
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-31 10:17.
- Последно модифициран 2025-01-23 14:36.

Здравейте на всички
В това образование аз искам да въведа библиотеката LCD5110_GRAPH и функциите за Bitmap Graphic. Реших това, защото ако видите проекта Space Race Game на страницата ми, не ви показах как можете да направите растерна графика. Нека да започнем…
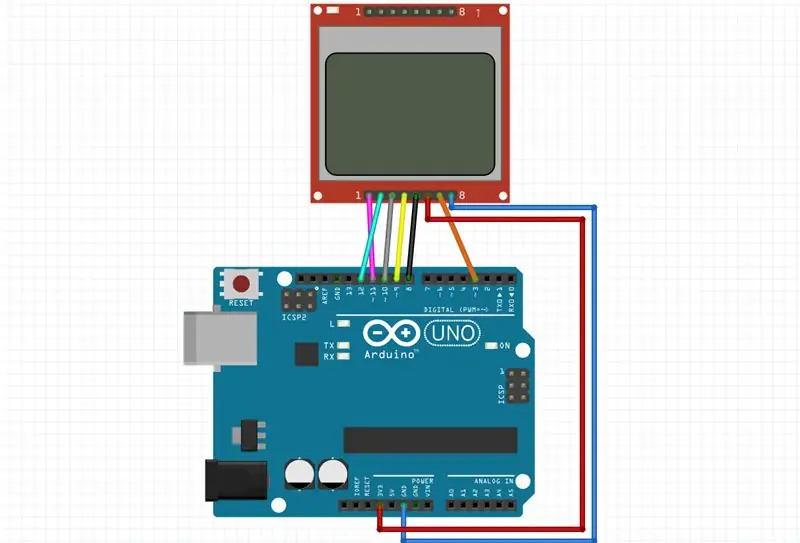
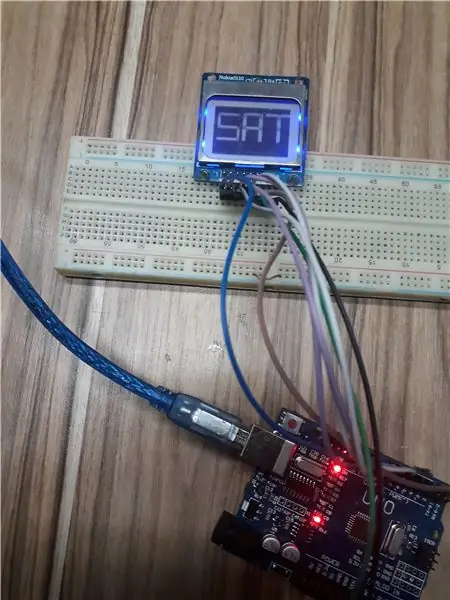
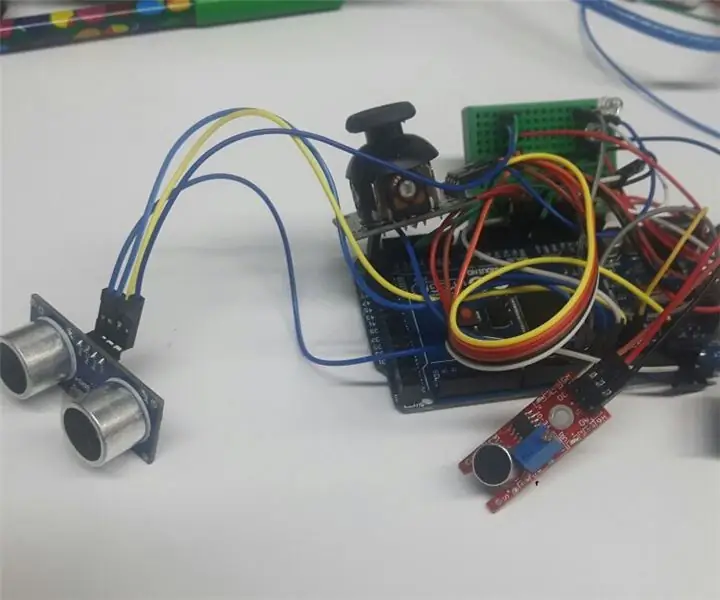
Стъпка 1: Характеристики и свързване на 5110LCD дисплей

Характеристика:
- 84 × 48 пиксела
- Супер 3.3V
Връзка:
- VCC -> Arduino 3.3V (или 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino пин 8
- DIN (MOSI) -> Arduino щифт 9
- DC -> Arduino щифт 10
- CE или CS -> Arduino пин 12
- RST (RESET) -> Arduino щифт 11
Стъпка 2: BMP FILE




Ще стъпка по стъпка ще ви покажа как създаваме bmp файл.
1-Създайте графика. Използвам Photo Editor за това:
- Влезте в редактора на снимки
- Въведете бутона „Създаване на нов“
- Изберете ширина = 84 и височина = 48
- Начертайте каквото искате
- Запазване като.jpg
2-Конвертиране на-j.webp
- Качете вашия-j.webp" />
- Конвертиране
- Запазване
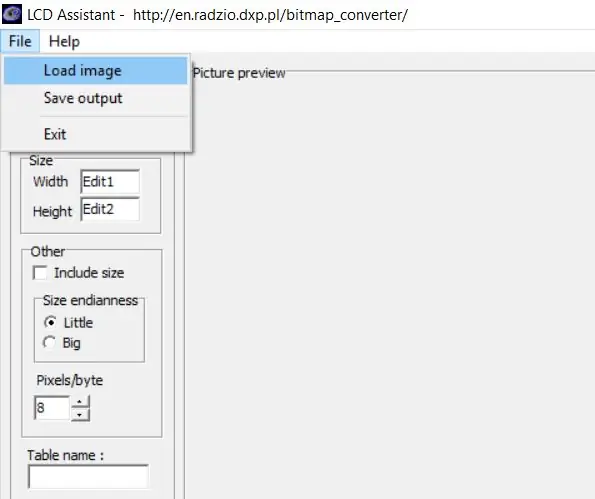
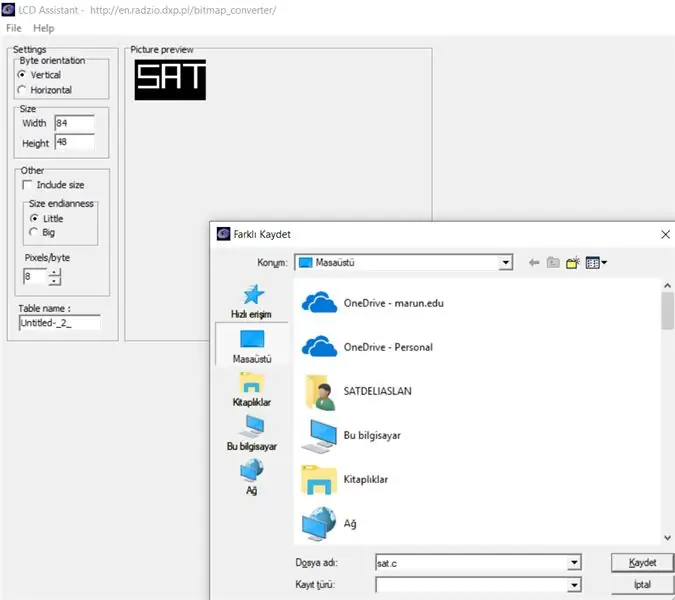
3-Създайте.c файл. Използвам LCD Assistant за това:
- Даунланд го
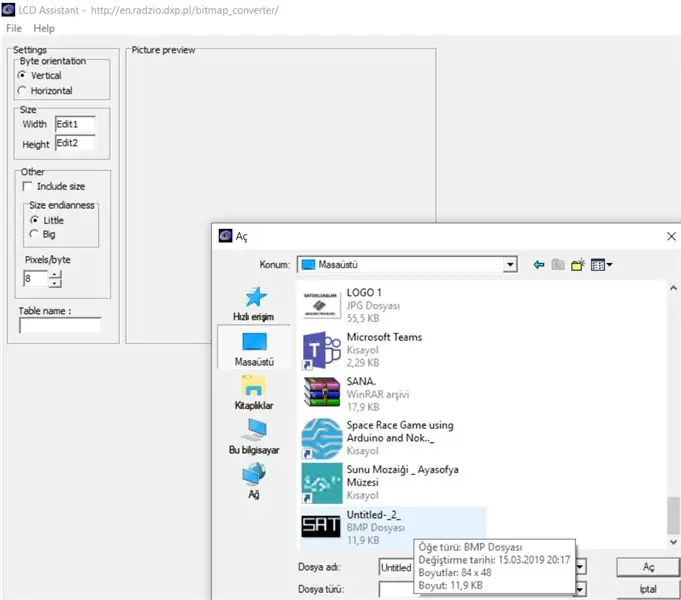
- Въведете бутона „файл“, след което „Заредете изображение“
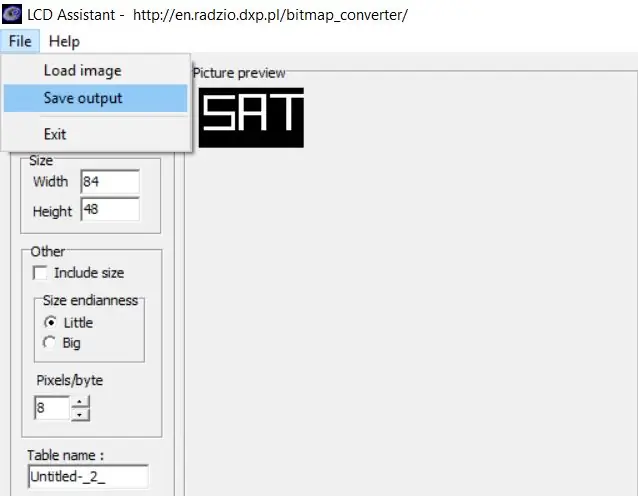
- Въведете „Запазване на изхода“
- Не забравяйте да запазите.c формат
4-Поставете.c файл в кодовата папка, която използвате.
Стъпка 3: КОД

Използвам 5110LCD_Graph и ще ви покажа някои функции. Ако искате да научите всички функции, свалете pdf файла.
#include // включва библиотека
extern uint8_t SAT ; // описвам.c файл
int BL = 3; // описват подсветката
LCD5110 LCD (8, 9, 10, 11, 12); // Име на LCD5110 (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); // име. InitLCD (); инициализира екрана lcd.setContrast (55); // name.setContrast (); задайте контраст (от 0 до 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); // име.clrScr (); изчистете екрана lcd.drawBitmap (0, 0, SAT, 84, 48); // име.drawBitmap(x, y, име (.c), ширина (.c), височина (.c)); lcd.update (); // име.обновяване (); актуализирайте екрана}
// --------------------- СЪЗДАВАНЕ НА НОВ РАЗДЕЛ ------------------------ ------------------------ // Файл, генериран от LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include // включете тази библиотека за използване на PROGMEM // PROGMEM помага при използване на малка RAM памет const unsigned char SAT ПРОГРАМА = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3x, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1Fx, 0x1, 0x1, 0x1, 0x1, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1, 0x1, 0x1, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFx,, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFx,, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFC00, 0x7, 0x7, 0xC7, 0xC7, 0x7, 0xC7, 0xC7, 0x7, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFFx, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF7, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFx,, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFCx, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFFx, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFx, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFX 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFX 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Стъпка 4: БЛАГОДАРЯ ЗА ПРЕГЛЕДА

Благодаря много за четенето! Ако имате въпроси, моля свържете се с мен или напишете коментар …
Препоръчано:
Уеб приложение за образование: 13 стъпки

Образователно уеб приложение: Този проект е създаден като задача за курса за видео и цифрова телевизия, в който трябваше да решим проблема с преподаването и ученето на три нива: методологично, функционално и концептуално. Този проект е създаден като задача
OAREE - 3D печат - робот за избягване на препятствия за инженерно образование (OAREE) с Arduino: 5 стъпки (със снимки)

OAREE - 3D печат - робот за избягване на препятствия за инженерно образование (OAREE) с Arduino: OAREE (робот за избягване на препятствия за инженерно образование) Дизайн: Целта на тази инструкция беше да се проектира OAR (робот за избягване на препятствия), който е прост/компактен, 3D печат, лесен за сглобяване, използва серво за непрекъснато въртене за movem
RFID педагог - Образование: 3 стъпки

RFID педагог - Educacción: Активното обучение е вариант на преподаване, който носи в класната стая набор от значими педагогически стратегии; за да се стремим ученикът да открие знанията Чрез взаимодействие с учебни обекти ние разработваме мултимедийна система, която
Образование: 6 стъпки

Образование: Резюме В този проект ние разработваме мултимедийна система за реагиране и посещение на методологията на обучение, наречена " Образователна " който се стреми да предостави обратна връзка на учителя и учениците за процеса на преподаване и учене
Образование: 5 стъпки

Educcacion: Този проект се състои в разработването на мултимедийна система, използваща различни технологии като Arduino в комбинация със сензори и задвижващи устройства (поне 3 от всеки). Също така този проект се преструва, че позволява на учениците от физическия компютър на предмета
