ви показва оформлението на моите таблици, изготвени в MySQL Workbench, с всички връзки между таблиците.
За моите потребители исках да следя тяхното име и фамилия, за да персонализирам интерфейса и имейлите. Разбира се, за да изпращам имейли, имах нужда и от техния имейл адрес. Добавих и таблица, за да проследя предпочитанията за електронна поща на моите потребители (независимо дали искат да получават имейли или не). Последното нещо, което исках да съхраня за потребителите, е тяхната роля за устройството. Разделям потребителите като администратори и нормални потребители. Администраторите имат право да добавят, премахват и управляват потребители в системата, докато нормалните потребители нямат достъп до тези инструменти.
Следващата таблица съдържа "deviceruns", които са действителните изпълнения на устройството. Разделителите са собственост на определен потребител (лицето, което е започнало изпълнението) и имат начален и краен час за изчисляване на времето за изпълнение.
Друга таблица се използва за свързване на сензорни данни към всеки devicerun. Самите сензори се съхраняват в още една таблица, съдържаща техния идентификатор, име и описание.
Стъпка 4: Свързване на частите заедно


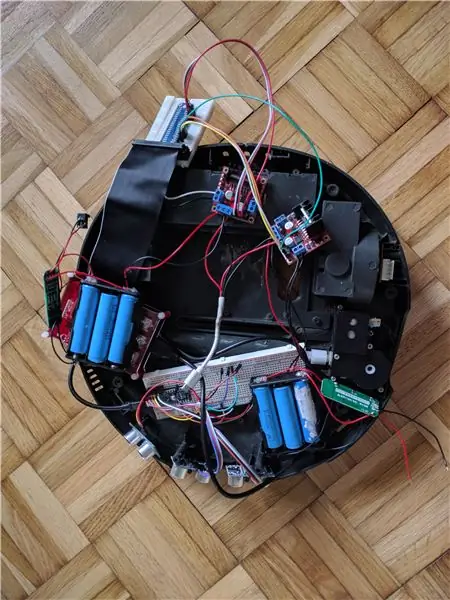
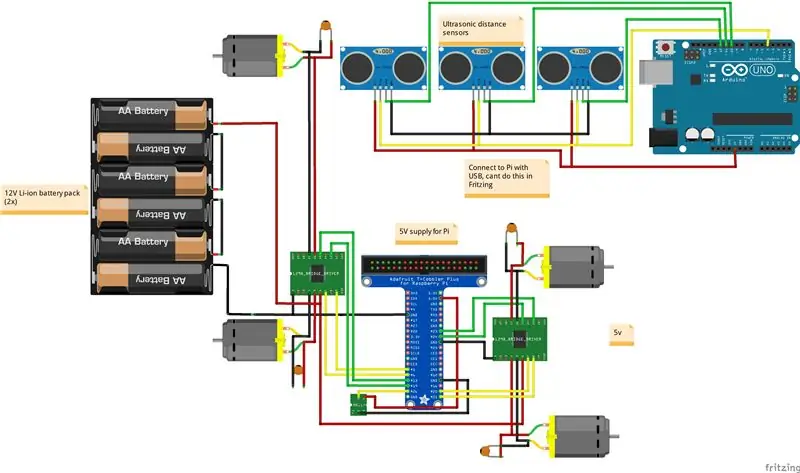
След като създадох схемата на базата данни, започнах да използвам макети и окабеляване, за да свържа всички части заедно в един работещ прототип.
Стъпка 5: Настройване на Raspberry Pi

За да изтеглите най -новото изображение на Raspbian, отидете на уеб сайта на Raspbian. Тук можете да изберете кой дистрибутор искате да изтеглите. За по -бърза работа можете да изтеглите дистрибуцията без глава, за по -малко използване на RAM или да изтеглите работния плот с графичен интерфейс, ако предпочитате графичен потребителски интерфейс.
За да инсталирате операционната система, просто изтеглете Etcher, това е GUI инструмент за бързо и лесно записване на изображението на вашата micro SD карта.
За да активирате режим без глава, за да имате достъп до pi, ще трябва да инсталирате Putty на компютъра си. Следващата стъпка е да отидете в папката Boot, създадена от Etcher, и да отворите файла cmdline.txt с любимия си текстов редактор, предишен програмист Notepad. Добавете този текст в края на файла:
ip = 169.254.10.1
Просто се уверете, че не създавате нов ред, добавете това в края на реда!
След това се върнете в корена на папката Boot и създайте файл с име ssh. Не добавяйте никакво разширение, това ще гарантира, че SSH сървърът се стартира всеки път, когато се стартира вашият Pi. Сега просто поставете SD картата във вашия Pi, свържете достатъчно източник на захранване към вашия Pi и добавете Ethernet кабел между вашия Pi и вашия компютър.
Отворете шпакловката и въведете IP адреса: 169.254.10.1. Сега щракнете върху ДА и влезте, потребителското име по подразбиране е pi, а паролата е малинова.
След това изпълнете следната команда, за да получите актуална информация:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
Последната стъпка е да създадете виртуален интерпретатор на Python на вашия Raspberry Pi, това ще изпълни вашия код. За да направите това, просто отворете шпакловка и въведете следното:
проект sudo mkdir1
cd project1 python3 -m pip install -надстройка pip setuptools колело virtualenv python3 -m venv --system -site -пакети venv
Стъпка 6: Писане на уеб приложението

След като свързах всяка част и настроих Raspberry Pi, започнах да пиша основното си уеб приложение, използвайки Flask и Jinja2. Flask е лесна за използване бекенд рамка за Python, а Jinja2 е шаблонен език, който използвах. С Jinja можете да създавате нормални HTML файлове с for цикли, ако структури и така нататък.
Докато кодирах бекенда, аз също написах предния край на приложението, включително HTML, CSS и JavaScript за някои елементи. Използвах метода ITCSS и BEM нотация за моите стилове.
Освен основното уеб приложение, създадох и 2 други основни програми. Единият е написан за изпращане на IP адреса на устройството до потребителите в списъка. Всеки регистриран потребител, който е приел да получава имейли, ще получи поща с линк за стартиране на уеб интерфейса. Тази програма работи като системна услуга.
Другият основен файл е за действителното устройство. Този основен се извиква чрез моето приложение Flask, за стартиране и спиране на устройството и събиране на данни. Събраните данни също се качват в базата данни на устройството чрез този главен. След това тези данни могат да бъдат визуализирани в уеб приложението.
Уеб приложението е свързано към основното устройство с Python Threading. Когато потребител кликне върху бутона за стартиране, се генерира нишка за стартиране на устройството във фонов режим. Междувременно потребителят може перфектно да сърфира в приложението. Когато щракнете върху стоп, тази нишка се спира и устройството спира.
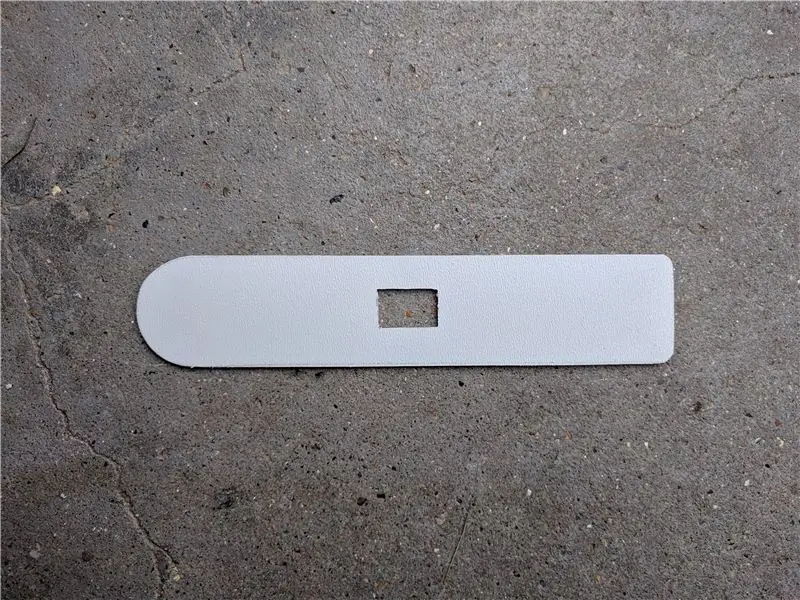
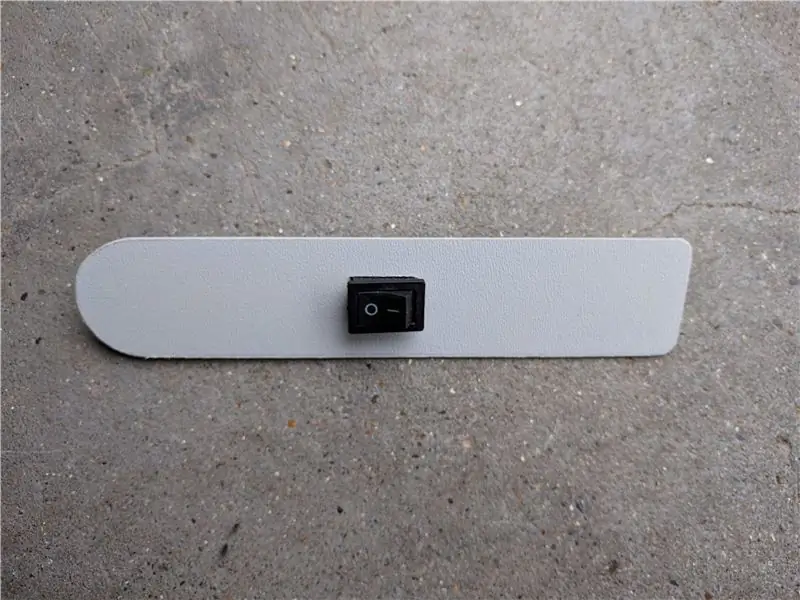
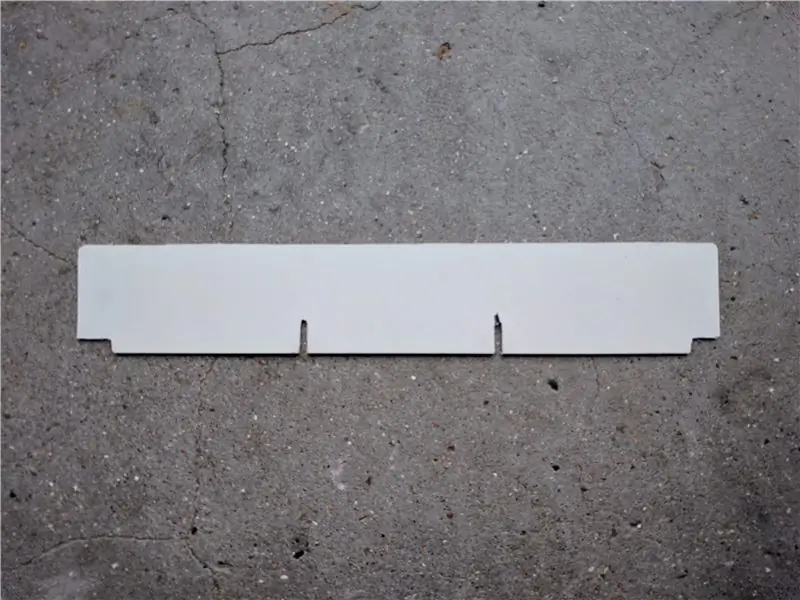
Стъпка 7: Създаване на части за завършване на корпуса




След като написах най -голямата част от приложението, започнах да променям корпуса на устройството, така че моите сензори и други части действително да пасват. За да направя това, купих лист полиуретан в местен магазин „Направи си сам“и започнах да режа 2 скоби. Използвах този лист полиуретан, тъй като няма вероятност да се счупи на парчета по време на рязане и тъй като е доста гъвкав, което е идеално, тъй като моят робот има кръгла форма.
Първата скоба е направена, за да запълни дупка в горната част, където се намираше дисплей. Смених дисплея с превключвател за включване/изключване, така че батериите да могат да бъдат изключени.
Другата скоба е опора за моите HC-SR04 ултразвукови сензори, които са позиционирани в предната част на устройството.
Последното нещо, което трябваше да направя, беше да изрежа дупка в армировката на едно от колелата и да вмъкна магнит, за да мога да наблюдавам въртенето на колелото.
След като завърших тези скоби, аз също ги боядисах с боя, която ми беше останала, за да отговаря на дизайна.
Стъпка 8: Кодът
За да инсталирате програмата, изтеглете файла code.zip и го разархивирайте в директорията project1.
След това изпълнете тази команда в терминал на Raspbian или Putty:
sudo cp project1/conf/project-1*/etc/systemd/system/
sudo cp project1/conf/project1-*/etc/systemd/system/sudo systemctl daemon-reload sudo systemctl активиране на проект-1* sudo systemctl активиране на проект1* sudo systemctl рестартиране на nginx
След това отворете генерираната от вас база данни и създайте нов потребител с хеширана парола на Argon2. Сега можете да използвате програмата.
Наслади се!
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
Система за предупреждение за паркиране на автомобил Arduino - Стъпки по стъпка: 4 стъпки

Система за предупреждение за паркиране на автомобил Arduino | Стъпки по стъпка: В този проект ще проектирам обикновена верига за сензори за паркиране на автомобил Arduino, използвайки Arduino UNO и HC-SR04 ултразвуков сензор. Тази базирана на Arduino система за предупреждение за автомобил за заден ход може да се използва за автономна навигация, измерване на роботи и други обхвати
