
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Ето, ще ви покажа как да направите малък инструмент, който да ви помогне да работите по -бързо във Photoshop!
Клавиатурите, специално създадени за PS, не са нови, но не предлагат точно това, от което се нуждая. Като художник, голяма част от времето ми във Photoshop се изразходва за коригиране на настройката на четката и мисля, че простите бутони за бърз достъп не ми дават контрол, който да съответства на моя работен поток. Затова реших да направя своя собствена клавиатура, малка, ненатрапчива и с циферблати, които да ми дадат това аналогово взаимодействие, което винаги съм искал.
Начинът на работа е прост: за да накараме микроконтролера да взаимодейства с Photoshop, ние се възползваме от преките пътища по подразбиране. С дъска, която компютърът може да чете като клавиатура/мишка, всичко, което трябва да направим, е да използваме няколко прости реда код, за да кажем на компютъра да прочете всеки вход като комбинация от натискане на клавиши. Сега бутонът за отмяна е само натискане на бутон!
Да започваме! За този проект ще ви трябва:
- 1 Sparkfun ProMicro (или Arduino Leonardo, не се препоръчва)
- 1 micro-USB адаптер
- 6 бутона (или произволен номер, който харесвате)
- 10k Ohm резистори (1 за всеки бутон)
- 1 потенциометър
- 1 въртящ се енкодер
- проводници, дъска, перфорирана дъска, спойка, щифтове за заглавки и др.
Можете да използвате Arduino Leonardo за този проект, но ProMicro е много по -евтина алтернатива, която използва същия чип atmega32u4, има повече щифтове и се предлага в много по -малка форма, което го прави идеален за клавиатура.
За да програмирате ProMicro в IDE на Arduino, може да се наложи първо да настроите някои неща. Можете да прочетете повече за това в ръководството на SparkFun:
Ако компютърът ви има проблеми с намирането на устройството, уверете се, че използваният микро-USB не е само за захранване и поддържа трансфер на данни.
Това е първият ми проект на Arduino и е подходящ за начинаещи.
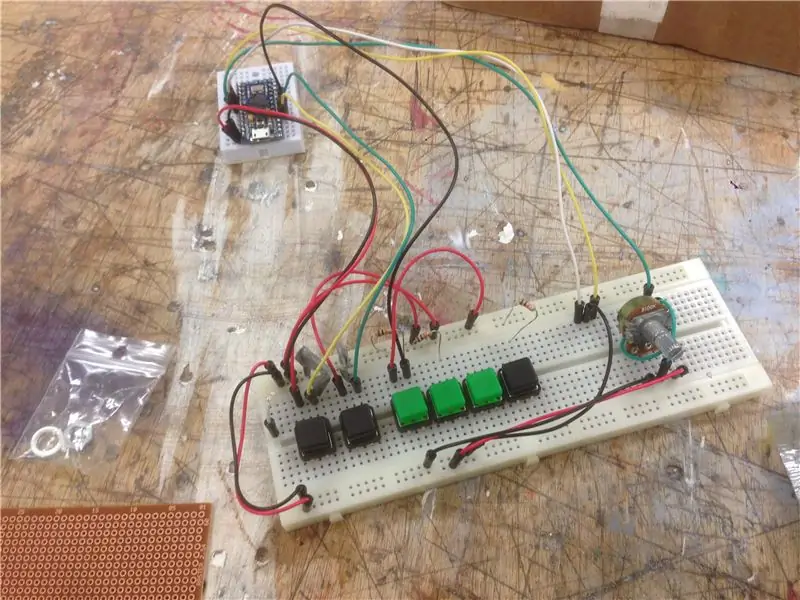
Стъпка 1: Прототипиране на контролния панел

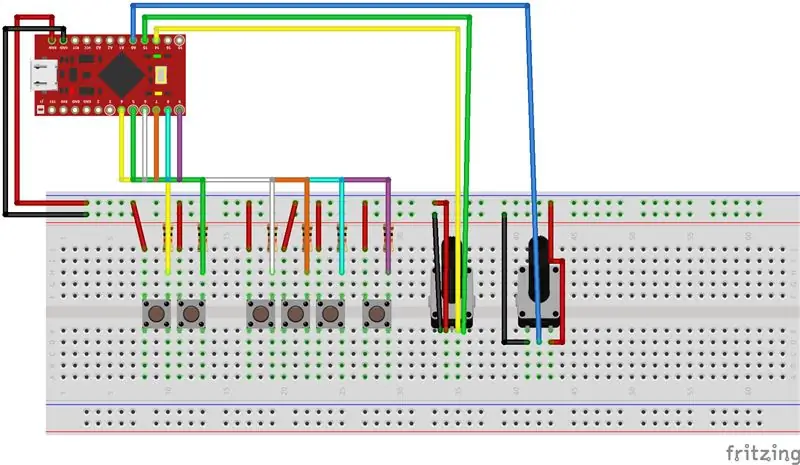
Препоръчвам ви първо да тествате програмата си на макет, преди да започнете запояване.
Тук можете да видите моята схема.
Бутоните 1 и 2 ще бъдат Отмяна и Повторение, 3 до 5 са за инструментите Четка, Гума и Ласо, бутон 6 е бутон за бързо запазване. Енкодерът и потметърът контролират съответно размера и непрозрачността.
Обърнете внимание, че съм левичар и съм проектирал оформлението по най-удобния за мен начин да използвам. Вижте момента, в който използвате чертежа си като възможност да помислите какви функции бихте искали да има вашият контролер, какво работи най -добре за вас и в крайна сметка дали ще ви трябват допълнителни части, за да го направите.
Стъпка 2: Натиснете бутони

Бутоните са най -простите за изпълнение. Нека да разгледаме кода:
#включва
const int бутони = {2, 3, 4, 5, 6, 7, 8, 9}; // масив от всички щифтове на бутони char ctrlKey = KEY_LEFT_GUI; // използваме тази опция за Windows и Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// поставете вашия код за настройка тук, за да стартирате веднъж: Serial.begin (9600); Keyboard.begin (); // Бутони - преглеждайте масива и проверявайте за натискане на (int i = бутони [0]; i <(размер на (бутони)/размер на (бутони [0]))+бутони [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// бутони за проверка и отстраняване if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {връщане true; }} return false; } void doAction (int pin) {// изпълнение на задачи switch (pin) {// ---- Shortcuts ---- // Undo case 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; // Повторен случай 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; // Четка случай 6: Keyboard.press ('b'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; // Калъф за гума 7: Keyboard.press ('e'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; // Ласо случай 8: Keyboard.press ('l'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; // Запазване на случай 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("вход"); Serial.println (щифт); забавяне (200); Keyboard.releaseAll (); прекъсване; по подразбиране: Keyboard.releaseAll (); прекъсване; }}
void loop () {
// поставете основния си код тук, за да се изпълнява многократно:
for (int i = бутони [0]; i <sizeof (бутони)/sizeof (бутони [0])+бутони [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Нулиране на модификатори Keyboard.releaseAll ();
}
Те са доста ясни. За да накараме компютъра да разпознае натискането на бутон като натискане на клавиш, просто използваме функцията Keyboard.press (). Така че, за да активирате прекия път за отмяна (ctrl+z), просто използваме Keyboard.press (ctrlKey) и след това Keyboard.press ('z'). Не забравяйте, че ще трябва да включите Keyboard.h и да инициализирате клавиатурата за достъп до тези функции.
Входните щифтове се съхраняват в масив, така че можете лесно да преминете през всички тях във функцията loop (). Един лесен начин за достъп и дължина на масива в c ++ чрез разделяне на размера на целия масив на елемента на масива, плюс един елемент. Преглеждаме всички бутони, за да проверим дали някой е бил натиснат.
За да поддържам нещата организирани, съхранявах всички действия на моя бутон в оператора switch на функция, която приема номера на пина като аргумент.
Ако искате вашите бутони да правят различни неща или искате да добавите още бутони, просто редактирайте съдържанието на функцията doAction!
Поради начина, по който работят физическите бутони, ще трябва да ги премахнем. Това се прави, за да се предотврати програмата да прочете всички нежелани натискания, причинени от пружинирането на бутоните. Има много начини да направите това, но добавих проста функция readButton (), която се грижи за това.
Просто свържете бутоните си с някои 10k резистори и трябва да сте златни!
Стъпка 3: Потенциометърът

Сега към потметъра:
#включва
int dial0 = 0; void setup () {// поставете вашия код за настройка тук, за да стартирате веднъж: Serial.begin (9600); Keyboard.begin (); // набира dial0 = analogRead (0); набиране0 = карта (набиране0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Непрозрачност случай 0: забавяне (200); if (newVal! = lastVal) {int decim = ((newVal*5)/10); int единица = ((newVal *5)% 10); if (newVal == 20) {Keyboard.write (48+0); Keyboard.write (48+0); Serial.println ("макс. Набиране 1"); } else {decim = constrain (decim, 0, 9); единица = ограничение (единица, 0, 9); Serial.println (newVal*2); Keyboard.write (48+децим); Keyboard.write (48+единица); }} dial0 = newVal; прекъсване; по подразбиране: break; }} // ------------------ ОСНОВЕН ПЪТ ------------------------- невалиден loop () {// поставете основния си код тук, за да се изпълнява многократно: // Непрозрачност // забавяне (500); int val0 = analogRead (0); val0 = карта (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Направете нещо dialAction (0, val0, dial0); }}
Потметърът следва същата логика, но е малко по -сложен.
Първо нека разгледаме как искаме да работи: Photoshop има някои удобни преки пътища за промяна на непрозрачността на четката. Ако натиснете който и да е клавиш num, непрозрачността ще бъде равна на това число*10. Но ако натиснете две цифри, второто число ще се прочете като единица, което ви дава по -прецизен контрол.
Така че искаме нашият потметър да картографира въртенето му до процент, но не искаме да го правим през цялото време, тъй като това би било глупаво. Искаме да променим непрозрачността само при въртене на брояча. Така че съхраняваме допълнителна стойност, която сравняваме със стойността analogRead () и изпълняваме скрипта за действие само когато има разлика.
Друг проблем, с който ще се сблъскаме, е как превръщаме възвръщащия int на analogRead като вход. Тъй като няма лесен начин да превърнем int в низ, ще трябва да използваме самия int. Ако обаче просто напишете Keyboard.press (int), ще забележите, че въвеждането няма да бъде това, което сте искали, и вместо това ще бъде натиснат друг клавиш.
Това е така, защото всички ключове на клавиатурата ви са кодирани като цели числа, като всеки ключ има свой собствен индекс. За да използвате ключа num правилно, ще трябва да потърсите техния индекс в таблицата ASCII:
Както можете да видите, клавишите num започват от индекс 48. Така че, за да натиснете правилния клавиш, всичко, което трябва да направим, е да добавим стойността на набора към 48. Десетичната и единичната стойност са отделни натискания.
И накрая, имаме нужда от начин да предпазим стойността от скачане напред -назад. Защото, ако опитате да използвате циферблата с карта (val0, 0, 1023, 0, 100), ще откриете, че резултатите са много треперещи. Подобно на начина, по който премахнахме бутоните, ще поправим това, като жертваме част от точността. Открих, че картографирането му на 1-20 и след това умножаване на стойността на аргументите по 5, за да бъде приемлив компромис.
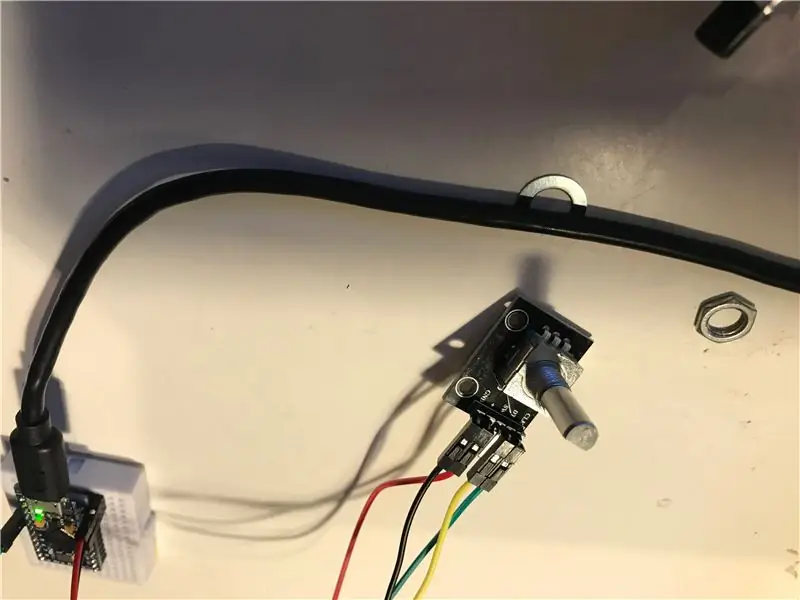
За да свържете потенциометъра, просто свържете 5V проводник, заземяващ проводник и аналогов входен проводник и не би трябвало да има проблеми.
Забавен факт: ако използвате този пряк път, докато е избран инструмент като Lasso, той ще промени непрозрачността на слоя. Нещо, което трябва да се отбележи.
Стъпка 4: Ротационният енкодер

Ротационните енкодери са малко като потенциометри, но без ограничение за това колко могат да се въртят. Вместо аналогова стойност, ще разглеждаме посоката на завъртане на енкодера цифрово. Няма да навлизам в подробности за това как работят, но това, което трябва да знаете, е, че той използва два входни щифта на arduino, за да каже в коя посока е обърнат. Ротационният енкодер може да бъде по -труден за работа, различните енкодери може да изискват различни настройки. За да улесня нещата, купих такъв с печатни платки, които са готови да бъдат закачени с женски щифтове. Сега кодът:
#включва
// Ротационен енкодер #дефиниране на изход A 15 #дефиниране на изходB 14 int брояч = 0; int aState; int aLastState; void setup () {// поставете вашия код за настройка тук, за да стартирате веднъж: // Ротационен pinMode (outputA, INPUT); pinMode (outputB, INPUT); // Чете първоначалното състояние на outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ------------------------- празен цикъл () {// поставете основния си код тук, за да се изпълнява многократно: // Размер aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// брояч ++; rotaryAction (1); } else {// брояч -; rotaryAction (-1); } //Serial.print("Позиция: "); //Serial.println(брояч); } aLastState = aState; }
По подразбиране Photoshop's] и [shortcuts увеличават и намаляват размера на четката. Точно както преди, искаме да ги въведем като натискане на клавиши. Енкодерът изпраща редица входове на ход (което зависи от модела) и ние искаме да увеличим/намалим размера на четката за всеки от тези входове, така че можете да завъртите копчето нагоре или надолу наистина бързо, но също така можете да контролирайте го бавно с голяма точност.
Точно както при потметъра, ние искаме да стартираме действието само когато циферблатът е завъртян. За разлика от потметъра, както обясних по -рано, въртящият се енкодер има два променливи входа. Разглеждаме кое от тях се е променило, за да установим посоката, в която се завърта циферблатът.
След това в зависимост от посоката натискаме правилния клавиш.
Докато нямате проблеми с контакта, трябва да работи.
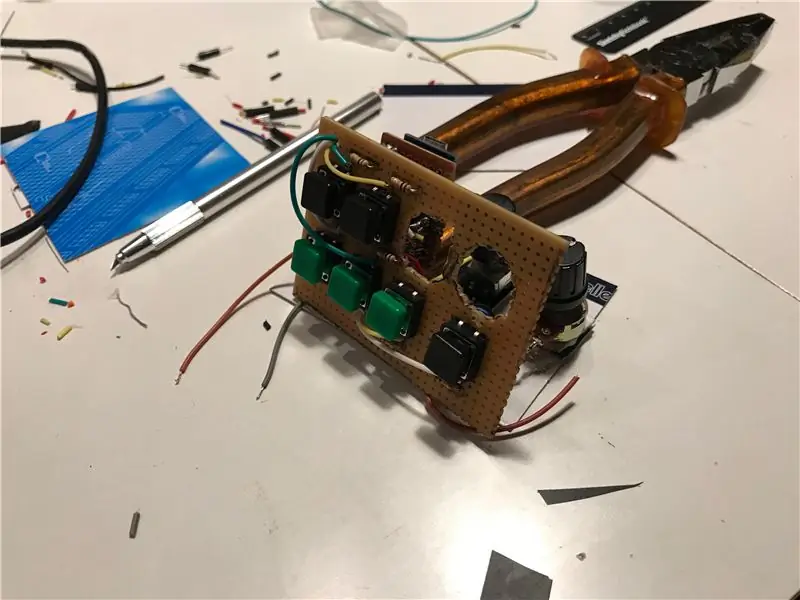
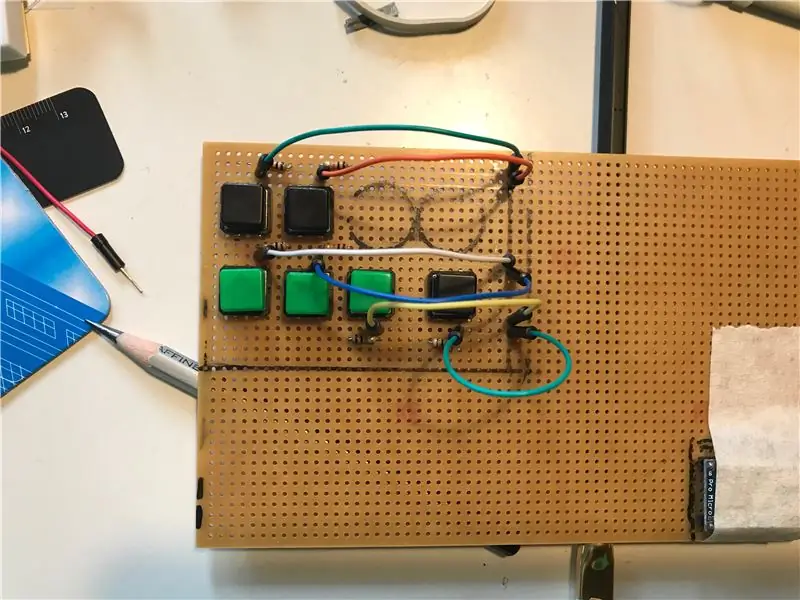
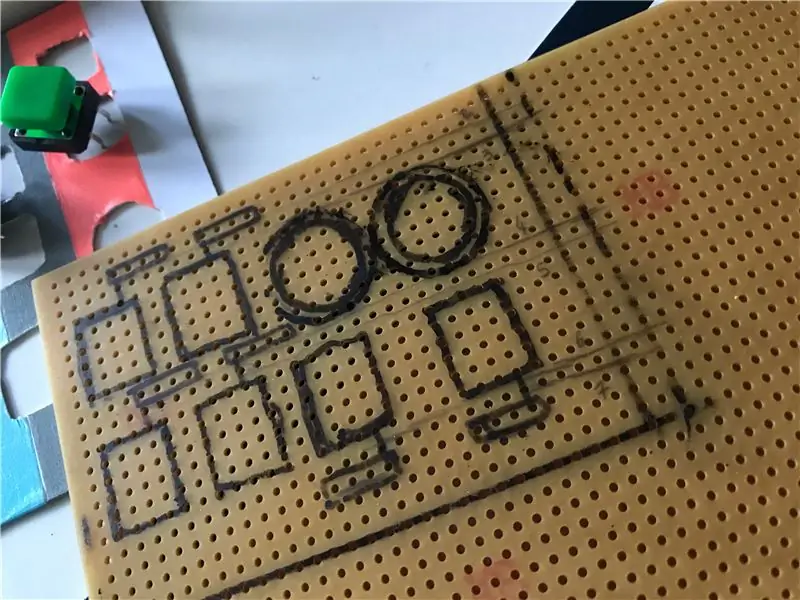
Стъпка 5: Съберете всичко заедно



Сега към запояването. Първо, пробиваме две дупки в перфборда, за да се поберат двата циферблата. запояваме бутоните и съответните им резистори. Пробих две допълнителни малки дупки, за да пропусна входните проводници отгоре, за да спестя място отдолу, но това не е необходимо. Няма много входни проводници, така че проводниците GND и 5V работят паралелно, но ако се чувствате хитри, може да искате да направите матрица. Запоявах микроконтролера към друг, по -малък перфориран панел, който се побираше отдолу заедно с енкодера и потмера. Сега запоявам всички проводници към ProMicro. Няма нужда да бъдете креативни, просто трябваше да следвам същата схема като тази на чертежа, но запояването на такова малко място разбираемо може да бъде досадно. Не бъдете като мен, използвайте стриптийзър и добра спойка!
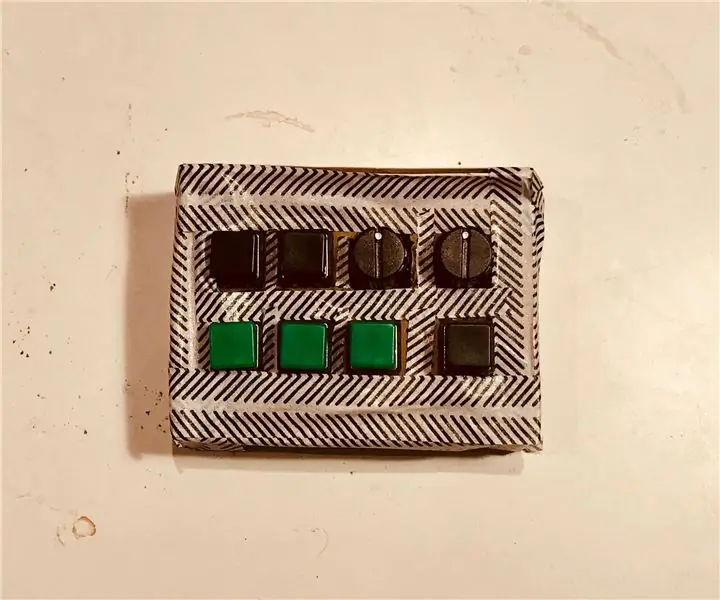
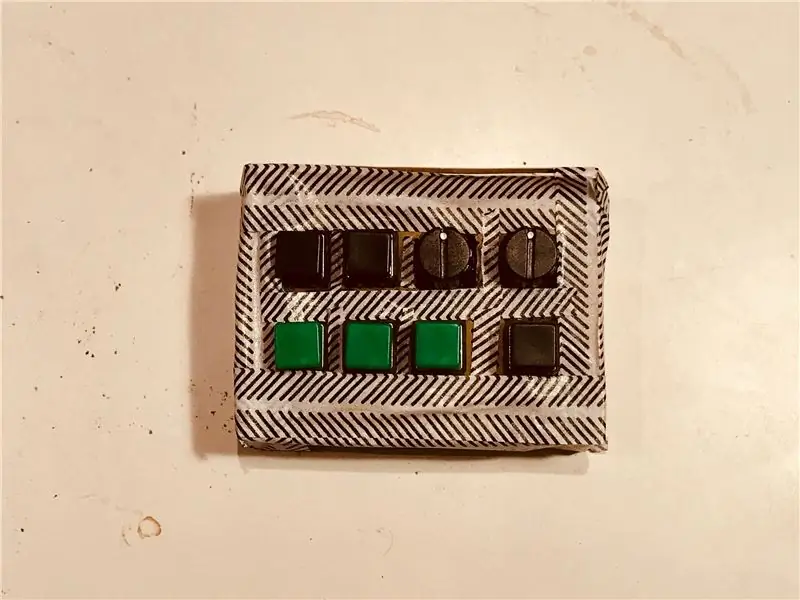
И накрая, може да искате да направите хубав калъф за вашия нов приятел във Photoshop. Поне един по -добър от моя!
Но ако имате желание да опитате, използвайте малко картон и лента и включете микро-USB.
Стъпка 6: Код + демонстрация


Не забравяйте да тествате програмата на контролния панел, докато се движите по проекта, за да избегнете изненади!
Ето пълния код:
Благодаря ви много за четенето!
Препоръчано:
Контролен панел на Nasa за деца: 10 стъпки (със снимки)

Контролен панел на НАСА за деца: Създадох това за моята сестра по закон, която управлява дневни грижи. Тя видя моя лагер, който построих преди почти три години за панаир на фирмата и много ми хареса, затова му направих този за коледен подарък. Връзка към другия ми проект тук: https: //www
Стенно монтиране за IPad като контролен панел за домашна автоматизация, използване на серво контролиран магнит за активиране на екрана: 4 стъпки (със снимки)

Стенно монтиране за IPad като контролен панел за домашна автоматизация, използване на магнит със серво управление за активиране на екрана: Напоследък прекарвам доста време в автоматизиране на нещата в и около дома ми. Използвам Domoticz като приложение за домашна автоматизация, вижте www.domoticz.com за подробности. В моето търсене на приложение за табло, което показва цялата информация на Domoticz
Контролен панел за космически кораб - Играчка с лазерно изрязване Arduino: 11 стъпки (със снимки)

Контролен панел на космически кораб - Играчка с лазерно изрязване Arduino: Преди няколко месеца реших да стана член на местното пространство за създаване, тъй като от векове искам да науча инструментите на търговията на производители. Имах малко опит с Arduino и бях взел курс по Fusion тук на Instructables. Въпреки това аз ч
Свързан към мрежата SMART LED анимационен часовник с уеб базиран контролен панел, синхронизиран сървър на времето: 11 стъпки (със снимки)

Свързан с мрежата SMART LED анимационен часовник С уеб-базиран контролен панел, синхронизиран сървър на времето: Историята на този часовник датира от далечен път-повече от 30 години. Баща ми беше пионер в тази идея, когато бях само на 10 години, много преди революцията на светодиодите - тогава, когато светодиодите бяха 1/1000 от яркостта на техния ослепяващ блясък. Истина
KerbalController: Персонализиран контролен панел за космическа програма Kerbal за ракетни игри: 11 стъпки (със снимки)

KerbalController: Персонализиран контролен панел за ракетна игра Kerbal Space Program: Защо да изградим KerbalController? Е, защото натискането на бутони и хвърлянето на физически превключватели е много по -съществено от щракването с мишката. Особено когато това е голям червен предпазен превключвател, където първо трябва да отворите капака, натиснете превключвателя
