
Съдържание:
- Стъпка 1: Разглобете всичко
- Стъпка 2: Бутони за цифрови настройки
- Стъпка 3: Кондензатор за двигателя
- Стъпка 4: Ново лице за часовника
- Стъпка 5: Цифров дисплей от стария мобилен телефон
- Стъпка 6: Свързване на вериги
- Стъпка 7: Съединителна платка за лесни връзки
- Стъпка 8: Настройване на захранването
- Стъпка 9: Микро USB за зареждане и актуализиране на фърмуера
- Стъпка 10: Окончателно сглобяване
- Стъпка 11: Кодът
- Стъпка 12: Видео стъпка по стъпка
- Стъпка 13: Заключителни думи
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Имах счупен будилник, който лежеше наоколо и ми хрумна идеята да го превърна в часовник и станция за прогнозиране на времето.
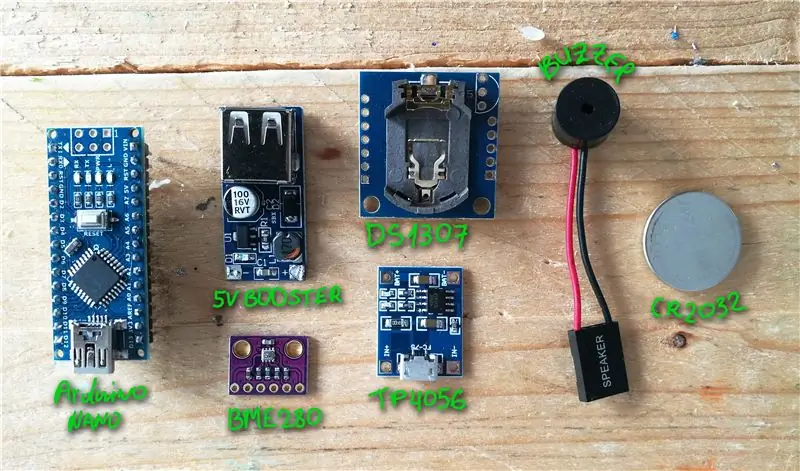
За този проект ще ви трябва:
- Стар кръгъл будилник
- Arduino Nano
- BME280 сензорен модул (температура, влажност, налягане)
- Модул за LCD дисплей от Nokia 5110
- Часовник RTC DS1307
- TP4056 Зарядно устройство за литиеви батерии
- Старата литиево-йонна батерия, спасена от мобилен телефон
- Малък бустер от 3.7v до 5v
- Резистор, зависим от светлина (LDR - светломер)
- Звуков сигнал (използван спасен от стар компютър)
- 3 бутона за натискане
- Куп резистори (2x10k, 270 ома) и транзистор (2N2222A или подобен)
- Някаква широка свиваща се тръба
- скрап печатни платки за използване като декорация на предната плоча
- Micro-USB удължителен кабел (женската и мъжката страна са Micro-USB)
- 2x8 см прототипна платка и някои проводници
Стъпка 1: Разглобете всичко

Първо разглобих стария часовник. Камбани, мотор, счупен часовник …
Стъпка 2: Бутони за цифрови настройки




Тъй като новият часовник ще бъде напълно цифров с мини компютър вътре, добавих 3 прости, добре изглеждащи бутона отстрани.
С помощта на скрап от алуминий изрязах наслагване, за да създам етикет. Буквите за етикетите са създадени с помощта на перфоратори и черен маркер.
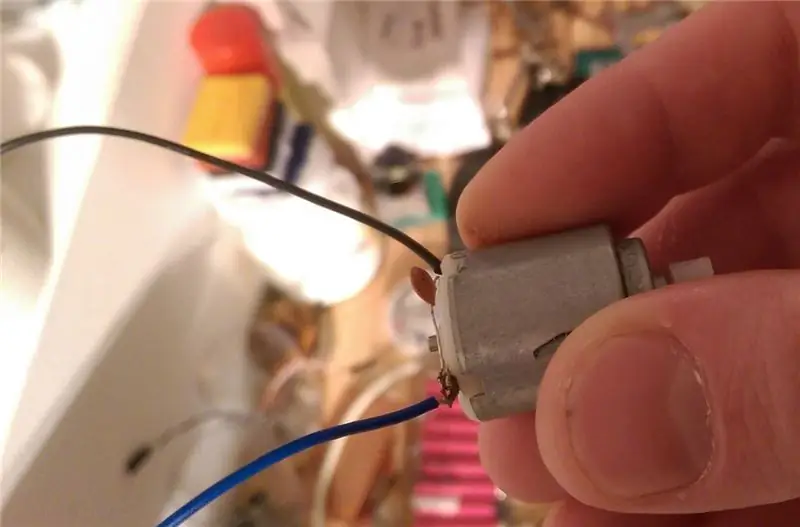
Стъпка 3: Кондензатор за двигателя

Ще запазя старите камбани, за да захранвам алармата с двигателя. Старият счупен часовников механизъм имаше керамичен кондензатор с етикет 104. Извадих го от платката и го запоявах директно към двигателя - това ще помогне за предотвратяване на скокове на захранването при включване на двигателя по време на аларма. Също така е важно да се отбележи, че двигателят ще се управлява чрез транзистор, но повече за това по -късно.
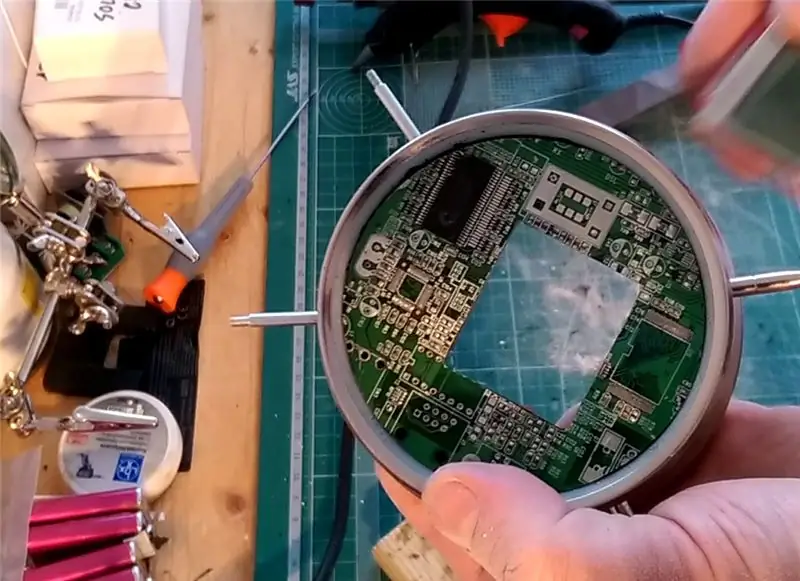
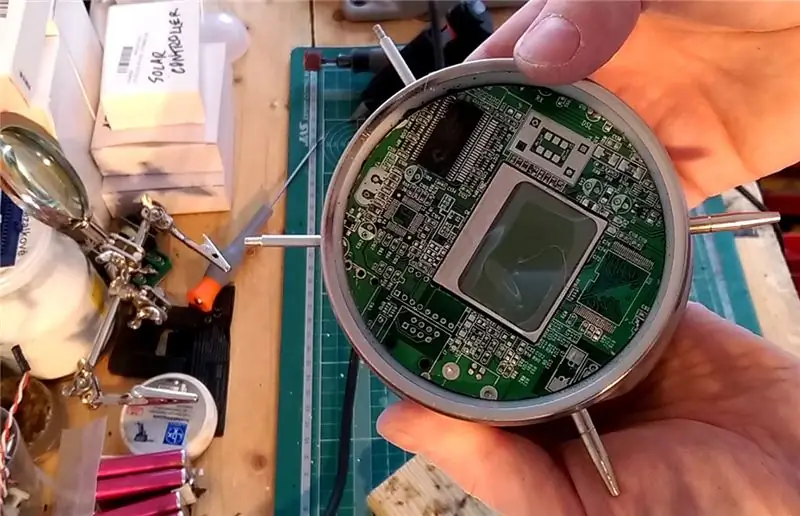
Стъпка 4: Ново лице за часовника


Тъй като реших да направя ново лице на часовника - взех платка от купчината си за сметища и използвах строителна термопушка за бързо премахване на всички компоненти. Дупката в средата е направена за цифровия екран на новия часовник.
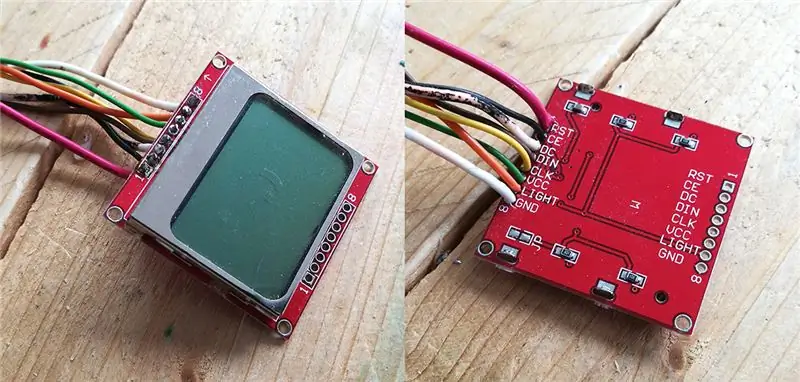
Стъпка 5: Цифров дисплей от стария мобилен телефон


За този проект реших да използвам LCD екран от стария мобилен телефон Nokia 5110. Тези екрани са широко достъпни за продажба като модул, те черпят много малко енергия и има добри библиотеки за Arduino. Ако купувате нов модул с екран 5110 - вие спасявате планетата, защото всички нови модули са създадени от спасени телефони 5110, 3110 и 3210!
Стъпка 6: Свързване на вериги



Може би вече сте предположили, че планирам да използвам дъската Arduino за управление на този часовник. Проектът е лесно повторим дори за начинаещи фенове на Arduino, защото не създадох свои собствени платки. Това е платка Arduino Nano със свързани към нея модули - BME280 сензор за температура, налягане и влажност, часовник DS1307 RTC, зарядно устройство за литиева батерия TP4056, малък усилващ модул от 3.7v до 5v, резистор, зависим от светлина (LDR - светломер) и зумер (взето от стария компютър).
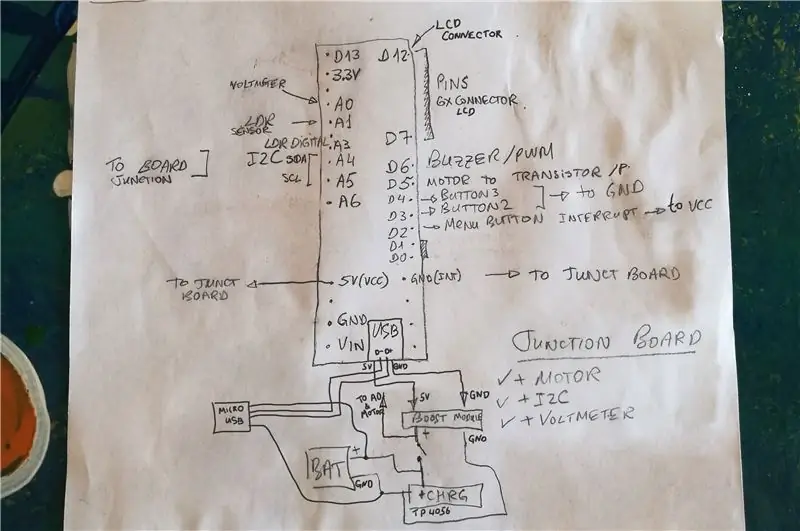
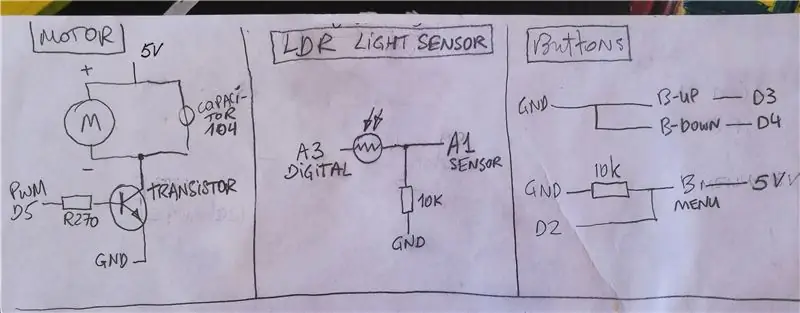
Разгледайте и скиците - те показват всички връзки. Мисля, че всичко е много лесно за четене и разбиране, но ако имате въпроси, просто попитайте в коментарите по -долу.
Няколко бележки относно настройката:
- Двигателят е свързан директно от батерията през транзистора. Arduino управлява транзистора чрез резистор и PWM щифт D5.
- Изводите D7-12 се използват за LCD конектор. Земята и VCC са свързани към шината на разклонителната платка.
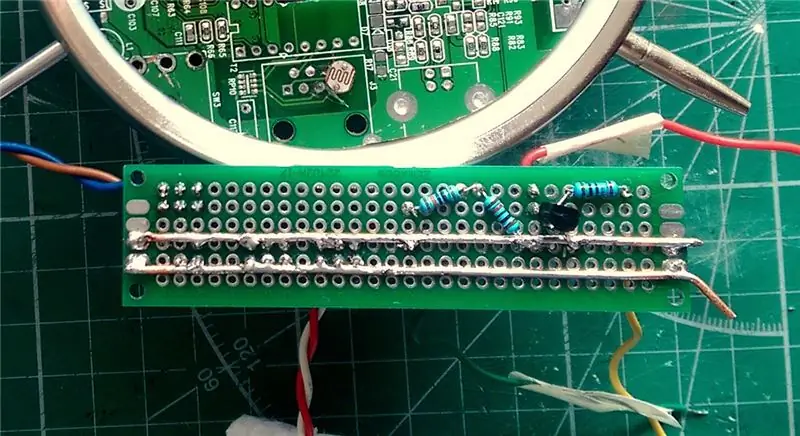
- LDR беше инсталиран на часовника и резистор + 3 изходящи проводника бяха запоени точно на гърба на циферблата.
- За свързване с бутони използвах вътрешна функция PULLUP вътре в Arduino. Бутонът Меню е прикрепен към прекъсването и едва по -късно разбрах, че можете да използвате и вътрешен PULLUP за прекъсването. Прекъсването за бутона Menu е необходимо, така че кодът да не сканира състоянието на бутоните през цялото време.
- Часовникът ще следи и показва и състоянието на батерията, така че батерията е директно свързана към щифт A0. Напрежението на батерията никога не е по -високо от 4,2 V, така че е безопасно да свържете батерията директно към аналоговия щифт на Arduino.
- Звънецът е директно свързан към PWM щифт D6. Въпреки че това не е добра практика, се разминах, защото Arduino Nano може да се справи с по -високи спецификации от посочените, а също и защото зумерът няма да работи непрекъснато. Същата настройка лесно би изгорила щифтовете на ESP платките, така че в тези случаи препоръчвам да използвате транзисторното управление.
- Часовникът вече имаше превключвател, затова реших да го използвам. Изглежда естествено на гърба.
Стъпка 7: Съединителна платка за лесни връзки


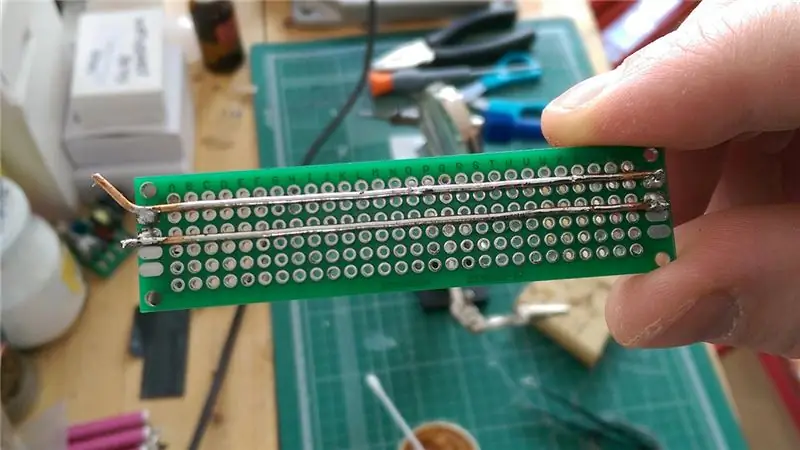
Всички модули изискват положителни и заземяващи връзки, затова реших да използвам прототипна платка 2х8 см и запоях 5V и заземителни релси към нея. Направих и малка I2C релса там, тъй като имах няколко модула, използващи I2C интерфейс.
От другата страна запоявах стандартни щифтове, за да мога да свързвам и изключвам модулите, когато е необходимо.
Някои от допълнителните компоненти също бяха запоени там, като транзистор и резистор за управление на двигателя и резистор за бутона Menu, който използва Interrupt. Показах схемите в предишния раздел.
btw Можете ли да видите LDR сензора вече инсталиран на циферблата на първата снимка?
Стъпка 8: Настройване на захранването

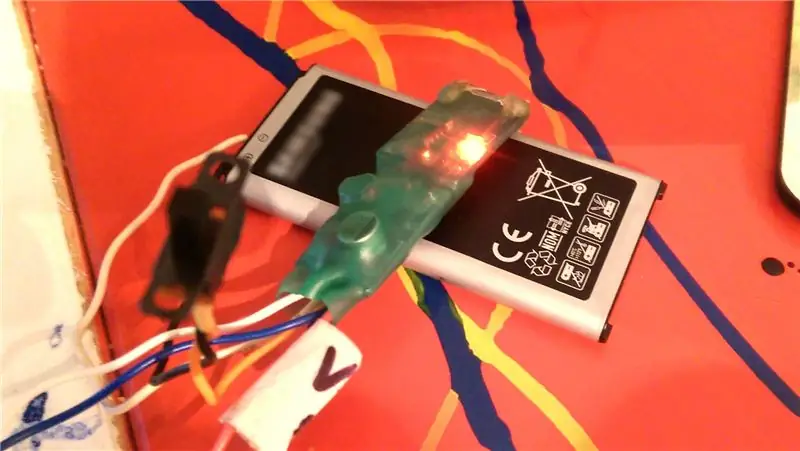
Използвах стара литиево-йонна батерия от мобилния си телефон, за да захранвам този часовник. Обикновено подменените батерии на мобилните телефони все още имат добър капацитет (поне половината от това, което е било, когато е било ново). Тяхното предимство е, че имат вградена верига за защита от разряд и също са много тънки, така че могат да се използват в малки пространствени сценарии.
За да свържете батерията, просто запоявате проводниците към + и - щифтове на батерията. Не се притеснявайте, няма да повредите клетката, защото има контролер и малко празно пространство между щифтовете и химикалите на клетката.
На тази снимка можете да видите батерията, както и контролера за зареждане TP4056, както и 5V усилвател, свързани заедно и към батерията. Използвах някои тръби за свиване, за да направя всичко изолирано и компактно.
Стъпка 9: Микро USB за зареждане и актуализиране на фърмуера

След като запоя всичко, залепих зумера и сензора за температура/налягане/влажност на задния панел. Всички те се вписват добре в съществуващите слотове от старите бутони за управление на часовника.
Време беше да инсталирате Micro USB порта на гърба. Защо Micro USB, ако Nano използва Mini USB? Просто защото в домакинството повечето USB кабели са от мобилни телефони и би било удобно, ако часовникът може да поеме и това.
Тъй като исках да го използвам както за зареждане, така и за актуализиране на функциите на часовника и метеорологичната станция - свалих USB кабела, прекарах захранващите проводници през зарядното устройство TP4056 и кабелите Data+/Data директно към USB гнездото на Arduino Nano. Можете да видите това на схемата, която показах в предишните раздели.
Стъпка 10: Окончателно сглобяване



Време беше да опаковаме всичко обратно в оригиналния часовник. Използвах свиваща тръба за изолиране на компоненти и модули. Дори Arduino беше увит в свиваща се тръба.
Задръжте курсора на мишката върху първата снимка, за да видите къде е поставен всеки компонент.
Стъпка 11: Кодът

Както можете да видите, часовникът е пълен вътре. Това позволи да се създаде нещо по -сложно от стария часовник, който имах - като се има предвид, че има някои умения за програмиране, разбира се. Написах първоначалния код, но помолих приятеля си да се намеси и да ми помогне.
Досега, освен самия часовник, това са функциите, които този проект вече поддържа:
- Показване на час и дата (както и час и активиране на аларма на същия екран)
- Екранът светва при тъмни условия или при откриване на движение (въз основа на промени в светлината)
- Прогноза за времето (слънчево, облачно, дъждовно)
- Показване на температура, налягане и влажност (за влажност ще покаже дали е прекалено сухо)
- Меню за настройки: аларма, промяна на времето, активиране/деактивиране на показване на дата, активиране/деактивиране на звукови известия за промяна на времето и превключване между имперски и метрични единици
- Настройки на алармата - включване/изключване, настройване на часа, настройка на мелодия и/или камбани за известия
Последен код:
Кодът ще бъде актуализиран в бъдеще с нови функции, така че не забравяйте да проверите отново за актуализации на фърмуера:-)
Ако сте нов в света на Arduino, това бих препоръчал да направите:
- Инсталирайте USB драйвер за вашата платка (например CH340)
- Инсталирайте Arduino IDE
- Инсталирайте библиотеки, използвани в този проект
- Изтеглете от GitHub и качете най -новия код на проекта в часовника с помощта на Micro USB кабел (можете да използвате такъв от мобилен телефон)
Алгоритъмът за прогнозиране е следният:
Arduino Nano получава нови данни от сензора BME280 на всеки 12 минути. Цикълът на измерване е 3 часа. След 3 часа обхватът на мониторинг на налягането (максимална и минимална стойност за 3 часа) се измества спрямо средните стойности през текущия диапазон и текущата стойност на налягането. На всеки час се запаметяват посоката на промяна на налягането с текущата стойност на налягането. единиците kPa се използват за изчисляване на прогнозата.
Поради ограниченията на паметта на Nano алгоритъмът за прогнозиране трябваше да бъде опростен. Но въпреки опростяванията, той може да прогнозира валежите през следващите 12-24 часа, въпреки че прогнозата вече е по -песимистична - стойността по подразбиране е „Облачно време“.
"Слънчево време" - текущата стойност на налягането е по -висока от нормата със 7 точки, налягането не пада и разликата между минималните и максималните стойности през последните 3 часа е не повече от 2 точки.
Възможни валежи „Дъждовно време“- текущото налягане е с 15 точки по -ниско от нормата, а разликата между минималните и максималните стойности е повече от 2 точки ИЛИ Налягането пада и разликата между текущата стойност и нормата е 3 - 30 точки.
За да се подобри качеството на прогнозирането, се препоръчва да промените "височината" в основния файл с код. Можете да получите вашата надморска височина например тук:
Стъпка 12: Видео стъпка по стъпка

Ако беше трудно да проследите това, което направих по -горе, ето и видео версия с всички показани стъпки.
Стъпка 13: Заключителни думи
Като цяло, от моя гледна точка, нивото на трудност на този проект не е високо и всеки би могъл да се справи. Ако нямате стар часовник, можете да намерите евтин на местен бълха пазар.
Всички компоненти са на ниска цена и се предлагат на Sparkfun/Aliexpress/eBay/Amazon.
Надявам се този урок да ви е бил интересен и ще ви бъда благодарен, ако можете да подкрепите първия ми конкурс Instructable in the Clock.


Вицешампион в състезанието за часовници
Препоръчано:
Дисплей за прогноза за времето в арт деко: 9 стъпки (със снимки)

Дисплей за прогноза за времето в арт деко: Здравейте приятели, в тази инструкция ще видим горещо, за да изградим този дисплей за прогноза за времето. Той използва мини платка Wemos D1 заедно с 1,8”цветен TFT екран за показване на прогнозата за времето. Също така проектирах и отпечатах 3D корпус за
WunderThing: батерия, магнитна, ESP8266 прогноза за времето IoThing!: 6 стъпки

WunderThing: Захранване от батерии, магнитно, ESP8266 Прогноза за времето IoThing !: Здравейте, За първата ми инструкция нека ви разкажа за A Wunderful Thing. Това беше сравнително скорошен проект, при който целта ми беше да изградя магнит за хладилник с прогноза за времето! Избраният контролер за този проект беше Sparkfun's Thing
Сигнал за прогноза за времето: 4 стъпки (със снимки)

Beacon за прогноза за времето: В този проект представям модел от локален метеорологичен фар, който направих с помощта на 3D печат, LED ленти, захранване и дъска Arduino с wifi връзка, за да получите достъп до прогнозата за времето на следващия ден. Основната цел на
Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: 8 стъпки

Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: Въведение Облачно приложение за времето, осигуряващо ежедневни метеорологични отчети като известие по имейл. Това уеб приложение измерва температурата и влажността с помощта на SHT25 и Adafruit Huzzah ESP8266. Той ни осигурява температура и влажност в реално време
Облачна прогноза за времето: 11 стъпки (със снимки)

Weather Forecast Cloud: Този проект създава облак за времето с помощта на Raspberry Pi Zero W. Той се свързва с API на Yahoo Weather и в зависимост от прогнозата за следващия ден променя цветовете. Бях вдъхновен от газовата сграда на Уисконсин, която има пламък на покрива, който се променя
