
Съдържание:
- Консумативи
- Стъпка 1: Изтеглете Unity Game Engine & Microsoft Visual Studio
- Стъпка 2: Създайте нов проект и импортирайте нови активи
- Стъпка 3: Добавете активите си към сцената
- Стъпка 4: Добавете малко физика към героя
- Стъпка 5: Добавете сблъсък към нашия характер
- Стъпка 6: Преместете нашия характер
- Стъпка 7: Направете нашия персонаж скок
- Стъпка 8: Анимирайте героя
- Стъпка 9: Прелистване на вашия герой
- Стъпка 10: Камера следвайте нашия характер
- Стъпка 11: Добавете втория играч (2 играчи) и камера Следвайте 2 играча
- Стъпка 12: Добавяне на оценка и мъртви точки
- Стъпка 13: Замразяване на въртенето
- Стъпка 14: Създаване на главно меню към вашата игра
- Стъпка 15: Публикуване и споделяне
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.



Уморихте ли се да играете игри? Защо не направиш игра?
Тази инструкция ви превежда как да направите напълно проста 2D игра …
Ще използваме Unity Game Engine за проектиране и създаване на нашата 2D игра … и също така ще използваме Microsoft Visual Studio за програмиране и създаване на някои скриптове.
Консумативи
1- Unity Game Engine
2- Microsoft Visual Studio
Стъпка 1: Изтеглете Unity Game Engine & Microsoft Visual Studio


За да създадем и програмираме нашата игра, се нуждаем от Game Engine ("Unity") и Visual studio … Така че нека първо ги изтеглим:
1-Използвайте тази връзка … или потърсете „изтеглете Unity Hub“… За да изтеглите първо „Unity Hub“
3- След това използвайте тази връзка … За да изтеглите „Unity“
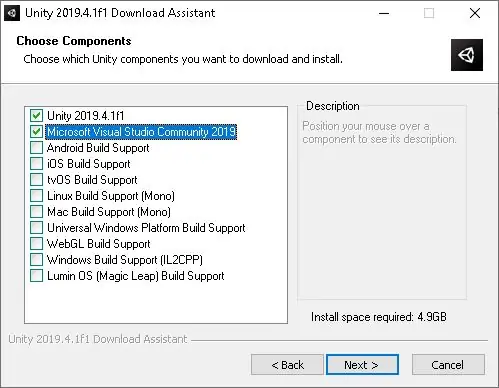
4- Изберете версия на Unity, след това кликнете върху „Изтегляне (Win)“-> „Unity installer“
Уверете се, че сте проверили Unity & Microsoft Visual Studio Community 2019, както е показано на втората снимка
Стъпка 2: Създайте нов проект и импортирайте нови активи



След като изтеглите „Unity Hub“, „Unity“& „Microsoft Visual Studio Community 2019“… нека започнем
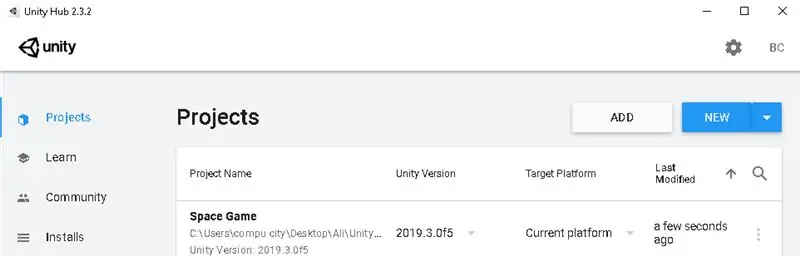
1- Отворете "Unity" … След това автоматично ще стартира "Unity Hub"
2- Сега трябва да създадем нов проект… Кликнете върху „НОВО“
3- Изберете 2D шаблон, напишете името на вашия проект и изберете подходящо място за вашия проект
4- Щракнете върху „Създаване“
След като щракнете върху „Създаване“, Unity ще работи…
Сега трябва да добавим нашия характер, фон и обекти …
Ако нямате какво да добавите … можете да посетите тази връзка, за да изтеглите активи, които ще ви трябват.
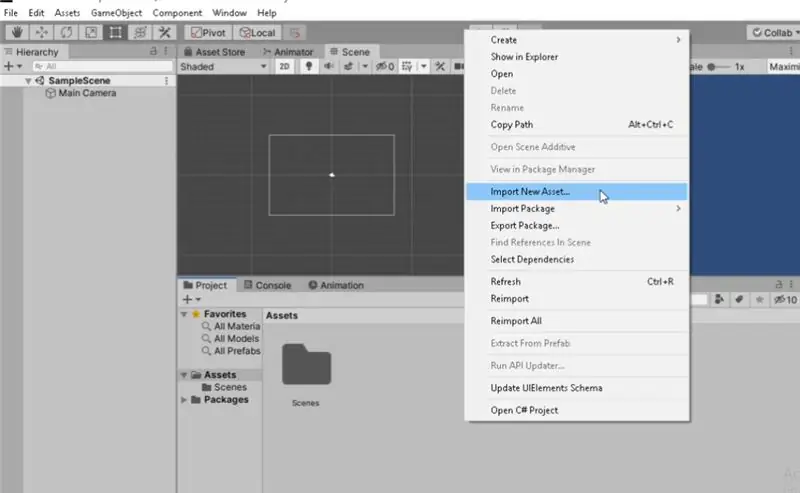
И сега искаме да добавим активите към Unity … За да направим това:
Просто можете да плъзнете папката и да я пуснете в прозореца на проекта в Unity.
ИЛИ
1- Отидете на Unity & Щракнете с десния бутон върху Изчистване на пространството в прозореца "Проект", както е показано на втората снимка
2- Изберете фон, символ и обекти, които искате да добавите от папката.
Стъпка 3: Добавете активите си към сцената




Ако добавите нещо към прозореца на сцената … то ще се появи в прозореца на играта
За да научите повече за Windows на Unity, можете да посетите тази връзка …
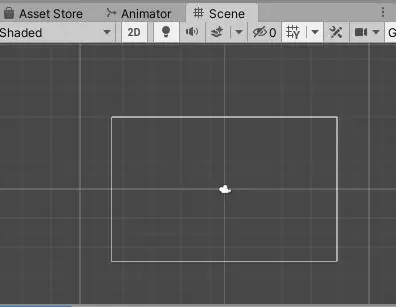
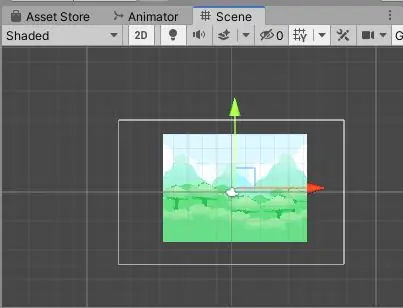
както виждате на първата снимка, в прозореца на сцената има бяло поле и това е полето на камерата … Така че всяко нещо в тази кутия, камерата ще го покаже.
Сега нека първо добавим фона към прозореца на сцената …
1- Просто плъзнете фоновото изображение от прозореца на проекта и го пуснете в прозореца на сцената
и се уверете, че изображението отговаря на кутията на камерата
можете да редактирате всеки размер на изображението, като изберете Rect Tool от лентата с инструменти, както е показано на третата снимка.
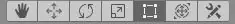
също добавете обектите и вашия герой, които искате, към сцената … както е показано на последното изображение.
Стъпка 4: Добавете малко физика към героя


Първо, за да тествате или играете играта си, кликнете върху бутона Възпроизвеждане в лентата с инструменти …
Ако играете своята игра сега … Героят не се движи, няма гравитация … всяко нещо е статично …
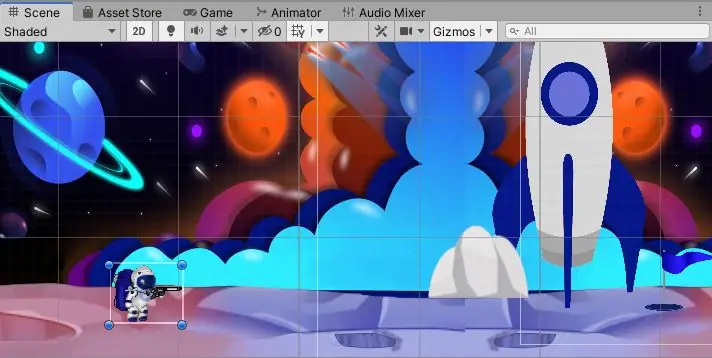
за да добавим всички свойства на физиката към нашия характер … ние използваме свойствотоRigidbody2D Това свойство ви позволява да редактирате гравитационната сила, теглото, масата и други …
Така че нека го добавим към нашия герой …
1- Изберете вашия герой от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Търсете Rigidbody2D
4- Изберете го.
Ако играете сега … Нашият герой пада поради гравитацията: D
Стъпка 5: Добавете сблъсък към нашия характер




Сега трябва да добавим свойството Collider2D, за да позволим на героя да се сблъска с земята и други обекти …
За да направим това … Първо трябва да добавим това свойство към нашия герой и всеки друг обект, който трябва да се сблъска с него.
Първо, нека го добавим в знака …
1- Изберете вашия герой от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
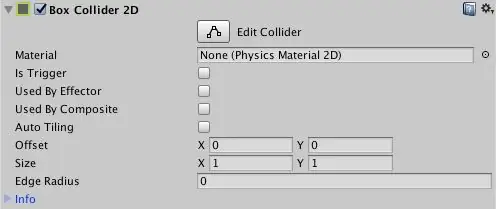
3- Търсете BoxCollider2D
4- Изберете го.
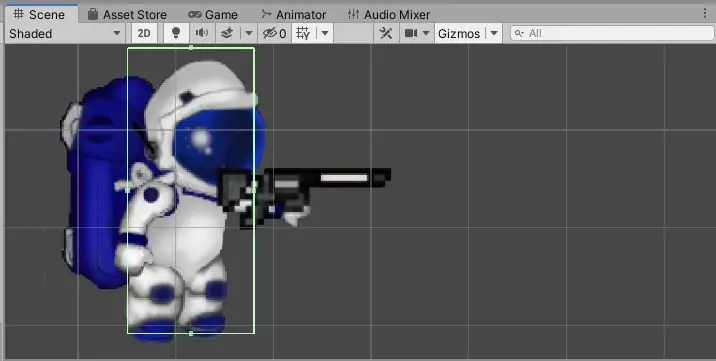
5- Щракнете върху полето „Редактиране на колайдера“от BoxCollider2D, което се появява в Инспектора, За да можете да промените размера на зеленото поле, което се появява в Сцената
6- Плъзнете една от зелените точки, която се появява в зеленото поле, за да пасне на знака
Второ, нека го добавим към земята (Направете същите стъпки) …
1- Изберете вашия герой от йерархията2- Отидете в прозореца Инспектор, натиснете „Добавяне на компонент“
3- Търсете BoxCollider2D
4- Изберете го.
5- Щракнете върху полето „Редактиране на колайдера“от BoxCollider2D, което се появява в Инспектора, За да можете да промените размера на зеленото поле, което се появява в Сцената
6- Плъзнете една от зелените точки, която се появява в зеленото поле, за да пасне на знака
Сега, ако играете играта, ще видите, че Героят стои на земята:>
Стъпка 6: Преместете нашия характер



За да накараме нашия герой да изпълни някаква задача, първо трябва да му добавим скрипт, който да му каже какво да прави …
Unity използва C# език … Ако искате да научите повече за него, можете да посетите тази връзка
Нека създадем скрипта
1- Изберете вашия герой от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Напишете името на скрипта (например движение) …
4- Щракнете върху „Нов скрипт“
5- Щракнете върху „Създаване и добавяне“
Сега докоснете два пъти върху него, за да редактирате скрипта
6- Изтрийте всички кодове, които са написани автоматично
7- Изтеглете текста, копирайте го и го поставете в скрипта си (не забравяйте да напишете името на скрипта вместо #Вашето име на JavaScript)
8- ако искате да знаете как да кодирате това … Посетете тази връзка
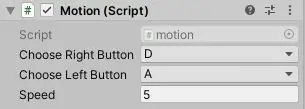
9- Запазете скрипта и отидете на инспектора на персонажа, вижте вашия скрипт
10- Изберете десния и левия бутон и задайте скорост.
Сега, ако играете играта, героят ще се премести …: D
Стъпка 7: Направете нашия персонаж скок


След като добавихме движението на нашия герой … сега сме готови да направим нашите скокове на герои …
Така че ние също трябва да създадем нов скрипт, който прави нашите символи скокове …
1- Изберете вашия герой от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Напишете името на скрипта (например скачане) …
4- Щракнете върху „Нов скрипт“
5- Щракнете върху „Създаване и добавяне“
Преди да редактирате Jump Script … Нека първо добавим слой към Ground, за да знаем Unity, че този обект е Ground …
1- Изберете основата от йерархията
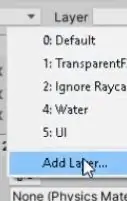
2- Щракнете върху „Default“от „Layer“, който е в горната част на инспектора
3- Изберете „Добавяне на слой“
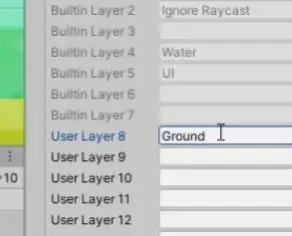
4- Назовете слоя 8 на "Ground" (Както е показано на втората снимка)
5- Изберете отново основата от йерархията
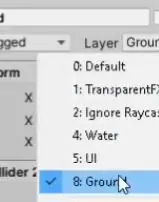
6- Щракнете върху „Default“от „Layer“, който е в горната част на инспектора
7- Изберете „Земя“
Това е… Най -накрая създаваме нов слой, който е "Ground" и го добавяме към нашия Ground
Преди също да направим нашия герой скок, трябва да се уверим, че той докосва земята, тогава той скача.
Така че нека създадем GroundCheck за нашия герой …
1- Щракнете с десния бутон върху вашия герой от йерархията
2- Изберете „Създаване на празно“и го преименувайте на „GroundCheck“
3- Изберете „Преместване на инструмента“от лентата с инструменти и преместете „GroundCheck“надолу до основата на знака или обувката (както е показано на петата снимка)
След това сме готови да редактираме нашия Jumping Script
1- Отворете вашия скрипт за скачане (от проекта или инспектора)
2- Изтрийте всички кодове, които са написани автоматично
3- Изтеглете текста, копирайте го и го поставете в скрипта си (не забравяйте да напишете името на скрипта вместо #Вашето име на JavaScript)
ако искате да знаете как кодираме това … Посетете тази връзка
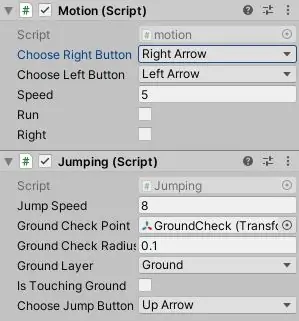
4- Запазете скрипта и отидете на инспектора на персонажа, вижте скрипта си (както е показано на шестото изображение)
5- Задайте силата си на прескачане, добавете „GroundCheck“към точката за проверка на земята (като я плъзнете и пуснете върху правоъгълната кутия), задайте своя радиус на земята (за пример 0,1), изберете земния слой „Ground“и накрая изберете бутона за скок.
Ако играете играта сега … Той ходи и скача … Урааааай:)
Стъпка 8: Анимирайте героя





След като направихме нашия герой Move & Jump … нека го анимираме … Това ще го накара да изглежда много готин …
първо се нуждаете от Спрайт изображение на празен ход и ходене и скачане (както е показано от първата до четвъртата снимка)
За да анимирате героя, трябва да работите върху прозореца за анимация и прозореца на аниматора и по подразбиране интерфейса на Unity, който не показвате тези прозорци … за да ги получите:
1- Щракнете върху Ctrl+6, за да получите прозорец за анимация
2- Изберете прозорец от горния ляв падащ избор (Както е показано на петата снимка)
След това изберете „Анимация“-> „Аниматор“, след което ще се отворят двата Windows (прозорец с анимация и прозорец с аниматор)
Сега нека започнем да анимираме героя, когато е на празен ход …
1- Изберете вашия герой от йерархията
2- Щракнете върху бутона „Създаване“в Windows с анимация
3- Изберете подходящо място, за да запазите анимацията в него
4- След това изберете всички снимки на празен ход от проекта и го плъзнете и пуснете в прозореца за анимация (както е показано на шестата снимка)
Ако сега играете The Character is Idling Wow … Много яко …
Сега нека го накараме да играе анимация Walk, когато ходи …
1- Отидете в прозореца за анимация, кликнете върху „Нова анимация“
2- Изберете „Създаване на нов клип“
3- Изберете подходящо място, за да запазите анимацията в него
4- След това изберете всички ходещи снимки от проекта и го плъзнете и пуснете в прозореца за анимация
Сега отворете прозореца на аниматора
1- Щракнете с десния бутон върху полето за празен ход, изберете „направете преход“и щракнете върху Walk Box (както е показано на седмата снимка)
Забележка: Не трябва да има едно и също име на полето за анимация, зависи от това как го наричате …
2- Щракнете с десния бутон върху Walk Box, изберете „Make Transition“и щракнете върху Idle Box
3- В параметрите щракнете върху икона плюс (+) изберете Bool (наречете го например Walk)
4- Изберете стрелките, които се придвижват от анимация в режим на готовност към ходене, отидете на itsInspector и задайте „Has Exit Time“на False, „Fixed Duration“на false, Задайте „продължителност на прехода“на нула и щракнете върху плюс (+) Те съществуват в Condition и задават „Walk“на „True“(Както е показано на осмата снимка)…
5- Изберете стрелките, които се придвижват от анимация Walk to Idle, отидете на неговия Inspector и задайте „Has Exit Time“на False, „Fixed Duration“на false, Задайте „Duration Transition“на Zero и кликнете върху плюс (+) Това съществуват в Condition и задайте „Walk“на „False“
6- Изберете своя герой от йерархията
7- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
8- Напишете името на скрипта (например AnimateWalk) …
9- Кликнете върху „Нов скрипт“
10- Кликнете върху „Създаване и добавяне“
11- Изтрийте всички кодове, които са написани автоматично
12- Изтеглете текста, копирайте го и го поставете в скрипта си (Не забравяйте да напишете името на скрипта вместо #Вашето Име на Скрипта, Името на скрипта Ви за движение вместо #Вашето Скрипт Име и също Името на Скрипта Ви за прескачане вместо #Вашето Име на Скрипта и Напишете Вашето име на Bool вместо "Walk", което сте създали в параметрите в аниматора)
13- Запазете скрипта и отидете на инспектора на персонажа, вижте вашия скрипт
14- Плъзнете вашия герой и го пуснете вътре в „Вмъкнете вашия скрипт за движение“и „Вмъкнете вашия скрипт за прескачане“
Ако играете играта сега, играчът е на празен ход и печели, той премества играта Run Animation … Cool:>
Сега нека го накараме да играе анимация за скок, когато скача …
1- Отидете в прозореца за анимация, кликнете върху „Нова анимация“
2- Изберете „Създаване на нов клип“
3- Изберете подходящо място за запазване на анимацията в него
4- След това изберете всички прескачащи снимки от проекта и го плъзнете и пуснете в прозореца за анимация
Сега отворете прозореца на аниматора
1- Щракнете с десния бутон върху полето за празен ход, изберете „направете преход“и кликнете върху полето за прескачане (както е показано на деветата снимка)
2- Щракнете с десния бутон върху полето за прескачане, изберете „Направете преход“и щракнете върху Run Box
3- В параметрите щракнете върху Икона плюс (+) Изберете Bool (Назовете го например Jump)
4- Изберете стрелките, които се придвижват от анимация в режим на готовност към скок, отидете на неговия инспектор и задайте „Има време за излизане“на False, „фиксирана продължителност“на false, задайте „продължителност на прехода“на нула и кликнете върху плюс (+) Това съществуват в условието и задайте „Прескачане“на „Вярно“(както е показано на десетата снимка) …
5- Изберете стрелките, които се придвижват от анимация Jump to Run, отидете на неговия Inspector и задайте „Has Exit Time“на False, „Fixed Duration“на false, Задайте „продължителността на прехода“на Zero и кликнете върху плюс (+) Това съществуват вътре в Condition и задайте „Jump“на „False“
6- Двойно докоснете полето за анимация на скок от аниматора и задайте „Времето на цикъла“на „False“
7- Изберете своя герой от йерархията
8- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
9- Напишете името на скрипта (например AnimateJump) …
10- Щракнете върху „Нов скрипт“
11- Кликнете върху „Създаване и добавяне“
12- Изтрийте всички кодове, които са написани автоматично
13- Изтеглете текста, копирайте го и го поставете в скрипта си (Не забравяйте да напишете името на скрипта вместо #yourScriptName, а също и името на скрипта за скокове вместо #YourJumpingScriptName и напишете името си Bool вместо "Walk" That сте създали вътре в параметрите в аниматора)
14- Запазете скрипта и отидете на инспектора на персонажа, вижте вашия скрипт
15- Плъзнете вашия герой и го пуснете в „Вмъкване на вашия скрипт за прескачане“
Ако играете играта си сега, плейърът ще работи на празен ход … ще ходи … и ще скочи … hooohuuu!:Д
но той трябва да бъде обърнат
Стъпка 9: Прелистване на вашия герой



Първо трябва да добавите нов скрипт към нашия герой:
1- Изберете вашия герой от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Напишете името на скрипта (например Flip) …
4- Щракнете върху „Нов скрипт“
5- Щракнете върху „Създаване и добавяне“
6- Изтрийте всички кодове, които са написани автоматично
7- Изтеглете текста, копирайте го и го поставете в скрипта си (Не забравяйте да напишете името на скрипта вместо #Вашето Име на Скрипта, както и Името на скрипта Ви за движение вместо #Вашето Име на JavaScript)
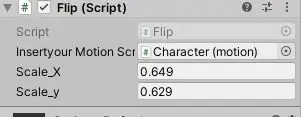
8- Запазете скрипта и отидете на инспектора на персонажа, вижте вашия скрипт
9- Плъзнете вашия герой и го пуснете в „Вмъкнете вашия скрипт за движение“
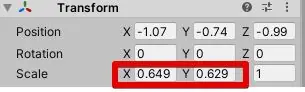
10-Копирайте скалата на вашия герой X от (Трансформиране) в горната част на Инспектора и го прехвърлете в Scale_X във вашия скрипт (Както е показано на втората и третата снимка)
11- Копирайте скалата Y на вашия герой от (Трансформиране) в горната част на Инспектора и го преодолейте в Скалата_Y
Стъпка 10: Камера следвайте нашия характер
Този път трябва да добавите нов скрипт към нашата камера:
1- Изберете вашата камера от йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Напишете името на скрипта (например CameraFollow) …
4- Щракнете върху „Нов скрипт“
5- Щракнете върху „Създаване и добавяне“
6- Изтрийте всички кодове, които са написани автоматично
7- Изтеглете текста, копирайте го и го поставете в скрипта си (не забравяйте да напишете името на скрипта вместо #вашето име на JavaScript)
8- Запишете скрипта и отидете на инспектора на камерата, вижте скрипта си 8- Плъзнете вашия герой и го пуснете в "Целта"
Можете да редактирате друга настройка, ако искате …
за да поставите предимство на камерата, използвайте отместването X & Y
Стъпка 11: Добавете втория играч (2 играчи) и камера Следвайте 2 играча

За да направите вашата игра по -интересна … Можете да го направите 2, 3, 4, 10, 20 … Играчи … произволен брой играчи, които искате … затова направете това:
1- Изберете вашия герой от йерархията
2- Дублирайте го (натиснете Ctrl + D)
сега добавихте друг герой
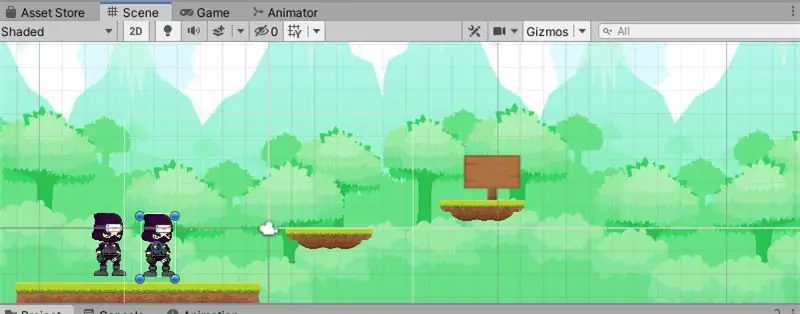
3- Преместете го с инструмента Преместване и го плъзнете, поставете го на подходящо място
4- Сега трябва да променим настройките за контрол, така че, отидете на неговия инспектор, променете десния и левия бутон на неговия скрипт за движение
5- Променете и бутона за прескачане …
Но сега Камерата следва само един играч, за да я накараме да следва повече от един играч, трябва да добавим нов скрипт към нея:
1- Изберете вашата камера от йерархията2- Отидете в прозореца на инспектора, натиснете върху „Добавяне на компонент“
3- Напишете името на скрипта (например CameraFollowMultipleTarget) …
4- Щракнете върху „Нов скрипт“
5- Щракнете върху „Създаване и добавяне“
6- Изтрийте всички кодове, които са написани автоматично
7- Изтеглете текста, копирайте го и го поставете в скрипта си (не забравяйте да напишете името на скрипта вместо #вашето име на JavaScript)
8- Запазете скрипта и отидете на инспектора на камерата, вижте вашия скрипт
9- Задайте „Target“2
10- Плъзнете двамата си играчи в тази цел.
Уверете се, че отместването Z на камерата (-20)
Можете да промените или зададете друга настройка … ако искате да направите предимство на камерата Редактирайте отместването X & Y
Стъпка 12: Добавяне на оценка и мъртви точки

Има много страхотни идеи, които можете да направите в играта си, но най-простата идея е да създадете проста зона за оценка, ако един от героите я достигне първа, той печели, и има мъртва зона, ако играчът я докосне, той отново се появява точката на повторно хвърляне на хайвера сега …
Нека първо направим зоната за оценка:
1- Но обектът A Ground и Score (Както е показано на първата снимка)
не забравяйте да добавите Box Collider2D към него
Сега трябва да добавим скрипт към точката за оценка
1- Изберете своето място за оценка от Йерархията
2- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
3- Напишете името на скрипта (например ScoreGround) …
3- Щракнете върху „Нов скрипт“4- Кликнете върху „Създаване и добавяне“
5- Изтрийте всички кодове, които са написани автоматично
6- Изтеглете текста, копирайте го и го поставете в скрипта си (Не забравяйте да напишете името на скрипта вместо #Вашето Име на Скрипта и Преименувайте името на 2 играчи вместо „Вашето Име на Игра1“и „Името на Вашия играч2“)
7- Запазете скрипта и отидете на инспектора на камерата, вижте вашия скрипт
Сега трябва да създадем бутон за текст и рестартиране
За създаване на текст
1- Щракнете върху плюс (+) в йерархията
2- Изберете „UI“-> „Текст“
3- Преименувайте текста от инспектора и редактирайте цвета му….
4- създайте 2 текста, единият, който е за Играч един (Например "Играч 1 печели"), а другият за Играч 2
Сега трябва да създадем бутон за рестартиране
За да създадете бутон 1- Щракнете върху плюс (+) в йерархията
2- Изберете „UI“-> „Бутон“
3- Преименувайте бутона от инспектора и редактирайте цвета му….
създайте само един бутон
Сега, след като създадем текстове и бутони, трябва да ги добавим към инспектора за оценка на точките, за да направим това:
1- Изберете Вашата оценка от Иерархия2- Отидете до прозореца Инспектор
3- Погледнете скрипта, който сте добавили
4- Плъзнете текстовете и го пуснете до „Спечелете текст на Player 1“и „Спечелете текст на Player 2“
5- Плъзнете бутона и го пуснете до "Бутон за рестартиране"
ако играете сега, всяко нещо работи, освен бутона за рестартиране
За да работи
1- Изберете файла от падащите инструменти в горния ляв ъгъл на Unity …
2- Изберете „Настройки за изграждане“
3- Плъзнете вашата сцена от папката Scene, която се намира в прозореца на проекта и я пуснете в „Scene in Builds“
сега Нека добавим нов скрипт към бутона
4- Изберете вашия бутон от йерархията
5- Отидете в прозореца на инспектора, натиснете „Добавяне на компонент“
6- Напишете името на скрипта (например SceneLoader) …
7- Щракнете върху „Нов скрипт“
8- Кликнете върху „Създаване и добавяне“
9- Изтрийте всички кодове, които са написани автоматично
10- Изтеглете текста, копирайте го и го поставете в скрипта си (не забравяйте да напишете името на скрипта вместо #вашето име на JavaScript)
11- Запазете скрипта, върнете се в Unity
12- Изберете своя бутон от йерархията
13- Отидете до неговия Инспектор, кликнете върху Плюс (+) От "при натискане"
14- плъзнете и пуснете ботуна до правоъгълната кутия
15- Щракнете върху „Няма функция“Изберете „SceneLoader“-> „Зареждане на сцена“
16- напишете нула … 0
сега, ако играете, работи ….. Ура: D
Нека добавим Мъртвата зона, за да направим това:
1- Щракнете върху Плюс (+) в йерархията
2-Изберете „Създаване на празно“и отидете на неговия Инспектор
3- Добавете BoxCollider 2d….
4- Преместете го надолу, така че когато играчът падне, той се сблъсква с него
Сега добавете нов скрипт към този обект на игра и го наречете за пример DeadZone
5- Изтеглете текста, копирайте го и го поставете в скрипта си (Не забравяйте да напишете името на скрипта вместо #yourScriptName & и напишете имената на героите си вместо „името на вашияPlayer1“, „Името на вашияPlayer2“)
Сега запишете и се върнете обратно към единството
Трябва да добавим празен игрови обект, който показва къде нашият играч ще се появи отново
1- Щракнете върху Плюс (+) в йерархията
2- Изберете „Създаване на празно“
3- Преместете позицията на същата позиция, от която се нуждаете от играчите, за да се появят отново
4- погледнете скрипта DeadZone от инспектора и добавете към него Spawn Point (обектът на играта, който сте създали).
Ако играете сега, ще останете впечатлени: -O
Стъпка 13: Замразяване на въртенето
когато играете играта има грешка, която се завърта на героя …
Ако ви дразни тази грешка … можете лесно да я поправите:
1- Просто изберете знака от йерархията
2- Погледнете Rigidbody2D от инспектора
3- Отворете „Constrains“и задайте „Freeze Rotation“на True
Това е;)
Стъпка 14: Създаване на главно меню към вашата игра

Ето как да създадете главното си меню
Стъпка 15: Публикуване и споделяне
Накрая, за да качите играта вижте този видеоклип
Надявам се да се наслаждавате … Научете … Имайте фъм:)
Всякакви въпроси ме питайте на:
Препоръчано:
Създайте игра Arduino Simon за 2 минути!: 3 стъпки

Създайте игра на Arduino Simon за 2 минути!: БЕЗ скокове! БЕЗ проводници! БЕЗ запояване! NO Breadboard! Мислене извън кутията. Така че искате да демонстрирате микроконтролера си заедно с някои допълнителни периферни модели много бързо, преди приятелите или роднините да са на път … Съберете заедно
Саймън игра - забавна игра !: 5 стъпки

Simon Game - Fun Game !: Справка: Тук След дългия уикенд трябва наистина да се постараете да изпълните всички задачи и работа, за която отговаряте. Време е да тренираме мозъка си, нали? Освен тези скучни и безсмислени игри, има и игра, наречена Simon Game
Aruduino LED игра Бързо щракване Игра за двама играчи: 8 стъпки

Aruduino LED игра Бързо щракване на игра за двама играчи: Този проект е вдъхновен от @HassonAlkeim. Ако искате да разгледате задълбочено, ето линк, който можете да проверите https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Тази игра е подобрена версия на Alkeim's. Това е
Създайте първата си състезателна игра: 10 стъпки

Създайте първата си състезателна игра: Ако сте направили малко кодиране на Python и искате да напишете игра, която може да имате в Pygame Zero, В този урок ще напишем проста състезателна игра
Създайте видео игра с RPG Maker XP: 4 стъпки

Създайте видео игра с RPG Maker XP: Научете се да използвате RMXP! Здравейте! Тази инструкция е за създаване на проста игра с RMXP, програма, която може да бъде изтеглена за безплатна пробна версия или закупена за $ 60,00 на http://tkool.jp/products/rpgxp/eng/. Този урок
