
Съдържание:
- Стъпка 1: Демонстрация
- Стъпка 2: Използвани ресурси
- Стъпка 3: Монтаж
- Стъпка 4: TFT 1.8 -инчов дисплей
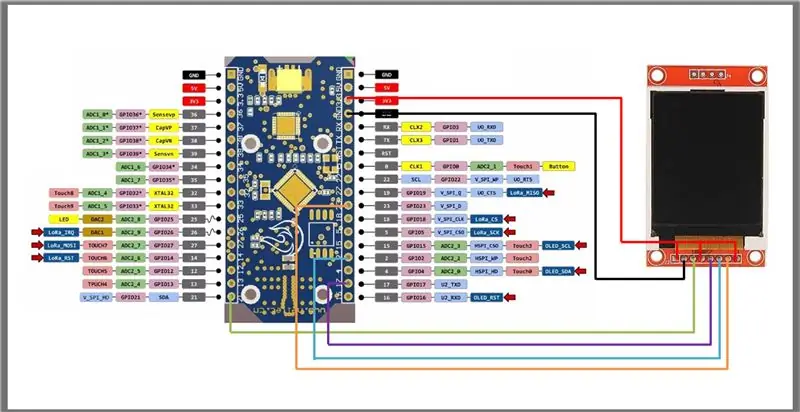
- Стъпка 5: Монтаж на ESP-WROOM32 с TFT дисплей 1.8 "
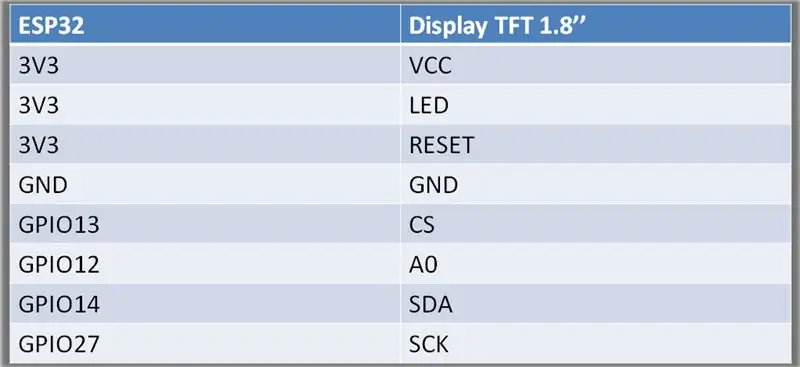
- Стъпка 6: Таблица за свързване на ESP-WROOM32 и TFT1.8-инчов дисплей
- Стъпка 7: ESP32 LoRa монтаж с TFT дисплей 1.8 "
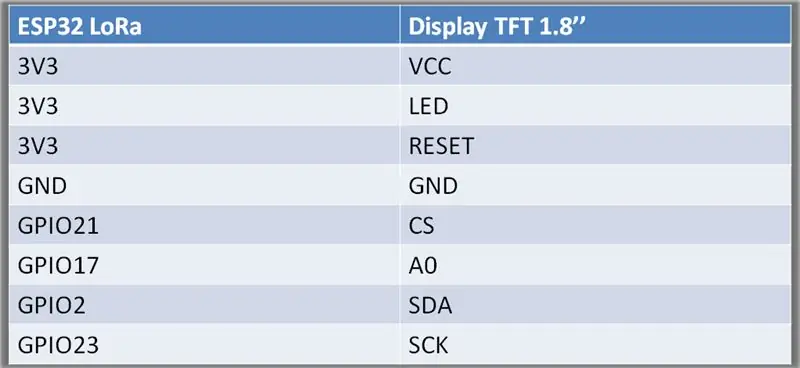
- Стъпка 8: Таблица за свързване на ESP32 LoRa и TFT1.8 -инчов дисплей
- Стъпка 9: Инсталиране на библиотеки - Arduino IDE
- Стъпка 10: Код
- Стъпка 11: ESP32 код
- Стъпка 12: Създайте настройки
- Стъпка 13: Връзки
- Стъпка 14: Файл
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



В нашето видео днес ще ви покажа 1,8-инчовия TFT дисплей. Това е графичен дисплей с размери 128 на 160. Той е по -голям от това, което идва в ESP32 LoRa, а също така ще покажа използването му в традиционния ESP32. След това ще имаме сборката и изходния код, за да използваме този дисплей с тези два модела микроконтролери, използвайки пример, направен от Adafruit. Конкретно намирам дисплея за много важна характеристика, тъй като ви дава обратна връзка от вашата верига.
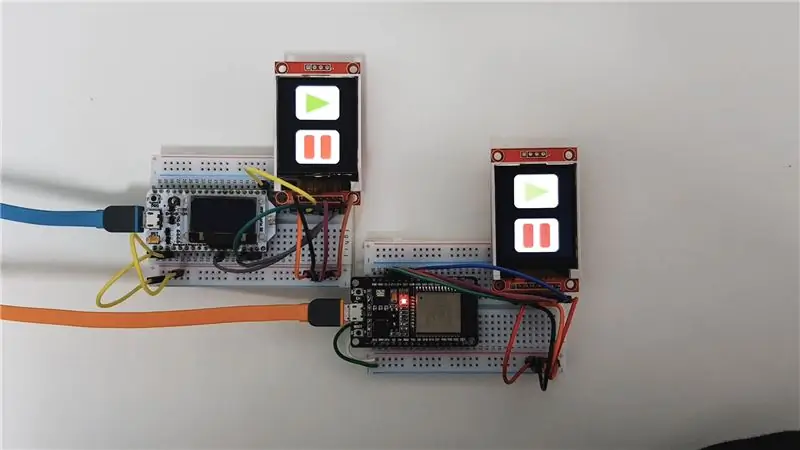
Стъпка 1: Демонстрация
Стъпка 2: Използвани ресурси

• ESP32-WROOM
• ESP32 LoRa
• Дисплей TFT Lcd 1.8"
• Protoboard
• Джъмпери
Стъпка 3: Монтаж

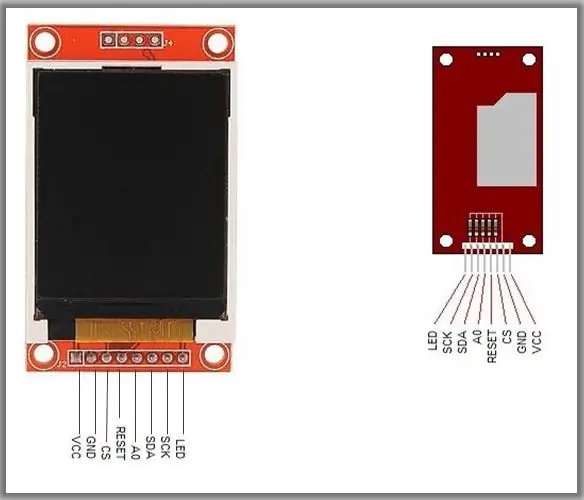
Стъпка 4: TFT 1.8 -инчов дисплей

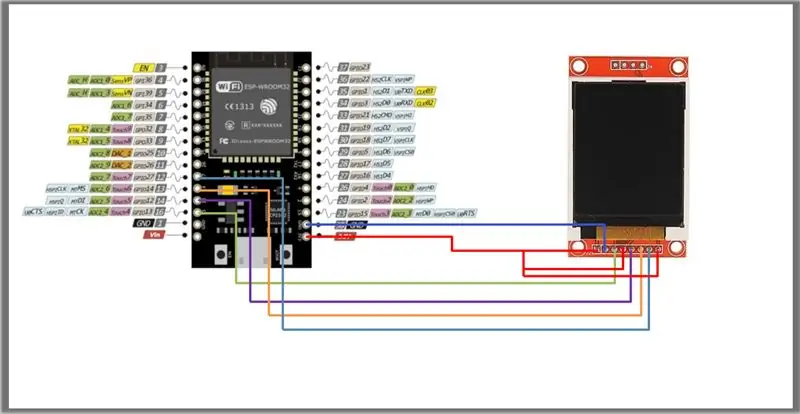
Стъпка 5: Монтаж на ESP-WROOM32 с TFT дисплей 1.8"

Стъпка 6: Таблица за свързване на ESP-WROOM32 и TFT1.8-инчов дисплей

Стъпка 7: ESP32 LoRa монтаж с TFT дисплей 1.8"

Стъпка 8: Таблица за свързване на ESP32 LoRa и TFT1.8 -инчов дисплей

Стъпка 9: Инсталиране на библиотеки - Arduino IDE


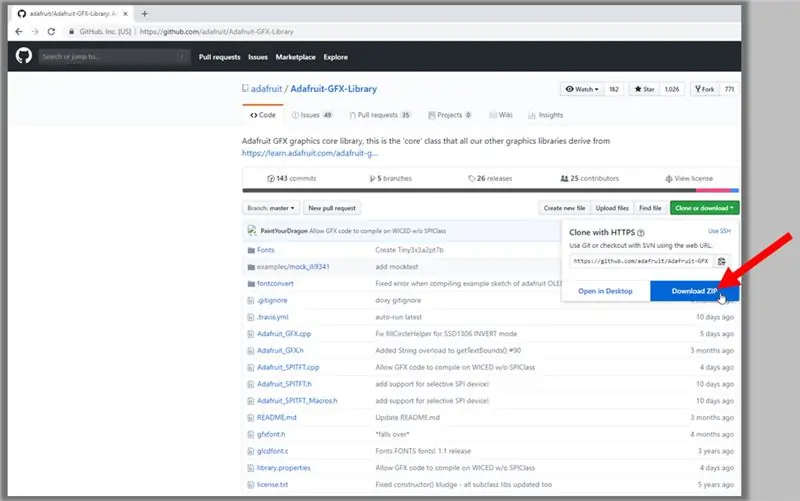
Изтеглете двата ZIP файла, като отворите връзките по -долу:
Библиотека на Adafruit GFX:
Библиотека Adafruit ST7735:
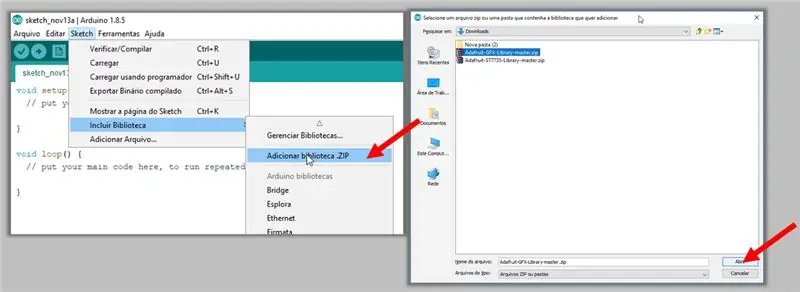
1. Когато IDE на Arduino е отворен, щракнете върху Sketch -> Add Library -> Add Library. ZIP
2. Потърсете изтегления файл, изберете и щракнете върху Отвори
3. Направете това и за двете изтеглени библиотеки
Стъпка 10: Код
ESP-WROOM код 32
Декларации и променливи
#include // Основна графична библиотека #include // Хардуерно-специфична библиотека за ST7735 #include // Тези щифтове ще работят и за 1.8 TFT щит // ESP32-WROOM #define TFT_DC 12 // A0 #define TFT_CS 13 // CS #дефинирайте TFT_MOSI 14 // SDA #дефинирайте TFT_CLK 27 // SCK #дефинирайте TFT_RST 0 #дефинирайте TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_CLK;
ESP32 LoRa код
Декларации и променливи
#include // Основна графична библиотека #include // Хардуерно-специфична библиотека за ST7735 #include #define TFT_DC 17 // A0 #define TFT_CS 21 // CS #define TFT_MOSI 2 // SDA #define TFT_CLK 23 // SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Стъпка 11: ESP32 код

Забележка
• Използваният графичен код е пример, разработен от производителя Adafruit:
• Обаче пиновете, декларирани в кода, са променени, за да работят с ESP32, показан по -рано.
• Целта на този урок е само да преподава комуникация между дисплея и ESP32.
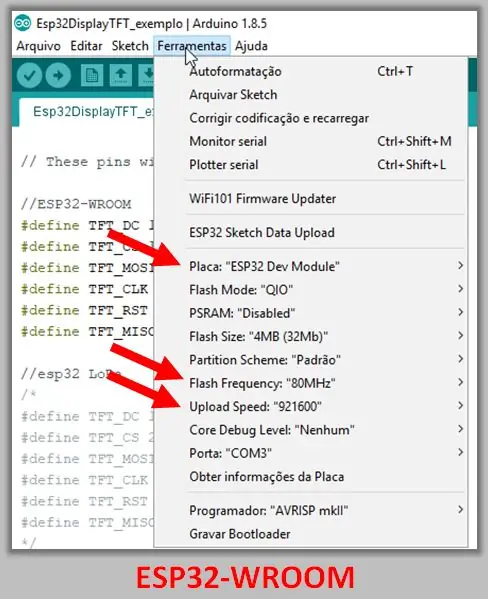
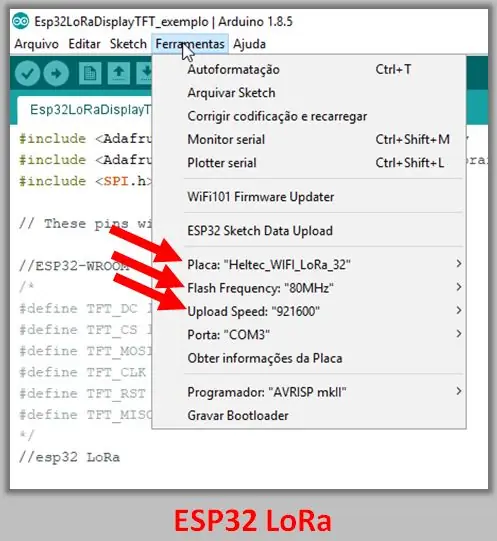
Стъпка 12: Създайте настройки


Конфигурациите за изграждане са показани на изображенията по -долу. Платките са ESP32 Dev Module и Heltec_WIFI_LoRa_32
Стъпка 13: Връзки
Библиотеки за TFT дисплей
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Урок за GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Стъпка 14: Файл
Изтеглете файловете:
АЗ НЕ
Препоръчано:
Как да добавите дисплей с електронно мастило към вашия проект: 12 стъпки (със снимки)

Как да добавите дисплей с електронно мастило към вашия проект: Много проекти включват мониторинг на някакъв вид данни, като например данни за околната среда, често използвайки Arduino за контрол. В моя случай исках да наблюдавам нивото на солта в моя омекотител за вода. Може да искате да получите достъп до данните през домашната си мрежа
Temp Disply на 3310 Дисплей Графичен начин: 5 стъпки

Temp Disply на 3310 Дисплей Графичен начин: Здравейте, аз съм starkship Имам канал в YouTube ТАКА ТОВА ПРОЕКТ ЗА ИЗПОЛЗВАНЕТО НА NOKIA 3310 ДИСПЛЕЙ: -1 X ДИСПЛЕЙ NOKIA 3310 (СТАР /НОВ НЯКОЙ) 1 X ARDUINO UNO /NANO (ВСИЧКИ ТИП СА РАБОТИ) 1X LM35 ТЕМП. СЕНЗОР 1 X 10uf (ЕЛЕКТРОЛИТИЧЕН КАПИТАЦОР) малко жица
Графичен тест ILI9341 TFT LCD SPI дисплей: 6 стъпки

Графичен тест ILI9341 TFT LCD SPI дисплей: Свързване на 2.8 инчов SPI TFT, който има чип ILI9341 към Arduino Uno
Използвайте вашия Mac OSX като безжичен адаптер за вашия XBOX 360: 6 стъпки

Използвайте вашия Mac OSX като безжичен адаптер за вашия XBOX 360: Видях друго ръководство за това как да направите това тук, но беше ужасно погрешно и оставих толкова много неща, затова реших да направя свой собствен
Използвайте връзката за данни на вашия iPhone на вашия компютър: 6 стъпки

Използвайте връзката за данни на вашия iPhone на вашия компютър: ЗАБЕЛЕЖКА: От iOS 3 и 4 има други начини за свързване, дори законно чрез AT & T (въпреки че това струва допълнително). Този метод все още работи и винаги ще (независимо от актуализациите на iOS), стига да можете да SSH във вашия iPhone. Имайте
