
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



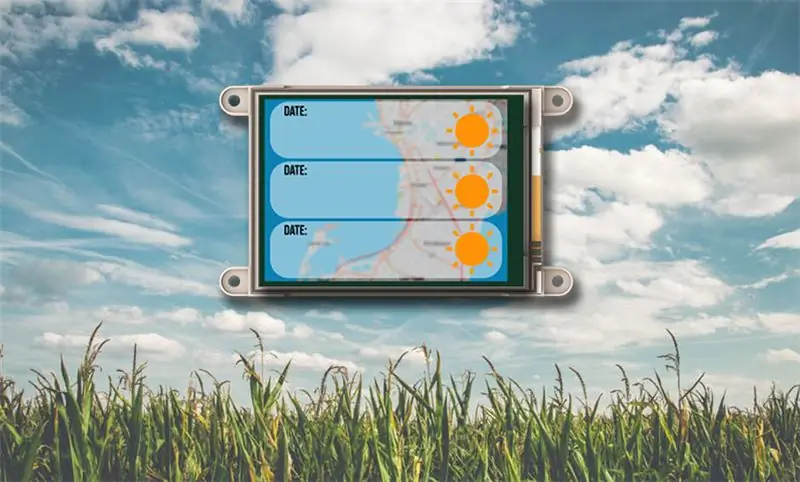
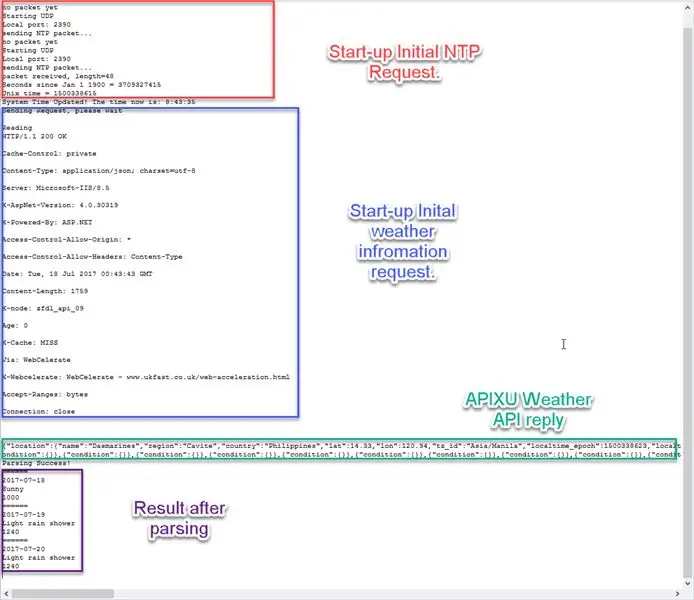
Емисията за 3-дневна прогноза за времето осигурява изчерпателна 3-дневна прогноза за времето във вашето желано местоположение или въз основа на местоположението на вашия IP адрес. Проектът използва услугата Wunderground Weather API, която предоставя отговори във формат JSON, когато предоставяте GET заявка. Прогнозата за времето включва прогнозата за деня, в който е поискана, и следващите 3 дни.
За да можем самостоятелно да заявяваме и актуализираме прогнозата за времето, добавихме функция за заявяване на време за NTP, която използва UDP връзка. Исканата информация за времето се използва вътрешно от кода за автоматично изпълнение на заявка за време на всеки час. След това, въз основа на информацията за часовете, проектът автоматично ще поиска актуализация на времето на всеки 6 часа сутринта, 12 часа и 18 часа.
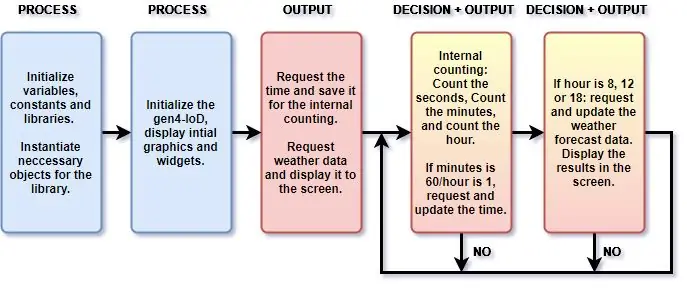
Стъпка 1: Как работи
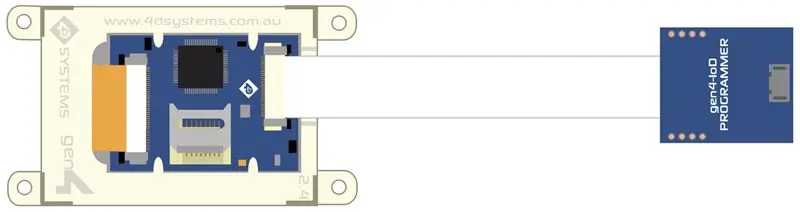
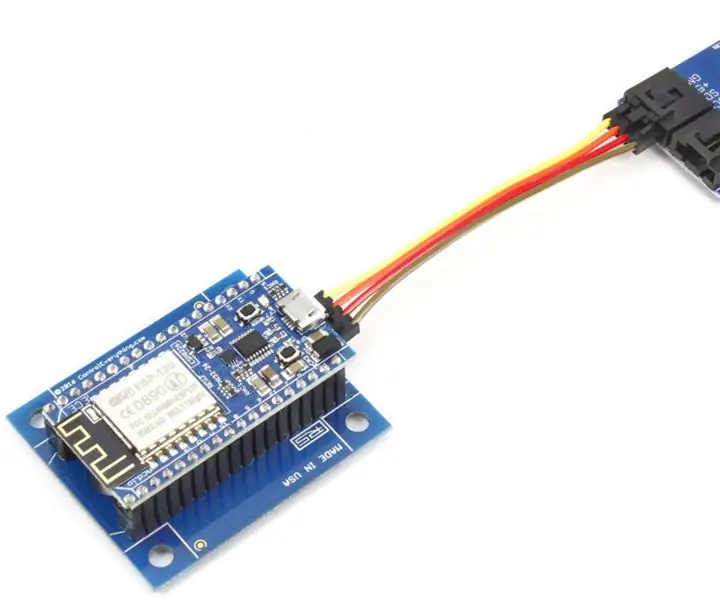
Стъпка 2: Изградете

Компоненти
- gen4-IoD-32T
- gen4-IoD програмист
- 10 Way плосък гъвкав кабел
- uSD карта
- uUSB кабел
- Външно захранване
Свържете компонентите, както е показано на диаграмата
Стъпка 3: Програма

- За подготовката на gen4-IoD дисплей с Arduino IDE, моля, вижте тези стъпки в раздела за внедряване.
- Програмирайте gen4-IoD-32T. Изтеглете кода тук.
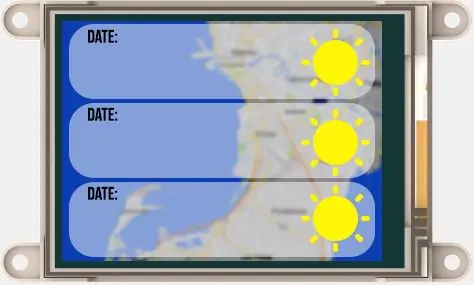
- Отворете проекта Visi, използвайки Workshop 4. Този проект използва средата Visi. Можете да променяте свойствата на всяка джаджа и бутони.
- Кликнете върху бутона „Компилиране“. Забележка: Тази стъпка може да бъде пропусната. Компилирането обаче е от съществено значение за отстраняване на грешки.
- Свържете дисплея към microUSB кабела. Уверете се, че сте свързани към правилния порт.
- Сега кликнете върху бутона „(Изграждане) Копиране/Зареждане“.
- Уъркшоп 4 ще ви подкани да изберете устройство за копиране на файловете с изображения на uSD карта. След като изберете правилното устройство, щракнете върху OK.
- Монтирайте uSD картата Модулът ще ви подкани да поставите uSD картата. Демонтирайте правилно uSD картата от компютъра и я поставете в слота за uSD карта на модула на дисплея. След като поставите вашата uSD карта в дисплея gen4, графиката ще бъде незабавно зареден.
Щракнете тук за повече gen4-IoD проекти.
Стъпка 4: Код на APIXU WEather

Този код за информация за времето може да бъде изтеглен на тази връзка:
Моля, обърнете внимание, че в проекта премахнахме някои от кодовете, тъй като те не са приложими в нашето местоположение/държава.
Препоръчано:
Дисплей за прогноза за времето в арт деко: 9 стъпки (със снимки)

Дисплей за прогноза за времето в арт деко: Здравейте приятели, в тази инструкция ще видим горещо, за да изградим този дисплей за прогноза за времето. Той използва мини платка Wemos D1 заедно с 1,8”цветен TFT екран за показване на прогнозата за времето. Също така проектирах и отпечатах 3D корпус за
WunderThing: батерия, магнитна, ESP8266 прогноза за времето IoThing!: 6 стъпки

WunderThing: Захранване от батерии, магнитно, ESP8266 Прогноза за времето IoThing !: Здравейте, За първата ми инструкция нека ви разкажа за A Wunderful Thing. Това беше сравнително скорошен проект, при който целта ми беше да изградя магнит за хладилник с прогноза за времето! Избраният контролер за този проект беше Sparkfun's Thing
Сигнал за прогноза за времето: 4 стъпки (със снимки)

Beacon за прогноза за времето: В този проект представям модел от локален метеорологичен фар, който направих с помощта на 3D печат, LED ленти, захранване и дъска Arduino с wifi връзка, за да получите достъп до прогнозата за времето на следващия ден. Основната цел на
Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: 8 стъпки

Прогноза за времето с помощта на аплети на ThingSpeak MQTT и IFTTT: Въведение Облачно приложение за времето, осигуряващо ежедневни метеорологични отчети като известие по имейл. Това уеб приложение измерва температурата и влажността с помощта на SHT25 и Adafruit Huzzah ESP8266. Той ни осигурява температура и влажност в реално време
Облачна прогноза за времето: 11 стъпки (със снимки)

Weather Forecast Cloud: Този проект създава облак за времето с помощта на Raspberry Pi Zero W. Той се свързва с API на Yahoo Weather и в зависимост от прогнозата за следващия ден променя цветовете. Бях вдъхновен от газовата сграда на Уисконсин, която има пламък на покрива, който се променя
