
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:49.
- Последно модифициран 2025-01-23 12:57.

В този урок ще ви покажа как можете да направите LED матрица с контролиран асистент на Google, която можете да контролирате отвсякъде с помощта на смартфон, Така че нека започнем!
Стъпка 1: Гледайте видеото
Ако не искате да четете всички неща, можете да гледате моя видеоклип!
Стъпка 2: Всичко, от което се нуждаем



Ето списъка с материали, 1) 18650 Li -ion Cell -
2) Модул Max 7219 -https://www.gearbest.com/raspberry-pi/pp_391811.ht…
3) ESP8266-CP2102
или CH340
4) TP4056 -
5) Превключване-https://www.gearbest.com/diy-parts-components/pp_2…
6) Модул за увеличаване-
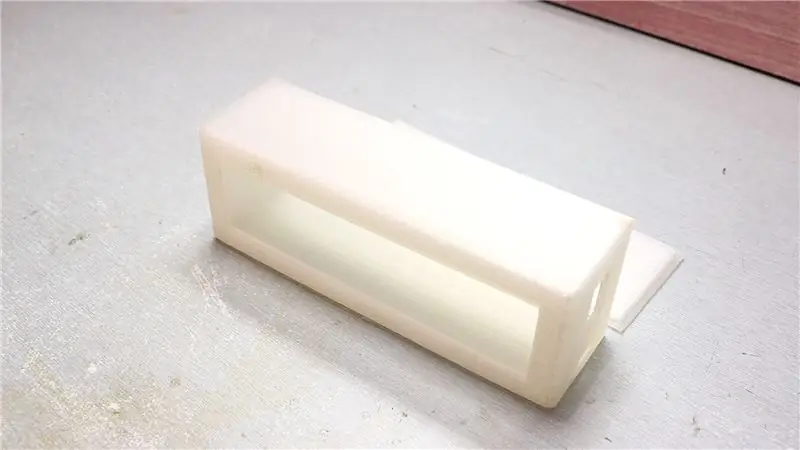
7) 3D печатна кутия (STL файл по -долу)
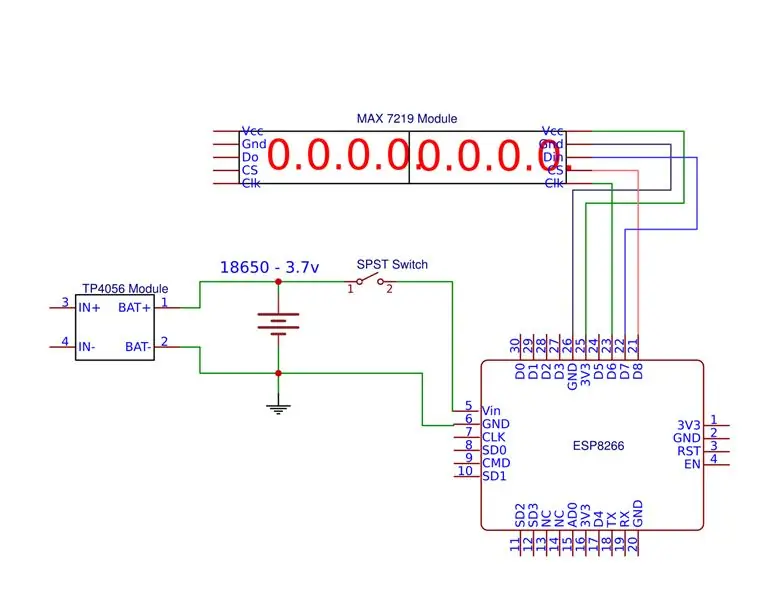
Стъпка 3: Схема, код и настройка


Свържете
CLK до D5
CS до D8
DIN до D7 и
Vcc и GND щифтове към платката ESP8266.
След това изтеглете кода за този проект. Просто въведете своя WiFi SSID и парола в програмата и ги запазете
Стъпка 4: Настройка на AdaFruit IO




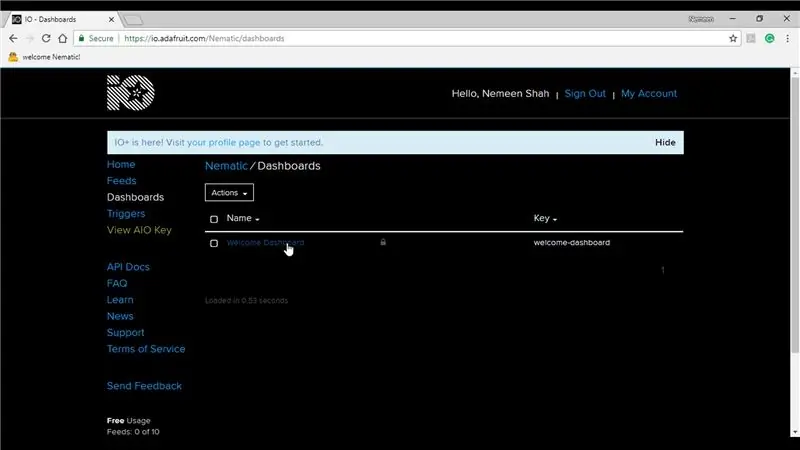
Преминете към сайта io.adafruit.com
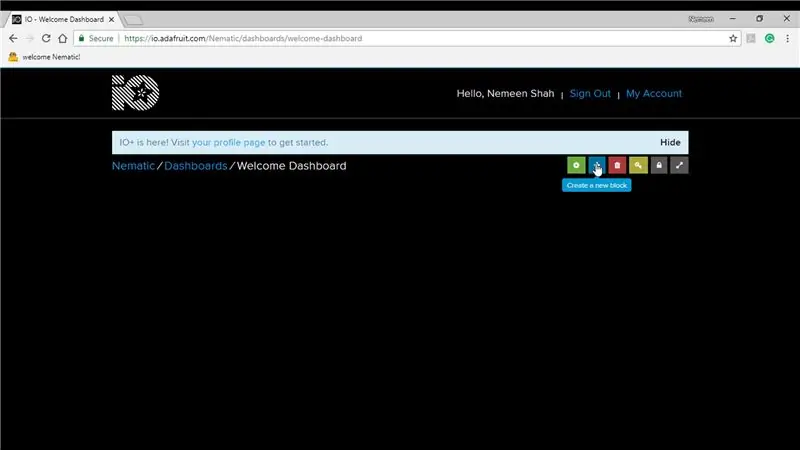
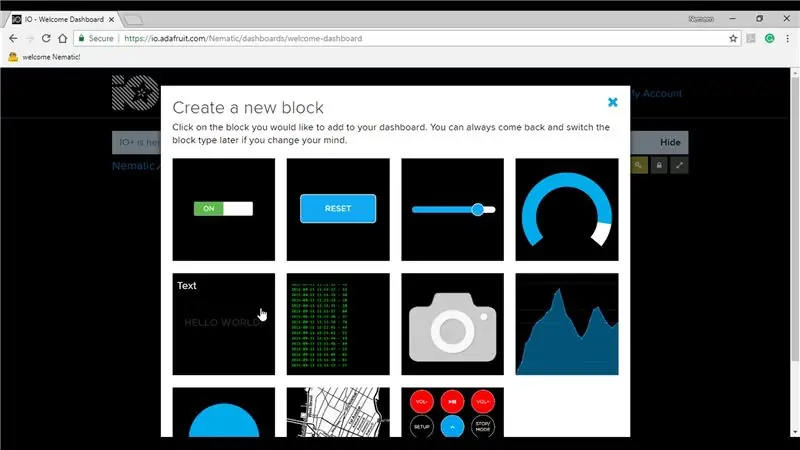
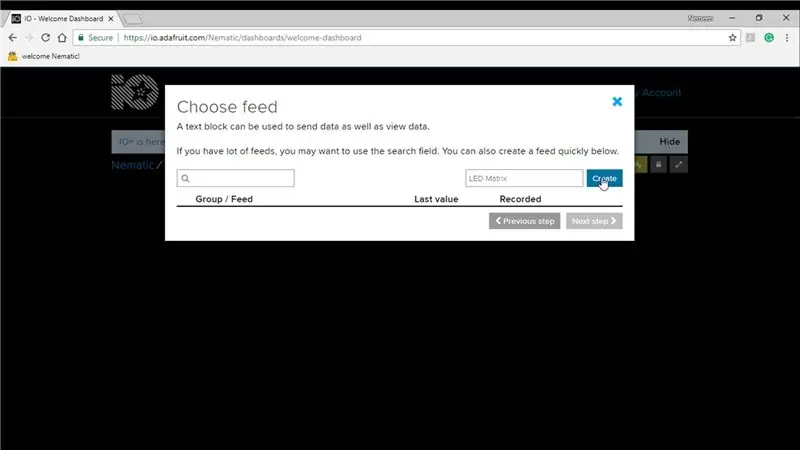
След като влезете, ще видите Добре дошли в таблото за управление, щракнете върху него, след това щракнете върху Създаване на нов блок и изберете Текст, след това въведете LED матрица (програмата няма да работи, ако го промените) и изберете Създаване, след това го изберете и щракнете върху Напред, след което Създайте блок. след това се върнете към таблото си за управление и изберете Преглед на AIO ключа и го копирайте.
Сега отворете програмата и поставете този ключ тук с потребителско име и качете този код на ESP8266 Board.
Стъпка 5: Настройка на Google Асистент



Сега трябва да настроим Google Assistant, за да можем да го контролираме, за да променим текста в Matrix.
Така че преминете към IFTTT.com, След като влезете, изберете Моите аплети, след това Нов аплет, щракнете върху Това и потърсете в Google Асистент и го изберете, след което щракнете върху Свързване, изберете акаунт и го разрешете
След това изберете Изречете фраза с текстова съставка и тук въведете „промяна на матрицата на $“, така че всеки път, когато кажете промяна на матрицата на и каквото ще бъде след това (т.е. на мястото на символа $), ще се покаже.
Можете да изберете няколко задействания по този начин, както и да изберете кой асистент ще отговори. След това изберете Създаване на тригер. Сега кликнете върху Това и потърсете Adafruit щракнете върху Свързване и го оторизирайте
След това изберете Изпращане на данни към Adafruit IO, изберете името на емисията, което създадохме по -рано, след това щракнете върху Добавяне на ингредиент и изберете Текстово поле и натиснете Създаване на действие.
Това е!
Стъпка 6: Съберете всичко заедно



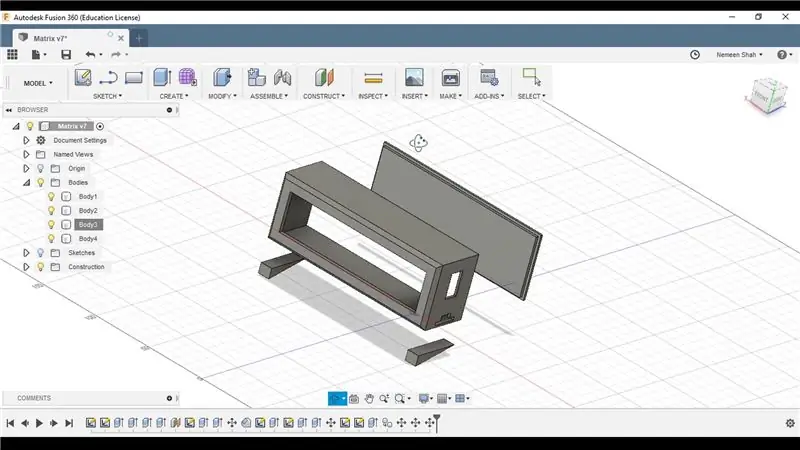
И последно, но сега най -малкото проектирано калъфче във Fusion 360 и 3D го отпечата на моя 3D принтер.
Печатът се оказа страхотен, но не бях доволен от цвета, затова реших да го нарисувам. И тъй като съм толкова голям художник, помолих моя приятел да го нарисува, можете да я последвате в Instagram
връзка към нейния акаунт -
След това събрах всички допълнителни компоненти, запоени, осигурихме всичко заедно с Hot Glue и този проект беше завършен!
Стъпка 7: Благодаря

Успех! Надявам се, че сте научили нещо ново и сте намерили този проект за интересен
Ако харесвате работата ми
Чувствайте се свободни да разгледате канала ми в YouTube за още страхотни неща:
Можете също да ме следвате във Facebook, Twitter и т.н. за предстоящи проекти
www.facebook.com/NematicsLab/
www.instagram.com/nematic_yt/
twitter.com/Nematic_YT
Препоръчано:
DIY ИНТЕРНЕТ КОНТРОЛИРАН SMART LED МАТРИЦА (ADAFRUIT + ESP8266 + WS2812): 8 стъпки (със снимки)

УМЕНИТЕЛНА LED МАТРИЦА, УПРАВЛЕНА НА ИНТЕРНЕТ (ADAFRUIT + ESP8266 + WS2812): Тук е моят втори напредък към проект, който с голямо удоволствие ви показвам. Става дума за DIY Smart LED Matrix, която ще ви позволи да показвате върху нея данни, като например YouTube Stats, вашите Smart Home Stats, като температура, влажност, могат да бъдат обикновен часовник или просто да показват
Google Асистент за свободни ръце за Raspberry Pi: 14 стъпки (със снимки)

Google Асистент за свободни ръце за Raspberry Pi: Здравейте и добре дошли в моя първи Instructable! В тази инструкция ще ви покажа това, което смятам за най -лесния начин да инсталирате всички асистенти, които пеят, танцуват на вашия Raspberry Pi. Тя е напълно свободна от ръцете с OK Googl
Часовник по график: Вашият виртуален асистент за производителност .: 6 стъпки (със снимки)

График Часовник: Вашият асистент за виртуална производителност. Аз съм професионален отлагател! Това заключване ме постави във времева верига, където всеки ден просто лети без никаква продуктивна работа. За да победя отлагането си, направих този прост и бърз часовник, който планира работата ми. Сега мога просто да се придържам към
Настолното устройство - персонализиран десктоп асистент: 7 стъпки (със снимки)

Настолното устройство - персонализиран десктоп асистент: Настолното устройство е малък персонален десктоп асистент, който може да показва различна информация, изтеглена от интернет. Това устройство е проектирано и построено от мен за CRT 420 - клас по специални теми в Berry College, който се ръководи от инструктор
Arduino Telesketch със светодиодна матрица: 6 стъпки (със снимки)

Arduino Telesketch с Led Matrix: Ето само едно просто ръководство за създаване на телескоп с помощта на Arduino. Този дизайн използва Arduino, две LED матрици от 8x32, зумер, два въртящи се енкодера и някои бутони. Надяваме се, че ще научите как да използвате въртящи се енкодери и LED матрица. Освен това той скача
