
Съдържание:
- Стъпка 1: Актуализиране на 2019
- Стъпка 2: Необходими части
- Стъпка 3: Изрежете частите
- Стъпка 4: Сглобете облака
- Стъпка 5: Добавете Neopixel Strip
- Стъпка 6: Добавете дифузера и горния слой
- Стъпка 7: Запояйте го
- Стъпка 8: Настройте Pi
- Стъпка 9: Завършете сглобяването
- Стъпка 10: 3D печат
- Стъпка 11: Заключителни мисли
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

Този проект създава облак за времето с помощта на Raspberry Pi Zero W. Той се свързва с метеорологичния интерфейс на Yahoo и в зависимост от прогнозата за следващия ден променя цветовете.
Бях вдъхновен от Уисконсинската газова сграда, която има пламък на покрива, който се променя в зависимост от прогнозата. Неговата емблематична забележителност в Милуоки, Висконсин.
Следващото стихотворение върви с него.
Когато пламъкът е червен, предстои топло време! Когато пламъкът е златен, внимавайте за студа! Когато пламъкът е син, няма промяна в гледката! Когато има трептящ пламък, очаквайте сняг или дъжд!
Мислех, че облак ще изглежда по -хубаво на стената. За кода, ако прогнозираният максимум за следващия ден е по -голям от 10% по -топъл, той ще бъде червен, ако прогнозираният минимум е с повече от 10% по -студен, той ще бъде златен. Но само в случай, че и двата критерия са изпълнени, червеният цвят винаги ще спечели. Ако нито един от критериите не е изпълнен, облакът остава син. Ако в прогнозата има дъжд или сняг, тя ще мига.
Стъпка 1: Актуализиране на 2019
Изглежда Yahoo е прекратил този API, който използвах за това. Така че в момента това ръководство няма да работи за тази част. Повече информация можете да видите на
Стъпка 2: Необходими части

- Неопикселова лента - 60 светодиода на метър
- Закачалки за рамки за картини Sawtooth
- 3M SJ5302 Прозрачен бутон
- 1/2 инча x 6 инча x 3 фута S4S дъбова дъска
- 1/8 "твърд картон
- 1/8 "бял акрилен полупрозрачен
- 1/8 "дюбел от дърво
- Watco Natural Danish Oil Wood Finish също Тъмен орех по избор за някои от допълнителните облаци
- Лепило за дърво
- Пистолет за горещо лепило
- Пистолет за телбод
- Силиконов капак с многожилен проводник - 25 фута 26AWG - червен, черен и син
- Raspberry Pi Zero W
- Micro SD карта
- USB кабел бял - или отрежете такъв, който имате
Стъпка 3: Изрежете частите

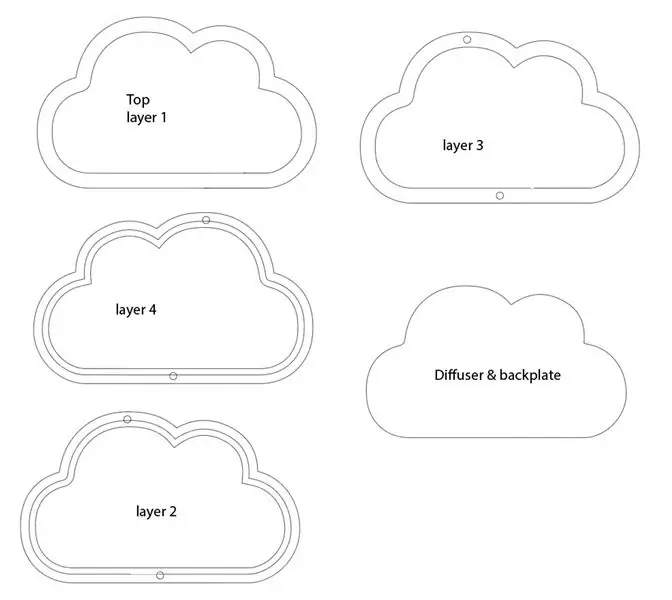
Включих svg файла за изрязването им. Както виждате има 4 слоя. В останалата част от ръководството може да видите, че частите ми са обърнати, защото имах пробив в горния слой и го обърнах, за да скрия дефекта.
На слой 2 и 4 трябва да има 1/8 дълбоко вмъкване между вътрешния път и средния път. Това ще позволи вдлъбнатината на дифузора и задната плоча. Използвах полупрозрачен акрил за дифузьора и твърда дъска за задната плоча.

Това беше изображението за предварителен преглед на моя Shapeoko3 преди изрязване на частите. Използваме отново вътрешните облаци по -късно в ръководството, така че не ги изхвърляйте.

Използваната форма на облак е от softicons.com, тъй като уменията ми за рисуване не са толкова добри.
Стъпка 4: Сглобете облака

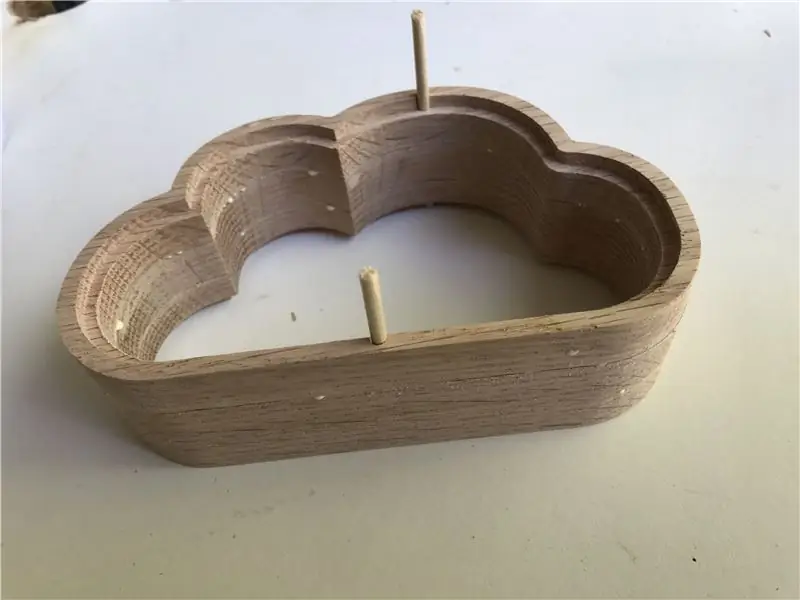
След като частите бъдат нарязани, можете да го залепите заедно, само две парчета се нуждаят от лепилото. След това дюбелът 1/8 се поставя в отворите, за да помогне за подравняването. Не използвах никакво лепило, за да мога да ги премахна, след като слоевете са залепени заедно.


Използвайте някои скоби, за да държите частите плътно заедно по време на сушене. Избършете излишното лепило, което се разлива от шевовете.

Докато лепилото изсъхва, взех парчетата скрап отвътре и ги шлайфах със 150 песъчинки и след това 220 зърна. След това нанесох кърпа върху петно. Използвах датско масло Watco в тъмен орех за някои и натурално за други. С чиста кърпа поставете малко петно и просто избършете облаците. Оставете настрана и оставете да изсъхне. Уверете се, че сте закачили правилно кърпата, за да изсъхне, за да не се изгори от маслата.
Също така е подходящ момент за оцветяване на горния слой. По този начин по -късно няма да получите петна по целия дифузьор.
Оцветете основния облак
След като лепилото изсъхне, можете да шлайфате и оцветявате основния облак с помощта на естественото датско масло.

Стъпка 5: Добавете Neopixel Strip

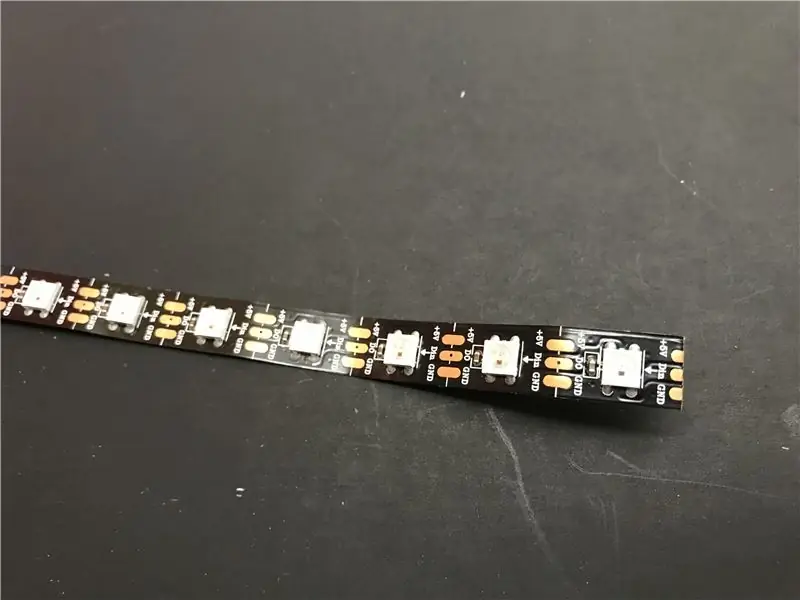
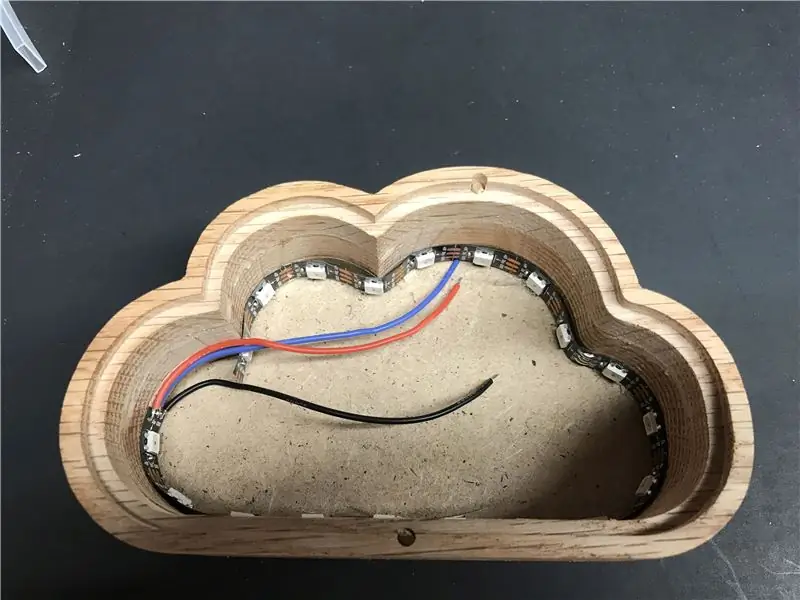
За да определя необходимото количество лента, я поставих вътре и се уверих, че тя достига до всички части. В крайна сметка използвах 19 ленти. Но след залепването разбрах, че трябваше да използвам 20.

След това премахнах гумената обвивка около лентата, тъй като нямах нужда от тази част. Сега трябваше да добавя проводници към лентата, за да се прикрепя към Pi Zero.

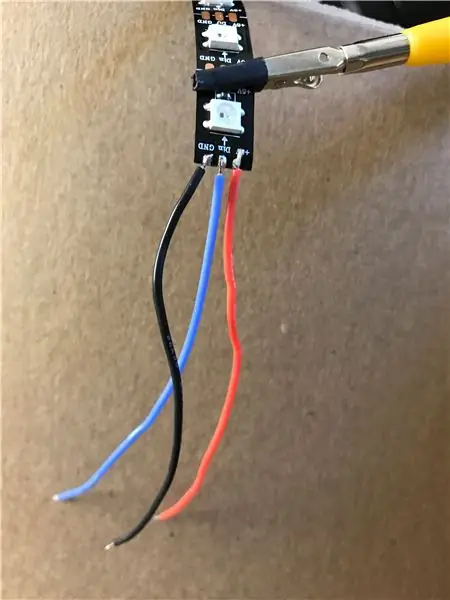
Открих, че работи по-добре, ако предварително запоите края на лентата заедно с краищата на жицата.

Сега запоявайте проводниците, за да ги съблечете.

С включена задна вложка, нанесете топче лепило върху няколко места, за да държите лентата NeoPixel към ръбовете на облака. Опитайте се да държите лентата възможно най -близо до задната плоча. Както можете да видите тук, трябваше да използвам друг светодиод на лентата.
Стъпка 6: Добавете дифузера и горния слой

Поставете слоя дифузер в вложката и нанесете леко количество лепило около горната част.

Сега, както преди, прикрепете горния слой и го затегнете. Не забравяйте да го подравните възможно най -добре с другите слоеве и да избършете излишното лепило.
Стъпка 7: Запояйте го

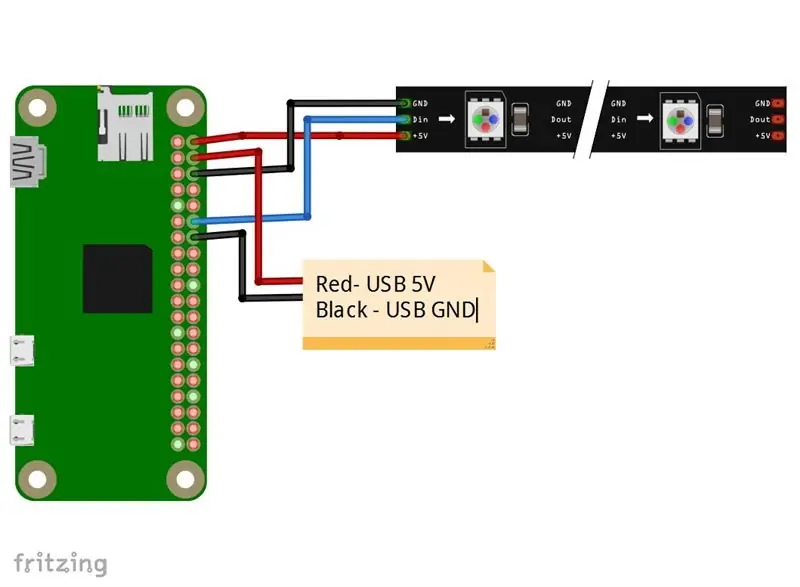
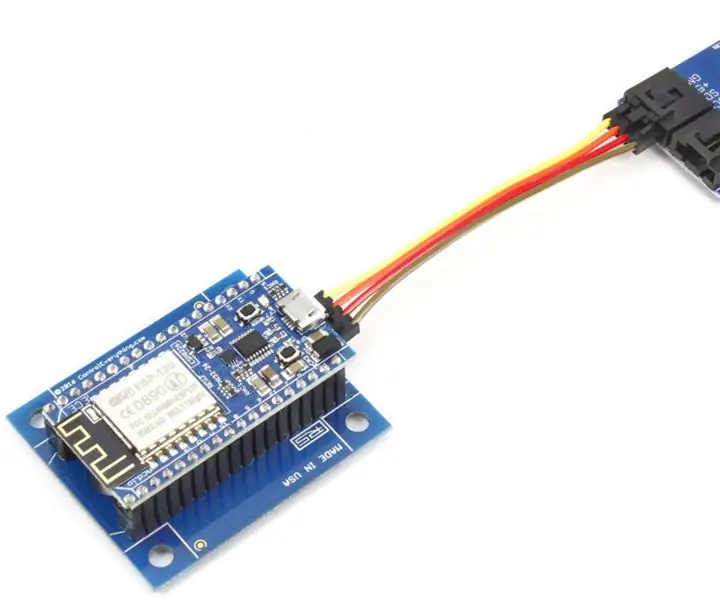
Окабеляването е доста просто за това.
GPIO 18 на Pi to Din Neopixel
5V от Pi до 5V Neopixel
GND от Pi до GND Neopixel

Преди запояване на USB кабела трябва да пробием дупка за него. Кабелът ми беше малко под 3 мм, така че пробих дупка с помощта на 3 мм бит, като внимавах да не пробивам в неопикселовата лента.

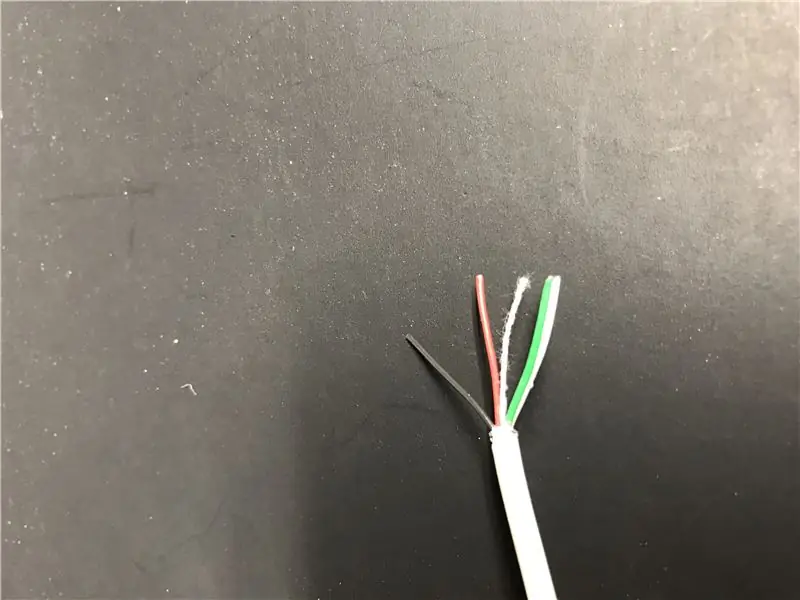
Отрежете края, който няма мъжкия край, който се включва към компютъра. След това премахнете част от екранирането, за да получите достъп до проводниците. Трябват ни само червените (5V) и черните (GND) проводници.

Ето как трябва да изглежда всичко запоено.
Стъпка 8: Настройте Pi
Първото нещо, което е необходимо, е SD картата на заредената операционна система. Използвах Raspbian Jessie Lite.
Използвайте програма като etcher.io, за да запишете изображението на sd картата. След като това приключи, ще трябва да добавим два файла към зареждащата директория, така че pi ще има активиран ssh и правилната информация за wifi.
Отворете файла wpa_supplicant.conf с текстов редактор и поставете своя wifi ssid и парола в него. След това добавете файла към sd картата. За да активираме ssh, ние просто се нуждаем от файл с етикет ssh без разширения, поставени и на sd картата.
По -добро обяснение за това може да се намери и в това ръководство на adafruit.com
Свържете се с Pi
Използвам програма, наречена putty и SSH в Pi. Някои документи за това могат да бъдат намерени на уебсайта на Raspberry Pi.
Една разлика е, че те намират IP на пи. Намерих за по -лесно просто да използвам името на хоста за свързване, което е raspberrypi.local
Инсталирайте необходимите библиотеки
Първо имаме нужда от pip, затова изпълнете тази команда
sudo apt-get install python-pip
Сега можем да инсталираме заявки.
заявки за инсталиране на pip
След това ще инсталираме елементите, необходими за използване на NeoPixels. Тези стъпки са взети от ръководство, озаглавено NeoPixels на Raspberry Pi от уебсайта на Adafruit.
sudo apt-get install build-съществен python-dev git scons swig
След това изпълняваме тези команди
git clone
cd rpi_ws281x scons
Тогава
cd питон
sudo python setup.py install
Сега всички необходими библиотеки трябва да бъдат инсталирани.
Вземете програмата на Pi
Бих препоръчал да вземете файловете от хранилището на GitHub, тъй като кодът може да се промени или да бъде фиксиран в някои моменти.
Можете да изрежете и поставите съдържанието в нов файл или да използвате WinSCP за прехвърляне на файловете.
Ако изрязвате и поставяте, ще искате да направите нов файл, като използвате тази команда
sudo nano cloud.py
След това поставете съдържанието на cloud.py
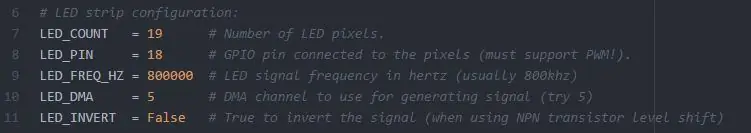
След като сте там, може да се наложи да промените няколко стойности. Ако сте използвали различно количество NeoPixels или GPIO щифт

Ако използваното количество NeoPixels е различно, променете LED_COUNT. Същото, ако използваният GPIO щифт е различен, променете LED_PIN

Също на ред 72 имате нужда от промяна на местоположението, освен ако не искате прогнозата за sheboygan.
Пуснете кода
След като направите промените си, можете да тествате кода.
sudo python cloud.py

Облакът трябва да светне сега и в прозореца на терминала трябва да видите как извежда днешното високо и ниско заедно с утрешното високо и ниско.
Задайте автоматично стартиране при стартиране
За да конфигурирам автоматично стартиране, следвах това ръководство от уебсайта на Raspberry Pi
Това е редът код, който добавих към файла rc.local.
python /home/pi/cloud.py &
Стъпка 9: Завършете сглобяването

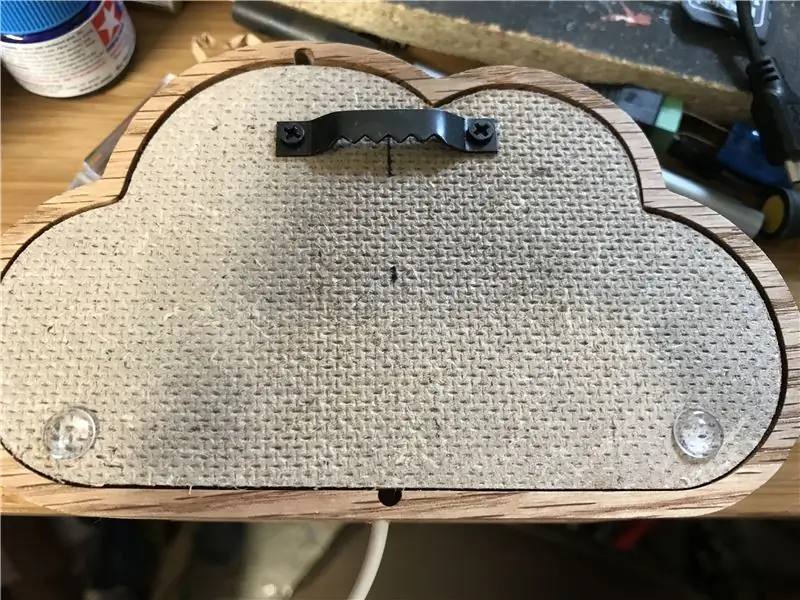
Използвах маркер за измерване и се опитах да намеря центъра възможно най -добре. След това прикачих закачалките за трион и след това две гумени брони.

За да прикрепя Pi, се върнах към моя надежден пистолет за горещо лепило и сложих топче лепило на гърба на Pi и го прикрепих към задния панел.

Използвах отвертка, за да създам пространство в телбода.

След това огъвам скобите, за да задържа задната плоча.
Довършете малки облаци

Малките облаци се нуждаят от закачалка и две брони.
Стъпка 10: 3D печат
Включих и STL файловете, ако нямате достъп до дървена CNC машина. Включен е и проектният файл на Autodesk Fusion 360. По този начин можете да промените дизайна, за да оптимизирате за печат.
Стъпка 11: Заключителни мисли
Този проект излезе доста добре. Много харесвам външния вид на дъба в сравнение с MDF в друг проект, който направих. Бих искал да направя това с дъска esp8266, но уменията ми с Arduino IDE и JSON не са толкова добри, колкото с Pi.
Някои бъдещи допълнения към този проект ще бъдат 7 -сегментен дисплей зад дифузора, за да може да показва и текущата температура.
Също така поставих файловете в GitHub и добавих код, ако имате Pimoroni Blinkt, Pimoroni Unicorn PHAT или Raspberry PI Sense Hat


Голямата награда в конкурса за Интернет на нещата 2017


Вицешампион в Недосегаемото предизвикателство


Втора награда в конкурса за светлини 2017
Препоръчано:
Дисплей за прогноза за времето в арт деко: 9 стъпки (със снимки)

Дисплей за прогноза за времето в арт деко: Здравейте приятели, в тази инструкция ще видим горещо, за да изградим този дисплей за прогноза за времето. Той използва мини платка Wemos D1 заедно с 1,8”цветен TFT екран за показване на прогнозата за времето. Също така проектирах и отпечатах 3D корпус за
WunderThing: батерия, магнитна, ESP8266 прогноза за времето IoThing!: 6 стъпки

WunderThing: Захранване от батерии, магнитно, ESP8266 Прогноза за времето IoThing !: Здравейте, За първата ми инструкция нека ви разкажа за A Wunderful Thing. Това беше сравнително скорошен проект, при който целта ми беше да изградя магнит за хладилник с прогноза за времето! Избраният контролер за този проект беше Sparkfun's Thing
Сигнал за прогноза за времето: 4 стъпки (със снимки)

Beacon за прогноза за времето: В този проект представям модел от локален метеорологичен фар, който направих с помощта на 3D печат, LED ленти, захранване и дъска Arduino с wifi връзка, за да получите достъп до прогнозата за времето на следващия ден. Основната цел на
Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: 8 стъпки

Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: Въведение Облачно приложение за времето, осигуряващо ежедневни метеорологични отчети като известие по имейл. Това уеб приложение измерва температурата и влажността с помощта на SHT25 и Adafruit Huzzah ESP8266. Той ни осигурява температура и влажност в реално време
Часовник с прогноза за времето с помощта на старата аларма и Arduino: 13 стъпки (със снимки)

Часовник с прогноза за времето с помощта на Old Alarm и Arduino: Имах счупен будилник, който лежеше наоколо и ми хрумна идеята да го преобразувам в часовник и станция за прогнозиране на времето. За този проект ще ви трябва: Стар кръгов будилник Arduino Nano BME280 сензорен модул ( температура, влажност, налягане) LCD дисплей
