
Съдържание:
- Стъпка 1: Инсталиране
- Стъпка 2: Създаване на проект
- Стъпка 3: Firebase
- Стъпка 4: Създаване на компоненти
- Стъпка 5: Страница на курса
- Стъпка 6: Страница с теми
- Стъпка 7: Видео страница
- Стъпка 8: Страница за оценка
- Стъпка 9: Концептуална страница
- Стъпка 10: Методологична страница
- Стъпка 11: Функционална страница
- Стъпка 12: Страница за вход
- Стъпка 13: Изтеглете пълния код на компонентите и услугите
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Този проект е създаден като задача за курса за видео и цифрова телевизия, в който трябваше да решим проблема с преподаването и ученето на три нива: методическо, функционално и концептуално.
Този проект е създаден като задача за курса на видео и цифрова телевизия, в който трябваше да решим проблема с преподаването и ученето на тези три нива: методологично, функционално и концептуално. Решихме да решим този проблем с помощта на уеб платформа, в които студентите и преподавателите на курса могат да влязат. Студентите могат също да получат достъп до учебните видеоклипове, обхващащи теми като кодеци и видео формати, след като са научили концептуалната част на темата, те могат да продължат да правят оценка. Оценката се състои от три дейности; всяка дейност ще има вид видеоклипове, преподаващи теми, свързани с кодеци и видео формати и в същото време всяка дейност има различна цел, така че с тази платформа можем да постигнем преподаването и оценката на методологичната, функционалната и концептуалната част. За да постигнем всичко това, използвахме Angular 4 и Firebase, използвайки библиотеки като AngularFire5 и dragula. За видеоклиповете използвахме уеб приложението "PowToon".
За тази инструкция ще ви трябва:
- NodeJs
- Ъглова4
- Проект Firebase
- Компютър
Стъпка 1: Инсталиране
- Инсталирайте nodejs 8.9.1 с NPM (Node Package Manager)
- Инсталирайте Angular -CLI (интерфейс на командния ред), като въведете в конзолата "npm install -g @angular/cli"
Стъпка 2: Създаване на проект
- Създайте проект, използвайки „ng new my-app“
- Инсталирайте пакети на възли с „npm install“
- Инсталирайте dragula с "npm install dragula --save"
- Инсталирайте AngularFire2 с „npm install firebase angularfire2 --save“
Стъпка 3: Firebase

За целта можете да проверите изображенията на тази стъпка
- Създайте акаунт в Google
- Кликнете върху „Към конзолата“
- създайте проект
- Отидете на общо и вземете клиентските ключове
Стъпка 4: Създаване на компоненти

За целта можете да проверите изображенията на тази стъпка
Създайте компонентите за приложението.
Използване на "ng g c" име на компонент "" за всеки от следните компоненти:
- Страница на курса
- Страница с теми
- Страница с видео
- Страница за оценка
- Методологична страница
- Концептуална страница
- Функционална страница
- Компонент за коментари
- Администратор
Стъпка 5: Страница на курса


За целта можете да проверите изображенията на тази стъпка
Създайте html и ts
В ts ще напишете логиката зад удостоверяването, ако потребителят е студент или администратор, и ще напишете таблица с информацията за курса от студента. За това можете да използвате услуга за удостоверяване и услуга за бази данни, предоставени в края на тази инструкция.
Стъпка 6: Страница с теми


За целта можете да проверите изображенията на тази стъпка
В този компонент ще напишете html и ts.
Подобно на страницата на курса, освен че не е нужно да проверявате дали потребителят е администратор или студент, ще трябва само да напишете удостоверяване и да предоставите списъците с теми в курса.
Стъпка 7: Видео страница


За целта можете да проверите изображенията на тази стъпка
В този компонент ще напишете html и ts.
За този компонент ще предоставите връзката от powToon, за да възпроизведете видеоклипа, и компонента за коментар
Стъпка 8: Страница за оценка


За целта можете да проверите изображенията на тази стъпка
за този компонент ще използвате същия видео компонент с различен видеоклип, в който ще обясните процеса на оценка.
След това просто трябва да имате бутон, който свързва към концептуалната страница
Стъпка 9: Концептуална страница


За целта можете да проверите изображенията на тази стъпка
На тази страница ще създадете html и ts.
- Създайте два видео компонента с бутон
- Създайте масив от два видеоклипа с логическо „isCorrect“
- Напишете функция CheckScore ()
- Качете резултата в базата данни
- Транспортирайте до следващата страница
Стъпка 10: Методологична страница


За целта можете да проверите изображенията на тази стъпка
На тази страница ще създадете html и ts.
- Ще използвате драгула, за това прочетете документите на драгула
- Създайте масив от видеоклипове
- Създайте реда на видеоклиповете
- напишете чек резултат
- Резултат за качване
- Отидете на следващата страница
Стъпка 11: Функционална страница


За целта можете да проверите изображенията на тази стъпка
На тази страница ще създадете html и ts.
- Също като концептуалната страница ще имате бутони и видеоклипове като опции.
- В html напишете проблем, който потребителят да реши
- След това поставете видеоклиповете в масив с логическо „IsCorrect“
- Качете резултата в базата данни
Стъпка 12: Страница за вход


За целта можете да проверите изображенията на тази стъпка
- Създайте html и ts
- Поставете изображението в html
- Напишете формуляра в html
- Изпратете формуляра в ts до услугата за удостоверяване
- Запазете потребителя в базата данни
Стъпка 13: Изтеглете пълния код на компонентите и услугите
В случай, че сте имали проблеми, ето rar с компонентите и услугите
Препоръчано:
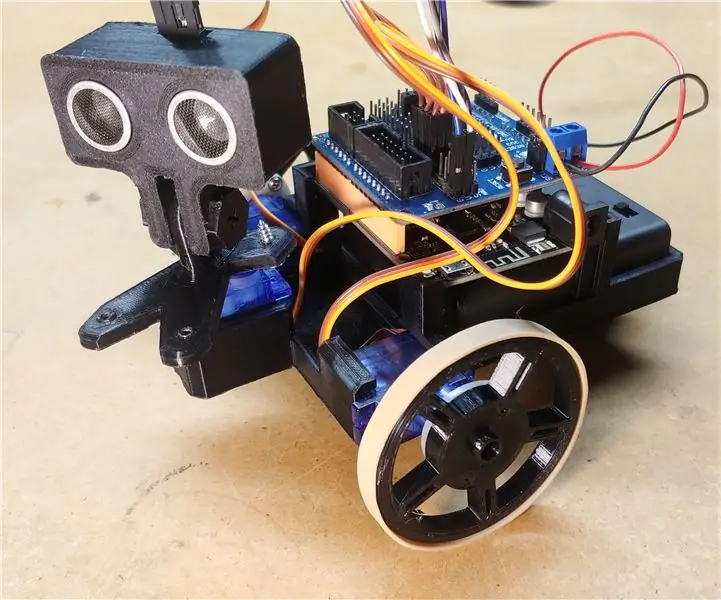
OAREE - 3D печат - робот за избягване на препятствия за инженерно образование (OAREE) с Arduino: 5 стъпки (със снимки)

OAREE - 3D печат - робот за избягване на препятствия за инженерно образование (OAREE) с Arduino: OAREE (робот за избягване на препятствия за инженерно образование) Дизайн: Целта на тази инструкция беше да се проектира OAR (робот за избягване на препятствия), който е прост/компактен, 3D печат, лесен за сглобяване, използва серво за непрекъснато въртене за movem
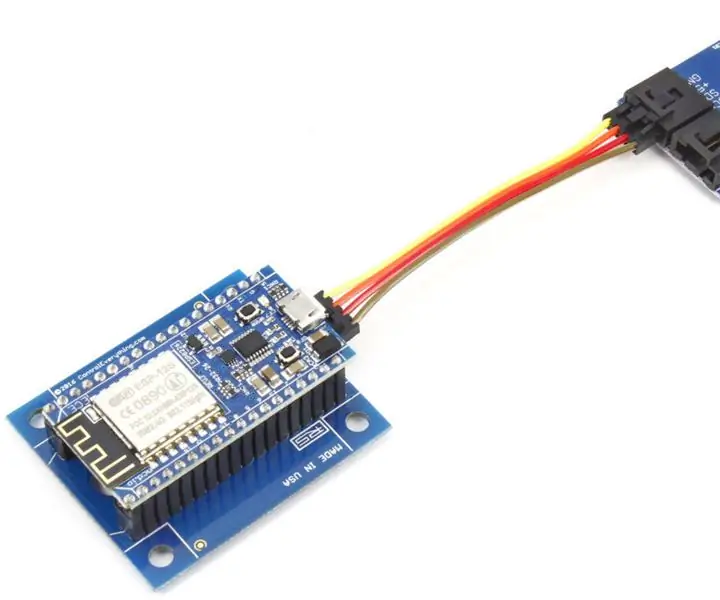
Уеб приложение за времето с помощта на Esp8266: 7 стъпки

Уеб приложение за времето, използващо Esp8266: SHT 31 е сензор за температура и влажност, създаден от Sensirion. SHT31 осигурява високо ниво на точност около ± 2% относителна влажност. Диапазонът на влажност е между 0 до 100%, а температурният диапазон е между -40 до 125 ° C. Той е много по -надежден и бърз с
Използвайте повторно модул за уеб камера HP WebCam 101 Aka 679257-330 като обща USB уеб камера: 5 стъпки

Използвайте повторно модул на уеб камера HP WebCam 101 Aka 679257-330 като обща USB уеб камера: Искам да подправя 14-годишния си Panasonic CF-18 с чисто нова уеб камера, но Panasonic вече не поддържа тази прекрасна машина, затова трябва да използвайте сивото вещество за нещо по -лесно от b & b (бири и бургери). Това е първата част
Магнитно интелигентно заключване с таен удар, IR сензор и уеб приложение: 7 стъпки (със снимки)

Магнитно интелигентно заключване с Secret Knock, IR сензор и уеб приложение: Ако ви харесва този проект, моля, последвайте ме в Instagram и YouTube. В този проект ще направя магнитна брава за моя домашен офис, която се отваря, ако знаете тайно почукване. О… и ще има още няколко трика в ръкава си. Магнетик
Урок за IO на уеб драйвер Използване на уеб сайт на живо и примери за работа: 8 стъпки

Урок за IO на уеб драйвер Използване на уеб сайт на живо и примери за работа: Урок за IO на уеб драйвер Използване на уеб сайт на живо и работещи примери Последна актуализация: 26.07.2015 г. (Проверявайте често, докато актуализирам тези инструкции с повече подробности и примери) Предистория интересно предизвикателство ми беше представено. Трябваше да
