
Съдържание:
- Консумативи
- Стъпка 1: Техническо оформление и концепция
- Стъпка 2: Генерирайте черно -бели изображения
- Стъпка 3: Електроника и монтаж
- Стъпка 4: Сценарият
- Стъпка 5: Версия на маска за плат и допълнителни концепции за приложение
- Стъпка 6: Събиране на изображения - Уста и лица
- Стъпка 7: Колекция - Модели
- Стъпка 8: Събиране на изображения - знаци, символи и текст
- Стъпка 9: Алтернативно оформление: Дисплей от пера Adafruit и електронна хартия
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.




Избухването на коронавирус донесе нова мода в западния свят: маски за лице. По време на писането те стават задължителни в Германия и други части на Европа за ежедневна употреба в обществения транспорт, за пазаруване и различни други поводи. Дъщеря ми, акушерка по обучение, направи много маски за семейството и колегите си и ми даде идеята за този проект, като ми посочи следното:
Макар че маските за лице биха могли да бъдат полезни за ограничаване на разпространението на вируса, а самоизработените общностни маски сега се предлагат в няколко форми и размери и дори с осветление, те имат общ проблем: те правят потребителя им без лице. Поне до известна степен, тъй като устата и носът трябва да бъдат покрити. Което затруднява невербалната комуникация и всички тези безлични лица не плашат само малките деца.
По -долу бих искал да опиша ново решение на този проблем: маска за лице с интегриран дисплей. Разположен там, където трябва да е устата ви, той може да ви позволи да изразите общото си настроение - щастливо усмихнат, нормален, напрегнат, ядосан, раздразнен … - като показва или изображение на подходяща уста, или скица на уста, някои текстово съобщение, символ или дори анимация.
Няма да изключа, че концепцията може да има някаква полза на практика, но поне би могло да бъде много забавно да се носи на партита. И може да ви даде шанс да носите усмивката на любимата си знаменитост, вампир, орк, акула, котка, куче,….
Следващото описание на прототипа има за цел да ви позволи да изградите своя собствена версия на устройството, надявам се да бъде подобрена и да отговаря на вашите специални нужди и желания. Тъй като оформлението е просто и устройството се състои предимно от налични на пазара части, за сглобяването са необходими само ограничени технически умения и оборудване.
Моля, покажете ни вашите версии, оформления, идеи за подобрения и изображения, които да се показват на устройството.
Консумативи
- WaveShare гъвкав 2.9-инчов дисплей за електронна хартия с драйвер HAT (33 евро чрез Amazon.de)
-
Купих компонентите отделно: WaveShare гъвкав 2,9-инчов дисплей за електронна хартия (чрез Eckstein, 19 евро), 296x128 пиксела b/w.
Уики
WaveShare eInk драйвер на дисплея HAT (чрез Amazon.de, 9 евро)
- Raspberry Pi Zero, използвах модел 1.3, може да използвате и Raspberry Pi Zero W (Pimoroni.com, 10,51 €)
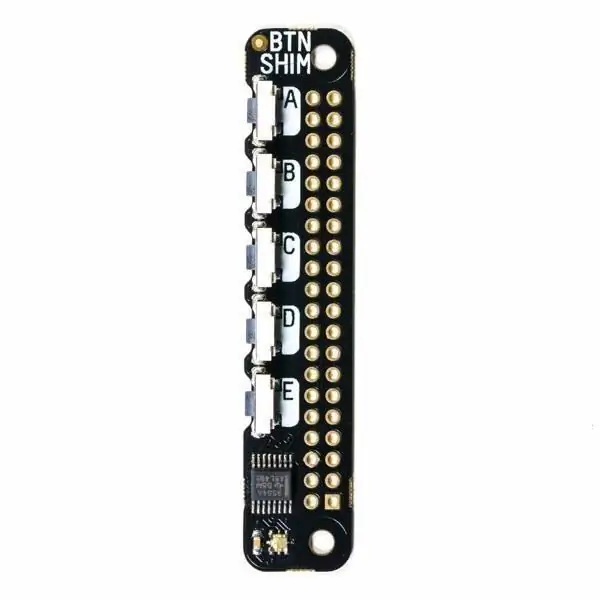
- Pimoroni Button shim (8,55 € на Pimoroni.co.uk)
- Тънка, твърда, но гъвкава пластмасова плоча като подложка за дисплея (използвах неизползван защитен лист за дисплея за iPhone 5)
- USB захранваща банка и дълъг микро USB кабел или в комбинация с RPi Zero, Pimoroni Zero LiPo подложка, LiPo и зарядно устройство LiPo
- Търговска или по поръчка маска за лице (плосък тип)
-
По избор: по -дълъг лентов кабел (FFC 24 пинов 0,5 мм стъпка) би бил полезен, напр. 60 см-SAMTEC FJH-20-D-24.00-4 чрез Digi-Key (най-дългият монтаж на рафтов кабел, който мога да намеря) или просто маргаритки 20 см FFC парчета с помощта на адаптери (както е направено тук)
Към края на май 2020 г. Adafruit предлага 25 см 24 -пинови удължителни кабели и удължители: (кабел: https://www.adafruit.com/product/4230, 1,5 щатски долара), конектор: (https:// www.adafruit.com/product/4524)
- Незадължително: патентовани крепежни елементи или веекро ленти за пришиване, които да се фиксират към дисплея към маска за лице или плик от плат, гумени ленти (използвани са някои от комплект за ремонт на сутиен)
- Двустранна лента за фиксиране на позицията на дисплея в плика (или можете да шиете, за да го поправите)
- Лентова лента за RPi Zero
Стъпка 1: Техническо оформление и концепция


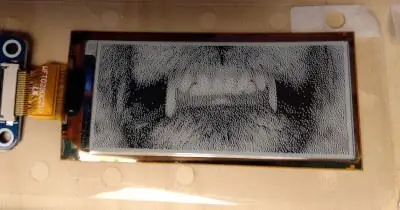
WaveShare предлага гъвкав 2,9-инчов дисплей с електронна хартия с размери 6,6 x 2,9 см и разделителна способност 296 x 128 пиксела, плюс Raspberry Pi HAT за опростяване на управлението на техните дисплеи с електронно мастило. Размерът и разделителната способност на 2.9 -инчовия дисплей позволяват да се покаже уста в почти пълен размер и, тъй като е гъвкав, той може да бъде поставен върху извити повърхности. Към дисплея трябва да се прикачи малък конектор, който след това трябва да бъде свързан с RPi HAT с 24 -пинов кабел с плоска лента.
Използването на Raspberry Pi Zero като микроконтролер предлага широк спектър от възможности за управление на дисплея. други HATs/pHATs и може да предложи достатъчно възможности за контрол за повечето цели. Оптимизираното програмиране (всяка помощ е добре дошла!) Може да позволи да се намали консумацията на енергия на системата до минимум.
Един прост начин за генериране на необходимите черно -бели изображения ще бъде описан в по -късна стъпка. По принцип можете да показвате филми, подобни на „анимирани GIF“, но имайте предвид, че честотата на опресняване е над секунда/кадър, но частичното опресняване на дисплея може да бъде полезно.
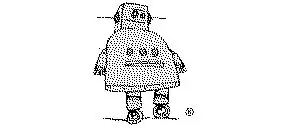
Ограничение на текущото оформление е резултат от сравнително късия кабел, свързващ RPi и дисплея. Кабелът, идващ с HAT, е с дължина 20 cm, най -дългият аналогичен кабел, който можах да намеря, е дълъг 60 cm (но не е наличен през май 2020 г.). За да имате малината в обсега на ръцете си, напр. в лента за китка може да се свържат няколко от тези кабели с конектори между тях. за момента прибягнах до опцията да нося RPI Zero като шнур (вижте изображенията).
Можете да носите маската на дисплея без RPi, тъй като дисплеят на електронната хартия изисква външно захранване само за смяна, но не и за показване на изображение. Така че може просто да изберете „вашето сравнение на деня“, да свържете RPi с дисплея, да заредите съответното изображение на дисплея и след това да изключите RPi.
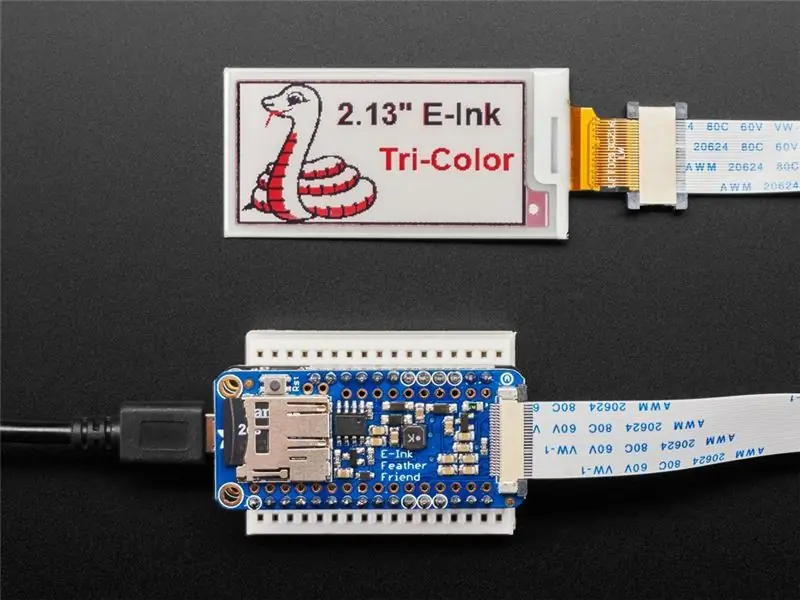
За детска версия можете да използвате гъвкавия 2,13 -инчов дисплей, предлаган от WaveShare. Тъй като има разделителна способност 212x104 пиксела, трябва да генерирате bmp файлове в този размер. Адаптирането на скрипта към този дисплей е много просто.
Adafruit предлага подобни гъвкави дисплеи и монтажна платка за водача към тяхното семейство Feather board. Това би позволило да се възприеме тази концепция за използване с микроконтролер. За повече подробности вижте Стъпка 9.
Стъпка 2: Генерирайте черно -бели изображения



Можете да генерирате изображения, които да се показват, като използвате програми за векторна графика (например InkScape) или пикселна графика (например GIMP), но крайният изход трябва да бъде черно-бял bmp файл с размер 296 x 128 пиксела.
Така че, за да се покаже цветно изображение на дисплея на електронна хартия, то трябва да бъде преобразувано в черно-бяло изображение.
Можете или да използвате bmp изображения от колекцията (последна стъпка), или да генерирате някои свои. както е описано по -долу. Може да има различни начини за постигане на целта, но използвах много проста и ясна процедура, използвайки GIMP:
- Просто вземете файл с картина с част от устата с размер минимум 296 пиксела ширина 128 пиксела височина. Това може да изисква челен портрет с висока резолюция.
- Изберете област със съотношение ширина към височина от около 2,32 към 1 и използвайте Изображение - Свиване за избор*
- След това, използвайки Image - Scale image*, за да се свие до 296 пиксела в ширина (или 128 пиксела във височина).
- Като следващо, изберете голяма площ от 296 x 128 пиксела и отсечете изображението, за да изберете както по -горе.
- Тъй като размерът трябва да бъде точно 296x128 пиксела, използвайте Image Cangust Size Canvas Size* за коригиране, ако е необходимо
- Сега преобразувайте изображението в скали на сивото, като използвате Image - Mode - Grayscale. Тази стъпка не е строго необходима, но може да бъде доста полезна за корекции и оптимизация (вижте стъпка 9).
- След това конвертирайте в черно -бяло растерно изображение, като използвате Image - Mode - Indexed* с опции "1 bit" и "Floyd -Steinberg" dithering
- И накрая, експортирайте растерното изображение като BMP в подходяща папка
- Можете да опитате да оптимизирате резултатите, като промените параметрите като контраст или яркост на изображението в сивата скала. Цвят- Компоненти- Извличане на компоненти- Зеленият RGB канал е проста опция за подобряване на изображенията и подобряване на червените компоненти като уста. Върнете се към стъпка 7.
- За филм, подобен на "анимиран GIF", можете да подготвите няколко последователни изображения, както по-горе, и да назовете и номерирате BMP по логичен начин. След това можете да ги показвате един след друг на дисплея.
- Поставете файловете в подпапката pic от папката с примерна електронна хартия, ако е необходимо преименувайте ги (например image_1.bmp, …)
- Заменете имената на bmp файлове, дадени в примерния скрипт, с тези на вашите файлове.
Забележки:
- Не съм сигурен дали правилно съм получил английските имена на всички GIMP команди, тъй като използвам немска версия.
- За някои от примерните изображения бяха използвани селекции от изображения, взети от интернет, така че те може да не се използват в публикации или за каквито и да било търговски цели.
Стъпка 3: Електроника и монтаж



Сглобяването на електронните части е сравнително просто. Подложката на бутона, ако се използва директно прикрепена към RPi, трябва да бъде запоена към GPIO на RPi, както е посочено в инструкциите на производителя. Тъй като подложката е много тънка, на GPIO може да се постави ШАПКА с прикрепена подложка. Използвайте възможно най -малко спойка и се опитайте да не замърсите щифтовете GPIO над зоната на подложката, ако е необходимо, я разлейте. В комбинация с WaveShare e-Paper HAT можете дори да добавите подложка Pimoroni ZeroLiPo към GPIO в допълнение към подложката на бутоните, което може да позволи използването на малък LiPo като източник на захранване. След това поставете електронната хартия HAT към GPIO, като използвате резервите, идващи с HAT.
Свържете дисплея за електронна хартия и плоския свързващ кабел към адаптера за електронна хартия и след това към HAT за електронна хартия, както е описано от производителя (сини производители в края на FFC кабела надолу). Настройте двата превключвателя на HAT в съответствие с изискванията на използвания дисплей, за гъвкавия 2,9 '' дисплей на "A" и "0".
Уверете се, че сте инсталирали целия необходим софтуер и библиотеки.
Първо можете да използвате примерните скриптове, дадени от Pimoroni и WaveShare, за да проверите функционалността на компонентите, след което да тествате специфичния за проекта код (показан в по-късна стъпка).
Като се има предвид, че хардуерът и софтуерът работят, сега можете да прикрепите дисплея и адаптера за електронна хартия към плика на дисплея или маската. Бих предложил да фиксирам дисплея и адаптера върху някаква гъвкава, но достатъчно твърда подложка, използвах тънък пластмасов лист и двустранна лента. Сега подкрепящият лист може да се използва за фиксиране на дисплея към вашата маска или към по -голям защитен плик, напр. чрез шиене или използване на двустранна лента, патентни крепежни елементи или малки магнити.
Тъй като FFC кабелът, свързващ RPI и дисплея, е дълъг само 20 см, използвах връв за връзки, увит около стойките на HAT, за да направя Raspberry Pi подходящ за носене близо до лицето. Както беше обсъдено, по -дълъг кабел или удължител на кабела биха били удобни.
За прототипа използвах джобно парче пластмасова тъкан (20х9,5 см), всъщност някакъв опаковъчен материал, който беше под ръка. След това изрязах дупка за дисплея и фиксирах дисплея / подложката там. След това прикрепих четири пластмасови ключалки по ъглите, вижте изображенията. За да задържа всичко на място на лицето, използвах две полупрозрачни ластици с куки от комплект за ремонт на сутиен. Така че те обикалят главата ви и регулирането на дължината е много просто.
Стъпка 4: Сценарият
Примерният скрипт е сливане на демо скриптове, предоставени от WaveShare за дисплея HAT (вижте Github тук) и от Pimoroni за Shut Button Shim (вижте тук). Всяка похвала отива към тях, ще поема всякаква вина. Всякакви забележки и предложения за оптимизация са добре дошли.
Скриптът WaveShare изисква инсталиране на няколко библиотеки, както е посочено в документацията за GitHub. Същото важи и за сценария на Pimoroni, но тук има инструмент, който да свърши работата вместо вас.
Най-добре използвайте прясно мигаща SD карта с Raspian, след което добавете инструмента Pimoroni с помощта
sudo apt-get инсталирайте pimoroni
и го използвайте, за да инсталирате кодовете за подреждане на бутоните (намерени под „други“) и зависимостите.
За частта WaveShare копирайте техните драйвери и пакети с примери от страницата GitHub и я инсталирайте и всички зависимости, както е описано там (!). Повечето зависимости може вече да са изпълнени.
Поставете скрипта в папката с примери на python на софтуера за показване на WaveShare и копирайте bmp файловете в подпапката pic.
Използването на скрипта е сравнително просто. В случай, че променете имената на bmp файловете в списъците на BMP на тези, които искате да се показват. Можете да подготвите резервни списъци и просто да замените желания в активния списък, като го копирате.
Стартирайте скрипта. Проверете дали нещата вървят добре. След това можете да премахнете HDMI и USB адаптерите (с някои USB хъбове, премахването може да спре RPi) и да поставите маската на дисплея върху лицето си и ремъка около врата си. Погледнете се в огледалото и играйте, за да проверите дали всичко работи добре.
Скриптът е изтрит до минимум, необходим за четене на бутоните и показване на bmps. Така че, ако искате да покажете текст, линии или геометрични фигури, моля, добавете необходимите елементи от примерния скрипт 2in9d.
Изображенията, които трябва да се намират в папката "pic", са изброени в списъка "BMPs", който се състои от 5 подлиста с имената на по 5 изображения, или общо 25 изображения. Първото изображение във всеки подспис е свързано с бутон А, второто с бутон В и т.н. Подсписките могат да се избират с продължително натискане на бутоните А до Е, т.е. панел 1 се избира с помощта на бутон А, панел 2 чрез бутон В и т.н. Скриптът определя няколко нишки, работещи във фонов режим, като следи всеки бутон да бъде натиснат кратко или задържано за повече от 2 секунди, което води до промяна на флаговите променливи. Цикълът на основната програма просто открива дали е натиснат бутон/задръжте четящите флагове button_was_held и button_was_pressed и кои флагове (panel_flag, button_flag) са повдигнати. След това той задава съответните променливи (панел или изображение) съответно. Накрая изображението, съответстващо на „BMPs [панел] [изображение]”, се избира от списъка и се записва на дисплея. След това флаговете се връщат към техните основни състояния „нула“или „невярно“.
Останалата част от скрипта се отнася предимно за настройка на променливи, иницииране на дисплея и известна обработка на грешки. Можете да стартирате скрипта от IDE или от конзолата, като използвате „python3 Button_shim_2in9_1.py“. Като алтернатива можете да стартирате скрипта директно след стартиране.
Скриптът все още е в процес на оптимизация, така че, моля, проверете за актуализации.
Последната версия (2020-май-10) съдържа функция за показване на изображенията в BMP на списъка, display_gallery () и една за показване на тези в списъци collection_x, display_collections (). Не е включено в списъка по -долу, вижте прикачения файл.
Моля, имайте предвид, че за да избегнете „призраци“, изтрийте всяко изображение, ако дисплеят не се използва в продължение на няколко дни.
#!/usr/bin/env python
# от бутон Pimoroni shim скрипт време за импортиране бутони за импортиране на сигнал им # импортиране и стартиране на показване # от WaveShare-хартиен скрипт #-*-кодиране: utf-8-*-импортиране на sys импорт os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (os.path.dirname (os.path.realpath _file_))), 'lib'), ако os.path.exists (libdir): sys.path.append (libdir) импортиране на регистриране от waveshare_epd импортиране epd2in9d време за импортиране от PIL импортиране на изображение, ImageDraw, ImageFont импортиране на проследяване #Задаване на ниво на изходния дневник logging.basicConfig (level = logging. DEBUG) '' ' #не се изисква тук font15 = ImageFont.truetype (os.path.join (picdir,' Font.ttc '), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP списък BMPs =
Стъпка 5: Версия на маска за плат и допълнителни концепции за приложение

В настоящата прототипна версия дисплеят може да се носи или над обичайната маркировка на лицето, или да бъде прикрепен към съществуващи маски с велкро ленти или магнити. Но всъщност бихте искали да интегрирате дисплея в маска, с някаква опция за бързо поставяне и премахване.
Това, което направих досега, беше да използвам маска, която си купих в местен шивашки магазин („Schneiderei Schmargendorf“), направена от някаква доста дебела кърпа, определи дясната област, на която трябва да се постави дисплея, и след това изрежете дупка във външния слой на маска. За кабела на дисплея се отрязва процеп във вътрешната страна в подходящо положение. Опорната плоча беше изрязана до минимално необходимия размер и няколко малки дупки бяха вмъкнати, за да позволят шиене. След това дисплеят беше фиксиран върху подложката с помощта на двустранна лента, като също беше нанесен върху ръбовете за фиксиране на плочата и дисплея към слоя плат. След това дисплеят се поставя в маската, кабелът се премества в процепа и кърпата се монтира на подложката. Може да е полезно да укрепите изрязаните ръбове, преди това да отидете върху кърпата, например с малко количество супер лепило. В случай, че фиксирате подложката, като шиете, след като сте проверили дали всичко приляга добре. Свържете кабела към HAT и стартирайте Pi.
Ограничението на този подход е, че не можете да перете маската с фиксиран вграден дисплей. Но има няколко други начина за прикачване на дисплея към маската. Една от опциите би могла да бъде добавяне на друг, подвижен слой тъкан към маска и задържане на дисплея на място чрез велкро ленти или патентовани крепежни елементи. По този начин може лесно да се отстрани за измиване на маска или да се премести на друга маска.
По -късно подобрените версии могат да интегрират специален държач за дисплей, за да постигнат по -професионален вид.
---------------------------- Докато първоначалната идея беше маска за лице с дисплей, много подобно оформление може да се използва и за етикети с имена, или дисплей, интегриран в дрехи или ленти за китки.
Или помислете за версия „Кой съм аз“с лента за глава с вграден дисплей, показваща изображения или термини, произволно избрани от по -голяма колекция.
Идея, която намирам за доста смешна, но не искам да я оставя без спомен, би била Niqab с такъв дисплей.
Имате ли допълнителни идеи? Моля да ме уведомите!
Тъй като целият проект все още продължава, поглеждайте за актуализации от време на време.
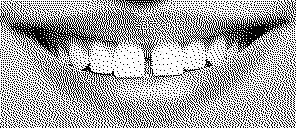
Стъпка 6: Събиране на изображения - Уста и лица




Тук ще намерите колекция от изображения, които могат да се използват на 2,9 -инчовия дисплей, с фокус върху лица, обикновено ограничени до частта на устата. Наред с други, той съдържа Н. Пр. Кралицата (2 пъти), президента Обама, Ганди, Далай Лама, Сталин, Пол Нюман, Павароти и моята котка.
Моля, имайте предвид, че тъй като използвах изображения от интернет като източник за някои от тях, защитата на авторските права все още може да се прилага и те може да не се използват за търговски цели.
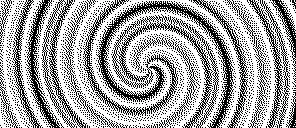
Стъпка 7: Колекция - Модели



Ето няколко шаблона, които могат да бъдат показани, повечето генерирани с помощта на GIMP.
Стъпка 8: Събиране на изображения - знаци, символи и текст



Още примерни изображения за дисплея 293x128:
Знаци и символи, текстове.
Отново: някои изображения или символи (например Raspberry, Apple, Instructables) могат да бъдат защитени с авторски права и не трябва да се използват за търговски цели.
Стъпка 9: Алтернативно оформление: Дисплей от пера Adafruit и електронна хартия


Разбрах днес (21 май 2020 г.), че Adafruit също предлага гъвкави дисплеи за електронна хартия със същия размер и размери (https://www.adafruit.com/product/4262, 27 щатски долара), както и 25 см 24 -пинови удължителни кабели с размери 0,5 мм (https://www.adafruit.com/product/4230, 1,5 щатски долара) и конектори за удължители (https://www.adafruit.com/product/4524).
Те имат драйвер за електронна хартия за семейството си от пера (Adafruit eInk Feather Friend с 32KB SRAM, https://www.adafruit.com/product/4446, 9 щатски долара), който се предлага с държач за SD карта, за да побере всички тези изображения.
Предполагам, че това може да позволи по -компактно и енергийно ефективно оформление от описаната тук версия на Raspberry Zero и би било идеално решение, ако предпочитате да използвате платформа STM32F405, 32u4 или nRF52840. За съжаление изглежда не е тривиално да се комбинират дисплеите на Adafruit eInk Feather Friends и WaveShare.
Много обичам да виждам версия с BLE и приложение за контрол на това кои изображения да се показват.
WaveShare предлага щит за драйвери на дисплея на Arduino и базирани на ESP3266 драйвери на дисплея, ако предпочитате тези.
Препоръчано:
Брояч на абонатите на YouTube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W: 5 стъпки (със снимки)

Брояч на абонати в YouTube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W: В тази инструкция ще ви покажа как да изградите свой собствен брояч на абонати в Youtube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W за заявка към API на YouTube и актуализирайте дисплея. Дисплеите с електронна хартия са чудесни за този тип проекти, тъй като имат
Как да направите проследяване на данни на живо от Coronavirus COVID 19 с ESP8266, дисплей на електронна хартия: 7 стъпки

Как да направите проследяване на данни на живо от Coronavirus COVID 19 с ESP8266, дисплей на електронна хартия: 1
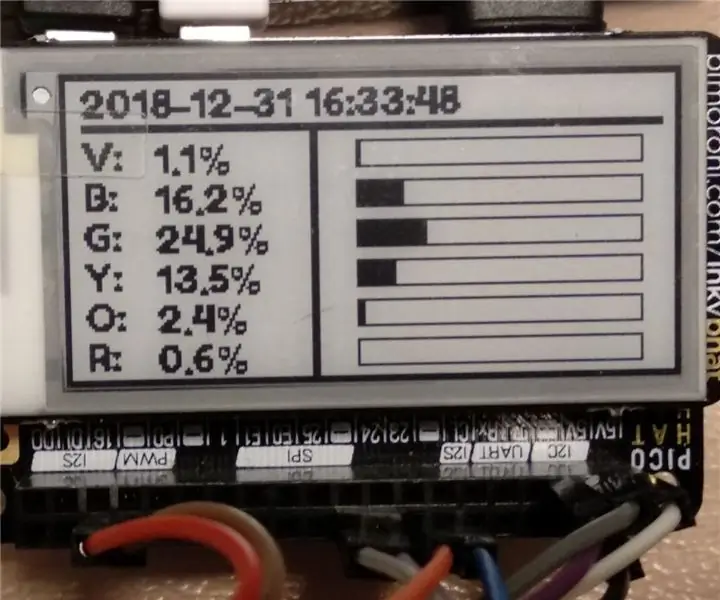
Колориметър Raspberry Pi с дисплей на електронна хартия: 8 стъпки (със снимки)

Колориметър Raspberry Pi с дисплей с електронна хартия: Започнах да работя по тази идея през 2018 г., като разширение на предишен проект, колориметър. Намерението ми беше да използвам дисплей за електронна хартия, така че колориметърът да може да се използва като самостоятелно решение без изисквания за външен
Как да-МОДУЛ ЗА ДИСПЛЕЙ НА E-INK ЕЛЕКТРОННА ХАРТИЯ-Част 2 - Импортиране на персонализирано изображение: 4 стъпки

Как да-МОДУЛ ЗА ДИСПЛЕЙ НА E-INK ЕЛЕКТРОННА ХАРТИЯ-Част 2 | Импортиране на персонализирано изображение: В този урок за част 2 от Как да-МОДУЛ ЗА ДИСПЛЕЙ НА E-INK Е-ХАРТИЯ | Импортиране на персонализирано изображение, ще споделя с вас как да импортирате изображението, което харесвате, и да го покажете на модула за показване на електронно мастило. Много е просто с помощта на няколко s
Как да-МОДУЛ ЗА ДИСПЛЕЙ НА E-INK ЕЛЕКТРОННА ХАРТИЯ-Част 3 - WiFi: 7 стъпки (със снимки)

Как да-МОДУЛ ЗА ДИСПЛЕЙ НА E-INK ЕЛЕКТРОННА ХАРТИЯ-Част 3 | WiFi: В този урок за част 3 от Как да-МОДУЛ ЗА ЕКРАННО ИЗПИТВАНЕ НА E-INK Е-ХАРТИЯ, ще споделя с вас как да свържете вашия модул за показване на E-Ink към WiFi модул, който позволява актуализиране на текстовете чрез WiFi. нямате модул за показване на електронно мастило? Можете да получите един час
