
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.


Този урок показва как да изградите метеорологична станция от Magicbit с помощта на Arduino, която може да получи подробности от вашия смарт телефон.
Консумативи
- Magicbit
- USB-A към Micro-USB кабел
- Magicbit DHT11 сензорен модул
Стъпка 1: История
В този урок ще научим как да си направим преносима метеорологична станция, използвайки Magicbit dev board със сензорен модул DHT11. С помощта на смарт телефон можем да получим подробности за времето, където се намира Magicbit.
Стъпка 2: Теория и методология
На тази метеорологична станция се надяваме да получим данни за температурата и влажността където искаме. Първо, трябва да получим данните от сензора, който е чувствителен към температура и влажност. След това изходният сигнал на този сензор се подава към микроконтролера, който има WIFI адаптер за свързване с интернет. За тези неща просто използвахме ядрена платка Magicbit и сензорен модул DHT11, които могат да се включат директно в Magicbit. Magicbit имат ESP32 процесор. Следователно има вградена WIFI връзка за свързване с интернет. След това прехвърляме нашите сензорни данни в облачна платформа и с помощта на конкретно приложение проектирахме нашия персонализиран интерфейс и показваме тези подробности, като го използваме. За тази цел използваме приложението Blynk. Това приложение е приложение, базирано на IOT. Но това е много просто и можем да направим много проекти от него. Също така поддържа много видове процесори като Arduino, Esp32 и така нататък. Можете да получите повече подробности за това приложение и тази платформа на/ine, като преминете през следната връзка.
blynk.io/en/getting-started
Стъпка 3: Настройка на хардуера

Това е много просто. Включете сензорния модул към Magicbit, След това свържете Magicbit към компютъра с помощта на микро USB кабел.
Стъпка 4: Настройка на софтуера


По -голямата част от този проект се извършва в софтуерна настройка. В частта теория и методология споменахме, че използваме приложението Blynk за показване на нашите данни. Затова нека го настроим.
Първо трябва да изтеглите и инсталирате приложението Blynk от магазина за игри на вашия телефон с Android или от магазина за приложения към вашия iOS. След това го отворете. Сега той иска да се регистрирате или да влезете. Това е много лесно. Ако използвате за първи път това приложение, дайте своя имейл адрес и въведете желаната от вас парола и се регистрирайте
След като влезете в Blynk, след това изберете нова икона на проект и ще влезете в новата страница на проекта. След това въведете името на вашия проект и той попита кой тип платка сте използвали и кой тип връзка сте използвали за комуникация с процесора. Задайте това като ESP32 dev и WIFI. Сега натиснете бутона за създаване и ще видите масаж на дисплея. Според това сега трябва да проверите входящата си поща. Тъй като ви изпратиха код за маркер за вашия проект. Проверете имейла си и се уверете, че сте го получили. Използваме този код в нашия изходен код на Arduino по -късно. Сега имате празно работно пространство и можете да го персонализирате, както ви харесва
Сега щракнете върху позитивния знак в горната лента на екрана и ще влезете в новата страница. Той има много опции, наречени джаджи. Тези приспособления, използвани за отдалечено показване на данни и управление на устройства. Можете да научите повече за това по -нататък от тази връзка
docs.blynk.cc/#:~:text=Now%20imagine%3A%2… a%20blynk%20of%20an%20eye.
В този проект ние представяме нашите данни с помощта на два аналогови измервателни уреда и показваме промяната на нашите данни с времето, използвайки графика. Затова използваме два измервателни уреда и една супер диаграма. Като изберете тези приспособления, можете да ги добавите към страницата на работното си пространство
Сега имаме много част за импортиране, която трябва да завършим. Това е да конфигурирате тези приспособления по подходящ начин. За да направите това, можете да влезете в настройките на всяка джаджа. Като щракнете върху която и да е джаджа, можете да влезете, за да свържете настройките на джаджата, върху която сте кликнали. нека променим настройките на всяка джаджа. тъй като използваме лявата джаджа за показване на детайлите за влажността и дясната джаджа за подробности за температурата, първо влезте в настройките на джаджата за ляв габарит, като щракнете върху нея. Задайте предпочитан и име на габарит и Изберете цвят, който искате, за да покажете вашите данни за влажността от манометъра. Задайте входа като V5 и обхват от 0 до 100. V5 означава визуален 5 -пинов. Това означава, че приложението получава данни от визуалния 5 -пинов. не е петият извод от ESP32. Visual 5 pin се използва само за комуникация между борда и приложението чрез интернет. Това не е истински щифт. Влажността ще се показва между 0 и 100. Също така задайте скоростта на четене на 1. така четенето на данните ще се актуализира на всяка секунда. Можете да го промените на всяка цена. но в много случаи 1s е добра за получаване на данни без забавяне
Поклонете се обратно към дисплея на проекта и влезте в настройките на десния габарит и променете настройките, както направихме преди. Запомнете, за да зададете входа като щифт V6. Тъй като вече използвахме V5 за получаване на данните за влажността
Сега отидете на настройките на супер диаграмата и задайте подходящо име и цвят. След това добавете два потока данни. Първият за влажност и втори за температура. След това отидете на настройките на потока от данни, като щракнете върху знаците на еквалайзера в дясната им страна. След това изберете стила на графиката. В този случай задаваме това като непрекъснат модел. след това задайте входове като V5 и V6 за два потока от данни. В настройките на потока данни за температурата задаваме суфикса като Целзий, а в настройките за влажност задаваме това като %. Можете да промените други настройки, които искате да се показват
Сега завършихме частта от приложението. Но без да качваме правилния изходен код в Magicbit, не можем да се свържем с това приложение. Така че нека да разгледаме как да направим това.
На първия етап включваме специфични библиотеки за установяване на интернет връзка с помощта на WIFI. Библиотеките вече са инсталирани с вашата Magicbit платка в Arduino, с изключение на библиотеката Blynk. Затова отидете на Sketch> Include Library> Manage Libraries и потърсете Blynk library и инсталирайте най -новата версия. също можете да изтеглите библиотеката от тази връзка
github.com/blynkkk/blynk-library
След като го изтеглите, отидете на Sketch> Include Library> add zip library и изберете zip файла, който сте изтеглили.
След това трябва да зададете нашето WIFI име и парола в кода за връзка с интернет. Сега копирайте и поставете кода на Authe Token, който сте получили по имейл. Проверете къде нашият сензор е свързан с Magicbit. В този случай свързаният щифт е 33. В настройката можете да видите, че има два виртуални пина. Задайте тези щифтове като V5 и V6. Ако сте използвали различни щифтове в приложението, променете това в кода. Когато кодът работи в процесора, първо се свързва с WIFI. След това предава данните чрез интернет през V5 и V6. Това е цикличен процес. Сега изберете правилния com порт и изберете типа платка като magicbit. Сега е време да го качите
След като качите кода успешно, дъската Magicbit автоматично ще се свърже с вашия WIFI. Според условията на вашата среда процесът може да бъде бавен или по -бърз.
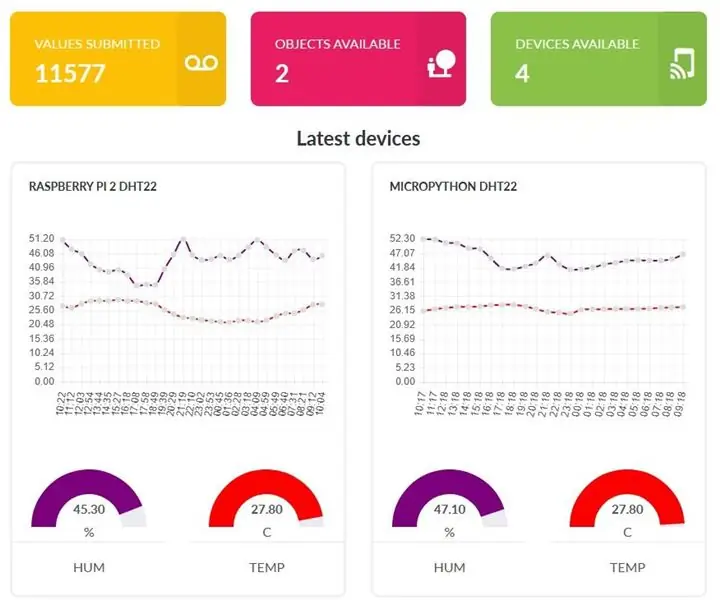
Сега отидете на вашия проект в приложението Blynk и е време да тествате дали работи. Щракнете върху символа на бутон за плащане с триъгълна форма. Ако приложението ви е свързано с дъската ви чрез интернет, тогава ще получите масаж от приложението. Приятно, работи. Сега можете да видите температурата и влажността на двата измервателни уреда и тяхното изменение от графиката.
Стъпка 5: Отстраняване на неизправности
Ако щракнете върху бутона за възпроизвеждане на проекта и ако не, това е отговор. Тогава,
- Чакай малко. Защото понякога на борда е трудно да се открие вашият WIFI според вашето състояние на околната среда. бавната интернет връзка може да бъде причина за това.
- Проверете кода за удостоверяване и данните за WIFI са правилни в кода, който сте въвели.
- Променете WIFI връзката.
Стъпка 6: Arduino код
/*************************************************************
Изтеглете най -новата библиотека на Blynk тук:
github.com/blynkkk/blynk-library/releases/latest Blynk е платформа с приложения за iOS и Android за управление на Arduino, Raspberry Pi и други подобни в Интернет. Можете лесно да изградите графични интерфейси за всичките си проекти, като просто плъзнете и пуснете джаджи. Изтегляния, документи, уроци: https://www.blynk.cc Генератор на скици: https://examples.blynk.cc Общност на Blynk: https://community.blynk.cc Следвайте ни: https://www.fb. com/blynkapp Библиотеката на Blynk е лицензирана под лиценз на MIT Този примерен код е обществено достояние. ************************************************** *********** Този пример показва как стойността може да бъде прехвърлена от Arduino към приложението Blynk. ПРЕДУПРЕЖДЕНИЕ: За този пример ще ви трябват библиотеки със сензори на Adafruit DHT: https://github.com/adafruit/Adafruit_Sensor https://github.com/adafruit/DHT-sensor-library Настройка на проекта за приложение: Приспособление за показване на стойност, прикрепено към V5 Уиджет за показване на стойност, прикрепен към V6 ****************************************** *****************//*Коментирайте това, за да деактивирате разпечатките и да спестите място*/ #define BLYNK_PRINT Serial #include #include #include #include "DHT.h" // Трябва да получите Auth Token в приложението Blynk. // Отидете на Настройки на проекта (икона на гайка). char auth = "****************"; // маркерът за удостоверяване ви е изпратил по имейл // Вашите идентификационни данни за WiFi. // Задайте парола на "" за отворени мрежи. char ssid = "**********"; /// вашето име на wifi char pass = "**********"; // парола за wifi #определете DHTPIN 33 // С какъв цифров щифт сме свързани // Декомментирайте какъвто и тип да използвате! #дефинирайте DHTTYPE DHT11 // DHT 11 //#дефинирайте DHTTYPE DHT22 // DHT 22, AM2302, AM2321 //#дефинирайте DHTTYPE DHT21 // DHT 21, AM2301 DHT dht (DHTPIN, DHTTYPE); Таймер BlynkTimer; // Тази функция изпраща времето за работа на Arduino всяка секунда до Virtual Pin (5). // В приложението честотата на четене на Widget трябва да бъде зададена на PUSH. Това означава, че // вие определяте колко често да се изпращат данни към приложението Blynk. void sendSensor () {float h = dht.readHumidity (); float t = dht.readTemperature (); // или dht.readTemperature (true) за Фаренхайт if (isnan (h) || isnan (t)) {Serial.println ("Неуспешно четене от DHT сензор!"); връщане; } // Можете да изпратите всяка стойност по всяко време. // Моля, не изпращайте повече от 10 стойности в секунда. Blynk.virtualWrite (V5, h); Blynk.virtualWrite (V6, t); } void setup () {// Конзола за отстраняване на грешки Serial.begin (115200); забавяне (1000); Blynk.begin (auth, ssid, pass); // Можете също така да посочите сървър: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); dht.begin (); // Настройка на функция, която да се извиква всеки втори timer.setInterval (1000L, sendSensor); } void loop () {Blynk.run (); timer.run (); }
Препоръчано:
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция и WiFi сензорна станция: 7 стъпки (със снимки)

Метеостанция „Направи си сам“и WiFi сензорна станция: В този проект ще ви покажа как да създадете метеорологична станция заедно със станция за WiFi сензор. Сензорната станция измерва локалните данни за температурата и влажността и ги изпраща, чрез WiFi, до метеорологичната станция. След това метеорологичната станция показва t
WiFi часовник, таймер и метеорологична станция, контролиран от Blynk: 5 стъпки (със снимки)

WiFi часовник, таймер и метеорологична станция, контролиран от Blynk: Това е цифров часовник Morphing (благодарение на Hari Wiguna за концепцията и кода за преобразуване), той също е аналогов часовник, станция за отчитане на времето и кухненски таймер. Той се контролира изцяло от Приложението Blynk на вашия смартфон чрез WiFi. Приложението ви позволява
Малиново PI регистриране на температурата и влажността, облачна метеорологична станция, Wifi и мобилна статистика: 6 стъпки

Регистриране на температурата и влажността на Raspberry PI, Облачна метеорологична станция, Wifi и мобилни статистики: С Raspberry PI устройство можете да регистрирате данни за температурата и влажността навън, в стая, оранжерия, лаборатория, охлаждаща стая или на други места напълно безплатно. Този пример ще използваме за регистриране на температура и влажност. Устройството ще бъде свързано към интернет v
Сурова метеорологична станция с активиран WiFi: 3 стъпки (със снимки)

Сурова метеорологична станция с активиран WiFi: Днес ще научите как можете да изградите проста метеорологична станция с възможност за WiFi, която ви изпраща данните за температурата и влажността чрез IFTTT директно на вашата електронна поща. Частите, които съм използвал, могат да бъдат намерени на kumantech.com
