
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.

** Аз съм холандец, така че, моля, кажете, ако трябва да поправя нещо ** Ще създадем стъклен текст във Photoshop CS2. Добавих няколко скрийншота, те са холандски, но мисля, че можете да видите какво имам предвид. Това е първият ми Instructable, надявам се да ви хареса.:)
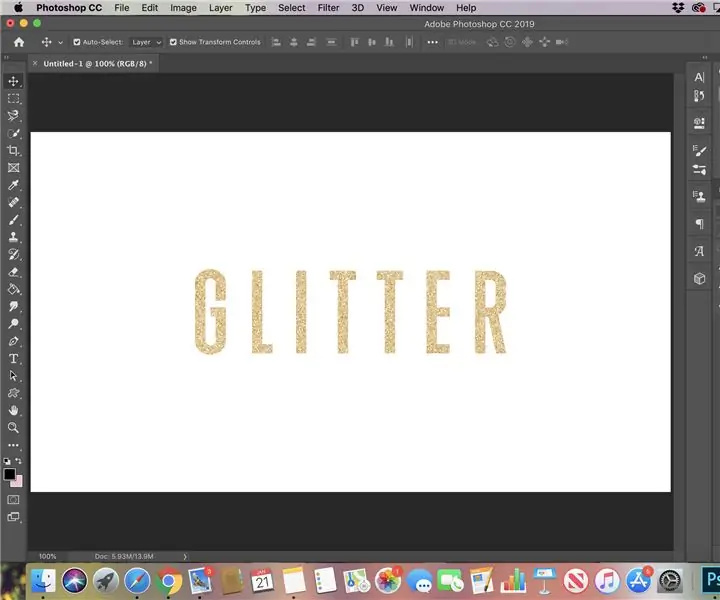
Стъпка 1: Текстът

- Направете нов файл с черен фон. Направих го 400x700px- Поставете хубав текст върху него.
Стъпка 2: Ефектите



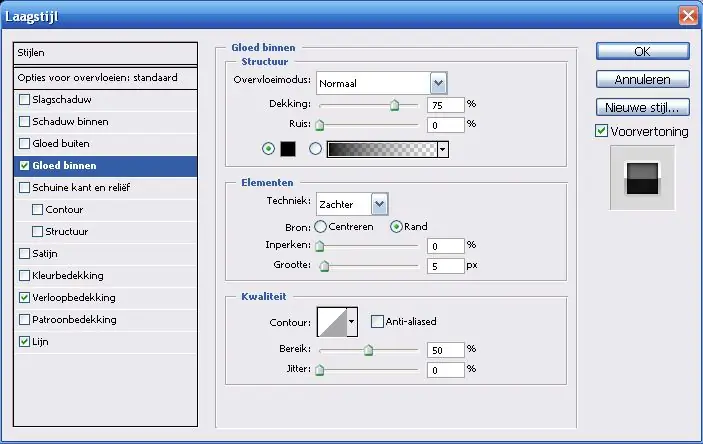
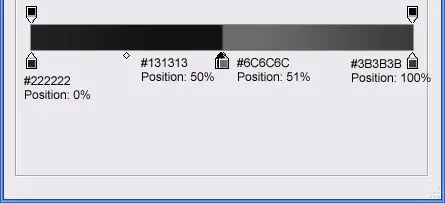
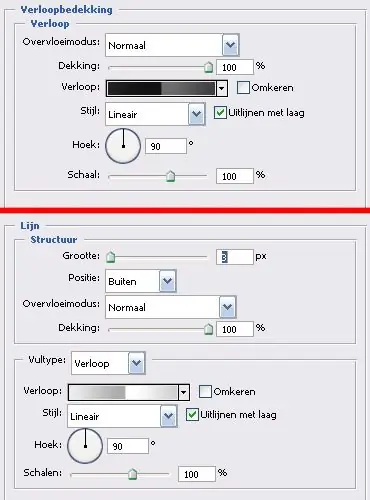
Използваме следните ефекти: вътрешно сияние, градиент и рамка. Това е всичко! Вижте екранните снимки за настройките. Както казах, текстът е холандски, но можете да видите какво да промените.
Стъпка 3: Размисъл


- Дублирайте текстовия слой (ctrl + j)- Направете нов слой под този.- Обединете ги. (ctrl + e)- Обърнете го вертикално- Преместете го под оригиналния текстов слой.- Направете непрозрачността около 20%.- Добавете маска на слоя- С инструмента за четка нарисувайте с мека четка 100px права (като задържите отметката ключ) черна линия на маската на слоя. Вижте екранната снимка за позицията.
Препоръчано:
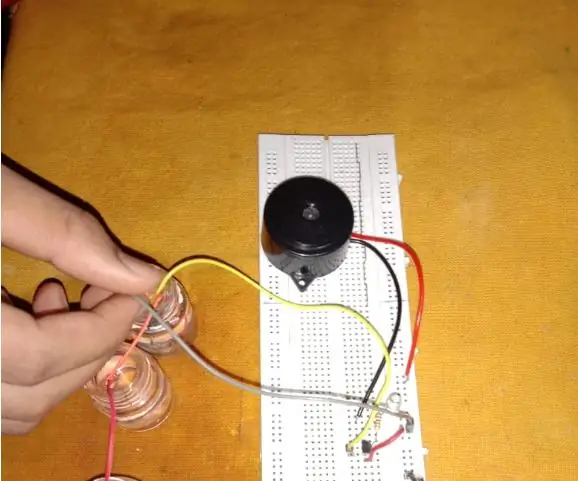
Водно пиано, направено с помощта на стъклен буркан: 3 стъпки

Водно пиано, направено с помощта на стъклен буркан: Това е невероятен и лесен проект за всички. Не използвах микроконтролер или интегрална схема. Това водно пиано използва малки буркани. Това наистина е основен проект. За да направите този проект, следвайте инструкциите. ИЗИСКВАНИЯ- буркани от всякакъв размер, поне 4 до макс
Стъклен VU-метър: 21 стъпки (със снимки)

Стъклен VU-метър: Знаете ли, че можете да използвате само микроконтролера за вашите проекти на Arduino? Не се нуждаете от тази голяма синя дъска, която може да бъде трудно да се включи! И нещо повече: това е изключително просто! Ще ви покажа как да изградите печатна платка около вашия Arduino, но
Урок за блестящ текст във Photoshop: 16 стъпки

Урок за блестящ текст във Photoshop: Като междинен графичен дизайнер и мултимедиен генералист, шрифтът с блестящ текст е често срещан при заявка за дизайн. В тази инструкция ще покажа стъпките за постигане на блестящ текстов шрифт като графика
(2) Започване на създаване на игра - Създаване на начален екран в Unity3D: 9 стъпки

(2) Започване на създаване на игра - Създаване на пръскащ екран в Unity3D: В тази инструкция ще научите как да направите прост начален екран в Unity3D. Първо, ще отворим Unity
Създаване на Bluetooth адаптер Pt.2 (Създаване на съвместим високоговорител): 16 стъпки

Изработка на Bluetooth адаптер Pt.2 (Създаване на съвместим високоговорител): В тази инструкция ще ви покажа как да използвам моя Bluetooth адаптер, за да направя стария високоговорител съвместим с Bluetooth.*Ако не сте прочели първата ми инструкция за „Изработване Bluetooth адаптер " Предлагам ви да го направите, преди да продължите
