
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 12:57.


Тук ще намерите инструкции за конфигуриране на коментари и защита на Arduino, които ще обслужват уеб хебергент или страница в уеб HTML с ла карт карта SD du shield, която не може да се използва локално. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Web „submit“, le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
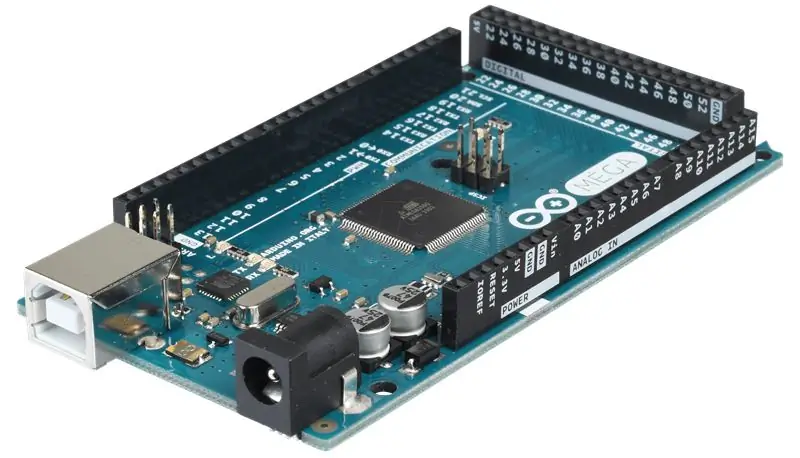
Un Arduino Mega (ou on peut utiliser une autre carte du même жанр que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (щит) WIFI и неограничен LCD TFT 3.5 ou comme pour la carte de programmation, un matériel съвместимо сходство).
Les photos ci-dessous montre le projet smi-final en cours de test
Стъпка 1: Списък на композициите:




Nous aurons besoin de plusieur избра pour le projet, donc les composants essentiel sont:
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Щит Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
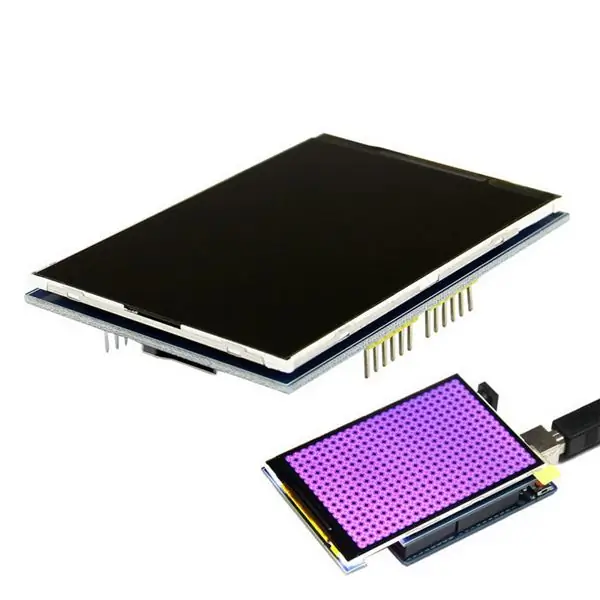
LCD дисплей TFT 3.5"
fr.aliexpress.com/item/Free-shippping-LCD-…
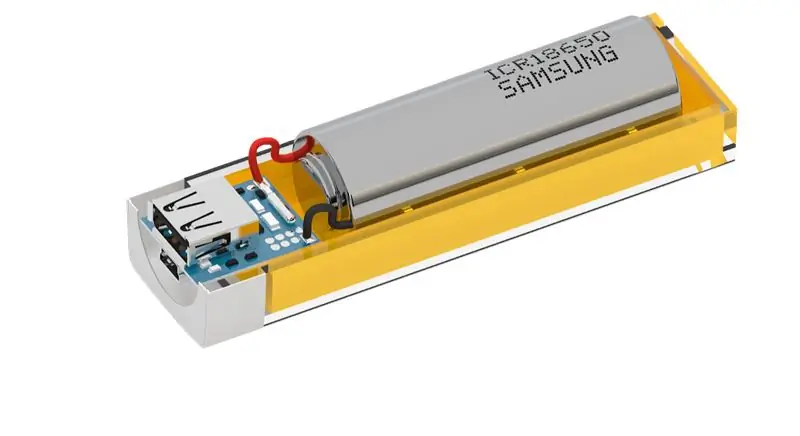
Батерии за изхранване
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank PCB Board
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Няма повече приказки, нека успеем !!!!
Стъпка 2: Монтаж



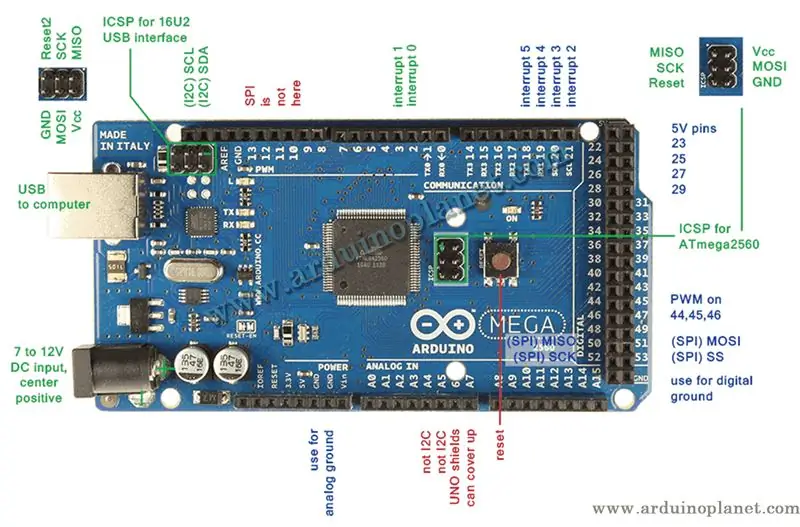
Connexion du shield WiFi в Arduino:
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructeur des composants à acheter. Свържете LCD дисплея с L'Arduino до Peuvent, като използвате всички приложения и метеорологични условия за WIFI, които се намират в L'Arduino. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches кореспондент au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Стъпка 3: Le Code Finalement



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
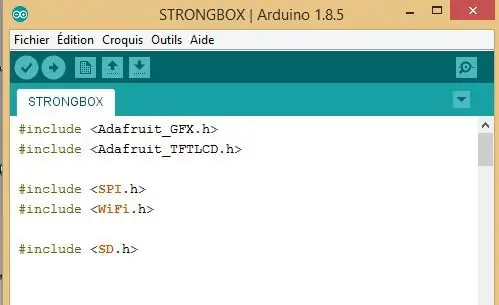
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
Излезте от LCD дисплея
#включва
#включва
излейте WiFi
#включва
#включва
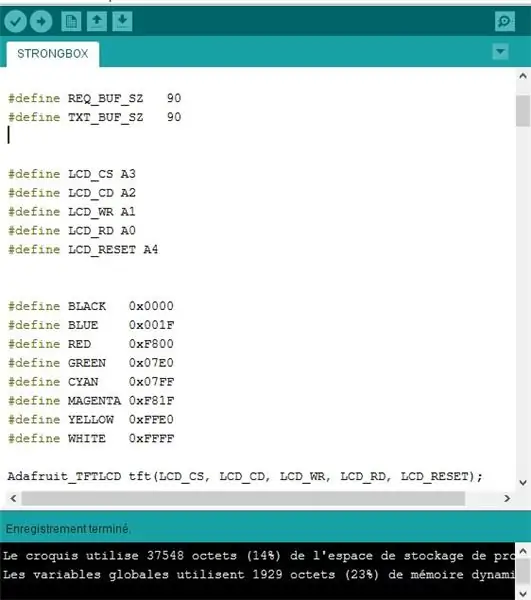
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#дефинирайте LCD_CS A3
#дефинирайте LCD_CD A2
#define LCD_WR A1
#дефинирайте LCD_RD A0
#дефинирайте LCD_RESET A4
#дефинирайте ЧЕРЕН 0x0000
#define СИН 0x001F
#дефинирайте ЧЕРВЕНО 0xF800
#дефинирайте ЗЕЛЕН 0x07E0
#дефинирайте CYAN 0x07FF
#дефинирайте MAGENTA 0xF81F
#дефинирайте ЖЪЛТ 0xFFE0
#define WHITE 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l’arduino et le shield wifi au réseau
char ssid = "rahim"; // име на SSID на име du réseau
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int status = WL_IDLE_STATUS;
WiFiServer сървър (80);
Файл webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière заснемане на d'écran:
Потърсете текстовата страница на страницата Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partr de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton Уеб.
Tous les espaces du texte enloyés sont convertis en% 20 par le navigateur avant d'être encoyés. Висулка que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Очаквайте просто да демонстрирате прости, които използват GET за изпращане на пратеник на текстови съобщения чрез незащитен WiFi и по -бърз LCD дисплей с 3,5.
mercis
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
UCL-IIoT-Strongbox с RFID и LCD екран (Nodered, MySQL): 5 стъпки

UCL-IIoT-Strongbox с RFID и LCD екран (Nodered, MySQL): Проект Arduino с RFID скенер и LCD. Въведение За да завършим нашия курс с микроконтролери, по-специално Arduino Mega, който използвахме. Имаме задача да направим проект, който включва нашата Arduino Mega, различна от
