
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.




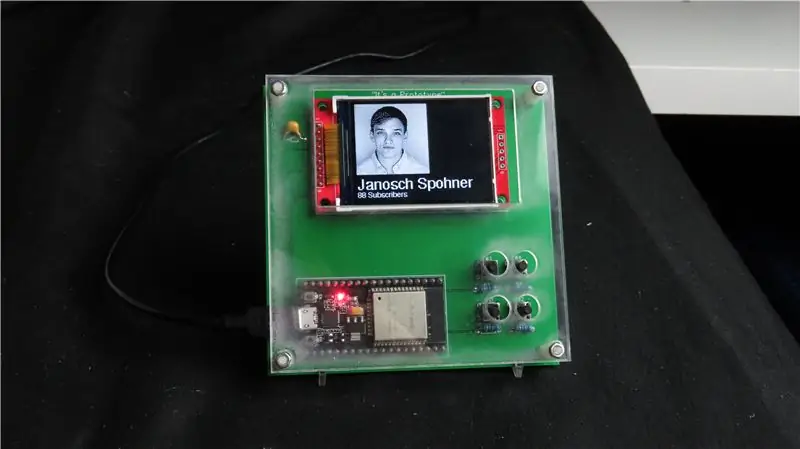
Настолното устройство е малък персонален десктоп асистент, който може да показва различна информация, изтеглена от интернет. Това устройство е проектирано и изработено от мен за клас CRT 420 - Специални теми в колежа Бери, който се ръководи от инструктора Зейн Кохран.
Тази инструкция ще разгледа подробно как да изградите свое собствено устройство, подобно на това. Във видеото, което свързах, по -визуално привлекателните стъпки, както и някои коментари от степен А показват от мен процеса на изграждането на устройството. Аз съм сравнително нов в YouTube, но се опитвам да направя интересно DIY / автомобилно съдържание, така че не се колебайте да го проверите и да ме уведомите какво мислите, че бих могъл да подобря! Също така, ако искате да проверите някои от другите ми инструкции, можете да го направите, като кликнете върху моя профил.
По -долу са елементите и софтуера, които се използват за създаване на настолно устройство (Връзките на Amazon са партньорски връзки, които ме подкрепят, когато купувате артикули чрез тях, без допълнителни разходи за вас)
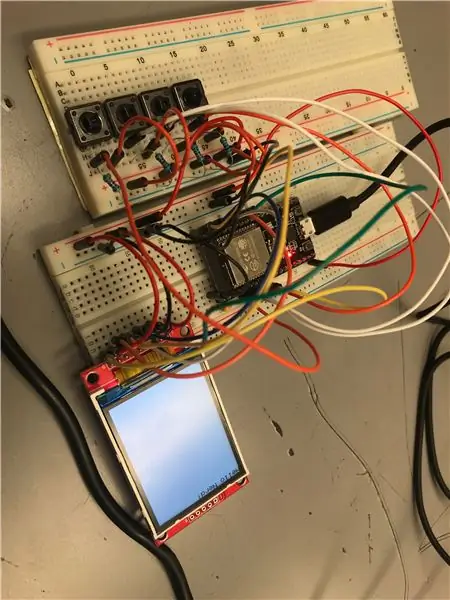
Подобно на SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), ние започнахме от Breadboarding на тази схема, за да се уверим, че всичко работи, преди да я запояваме в печатна платка (PCB). Това са основните компоненти, които използвах, за да се уверя, че всичко работи.
$ 11 ESP32:
$ 7 Micro USB:
Екран от 17 долара (HiLetgo 2.2 дисплей 240x320):
$ 6.50 Джъмпер проводници:
(Не се изисква, но използвахме 10microFahrad кондензатор, за да направим екрана много по -добър)
$ 15.50 комплект кондензатор:
10k Ohm резистори (Ако някога сте купували комплект Arduino, вероятно вече имате такива)
Комплект резистори за $ 9:
Бутони (отново вероятно имате някои, просто се уверете, че вашата печатна платка има правилния бутон!):
$ 17 Комплект бутони (в случай, че искате друг избор на бутони):
$ 10 акрил (използвах около 1/16 акрил, за да направя стойката си, но всичко може да се използва):
$ 12 Spacer винтове (използвани за закрепване на платката към кутията):
Първоначално исках да отпечатам 3D калъф, но в крайна сметка изтече времето. В лабораторията използваме XYZ 3D принтери, които правят един добър стартиращ принтер:
След като тествахме всички компоненти и направихме някои основни тестове за програмиране, преминахме към EasyEDA (https://easyeda.com/), за да направим персонализираната платка за печатни платки. След като това беше направено, преместихме всички тези компоненти върху печатната платка и ги запоехме на място. Следните стъпки ще влязат в детайли за изграждането.
Общата цена на този проект зависи много от това, което решите да направите за себе си, какви компоненти вече имате и/или сте избрали да използвате.
Стъпка 1: Breadboarding



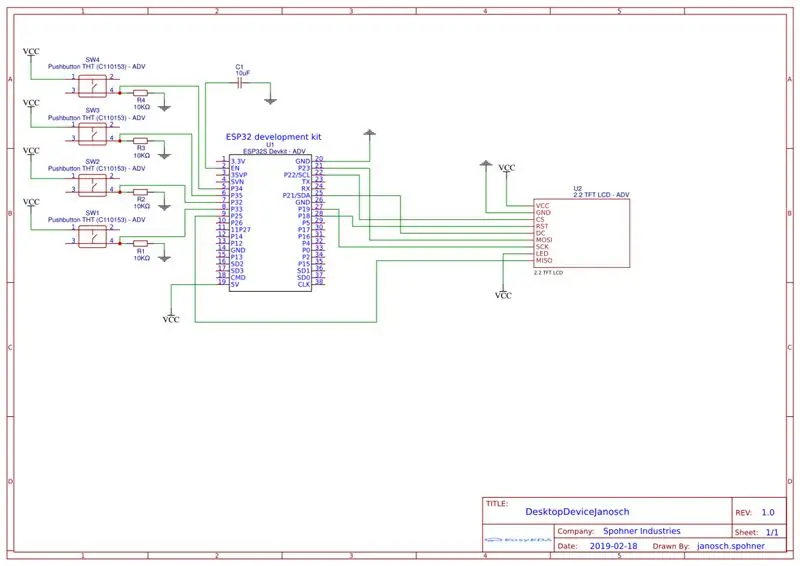
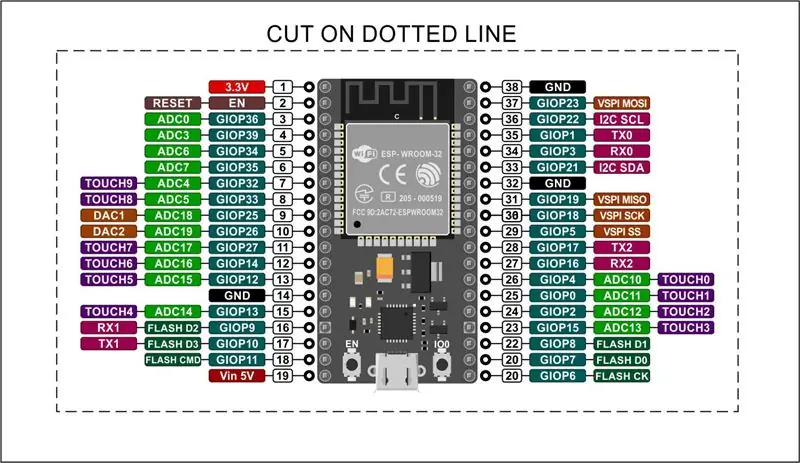
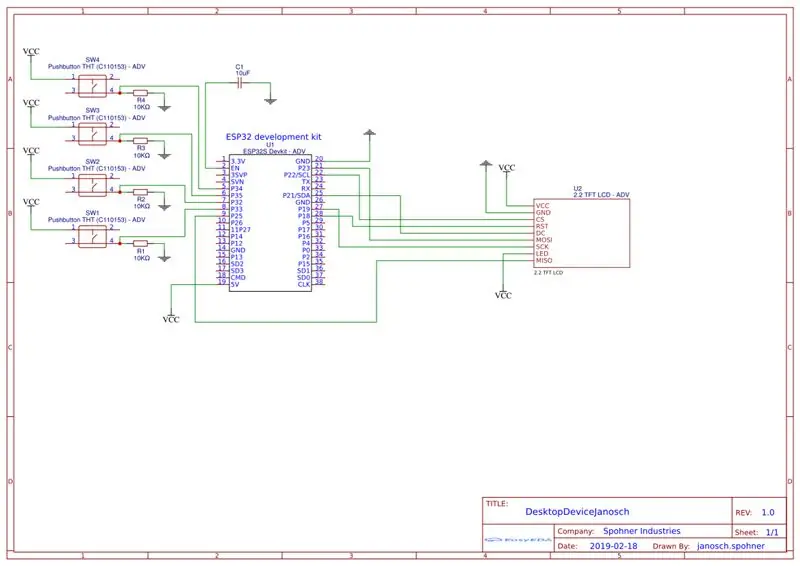
За да започнете, искате да започнете, като свържете всичките си компоненти в макет съгласно схемата на схемата, както е показано. Трябва да свържете екрана точно както е показано на схемата, тъй като тези щифтове работят с библиотеката на екрана, но бутоните нямат толкова голямо значение и можете да правите каквото искате. Не е нужно да използвате 4 бутона или никакви бутони, можете да използвате джойстик, ако наистина искате. По -долу са игличките, които използвах. Имайте предвид, че това са пиновете, които се използват в програмирането, а не физическите пинове. Например, щифтът CS е свързан с щифт 22, който всъщност е третият пин отгоре вдясно, когато се гледа от схемата. Има няколко различни версии на ESP-32, така че някои от щифтовете може да не са точно същите, както е показано в този проект. Ако вашият е различен, опитайте се да намерите диаграма на извеждане за вашата версия.
Екранни щифтове --------- ESP-32 щифтове
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Уверете се, че имате тези права и че сте свързали двата VCC и Ground щифта на екрана
Бутон 1 ------------ 35
Бутон 2 ------------ 34
Бутон 3 ------------ 33
Бутон 4 ------------ 32
Кондензаторът 10uF е свързан към щифта EN на ESP-32 и се заземява. Ориентацията на кондензатора няма значение.
Последното нещо е да се уверите, че 5v щифтът и GND изводът на Esp-32 са свързани съответно към VCC и GND. След това трябва да можете да включите кабела за данни в ESP-32 и екранът трябва да се включи и да е бял.
Стъпка 2: Основни програмни тестове



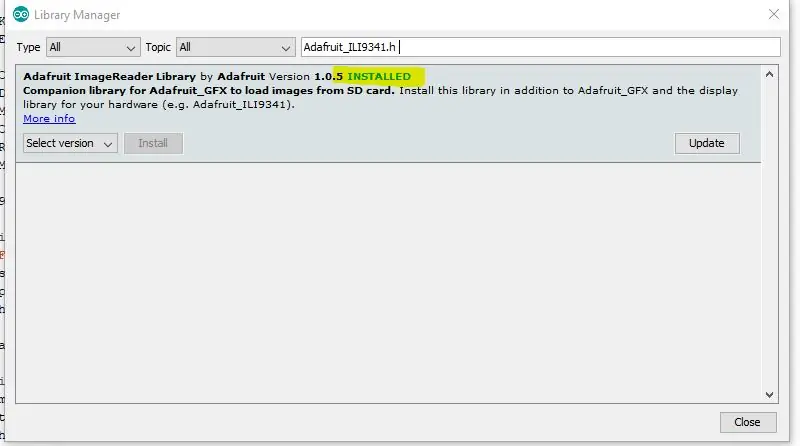
Ще продължа и ще приложа стартов код, който ще ви помогне да тествате компонентите си и да изтеглите данни от API. Има 5 библиотеки, които ще трябва да продължите и да изтеглите в Arduino. Тези библиотеки са
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 е този специфичен екран, това е библиотеката за този екран)
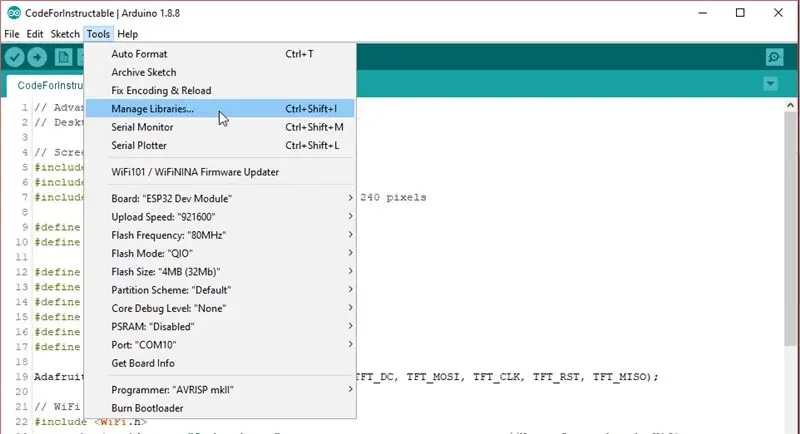
За да добавите библиотека в Arduino, отидете на Инструменти> Управление на библиотеки и след това потърсете трите библиотеки, споменати по -горе.
Стартовият код, който съм приложил, трябва да показва малък кръг, който се чертае за всеки натиснат бутон. А цената на акциите на Nike трябва да бъде изтеглена някъде по средата на екрана. При натискане на различен бутон трябва да се появи нов кръг.
Ако всичко това работи, знаете, че компонентите ви работят както трябва.
Стъпка 3: EasyEDA - Схеми



Трябва да отидете на https://easyeda.com/, за да създадете безплатен акаунт и да направите всичко това.
Когато настроите EasyEDA, започнете със създаването на нов проект и направете нова схема. Искате да сте сигурни, че поставяте всички части и ги свързвате, както съм показал на схемата, освен ако не искате да направите вашите по някакъв начин различни. От лявата страна можете да търсите в различните библиотеки необходимите части и след това да ги поставите в схемата.
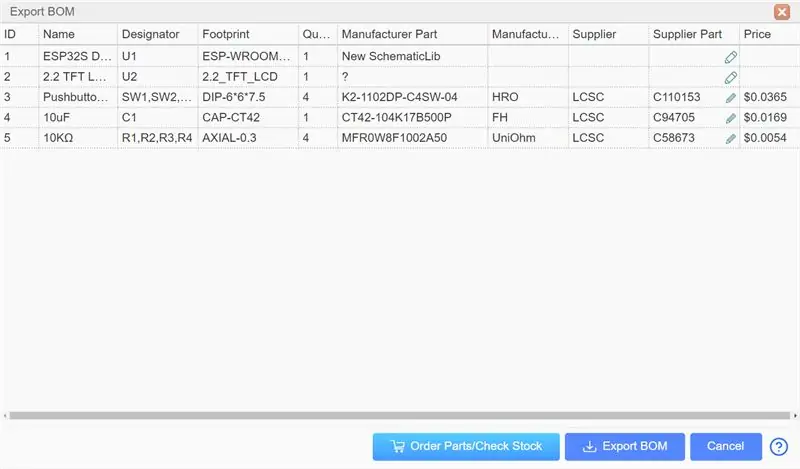
Ако търсите следните термини, би трябвало да можете да намерите всички компоненти. Това са всички елементи от снимката на списъка с части, но ще продължа и ще ги напиша по -долу, за да можете просто да ги копирате и поставите, ако искате.
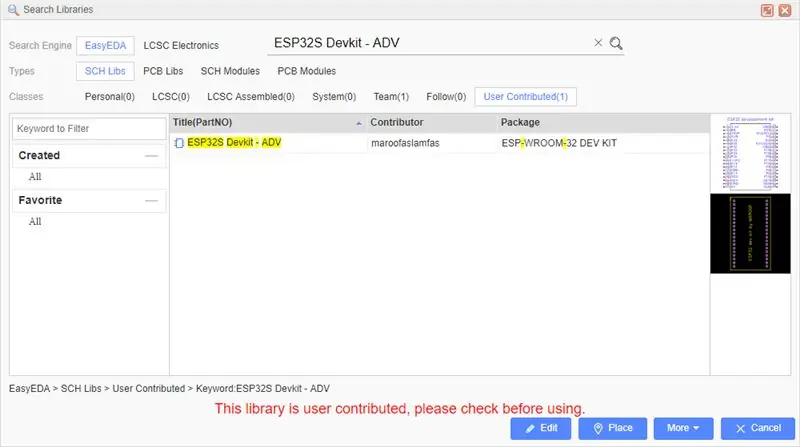
ESP32S Devkit - ADV (Отидете в „библиотеките“вляво и отидете в търсене под принос на потребителите)
2.2 TFT LCD - ADV (Отидете в „библиотеките“вляво и отидете на търсене под принос на потребителите)
C110153 (Отидете на „библиотеки“вляво и отидете на търсене под LCSC)
C94705 (Отидете на „библиотеки“вляво и отидете на търсене под LCSC)
C58673 (Отидете на „библиотеки“вляво и отидете на търсене под LCSC)
След като поставите всички компоненти, ги свържете към правилните щифтове, както и към GDN и VCC връзките. Свързвате ги, като използвате инструмента за окабеляване и поставяте символите GND & VCC. След това, след като правилно свържете всички проводници, можете да щракнете върху бутона за преобразуване в печатна платка.
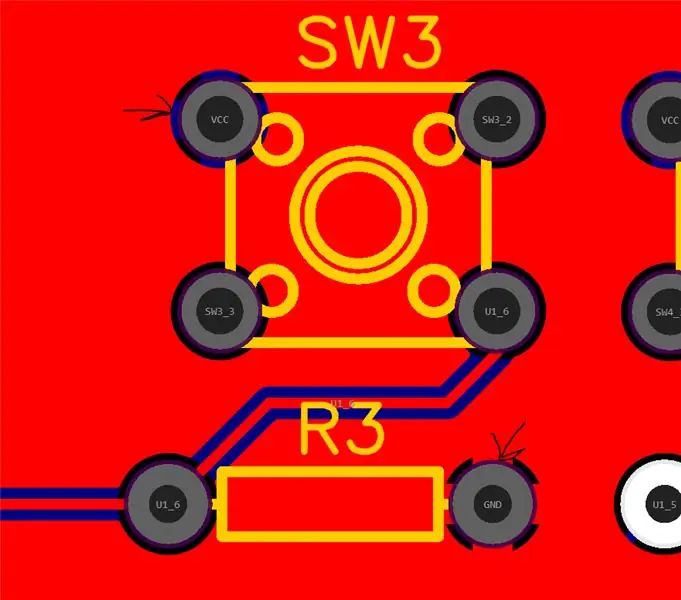
Стъпка 4: EasyEDA - Дизайн на печатни платки



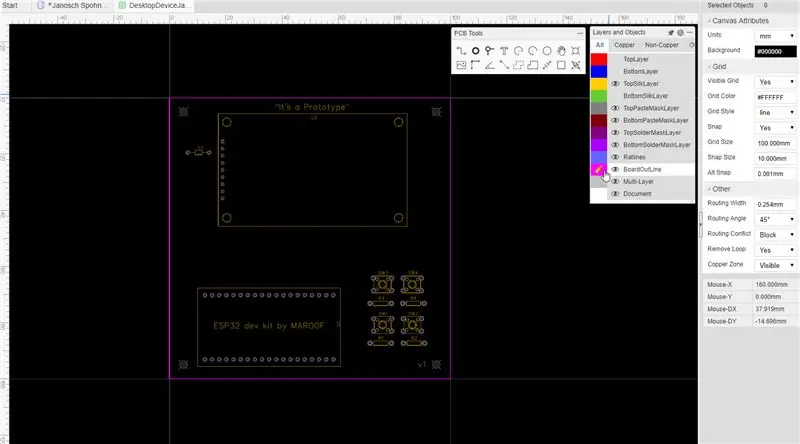
Когато стартирате в среда на печатни платки, ще видите куп слоеве и числа вдясно. Променете вашите единици на милиметри или каквото искате да използвате и променете размера на щракването (размерът на щракването е основно на какъв интервал можете да поставите нещата върху решетката) на нещо удобно. Направих моя 10 мм, тъй като исках контурът на дъската ми да е 100 мм х 100 мм, но след това го промених на 0,01 мм, след като започнах да поставям компонентите си.
Започнете с редактиране на контурния слой на дъската (щракнете върху цвета и трябва да се появи молив) и след това нарисувайте контура на дъската, в моя случай дъската ми беше 100 мм х 100 мм. След като имате това, редактирайте горния си слой и започнете да поставяте компонентите на дъската така, както искате, като ги плъзнете върху контура.
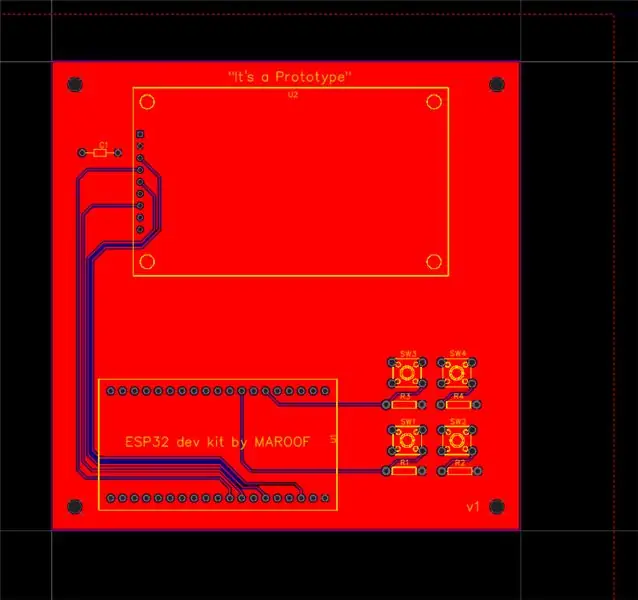
След това, след като компонентите са поставени, свържете всички сини линии с теления инструмент, освен ако не са свързани към GND или VCC. Връзките GND и VCC се свързват директно към платката и не е необходимо да бъдат изолирани чрез проводници. След като всички не-VCC и GND връзки са свързани заедно, можете да използвате инструмента Copper area, за да направите последните връзки. Направете това веднъж върху горния слой и веднъж върху долния слой. Уверете се, че сте сменили една от медните области на VCC в раздела свойства, обикновено правя горния слой GND и долния слой VCC.
След като направите това, дъската трябва да изглежда завършена и можете да увеличите мащаба, за да видите къде GND се свързва с дъската. На този етап искате да проверите за DRC грешки, като опресните DRC Errors в раздела Design Manager вляво. Ако няма грешки, добре е да отидете и да поръчате дъската си. За да поръчате вашата дъска, щракнете върху бутона в горната лента с G и стрелка, обърната надясно, за да експортирате вашия Gerber файл. Това ще ви отведе директно до мястото, където купувате дъските си, има много опции за различни цветове и покрития, които ще повлияят на цената на дъската, за дебелината на печатни платки, мисля, че 1.6 е това, което обикновено правим.
Ако искате да проверите двойно дали вашите компоненти пасват, можете да експортирате-p.webp
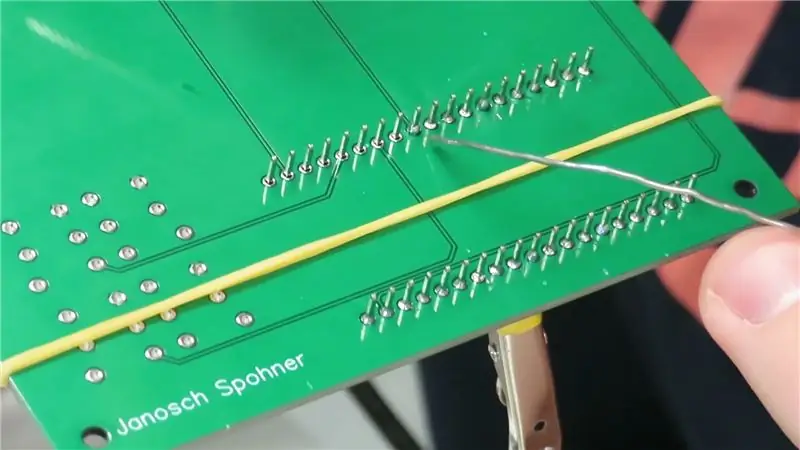
Стъпка 5: Запояване



Запояването на всичките ви компоненти в дъската е много удовлетворяващо и възнаграждаващо, когато всичко си дойде на мястото. Целият процес на запояване може да се види във видеото, което направих.
Станциите за запояване, които използваме в лабораторията, са тези: https://amzn.to/2K5c6EX и това са ръцете за помощ, които използваме: https://amzn.to/2JC1IpP. Сега, след като завърших и няма да имам директен достъп до тях, ще си купя някои за себе си веднага щом си намеря собствено място.
Стъпка 6: Повече програмиране

Не се чувствам комфортно да раздавам целия си код, тъй като беше направен за училищна задача и трябва да се опитате да бъдете креативни със собственото си устройство и да го накарате да направи това, което ви интересува.
Надявам се, че моят стартов код ще ви помогне с програмирането на екрана, но това също е чудесен ресурс:
За повече информация относно използването на ESP32, намерих страхотен блог, който постоянно публикува неща (там разбрах как да получа директен достъп до интернет с ESP32, вместо да използвам сървър, както направихме в училище): https:// techtutorialsx.com/категория/esp32/
Това е връзката към API на цените на акциите, за да получите различни акции, просто заменете „NKE“с други акции като „AMZN“или „AAPL“:
Има много повече API, но някои изискват от вас да създавате акаунти като OpenWeather API.
Стъпка 7: Абонирайте се за моя канал в YouTube


Ако смятате, че тази инструкция е интересна, не се колебайте да разгледате видеото, което направих за Desktop Assistant и някои от другите ми видеоклипове по проекта.
Опитвам се каналът ми да достигне до 1000 абонати, за да мога да започна да си осигурявам приходи от канала си, за да финансирам бъдещи проекти, които са по -амбициозни и скъпи. Все още имам няколко училищни проекта от този семестър, които ще споделя и след това ще започна да навлизам в нови неща. Тези проекти включват устройство, което позволява на войниците да следят броя на куршумите, оставени в техните списания, геймпад в стил Gameboy, който работи напълно от Teensy и бутон на PCB YouTube, който има множество светодиоди за показване на различни ефекти. Ако това ви звучи интересно, моля, помислете за абониране за канала ми в YouTube или тук за моя инструктируем профил.
Също така, ако искате да направя инструкция, посветена на EasyEDA, мога да направя това и да направя пълен видеоклип по нея. Знам, че може да бъде доста объркващо, когато започнете с него, опитвам се да бъда изчерпателен, но е трудно, когато имам само няколко снимки и текст. Оставете коментар тук или в канала ми в YouTube, за да знам!
Връзка към моя канал:
Благодаря!
Препоръчано:
LED матрица с контролиран асистент от Google!: 7 стъпки (със снимки)

LED матрица с контролиран асистент от Google!: В този урок ще ви покажа как можете да направите LED матрица с контролиран Google Асистент, която можете да контролирате отвсякъде с помощта на смартфон, така че нека започнем
Google Асистент за свободни ръце за Raspberry Pi: 14 стъпки (със снимки)

Google Асистент за свободни ръце за Raspberry Pi: Здравейте и добре дошли в моя първи Instructable! В тази инструкция ще ви покажа това, което смятам за най -лесния начин да инсталирате всички асистенти, които пеят, танцуват на вашия Raspberry Pi. Тя е напълно свободна от ръцете с OK Googl
Часовник по график: Вашият виртуален асистент за производителност .: 6 стъпки (със снимки)

График Часовник: Вашият асистент за виртуална производителност. Аз съм професионален отлагател! Това заключване ме постави във времева верига, където всеки ден просто лети без никаква продуктивна работа. За да победя отлагането си, направих този прост и бърз часовник, който планира работата ми. Сега мога просто да се придържам към
Личен асистент: 9 стъпки (със снимки)

Личен асистент: В тази инструкция ще ви покажа как можете да използвате силата на ESP8266, креативността в софтуерния дизайн и програмирането, за да направите нещо готино и образователно. Нарекох го Личен асистент, защото е с джобен размер ти и можеш да дадеш
Асистент за паркиране в гараж: 10 стъпки (със снимки)

Асистент за паркиране в гараж: Здравейте на всички, така че …… Имам тенис топката, висяща от покрива в гаража ми, за да покажа къде да спрете, когато паркирате в гаража. (Знаеш ли … този, който постоянно те набива в главата, когато се разхождаш из гаража си!): OТова не решава т
