
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

В този проект ще опиша и обясня основните основи на 3D сканирането и реконструкцията, приложени предимно към сканирането на малки полуплоски обекти, и чиято работа може да бъде разширена до системи за сканиране и реконструкция, които могат да бъдат инсталирани на самолети с дистанционно управление за получаване 3D модел. от местата, където лети самолетът, който ги отвежда
Последната идея е да се получи 3D сканиране на някакво място или район, външен или вътрешен, за да се използва като цифрова карта (както във филма на Прометеус)
Етап 1:

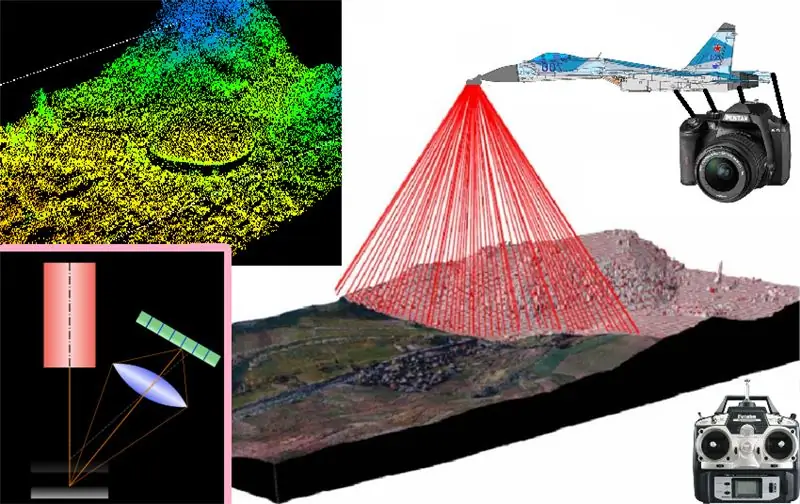
идеята е да инсталираме цялата система за 3D сканиране на дистанционно управлявана равнина, за да дигитализираме виртуалната карта на всяка област, над която лети в 3d, но за това започнахме от началото на работата на лазерната триангулация на метода на сканиране или 3D реконструкция чрез лазерна триангулация се състои основно от преминаване на лазерен лъч през призма, която генерира лазерна ивица, за да се получи цяла лазерна ивица, която ще бъде проектирана върху обект, който ще се сканира, и след като тази лазерна проекция е получена върху повърхностна повърхност От мястото за сканиране изображението трябва да бъде заснето с някакъв вид камера и за предпочитане да се знае ъгълът, който се формира спрямо ъгъла на проекция на излъчваната лазерна лента, тъй като всяко от тези изображения улавя проектираните лазерни ленти. На повърхността на обекта те ще бъдат предварително обработени, за да извлекат характеристиките на размера на обекта, който ще се сканира, и просто сканират лента по лента над обекта, за да получат профила на нейната повърхност в този напречен сегмент на обекта и впоследствие да заснемат проектираната ивица от следващото напречно сечение на обекта, за да добавите всички проектирани ивици заедно Преди всички напречни сечения на obto получаваме триизмерно сканиране на неговата повърхност
Стъпка 2:

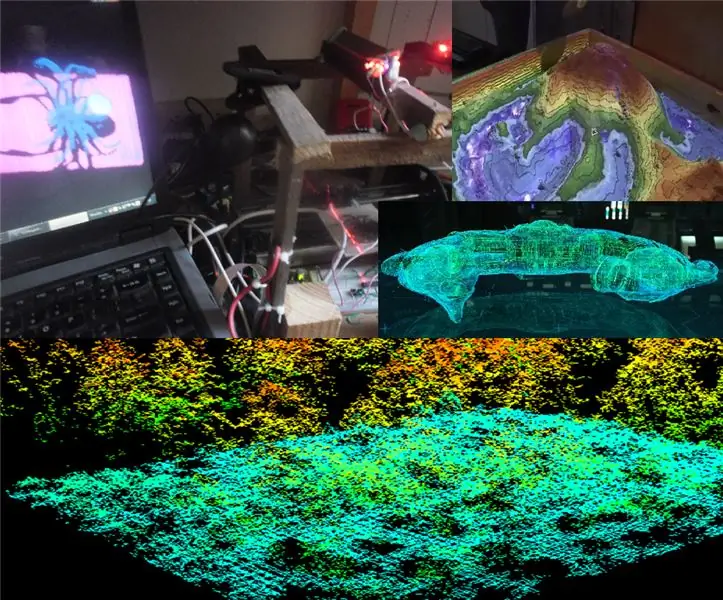
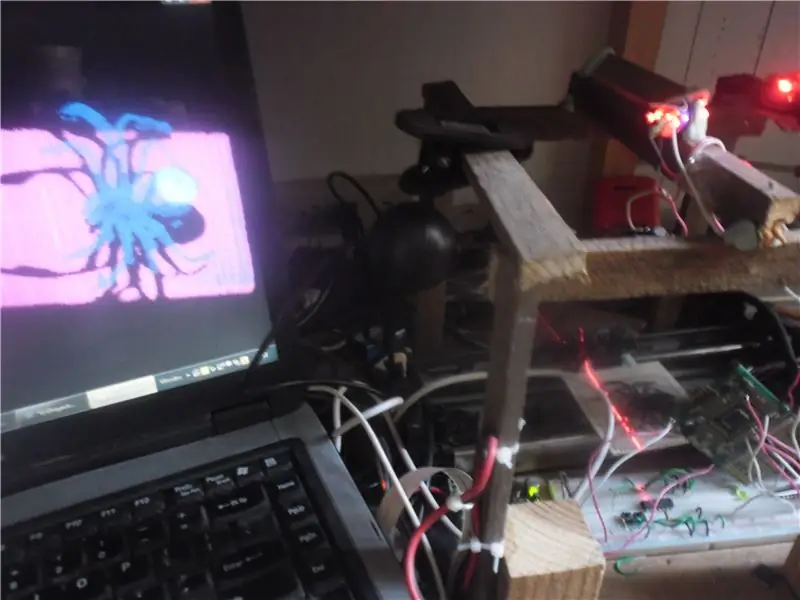
След като определихме целта си, следващата стъпка като знаем, че за излитане първо трябва да сте стъпили здраво на земята, затова започнахме на земята с експериментален прототип на линеен 3D скенер, за да потвърдим правилната работа на основния 3D сканер и както можете да видите на изображението по -горе, използвах компютър, OpenCV, Glut на OpenGL, уеб камера, лазер, генератор на лазерна ферма (в този случай чрез ротационно огледало) електронна система за линейно изместване (направена с релса) и система, извлечена от стар принтер) от основа, върху която поставям обектите за сканиране, дърво и пластилин и както можете да видите на снимката, на компютъра: Успях да генерирам и покажа с Glut от OpenGL три размерен модел, възпроизведен въз основа на сканиран реален обект (в този случай играчка паяк)
така че е повече от очевидно, че принципът на действие е функционален и че със съответните си настройки и адаптации към летяща система, той ще може да сканира и възпроизведе 3D карта на района, в който лети.
Но тази система ще служи само за получаване на 3D карти на външната повърхност на местата, над които лети … ???
Стъпка 3:

картографиране на интериора на пещерите и каналите (точно както във филма Prometeus) Тази система за 3D сканиране служи и за реконструкция на триизмерни модели на интериора на големи и кухи обекти като пещери, сгради, тунели и т.н. абсолютно същото, както вече беше описано и което по същество се състои от следното:
- заснемете снимката на всяка проекция на лазерната лента върху повърхността, която ще бъде сканирана
- филтрирайте и премахнете цвета от изображението
- бинаризирайте цвета с праг на динамично изображение
- приложете ръбен детектор, за да разпознаете заснетия профил на всяко напречно сечение на лазерната проекция
- и с помощта на сегментиране изберете подходящата граница за 3d представяне на това напречно сечение на обекта, който да бъде сканиран и реконструиран на виртуалната 3D карта
- след това тези стъпки просто се повтарят за всяка снимка, направена по подобие на лазерните ивици, непрекъснато проектирани от всеки подраздел в подраздел.
слоят по слой на представянето на напречните сечения се добавят последователно, докато се получи облак от точки, образуван от много представления на напречни сечения на обекта, който трябва да бъде картографиран
Стъпка 4:

След това преминавам програмите за обработка на изображения на проекциите на повърхностните лазерни ленти. и на виртуалната 3d реконструкция на тези сусивни напречни изображения в разработения модел на триизмерна карта:
обработка на изображение:
н
#include #include "cv.h" #include "highgui.h" #include // #include #include #include #include
char f = 0; char name = {"0.jpg"}; int n = 0, s, x, y; CvScalar sp; ФАЙЛ *NuPu;
void Writepoints () {char bufferx [33], buffery [33]; itoa (x, буфер, 10); itoa (y, буфериране, 10); fprintf (NuPu, буфер); fprintf (NuPu, "\ t"); fprintf (NuPu, буфериране); fprintf (NuPu, "\ n"); }
void noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea! …:" f; име [0] = f; cout <
IplImage* img0 = cvLoadImage ("00.jpg", 0); if (f == '0') {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} else {for (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); if (sp.val [0]> 50) {Writepoints (); n ++;}}}} char буфер [33]; itoa (n, буфер, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, буфер); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& image); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); връщане 0; }
3D реконструкция:
#include //////////////////// #ifdef _APPLE_ #include #else #include #include #endif #include #include #include #include #include #include
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0) използвайки пространство от имена std; int s, Boton = 1, Pulbut = 1; поплавък mx = 0, my = 0, mtx = 0, mty = 0, mtz = -5,0; const int Avance = 1; низ от линии, Aux; char Caracter = 'H'; ФАЙЛ *NuPu; int NP, h, w; поплавък G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int font = (int) GLUT_BITMAP_8_BY_13; етикет със статичен символ [100]; буфер за въглища [3]; GLfloat anguloCuboX = 0.0f; GLfloat anguloCuboY = 0.0f; GLfloat anguloEsfera = 0.0f; GLint анчо = 500; GLint alto = 500; int hazPerspectiva = 0; void reshape (int width, int height) {glViewport (0, 0, width, height); glMatrixMode (GL_PROJECTION); glLoadIdentity (); if (hazPerspectiva) gluPerspective (23.0f, (GLfloat) ширина/(GLfloat) височина, 1.0f, 20.0f); else glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); анчо = ширина; alt=височина; } void Kolorear (int K) {float Hip; x = (cx [s] -320)/480; y = (cy [s] -240)/640; Hip = sqrt (pow (x, 2)+pow (y, 2)); ако ((Hip> = 0) && (Hip =.07) && (Hip =.14) && (Hip =.21) && (Hip =.28) && (Hip =.35) && (Hip =.42) && (Хип <=. 49)) {виолета;}} void drawNuPu (void) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (.2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0,.2, 0); glVertex3f (0, -.2, 0); glEnd (); rojo; glBegin (GL_POINTS); for (n = 0; n <10; n ++) {for (s = 0; s void setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void *font, char *string) {char *c; glRasterPos2f (x, y); for (c = string; *c! = '\ 0'; c ++) {glutBitmapCharacter (font, *c);}} void display () {// mx = 468; itoa (mx, буфер, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITM; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, буфер [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1.0f, 0.0f, 0.0f); glRotatef (my, 1.0f, 0.0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Hello Text"););* / /*glColor3f (1. 0f, 1.0f, 1.0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); renderBitmapString (30, 15, (void *) шрифт, "GLUT Tutorial ---_ ------ _@ 3D Tech"); */ glFlush (); glutSwapBuffers (); anguloCuboX+= 0,1f; anguloCuboY+= 0,1f; anguloEsfera+= 0,2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); анчо = 500; alt=500; } void leer () {ifstream myfile ("A:/Respaldo sept 2016/D/Respaldos/Respaldo compu CICATA abril 2015/usb1/rekostruccion 3D en Especialidad CICATA/Software/Reconstruccion 3D/R3d_0 / bin/Debug/NuPu.txt"); if (myfile.is_open ()) {s = 0; while (getline (myfile, line)) {if ((ред [0]! = 'N') && (ред [0]! = 'F')) {Aux = ред; ред [0] = 48; ред [1] = 48; ред [2] = 48; ред [3] = 48; cy [s] = atoi (line.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } else cout <1780) NP = 1700; cout <void idle () {display (); } клавиатура void (беззнаков char ключ, int x, int y) {switch (ключ) {case 'p': case 'P': hazPerspectiva = 1; преоформяне (анчо, алт); прекъсване; case 'o': case 'O': hazPerspectiva = 0; преоформяне (анчо, алт); прекъсване; случай 27: // бягство изход (0); прекъсване; }} void raton (бутон int, int състояние, int x, int y) { / * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = бутон; Пулбут = състояние; // mx = y; дисплей (); } void ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; my = x; } if ((Boton == 2) & (Pulbut == 0)) {mtx = (y/200) -1; mty = (x/200) -1; } if ((Boton == 1) & (Pulbut == 0)) {mtz =-(y/40) -5; } дисплей (); } int main (int argc, char ** argv) { /*glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength ()* / /пиксели glRe рамков буфер glGetPixelMapfv () връща посочената пикселна карта glGetPixelMapuiv () връща посочената пикселна карта glGetPointerv () Връща адреса на посочения указател.*/ Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (анчо, алт); glutCreateWindow ("Cubo 1"); в него(); glutDisplayFunc (дисплей); glutReshapeFunc (преоформяне); glutIdleFunc (неактивен); glutMouseFunc (ратон); glutMotionFunc (ratmov); glutKeyboardFunc (клавиатура); glutMainLoop (); връщане 0; }
Стъпка 5:

за момента трябва да спра! … но в следващата глава ви обещавам, че ще го внедря на моя малинов pi 3 или на моя джетсън наноборд, вече монтиран на някои дистанционно управляеми самолети, или на някой робот-паяк, за да сканирам вътрешността на пещерите
Препоръчано:
Съвети за картографиране: 3 стъпки

Съвети за картографиране: Каквато и да е вашата дейност, било то ходене, туризъм, колоездене или дори шофиране, можете да запишете маршрутите, които поемате. След това можете да споделите тези маршрути с приятели и семейство. Освен това можете да използвате записания маршрут, за да добавяте местоположения към всякакви снимки, които може да
Arduino и MPU6050 базирано цифрово духовно ниво: 3 стъпки

Arduino и MPU6050 базирано цифрово духовно ниво: Добре дошли в първата ми инструкция! Надявам се да го намерите информативно. Моля, не се колебайте да оставите обратна връзка, независимо дали е положителна или отрицателна. Този проект е да направите arduino & Цифров нивелир, базиран на MPU6050. Докато завършеният дизайн и
Анологично картографиране: Ръчно Para Mascarilla De Proyector: 14 стъпки

Анологично картографиране: Ръчно Para Mascarilla De Proyector: Para qu é sirve un Mapping An á logo? Tienes ganas de hacer una proyecci ó n que salga del formato правоъгълна? Pero no es posible, porque desde el proyector siempre saldr á un imagen правоъгълна (aunque sea luz negra y que en
Ранно предупреждение Raspberry PI Light за пистата, използвайки данни за картографиране на полета: 14 стъпки (със снимки)

Ранно предупреждение Raspberry PI Light на пистата Използвайки данни за картографиране на полета: Тази лампа се появи поради няколко причини, тъй като винаги се интересувам от самолетите, които летят над главата и през лятото през уикендите често се разхождат някои доста вълнуващи. Въпреки че сте склонни да ги чувате само когато минават
Как да направите картографиране на проекция с Pi Cap: 9 стъпки (със снимки)

Как да правим картографиране на проекция с Pi Cap: Ние черпихме вдъхновение от вашите проекти и създадохме урок за картографиране на проекции, използвайки Pi Cap. Ако искате вашият проект да работи безжично през WiFi, това е урокът за вас. Използвахме MadMapper като софтуер за картографиране на проекции
