
Съдържание:
- Стъпка 1: Какво ще ви трябва
- Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C
- Стъпка 3: Във Visuino добавете и задайте компоненти
- Стъпка 4: Във Visuino Set Components
- Стъпка 5: Във Visuino Connect Components
- Стъпка 6: Генерирайте, компилирайте и качете кода на Arduino
- Стъпка 7: Играйте
- Стъпка 8: Екстра: Прост трик
- Стъпка 9: В следващия урок
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.
В този урок ще научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на часа на LCD дисплея.
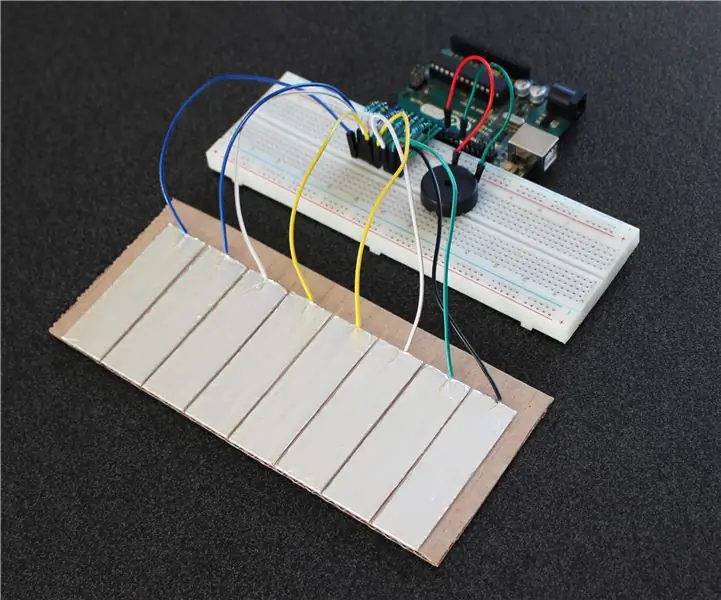
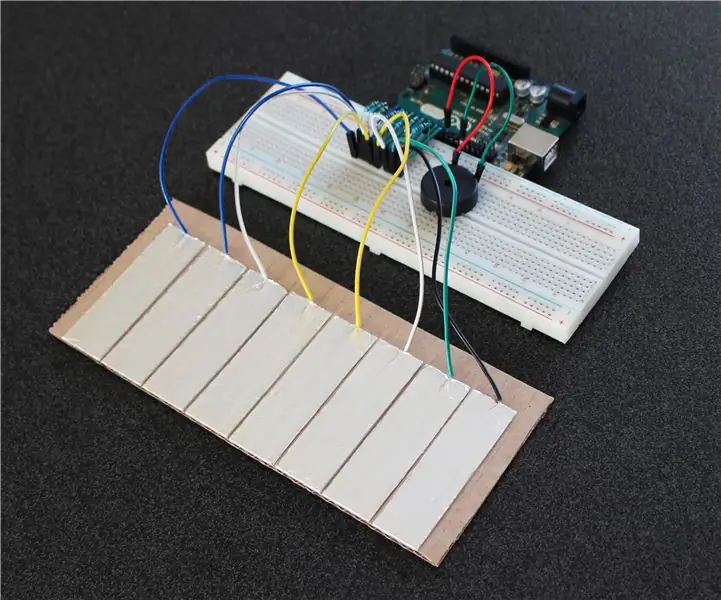
Стъпка 1: Какво ще ви трябва


- M5StickC ESP32: можете да го получите тук
- Програма Visuino: Изтеглете Visuino
Забележка: Проверете този урок тук как да инсталирате платката StickC ESP32
Стъпка 2: Стартирайте Visuino и изберете Тип платка M5 Stack Stick C


Стартирайте Visuino, както е показано на първата снимка Щракнете върху бутона "Инструменти" на компонента Arduino (Снимка 1)
in Visuino Когато се появи диалоговият прозорец, изберете „M5 Stack Stick C“, както е показано на снимка 2
Стъпка 3: Във Visuino добавете и задайте компоненти




- Щракнете върху „M5 Stack Stick C“Board, за да го изберете
- В прозореца "Свойства" изберете "Модули" и щракнете върху "+", за да разгънете, Изберете "Дисплей ST7735" и щракнете върху "+", за да го разширите
- Задайте Orientation на "goRight" <това означава как времето ще бъде ориентирано върху LCD дисплея
- Изберете „Елементи“и кликнете върху синия бутон с 3 точки…
- Ще се покаже диалоговият прозорец за елементи
- В диалоговия прозорец „Елементи“плъзнете „Текстово поле“от дясната страна наляво
Щракнете върху „Текстово поле1“от лявата страна, за да го изберете, след това в прозореца „Свойства“щракнете върху цвят и го задайте на „aclOrange“
-също в прозорците със свойства X: 10 и Y: 20 тук искате да покажете часа на LCD
-set size: 3 това е размерът на шрифта за времето
-Можете да зададете размера и цвета на текста, ако искате
Затворете прозореца с елементи
По желание:
Кликнете върху дъската „M5 Stack Stick C“, за да я изберете
В прозореца "Свойства" изберете "Модули" и кликнете върху "+", за да се разшири, Изберете "Дисплей ST7735" и щракнете върху "+", за да го разширите и ще видите "Цвят на фона", това е цветът по подразбиране на дисплея, променете го на любимият ви цвят, можете да зададете яркост на дисплея, по подразбиране е 1 (макс.), можете да го зададете на 0,5 или друга стойност, за да го направите по -тъмен
6. Добавете компонент „Декодиране (разделяне) дата/час“7. Добавете компонент „Форматиран текст“
Стъпка 4: Във Visuino Set Components


- Изберете компонента „FormattedTxt1“и под прозореца „Свойства“задайте „Текст“на:%0:%1:%2
- Щракнете двукратно върху компонента "FormattedText1" и в диалоговия прозорец Елементи плъзнете 3x "Текстов елемент" наляво
Стъпка 5: Във Visuino Connect Components

- Свържете "M5 Stack Stick C"> Будилник в реално време (RTC)> Pin [Out] към "DecodeDateTime1" компонентния щифт [In]
- Свържете щифта на компонента "DecodeDateTime1" [Час] към пина на "FormattedText1" "TextElement1" [В]
- Свържете щифта на компонента "DecodeDateTime1" [Минута] към "FormattedText1" компонент "TextElement2" щифт [В]
- Свържете щифта на компонента "DecodeDateTime1" [Втори] към щифта на "FormattedText1" "TextElement3" [В]
- Свържете компонентния извод "FormattedText1" [Out] към платката "M5 Stack Stick C" "Display ST7735"> "Text Text1" pin [In]
Стъпка 6: Генерирайте, компилирайте и качете кода на Arduino

-
В Visuino, в долната част щракнете върху раздела "Build", уверете се, че е избран правилния порт, след което щракнете върху бутона "Compile/Build and Upload".
Стъпка 7: Играйте
Ако захранвате модула M5Sticks, дисплеят трябва да започне да показва часа.
Честито! Завършихте проекта си M5Sticks с Visuino. Приложен е и проектът Visuino, който създадох за този Instructable, можете да го изтеглите тук.
Можете да го изтеглите и отворите във Visuino:
Стъпка 8: Екстра: Прост трик


Можете да използвате текущото време, което е било на вашия компютър в момента, в който сте съставили кода в Arduino.
За да направите това, просто пуснете компонент "Compile Date/Time" и го свържете към "M5 Stack Stick C"> "Будилник в реално време (RTC)" [Set]
Можете да изтеглите файла Project с този трик тук.
Стъпка 9: В следващия урок
В следващия урок ще ви покажа как да направите часовник с готин външен вид, където можете да зададете часа с помощта на бутоните StickC! Останете на линия и разгледайте другите ми уроци тук.
Препоръчано:
Направи си сам -- Как да си направим робот -паяк, който може да се контролира с помощта на смартфон с помощта на Arduino Uno: 6 стъпки

Направи си сам || Как да си направим робот -паяк, който може да се контролира с помощта на смартфон с помощта на Arduino Uno: Докато правите робот -паяк, човек може да научи толкова много неща за роботиката. В това видео ще ви покажем как да направите робот Spider, с който можем да управляваме с помощта на нашия смартфон (Androi
Как да показвате текст на M5StickC ESP32 с помощта на Visuino: 6 стъпки

Как да показвате текст на M5StickC ESP32 с помощта на Visuino: В този урок ще се научим как да програмираме ESP32 M5Stack StickC с Arduino IDE и Visuino за показване на всеки текст на LCD
Направи си сам Как да контролирате ъгъла на серво мотора с помощта на компонент на Visuino Sequence: 10 стъпки

Направи си сам Как да контролираме ъгъла на серво мотора с помощта на компонент на последователността на Visuino: В този урок ще използваме серво мотор и Arduino UNO и Visuino за управление на ъгъла на серво мотора, използвайки компонент на последователността. Компонентът на последователността е идеален за ситуации, в които искаме да задействаме няколко събития в последователност в нашия случай серво мотор degr
Макро обектив „Направи си сам“с AF (различен от всички други макро обективи „Направи си сам“): 4 стъпки (със снимки)

Макро обектив „Направи си сам“с АФ (различен от всички други макро обективи „Направи си сам“): Виждал съм много хора, които правят макро обективи със стандартен комплект обектив (Обикновено 18-55 мм). Повечето от тях са обектив, просто залепен върху камерата назад или отстранен преден елемент. И за двете опции има недостатъци. За монтиране на обектива
Надстройте самата напоителна саксия „Направи си сам“с WiFi в „Направи си сам“аларма за откриване на движение Плантатор: 17 стъпки

Надстройте DIY самополиващата саксия с WiFi в аларма за часовници за откриване на движение „Направи си сам“ В тази статия ще ви покажем как да надстроите вашата самостоятелно поливаща саксия с WiFi със самонараняване с WiFi и аларма за откриване на движение. не сте чели статията за това как да си направите саморъчно саксия с WiFi с WiFi, можете да печете
