
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.




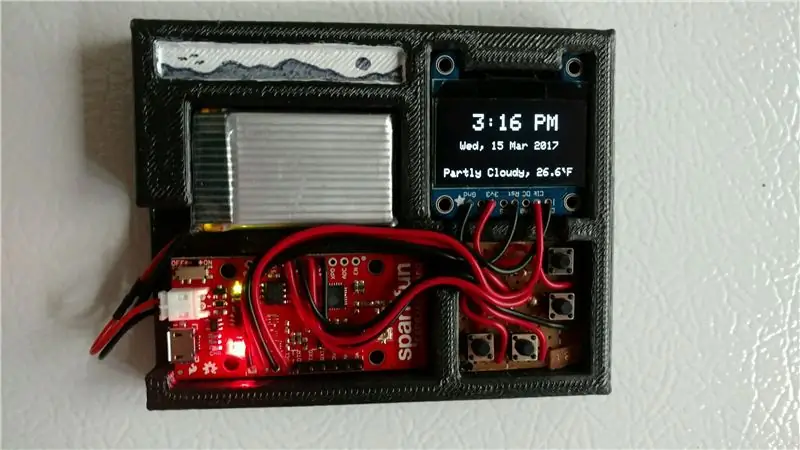
Здравей, За първата ми инструкция нека ви разкажа за A Wunderful Thing. Това беше сравнително скорошен проект, при който целта ми беше да построя магнит за хладилник с прогноза за времето!
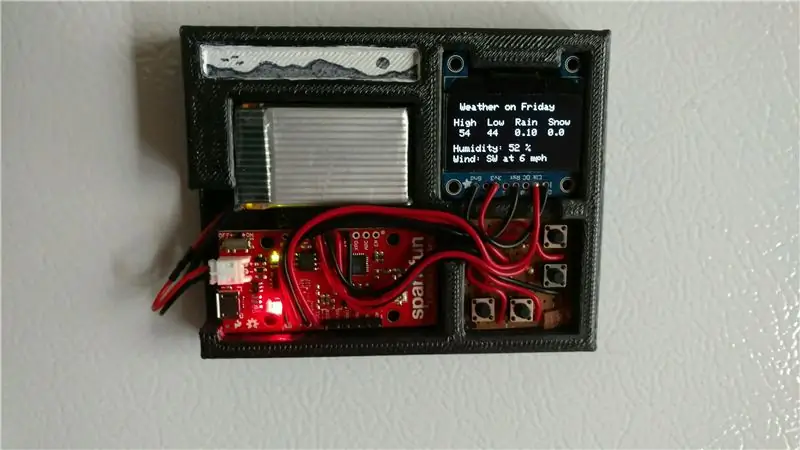
Избраният контролер за този проект беше Sparkfun's Thing, ESP8266 в комплект с всякакви екстри. Когато Thing е ВКЛЮЧЕН от потребителя, заявката за данни се изпраща от Thing към Wunderground (чрез WiFi), използвайки API ключ и малко информация за местоположението. Заявените данни за прогноза се изпращат обратно на Нещото, което след това избира парчетата, които иска, и ги съхранява. Потребителят може да проучи тези данни чрез натискане на бутони за насочване и разглеждане на дисплея. Потребителят също има достъп до меню с настройки, за да промени своя Wifi ID, парола, пощенски код и API ключ.
Както и да е, този проект беше много забавен и включваше някои уникални елементи. Надявам се, че сами ще създадете такъв или нещо подобно, като използвате това, което сте научили от този Instructable.
Наслади се:)
Стъпка 1: Окабеляване на WunderThing




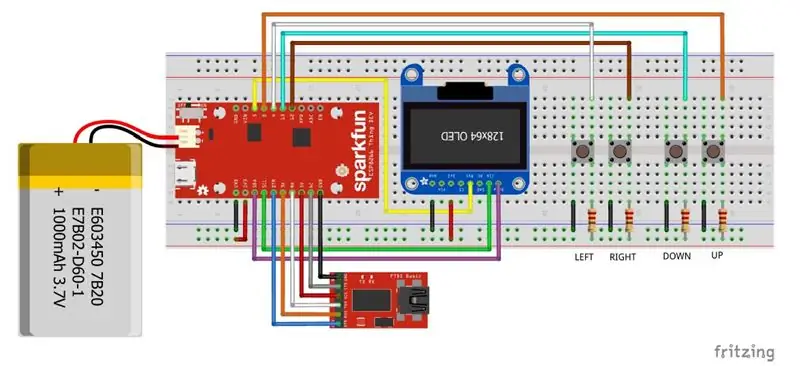
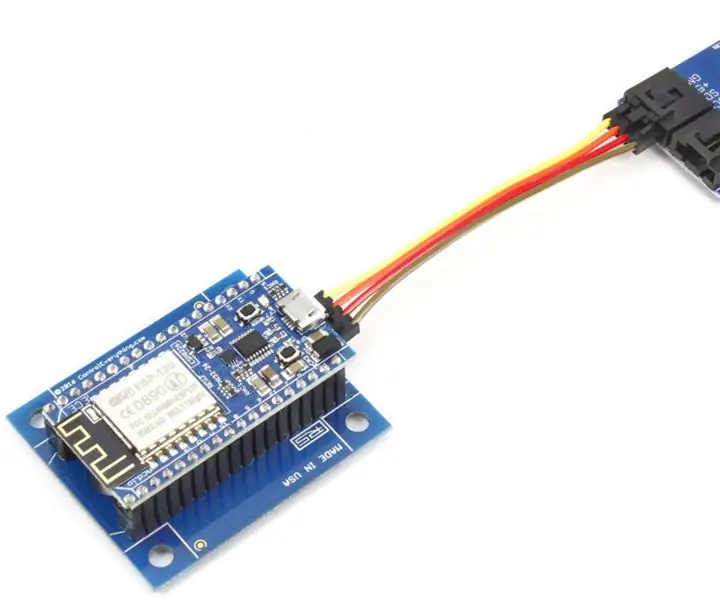
Ето как свързвате това нещо. За първи път използвах и Fritzing, доста готино.
Показаната 3.7V LiPo батерия може да бъде с всякакъв размер, но бих препоръчал поне 500mAh (ESP8266 е гладен за захранване). Вграденото зарядно устройство работи много добре, просто включете всеки стар микро USB. ЗАБЕЛЕЖКА: За да качите код, ТРЯБВА да захранвате Thing отделно от FTDI (чрез батерия или USB).
Показан кабелен към Thing е FTDI-USB адаптер (всеки 3.3V FTDI ще е подходящ), OLED дисплей и 4 бутона за натискане. Ще трябва да запоите И двата джъмпера, затворени на гърба на OLED. Бутоните са показани с външни резистори за издърпване (не вярвам на вътрешни издърпвания, но на теория няма нищо лошо просто да ги използвате).
АКО ИСКАТЕ ДА ПРАВИТЕ СЕРИЙНО ДЕБУГИНГ: Намерете двата.1 отвора над FTDI отворите на Thing. Изрежете следата между тези отвори на гърба на Thing. Добавете заглавка към тези две дупки, но най -лесно е да ги промените отвореното/затвореното състояние на тази верига. За да качите код, късо съединение. За да разрешите серийно отстраняване на грешки, отворете веригата. Sparkfun излага това за вас в урока Thing. Cuz Sparkfun е страхотен, Adafruit също.
Стъпка 2: Програмиране на WunderThing

Кодът, за да може WunderThing да работи … е гаден.
Ще изложа инструкции, за да работи тя като моята демонстрация, но ако искате да добавите/персонализирате/т.н., това няма да е лесен път. Прегледах го и го коментирах, така че се надявам, че това помага, но така и не успях наистина да изчистя структурата (която в крайна сметка беше доста зашити заедно с някои копия на тестени изделия и други срамни бързи поправки).
Ето (доста) невероятни инструкции:
1. Добавете нещо към мениджъра на борда на Arduino. Не забравяйте да го тествате с Blink.
2. Вземете следните библиотеки от Github: Adafruit_GFX, Adafruit_SSD1306, ArduinoJson (може да е вече включено)
3. Направете си ключ за Wunderground API, като създадете акаунт тук, следвайте връзките, за да получите ключ (БЕЗПЛАТНО за това, от което се нуждаете)
3. Променете настройките за програмиране на arduino на: Sparkfun Thing, 115200, ArduinoTinyISP, Port #и т.н. и т.н.
4. Включете Thing (не забравяйте първо да включите батерия или usb), компилирайте и качете кода чрез FTDI. Оставете Нещото ВКЛЮЧЕНО.
5. ПРОМЕНЕТЕ ОТНОВО КОДА (ред 165), Компилирайте и качете отново.
6. Ако той пингва два пъти вашия Wifi за данни и го показва, тогава можете да свирите и да викате в тържеството.
7. Ако нещата не вървят по предназначение, опитайте да го изключите и след това да го включите отново. Ако това не работи, изхвърлете всичко с гняв и се върнете към по -прости проекти, в противен случай вероятно ще трябва да ударите главата си в стена, разтърсвайки това, което направих в кода си, което не е в съгласие с това, което искате направи с него …. но съм сигурен, че всичко ще е наред:)
Стъпка 3: Използване на WunderThing



Така че … начинът, по който изложих това, не е точно интуитивен, но трябва да отнеме само няколко минути, за да разбера как да се ориентирам в това нещо.
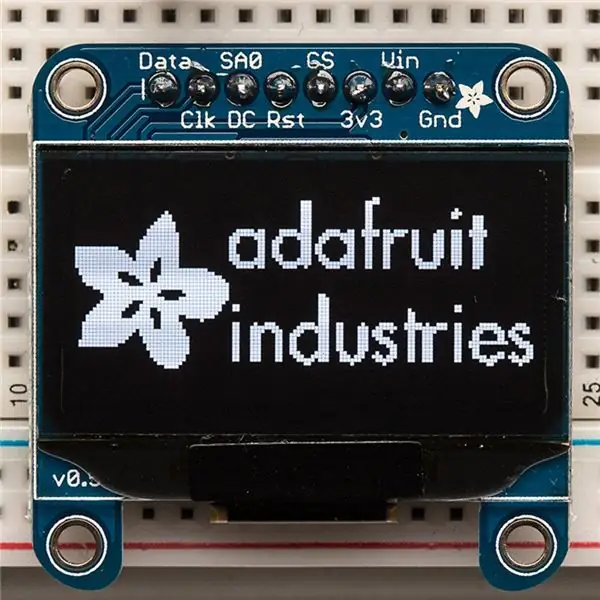
Мислете за това като за Excel лист, където текущата клетка се показва на дисплея. Използвайте горната снимка като справка. Единствената странна топка е менюто Настройки, което не е описано напълно от картината. Менюто с настройки обаче трябва да се разбира само. Ако изберете „Промяна на пощенския код“или друга настройка, просто използвайте бутоните наляво/надясно, за да превключвате между знаци в низа (текущата позиция е показана с индикатор за точка), и бутоните нагоре/надолу, за да превъртите символите. Нещото автоматично ще запише вашия запис, след като се върнете докрай в менюто с настройки (използвайки вътрешен EEPROM).
Стъпка 4: Изграждане на WunderThing
Едва след като успешно поставите това нещо на хляб, може да помислите да го направите като завършен продукт.
Всичките ми часовници бяха монтирани на супер прости 3D принтери. Ще включа файла с части на solidworks, в случай че искате да опитате.
За да поддържам всичко на място, просто залепих малко парче счупена протоборд в ъгъла на подложката на бутоните и това изглежда работи доста добре и позволява „лесно“премахване, ако някога се наложи. В крайна сметка определено трябваше просто да използвам пробивните отвори, налични от Thing и OLED, когато проектирах стойката … о, добре. LiPo обаче приляга супер добре. Използвах показаната Tenergy, която беше страхотна, освен СЪЕДИНИТЕЛЯТ Е ГРЕШЕН. Нищо страшно обаче, просто купих някои конектори (JST-PH) от adafruit и смених тези на батериите.
Ще забележите малка рисунка върху часовниците ми от планински пейзажи. Само аз използвах малко свободно пространство. Може би ще намерите по -добра употреба за него. Ще забележите също, че всички часовници са цветни, само няколко слоя акрилна боя.
За да го направите магнит за хладилник, просто купете магнитна лента и поставете няколко ленти. Работи добре.
Стъпка 5: Продължете с WunderThing

Огромен потенциал да подобрите/модифицирате/направите свой собствен.
Наистина исках да включа икони за времето, но свърши паметта. Нещо ми подсказва, че ТРЯБВА да е възможно да се съкрати паметта, но този бизнес с JSON е доста космат и нямам опит с използването му (разпределяне на памет за буфери и съхранение и т.н.).
Препоръчано:
Дисплей за прогноза за времето в арт деко: 9 стъпки (със снимки)

Дисплей за прогноза за времето в арт деко: Здравейте приятели, в тази инструкция ще видим горещо, за да изградим този дисплей за прогноза за времето. Той използва мини платка Wemos D1 заедно с 1,8”цветен TFT екран за показване на прогнозата за времето. Също така проектирах и отпечатах 3D корпус за
Сигнал за прогноза за времето: 4 стъпки (със снимки)

Beacon за прогноза за времето: В този проект представям модел от локален метеорологичен фар, който направих с помощта на 3D печат, LED ленти, захранване и дъска Arduino с wifi връзка, за да получите достъп до прогнозата за времето на следващия ден. Основната цел на
Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: 8 стъпки

Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: Въведение Облачно приложение за времето, осигуряващо ежедневни метеорологични отчети като известие по имейл. Това уеб приложение измерва температурата и влажността с помощта на SHT25 и Adafruit Huzzah ESP8266. Той ни осигурява температура и влажност в реално време
Облачна прогноза за времето: 11 стъпки (със снимки)

Weather Forecast Cloud: Този проект създава облак за времето с помощта на Raspberry Pi Zero W. Той се свързва с API на Yahoo Weather и в зависимост от прогнозата за следващия ден променя цветовете. Бях вдъхновен от газовата сграда на Уисконсин, която има пламък на покрива, който се променя
Емисия за 3-дневна прогноза за времето: 4 стъпки

Емисия за 3-дневна прогноза за времето: Емисията за 3-дневна прогноза за времето осигурява изчерпателна 3-дневна прогноза за времето на желаното от вас място или въз основа на местоположението на вашия IP адрес. Проектът използва услугата Wunderground Weather API, която предоставя отговори във формат JSON, когато
