
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

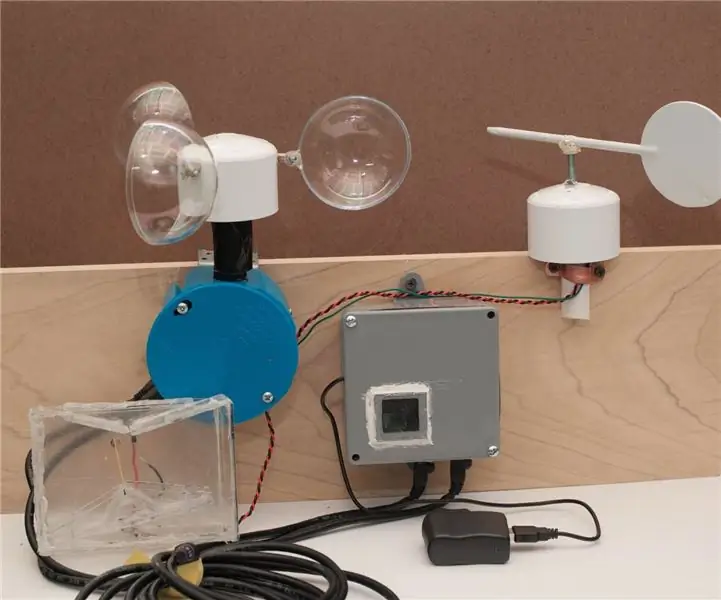
Днес ще научите как можете да изградите обикновена метеорологична станция с възможност за WiFi, която ви изпраща данните за температурата и влажността чрез IFTTT директно на вашата електронна поща. Частите, които съм използвал, могат да бъдат намерени на kumantech.com
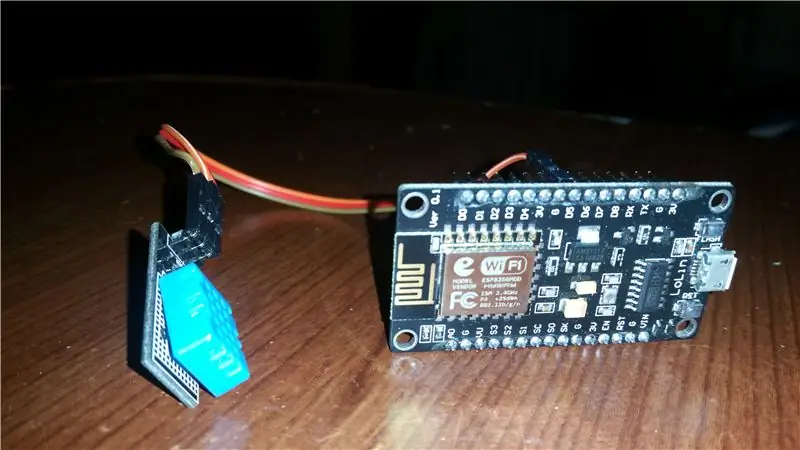
Стъпка 1: Необходими части и необходимите връзки

За да завършите този проект, ще ви трябва:
- Възел MCU Board
- Сензор DHT11
- Micro USB кабел
- 3 x джъмперни проводници (F до F)
Allchips е платформа за онлайн услуги за електронни компоненти, от които можете да закупите всички компоненти
Как да свържа сензора към платката?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3.3V
OUT (сигнал) -> D5
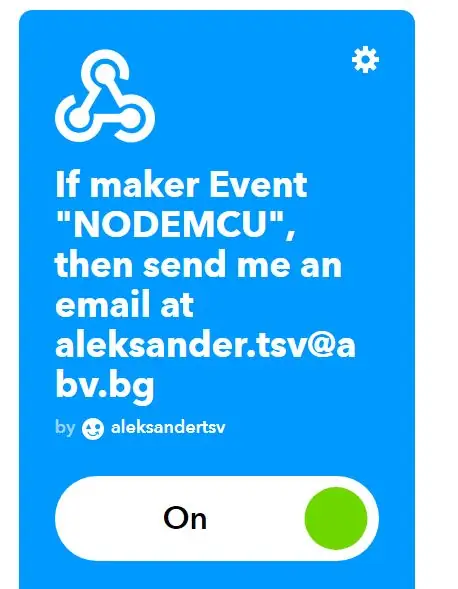
Стъпка 2: Настройване на IFTTT




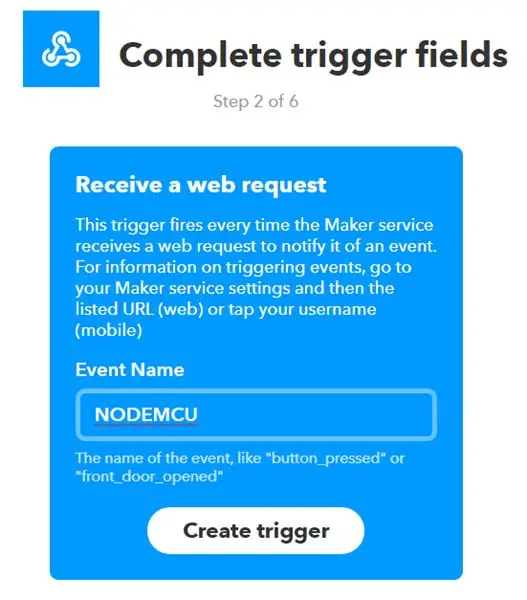
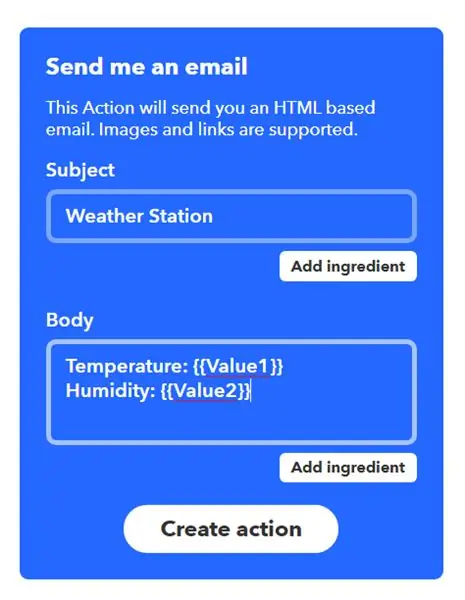
Отидете на IFTTT.com и регистрирайте акаунт (ако все още не сте го направили). След това отидете на Моите аплети и след това щракнете върху Нов аплет. След това щракнете върху + this и когато бъдете помолени да изберете услуга, изберете, Webhooks. Ще се появи списък с тригери и към момента на писане на това има само една налична опция - Получаване на уеб заявка. След това изберете име за събитието и го запомнете (ще се използва в кода). След като създадете спусъка, трябва да кликнете върху n +that и да изберете услугата, която ще използваме. В този случай това е имейл. На следващата страница трябва да изберете как ще изглежда имейлът. Това зависи изцяло от вас, но не забравяйте, че трябва да включите полетата Value1 и Value2 за входящите данни. За справка, погледнете третата екранна снимка по -горе. И последно нещо, отидете в настройките на услугата Webhooksи в долната част ще видите URL адрес. Копирайте низ след употреба/ и го запазете някъде. Това е вашият уникален API ключ, ще ви е необходим по -късно в кода. След като завършите тази стъпка, за сега сте готови с IFTTT. Време е за кода за NodeMCU
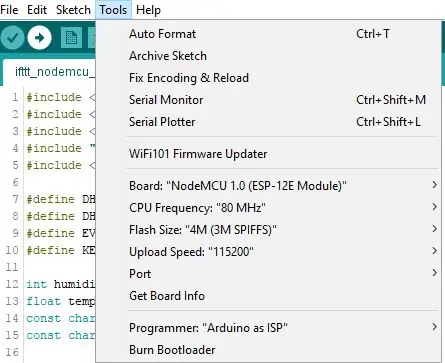
Стъпка 3: Качване на кода и персонализиране

Преди да качите кода (който може да бъде намерен тук), отделете време и разгледайте коментираните редове и променливи в просенето. Трябва да промените някои неща и след това да качите кода в NodeMCU.
След като качите кода и включите дъската, ще получавате имейли на всеки x период от време (може да бъде променен в кода по -горе). Ако имате приложението IFTTT на вашия смартфон, можете да получавате известия всеки път, когато аплетът се стартира. Сега проверете имейла си и ще видите метеорологичните данни. Можете да добавите още сензори и да се свържете с други аплети.
Препоръчано:
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция и WiFi сензорна станция: 7 стъпки (със снимки)

Метеостанция „Направи си сам“и WiFi сензорна станция: В този проект ще ви покажа как да създадете метеорологична станция заедно със станция за WiFi сензор. Сензорната станция измерва локалните данни за температурата и влажността и ги изпраща, чрез WiFi, до метеорологичната станция. След това метеорологичната станция показва t
WiFi часовник, таймер и метеорологична станция, контролиран от Blynk: 5 стъпки (със снимки)

WiFi часовник, таймер и метеорологична станция, контролиран от Blynk: Това е цифров часовник Morphing (благодарение на Hari Wiguna за концепцията и кода за преобразуване), той също е аналогов часовник, станция за отчитане на времето и кухненски таймер. Той се контролира изцяло от Приложението Blynk на вашия смартфон чрез WiFi. Приложението ви позволява
Пълна DIY Raspberry Pi метеорологична станция със софтуер: 7 стъпки (със снимки)

Пълна DIY Raspberry Pi метеорологична станция със софтуер: В края на февруари видях тази публикация на сайта на Raspberry Pi. http://www.raspberrypi.org/school-weather-station-…Те са създали метеорологични станции Raspberry Pi за училища. Исках напълно такъв! Но по онова време (и все още вярвам, че е написано
ESP32 WiFi метеорологична станция със сензор BME280: 7 стъпки (със снимки)

ESP32 WiFi метеорологична станция със сензор BME280: Скъпи приятели, добре дошли в друг урок! В този урок ще изградим проект за метеорологична станция с WiFi! Ще използваме новия, впечатляващ чип ESP32 за първи път заедно с Nextion дисплей. В това видео ние отиваме
