
Съдържание:
- Стъпка 1: Какво ще ви трябва
- Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C
- Стъпка 3: Във Visuino добавете и задайте компоненти
- Стъпка 4: По избор - Показване на текст с помощта на компонента „Текстова стойност“
- Стъпка 5: Генерирайте, компилирайте и качете кода на Arduino
- Стъпка 6: Играйте
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.

В този урок ще научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на всеки текст на LCD.
Стъпка 1: Какво ще ви трябва


M5StickC ESP32: можете да го получите тук
Програма Visuino: Изтеглете Visuino
Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C


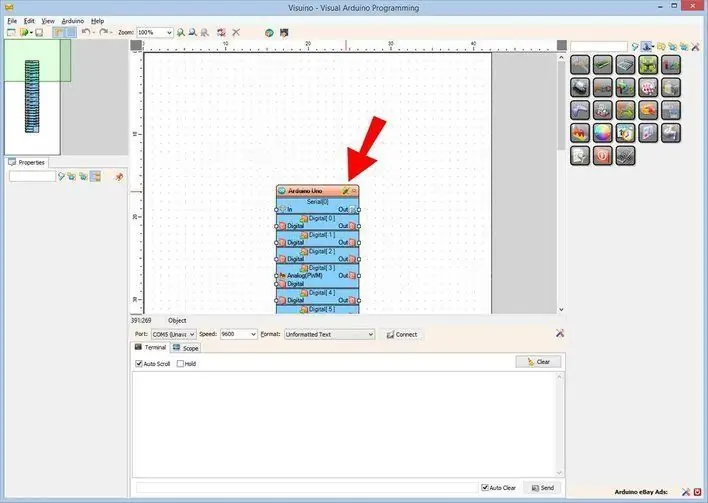
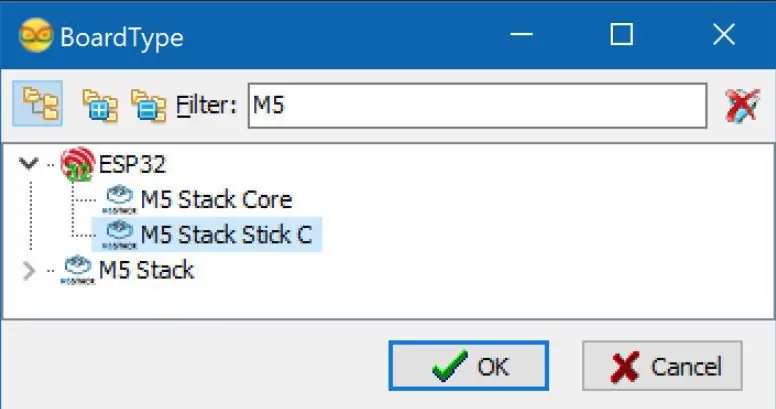
Стартирайте Visuino, както е показано на първата снимка Щракнете върху бутона "Инструменти" на компонента Arduino (Снимка 1) във Visuino Когато се появи диалоговият прозорец, изберете "M5 Stack Stick C", както е показано на Снимка 2
Стъпка 3: Във Visuino добавете и задайте компоненти




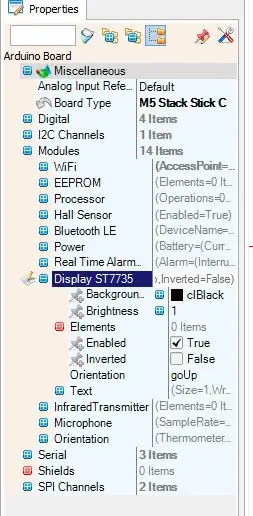
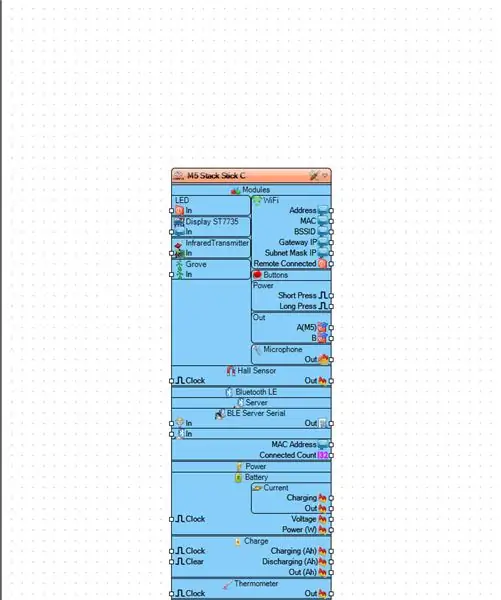
- Кликнете върху дъската „M5 Stack Stick C“, за да я изберете
- В прозореца „Свойства“изберете „Модули“и щракнете върху „+“, за да разгънете, Изберете „Показване на ST7735“и щракнете върху „+“, за да го разширите,
- Задайте Orientation на "goRight" <това означава как ще бъде ориентиран текстът
- Изберете „Елементи“и кликнете върху синия бутон с 3 точки…
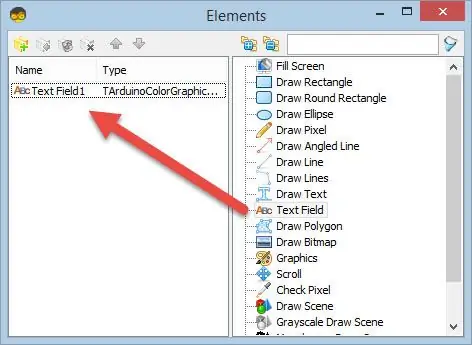
- Ще се покаже диалоговият прозорец за елементи
- В диалоговия прозорец „Елементи“плъзнете „Текстово поле“от дясната страна наляво
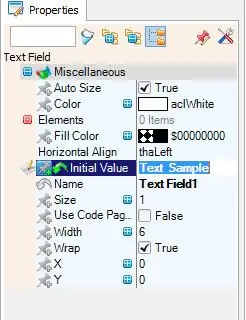
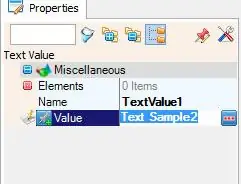
Щракнете върху „Текстово поле1“вляво, за да го изберете, след това в прозореца „Свойства“кликнете върху „Начална стойност“, за да зададете текст по подразбиране като „Примерен текст“
-също в прозорците със свойства задайте X и Y, където искате да покажете този текст на LCD, по подразбиране е 0, което означава, че ще започне да показва текста в горния ляв ъгъл.
-Можете също да зададете размера на текста и цвета, ако искате
Затворете прозореца с елементи
По желание:
Кликнете върху дъската „M5 Stack Stick C“, за да я изберете
В прозореца "Свойства" изберете "Модули" и щракнете върху "+", за да разгънете, Изберете "Дисплей ST7735" и щракнете върху "+", за да го разширите и ще видите "Цвят на фона", това е цветът по подразбиране на дисплея, променете го на любимия ви цвят, можете също да настроите яркостта на дисплея, по подразбиране е 1 (макс.), можете да го зададете на 0,5 или друга стойност, за да го направите по -тъмен.
Стъпка 4: По избор - Показване на текст с помощта на компонента „Текстова стойност“


След като добавите елемент „Текстово поле“в диалоговия прозорец Елементи.
Можете да зададете текста с помощта на компонента "Text Value".
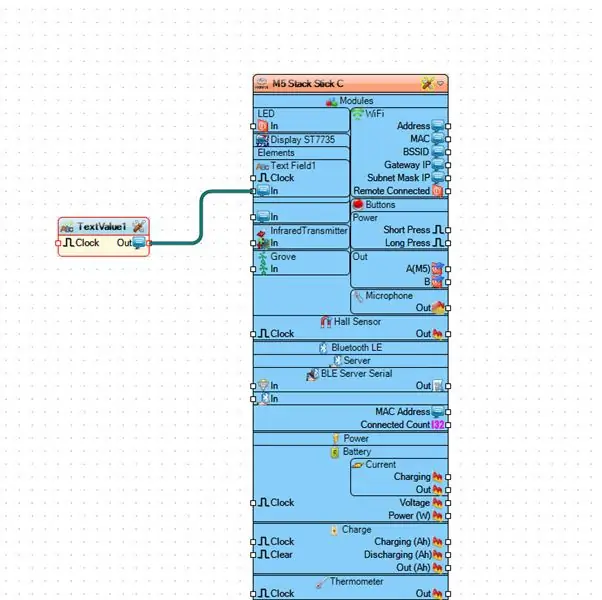
- За да направите това, плъзнете компонента "Text value" и го свържете към "M5 Stack Stick C"> "Text Field1" pin [In]
- В прозореца със свойства задайте текста, който искате да покажете
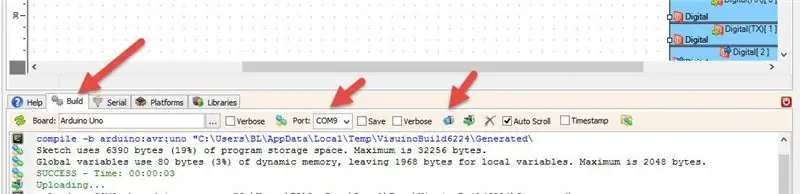
Стъпка 5: Генерирайте, компилирайте и качете кода на Arduino

В Visuino, в долната част щракнете върху раздела "Build", уверете се, че е избран правилния порт, след което щракнете върху бутона "Compile/Build and Upload".
Стъпка 6: Играйте
Ако захранвате модула M5Sticks, дисплеят трябва да започне да показва текста, който сте задали.
Честито! Завършихте проекта си M5Sticks с Visuino. Приложен е и проектът Visuino, който създадох за този Instructable. Можете да го изтеглите и отворите във Visuino:
- Първият файл "StickC-Display-Text.visuino" просто задава текст в прозореца с елементи
- Вторият файл "StickC-Display-Text-using-textvalue.visuino" настройва текста с помощта на компонента "Text Value"
Препоръчано:
Направи си сам как да показваш времето на M5StickC ESP32 с помощта на Visuino - лесно за правене: 9 стъпки

Направи си сам как да показваш време на M5StickC ESP32 с помощта на Visuino - Лесно за правене: В този урок ще се научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на времето на LCD
M5STACK Как да показвате температура, влажност и налягане на M5StickC ESP32 с помощта на Visuino - Лесно за изпълнение: 6 стъпки

M5STACK Как да показвате температура, влажност и налягане на M5StickC ESP32 с помощта на Visuino - Лесно за правене: В този урок ще се научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на температурата, влажността и налягането с помощта на сензор ENV (DHT12, BMP280, BMM150)
Програмиране на Arduino с помощта на друг Arduino за показване на превъртащ се текст без библиотека: 5 стъпки

Програмиране на Arduino с помощта на друг Arduino за показване на превъртащ се текст без библиотека: Sony Spresense или Arduino Uno не са толкова скъпи и не изискват много енергия. Ако обаче вашият проект има ограничения за мощност, пространство или дори бюджет, може да помислите за използването на Arduino Pro Mini. За разлика от Arduino Pro Micro, Arduino Pro Mi
Как да конвертирате текст в аудио с помощта на Notepad !!: 8 стъпки

Как да конвертирате текст в аудио с помощта на Notepad !!: Тази инструкция ще ви покаже как да конвертирате текст в аудио с помощта на бележник Моля, абонирайте се за канала ми Благодаря
Arduino конвертор на текст в реч с помощта на LM386 - Говорещ проект Arduino - Библиотека Talkie Arduino: 5 стъпки

Arduino конвертор на текст в реч с помощта на LM386 | Говорещ проект Arduino | Библиотека Talkie Arduino: Здравейте момчета, в много от проектите изискваме от arduino да говори нещо като говорим часовник или да казва някои данни, така че в тези инструкции ще преобразуваме текст в реч, използвайки Arduino
