
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.
Моят приятел от Лондон, Пол, искаше да намери начин да проследи храната, активността и местоположението му на едно табло. Тогава му хрумна идеята да създаде прост уеб формуляр, който да изпраща данни към таблото за управление. Той щеше да постави уеб формуляра и таблото за управление в уеб страница и да регистрира дейностите си в движение. Оттам е създаден регистърът на активността! Кодът в този урок е изцяло Пол, с изключение на някои леки промени в цвета, персонализиране на таблото и жаргон (превод от британски на американски направен от мен).
За този проект ще използваме:
- CodePen
- Първоначално състояние
- Netlify
Ние създаваме личен тракер за активност, но следвайки този урок и код, можете да го превърнете в уеб формуляр и тракер за всичко, което искате! Да започваме!
Стъпка 1: CodePen


CodePen е среда за разработка. Тя ви позволява да напишете кода си в браузъра и да видите резултатите от него, докато вървите. Имаме код в HTML, CSS и JavaScript за създаване на уеб формуляр с падащи менюта, текстови полета и геолокация. Можете да се регистрирате безплатно, като единственото условие е, че не можете да направите кода си частен, което ще разгледаме по -късно.
Първо се регистрирайте за CodePen. След като направите това, можете да разклоните моя проект с целия вече създаден код. Това ще създаде копие на кода във вашето собствено табло за управление. Ще видите HTML вляво, CSS в центъра и JavaScript вдясно. Ако сте експерт във всичко това, забравете да прочетете останалото и направете промени, колкото искате! Ако сте по -нови за тези езици, имам някои предложения по -долу относно промените, които лесно можете да направите.
HTML
Тази част от кода е форматът за всички падащи менюта и полета. Тук можете да промените типа на нещата, които проследявате и списъците в падащите менюта. В падащото меню „Упражнения“можете да промените видовете дейности (в момента тежести, бягане, йога и кардио). Можете да добавите нещо към списъка, следвайки формата, или да добавите още опции. Същите неща важат и за типа месо, размера и вида на кафето и размера на бирата. В текстовото поле "Нежелана" можете да промените заместителите (в момента чипс, шоколад и т.н.). Същото може да се направи за тегло (lbs), упражнение (минути) и бира (abv %).
Можете също да използвате този контур и да промените напълно заглавията, падащите опции и заместителите, за да направите тази уеб форма всякакъв вид тракер, който искате.
CSS
Тази част от кода задава цвета на фона, подравняването на текста и подравняването на колоните. Ако искате да промените фона от гадно розово на нещо по -приятно, просто използвайте онлайн избор на цвят, за да намерите правилната стойност на цвета. Можете да подравните текста или колоните надясно, наляво или в центъра.
JavaScript
Тази част от кода работи с бутона за геолокация и бутона за изпращане. Тук няма много, препоръчвам да се промени.
Експорт
След като настроите всичко по ваш вкус, щракнете върху бутона за експортиране в долния десен ъгъл и изберете експортиране като.zip. Това ще изтегли кода в zip файл и ще го видите в папката за изтегляне.
Стъпка 2: Първоначално състояние

Първоначалното състояние ще ни позволи да създадем персонализирано табло за управление на дейността, която проследяваме. Можете да се регистрирате за 14 -дневен безплатен пробен период. След това е безплатно за студенти с edu имейл адрес или $ 9.99 на месец за индивидуалния план.
След като влезете или се регистрирате, отидете на рафта си и създайте нова кофа с поток от данни, като щракнете върху бутона за създаване на кофа за поток (+облак). Можете да редактирате името на каквото искате или да го промените по -късно, аз избрах Personal Activity Tracker. Ако поставите отметка в полето Light Theme, ще дадете бял фон на таблото за управление. Щракнете върху готово и вашата поточна кофа ще бъде създадена.
По -късно ще ни е необходима информация от настройките на кофата, която да поставим в HTML кода (API Endpoint & iframe embed).
Стъпка 3: Код на Visual Studio

Тъй като използвам безплатната версия на CodePen, целият ми код е публичен. Поради тази причина не искам да поставям крайните си точки на API и вградената рамка в кода, тъй като трябва да запазите ключовете си за достъп до първоначалното състояние частни. Visual Studio Code ще ми позволи да редактирам кода си локално от zip файла, който изтеглих от CodePen. Можете да изтеглите най -новата версия безплатно от техния уебсайт.
Разархивирайте кодовите си файлове и отворете тази папка във Visual Studio Code. След това можете да редактирате HTML кода. Към горната част на файла ще видите „ENTER API ENDPOINTS HERE“. Можете да намерите API Endpoint, като отидете в кофата, която сте създали в Initial State, щракнете върху settings и под раздела Data ще видите API Endpoint. Копирайте и поставете това в HTML кода. В долната част на HTML кода ще видите „ВЪВЕЖДАНЕ НА ВМЕСТЕНО СПОДЕЛЯНЕ ТУК“. Отново отидете на кофата си в Начално състояние, отидете на настройките и раздела Споделяне. Щракнете върху полето Споделяне публично и ще видите Споделяне чрез вграждане. Копирайте само URL адреса в полето за споделяне за вграждане (ще изглежда като „https://iot.app.initialstate.com/embed/#/tiles/xxxxxx“). Поставете го в кавичките. Запазете файла и ние сме готови да създадем нашата уеб страница.
Стъпка 4: Netlify

Netlify е платформа "всичко в едно", която ви позволява да изграждате, внедрявате и управлявате уеб проект. Можете да се регистрирате безплатно, така че направете това. След като се регистрирате, на главната си страница ще видите поле, което казва: "Искате ли да внедрите нов сайт, без да се свързвате с Git? Плъзнете и пуснете сайта на папката си тук." Така че плъзнете обновената си папка с файлове CodePen там и я пуснете. Оттам тя ще разположи кода ви и ще създаде връзка към новата ви уеб страница. Щракнете върху връзката и ще видите вашия уеб формуляр и таблото за управление.
Трябва да изпратите някои данни, за да се покажат плочките ви. Така че попълнете уеб формуляра си и натиснете „изпрати“. След като направите това, отидете в таблото за управление на първоначалното състояние. От тук можем да променяме типовете плочки, да преоразмеряваме плочките, да преместваме оформлението наоколо, да коригираме цветовете на данните, така че да са по-приятни за очите, и да добавяме някои изрази в реално време, за да картографираме в емоджита. Имате две възможности да настроите таблото си да отговаря на размера на вграждането: коригирайте плочките си, за да се поберат или регулирайте размера на вграждането в кода.
Стъпка 5: Персонализирайте таблото си за управление



Диаграми за измерване
Използвах два вида измервателни уреди в таблото си: арка и течност. За да промените типа плочка, щракнете с десния бутон върху плочката и изберете Edit Tile. Това ще отвори конфигуратора на плочки. За размера на бирата избрах Gauge Chart като тип плочка и Liquid като Gauge Style. Промених също заглавието, цвета на сигналния ключ и минималните/максималните стойности. За Weight & Beer ABV използвах стила на аркомер.
Карта на Emojis
Съпоставих типа „Упражнение“и „Месо“с емотикони, използвайки изрази в реално време, така че в зависимост кой елемент съм избрал от падащия списък, ще се появи конкретен емоджи. Можете да видите кода, който използвах на снимките. Можете да добавите емоджи на Mac, като въведете контрол+команда+интервал или в Windows от този уебсайт.
Изпратете емоджи в уеб формуляр
За неща като боклуци обичам да изпращам емотикони направо на таблото си за управление. Копирам и поставям емотиконите в текстовото поле на уеб формуляра и щраквам върху изпрати, след което емотиконите се показват в таблото ми за управление!
Необходими са много игри, за да персонализирате перфектното табло за управление и опциите са безкрайни.
Фоново изображение
Можете да добавите фоново изображение към таблото си за управление, за да дадете на данните повече индивидуалност или контекст.
Стъпка 6: Заключение
Докато Павел изграждаше това като инструмент за проследяване на активността, той предлагаше други идеи как това може да се използва с някои малки промени:
- Най -добро кафе/бира/ресторант в Town Tracker
- Къде са моите приятели или деца в момента и какво правят? Преследвач
- Интерактивна голф карта с резултати - Проследяване на резултати и курсове
- Парапланеризъм Flight Logger - (Пол има много по -готини хобита от мен)
Сега можете да проследявате всичко и всичко. Този код предоставя черупката за всякакъв вид уеб формуляр, който искате да създадете. Затова поиграйте и проявете креативност и ми покажете какво имате! И очевидно, поздравления за Пол, че помогна за създаването на това!
Препоръчано:
ATtiny85 Носене на вибрационни проследяване на активност Гледане и програмиране ATtiny85 с Arduino Uno: 4 стъпки (със снимки)

ATtiny85 Носене на вибриращи проследяване на активност Гледане и програмиране ATtiny85 с Arduino Uno: Как да направим часовника за проследяване на носимите дейности? Това е приспособление за носене, предназначено да вибрира, когато открие застой. Прекарвате ли по -голямата част от времето си на компютъра като мен? Седите ли с часове, без да осъзнавате? Тогава това устройство е
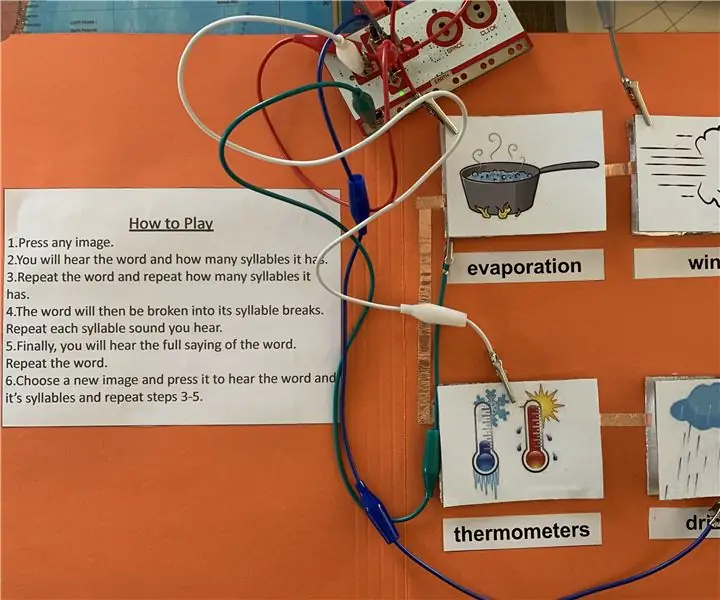
Подложка за активност на общителни срички: 6 стъпки (със снимки)

Подложка за активност „Социални срички“: Подложката за активност „Обществени срички“е създадена като инструмент за преподаване на помощни технологии за студенти с увреден слух. В моя опит в класната стая и след разговори с Консултантите за хора с увредни слухове ми дойдоха на ум 3 съвета при създаването на
DEEDU Температурна активност: 7 стъпки

DEEDU Температурна активност: Целта на тази дейност е да увеличи чувствителността на потребителя към консумацията на енергия за контрол на температурата. Тази дейност е предназначена за деца на възраст над 9 години, които могат да четат и разбират индикативните температурни числа и
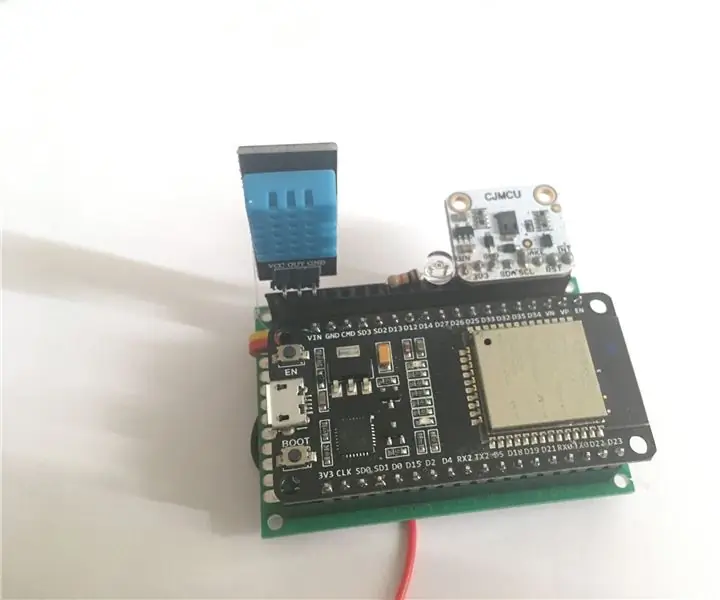
Идея за активност на DIY метеорологична станция за хора над 12 години: 4 стъпки

Идея за активност на DIY метеорологичната станция за хора над 12 години: В тази дейност участниците ще настроят своята метеорологична станция, ще я изпратят във въздуха и ще наблюдават записите (светлина, температура, влажност) в реално време чрез приложението Blynk. На всичкото отгоре ще научите как да публикувате записаните стойности
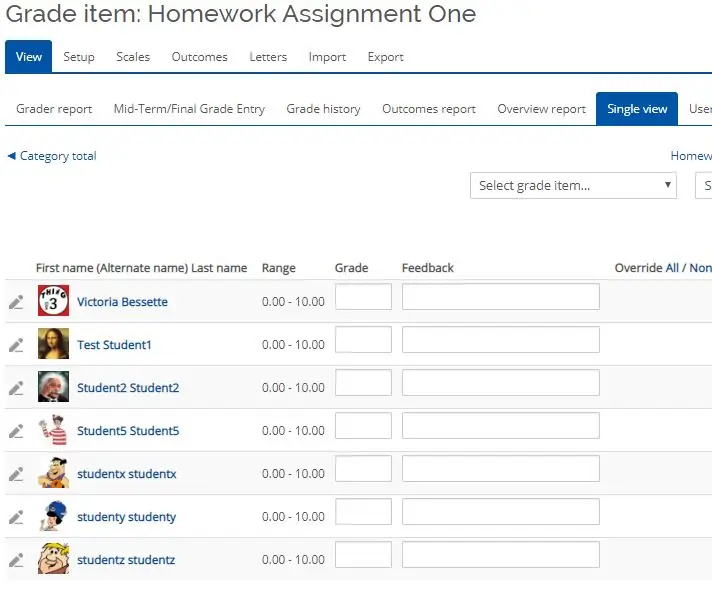
Използвайте екрана „Единичен изглед“, за да оцените активност в Moodle: 8 стъпки

Използвайте екрана „Единичен изглед“, за да оцените активност в Moodle: Това стъпка по стъпка ръководство е да ви помогне да разберете един от възможните начини за оценяване на дейности в Moodle. Този метод се нарича единичен изглед и е предпочитан метод от много инструктори при оценяване в Moodle. Точковите стойности, въведени чрез „Sin
