
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.

Открих как се прави страхотно 3D изображение с букви или малки драскулки на различни дълбочини. Това изисква червени/циан (червени/сини, ако не са технически) очила.
Стъпка 1: Изтеглете софтуер
Вземете тези безплатни програми Gimp 2.4.6 - Photoshop (не е безплатен) ще работи, но аз използвам Gimp. https://www.gimp.org/downloads/Callipygian 3D - Това се използва за комбиниране на снимки в анаглиф. https://www.callipygian.com/3D/ НЕ мога да предоставя поддръжка за тези програми.
Стъпка 2: Начертайте основна картина

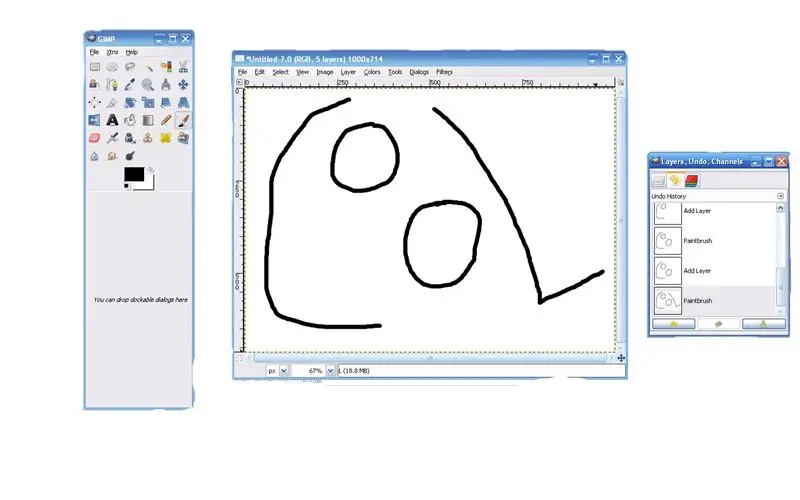
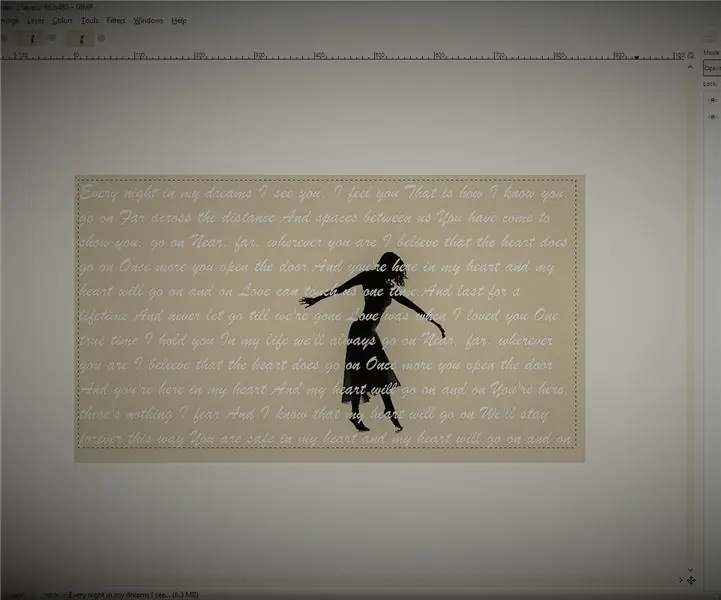
Отворете Gimp и щракнете върху Файл/Ново, след което задайте размера. По подразбиране трябва да бъде 420x300. Сменям го на 1000x714, което е приблизително същото съотношение.
След това вашето платно се отваря. Вътре в това отидете на Layer/New Layer. Назовете този слой като първата буква, която искате. След това можете да използвате инструмента за четка с черен цвят, за да нарисувате буквата. След това добавете друг слой и го наименувайте за следващата си буква. След това нарисувайте буквата. Повторете, докато не напишете всичко, което искате.
Стъпка 3:

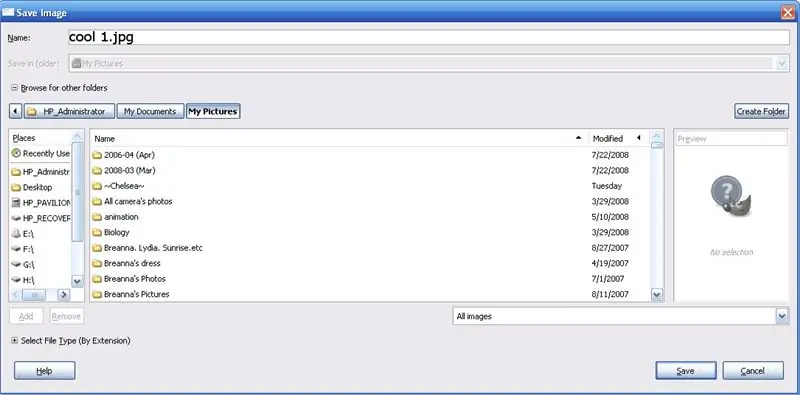
запишете като **** 1-j.webp
Стъпка 4: Добавете дълбочина


Трябва да има диалогов прозорец, озаглавен слоеве. Изберете първия слой с букви и използвайте инструмента за преместване, за да щракнете върху тази буква и да я преместите наляво и надясно. Преместете го наляво към вас, надясно за веднага. НЕ се движете нагоре или надолу, или това ще обърка ефекта. НЕ премествайте повече от 25 пиксела. Направете това за всяка буква. Правя произволни позиции за всяка. Запазване като **** 2.jpg.
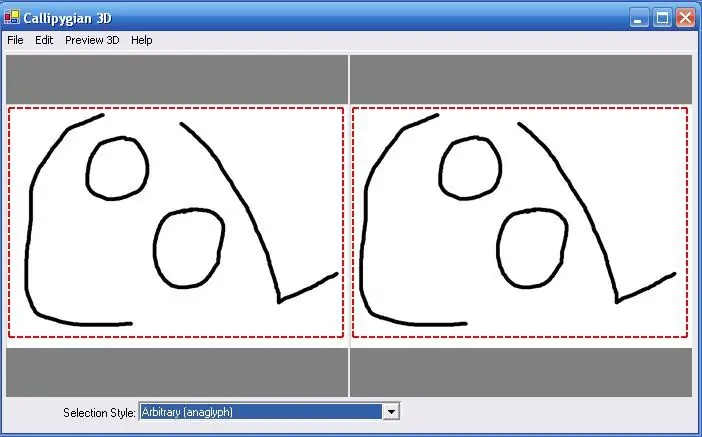
Стъпка 5: Направете 3D


Сега отворете Callipygian 3D. Може да се наложи да го намерите в C: / Program Files / Callipygian 3D / Callipygian2.9 или подобен. Отворете лявата и дясната снимка. **** 1-j.webp
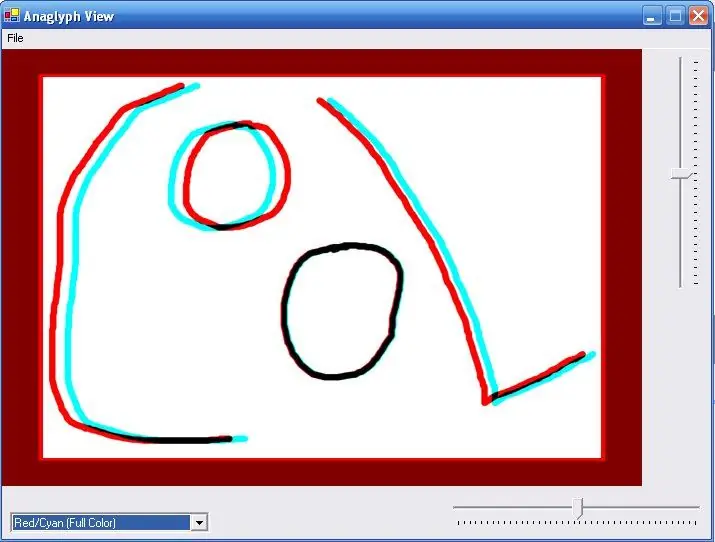
Стъпка 6: Готово
Надявам се тази инструкция да е била информативна! Кажете ми, ако имате проблеми по този въпрос. Късмет!
Препоръчано:
Как да показвате текст на M5StickC ESP32 с помощта на Visuino: 6 стъпки

Как да показвате текст на M5StickC ESP32 с помощта на Visuino: В този урок ще се научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на всеки текст на LCD
Показване на текст на OLED чрез интернет: 9 стъпки

Показване на текст на OLED чрез Интернет: Здравейте и добре дошли, Този кратък урок ще ви научи да показвате текст на Magicbit с помощта на Magicblocks. Има 2 основни метода за постигане на тази цел; С помощта на Inject Block. Като използвате таблото за управление, първо влезте във вашия Magicb
Текст/Цитат Gimp Project: 8 стъпки

Текст/Цитат Gimp Project: Здравейте !! Добре дошли в първия ми ВСИЧКИ Instructable! Аз съм Мая, но минавам от Как се справяте тук с Instructables! Този Instructable трябва да бъде завършен с помощта на GIMP 2. Никога не съм опитвал първия GIMP, така че не съм сигурен дали ще съдържа необходимите възможности
Ръкавица за преобразуване на говор/текст: 5 стъпки

Жест за говор/Ръкавица за преобразуване на текст: Идеята/тласъкът зад прилагането на този проект беше да се помогне на хора, които имат затруднения да общуват с помощта на реч и да общуват с жестове с ръце или по -популярно като американски подписан език (ASL). Този проект може да бъде стъпка към осигуряване на
Текст в реч Щракнете върху ARMbasic Powered UChip и други ARMbasic Powered SBCs: 3 стъпки

Текст в говор Щракнете върху UM чип с ARMbasic Powered и други SBCs с ARMbasic Powered: Въведение: Добър ден. Казвам се Тод. Аз съм аерокосмически и отбранителен професионалист, който също е малко отрепка по сърце. Вдъхновение: Произлиза от ерата на комутируем BBS, 8-битови микроконтролери, персонални компютри Kaypro/Commodore/Tandy/TI-994A, когато R
