
Съдържание:
- Стъпка 1: Portada, Diapositiva 1
- Стъпка 2: Coloca El Portón Del Garage, Diapositiva 2
- Стъпка 3: Създайте Una Copia Del Portón
- Стъпка 4: Ajusta La Puerta
- Стъпка 5: Colocando Fondo Del Garage
- Стъпка 6: Ajuste Del Fondo
- Стъпка 7: Colocando Auto
- Стъпка 8: Alfa Instantaneo
- Стъпка 9: El Auto Sin Fondo
- Стъпка 10: Колокандо е диригент на Nuestro
- Стъпка 11: Recortando Al диригент
- Стъпка 12: Luces Y Más Luces
- Стъпка 13: Запишете Los Focos
- Стъпка 14: Anchura Y Alto De Los Focos
- Стъпка 15: Animación De Los Focos
- Стъпка 16: Orden De Composición
- Стъпка 17: Видео
- Стъпка 18: Últimos Ajustes
- Стъпка 19: Colocando La Primera Copia Del Portón
- Стъпка 20:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.

Selecciona cualquiera de las plantillas que te presenta Keynote.
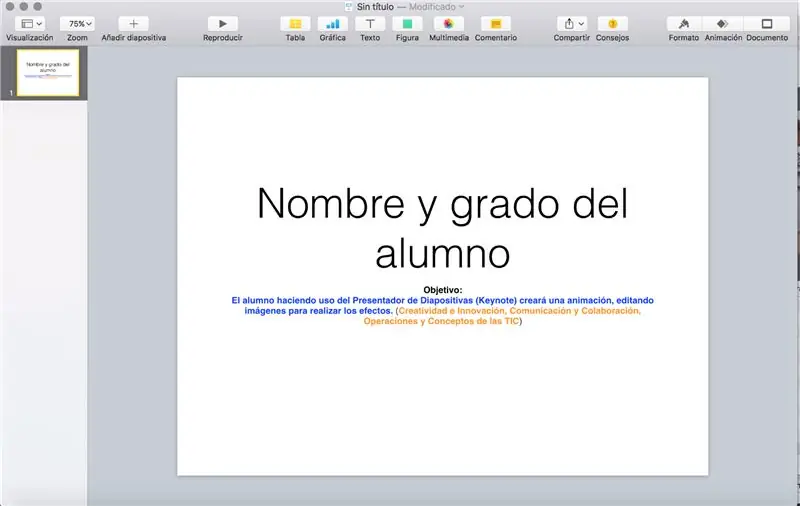
Стъпка 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, insertta u ocupa la primera diapositiva para ello.
Copia el OBJETIVO
Обьетиво:
El alumno haciendo uso del Presentador de Diapositivas (Keynote) crear una animación, editando imágenes para realizar los efectos. (ПЕРФИЛ: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
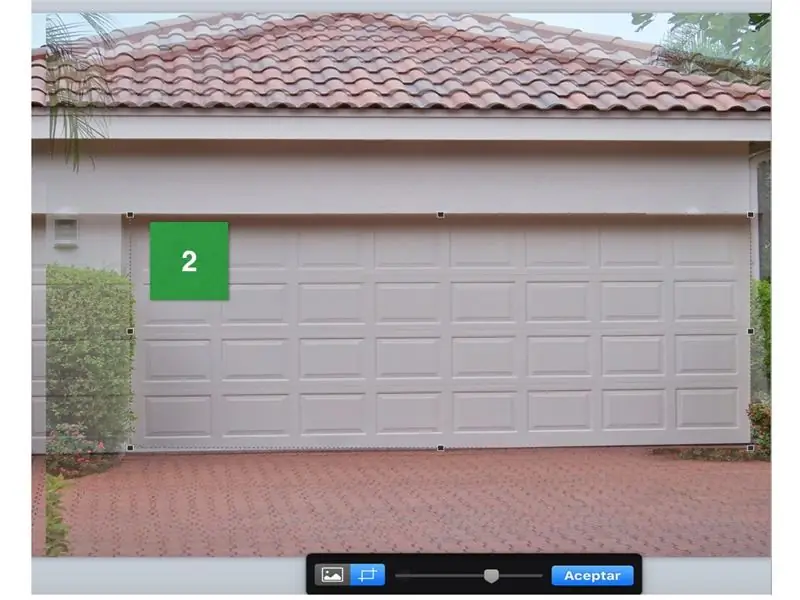
Стъпка 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Използвайте 2 диапозитива.
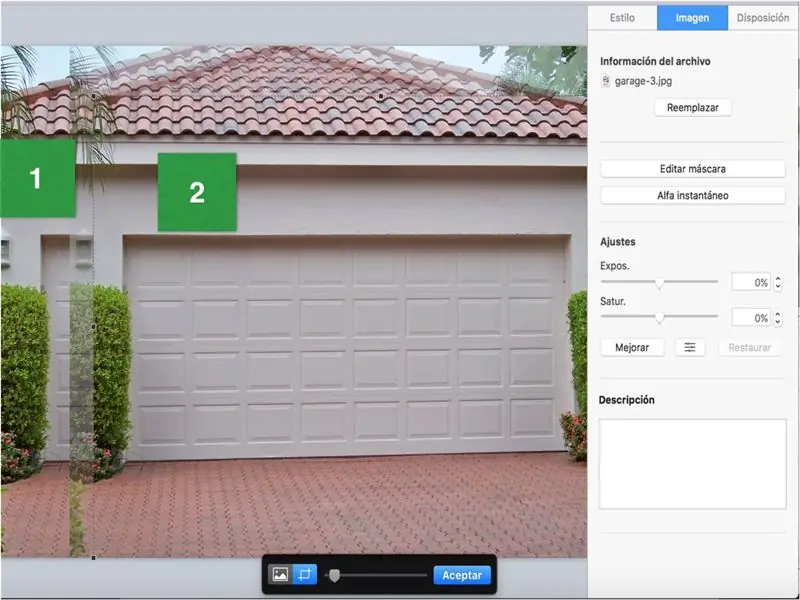
Стъпка 3: Създайте Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Използвайте la herramienta EDITAR MÁSCARA para el recorte.
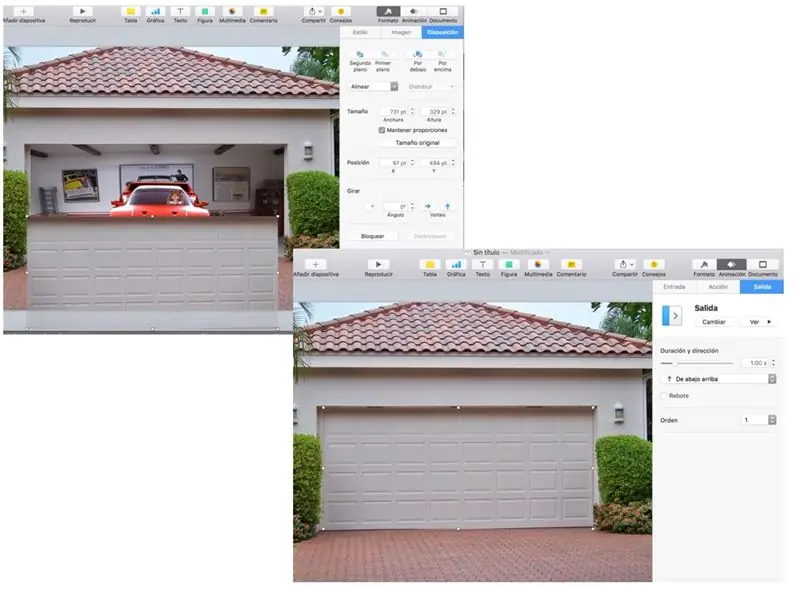
Стъпка 4: Ajusta La Puerta

La copia realizada debe ser ajustada a la puerta del garage, está nos ayudará para el efecto de apertura de la puerta, de momento sólo coloca debajo para que nos permita seguir trabajando.
Стъпка 5: Colocando Fondo Del Garage

Selecciona una de las imágenes para ajustarla al portón del garage.
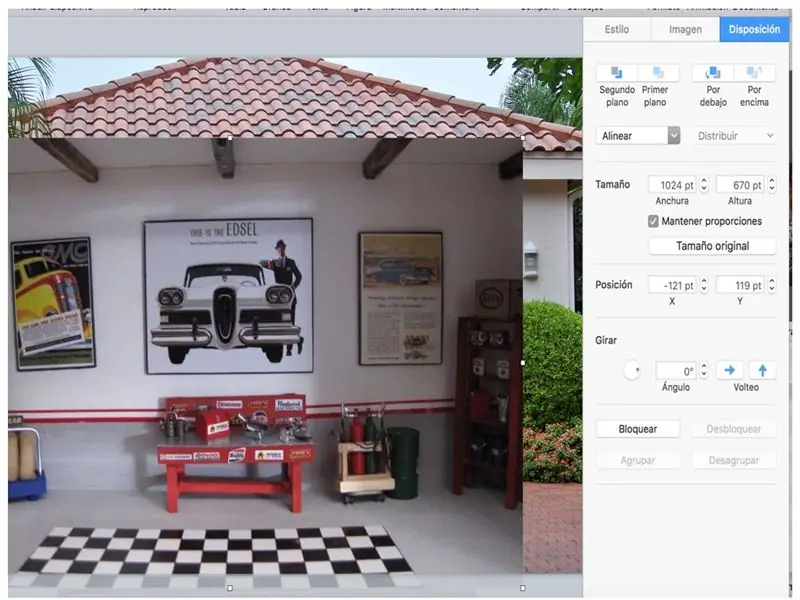
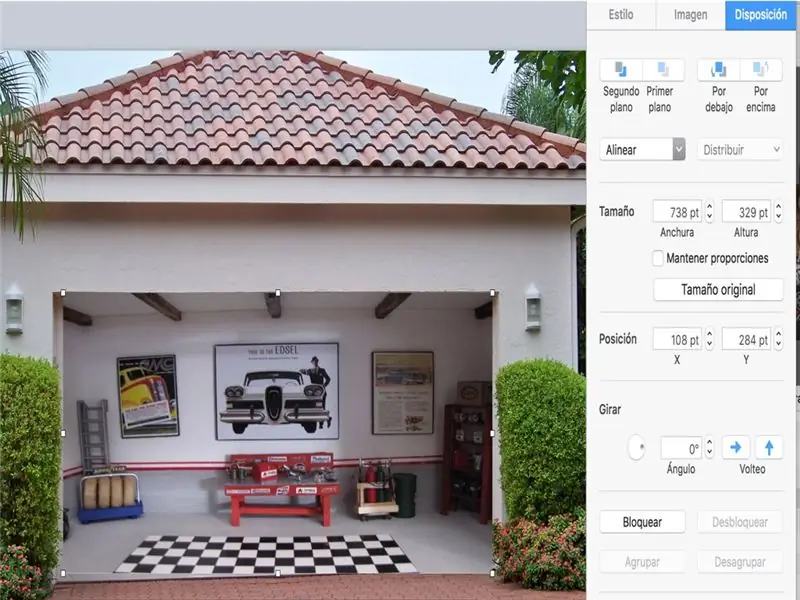
Стъпка 6: Ajuste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilité el fondo.
Стъпка 7: Colocando Auto

Realizaremos la insertción del auto, para ello deberemos de utilizar el ALFA INSTANTANEO para eliminator el fondo de la imagen, para posteriormente ajustar al fondo del garage.
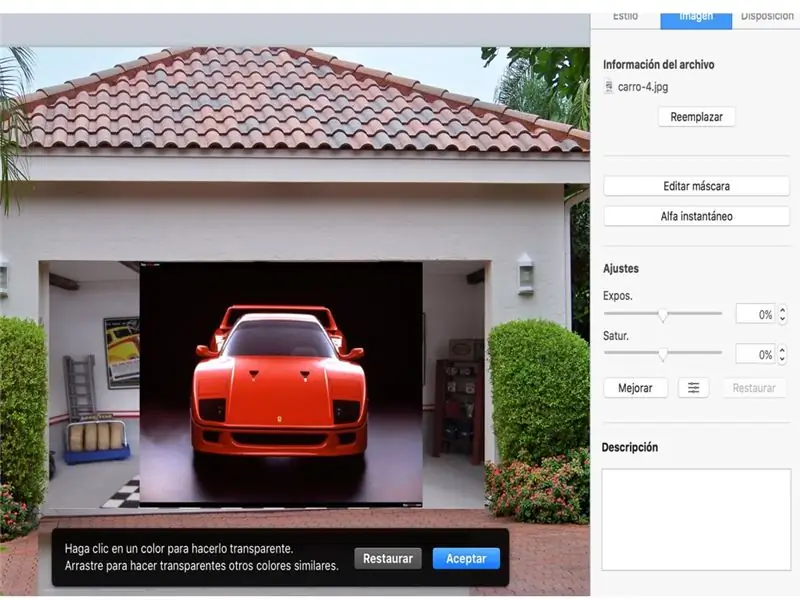
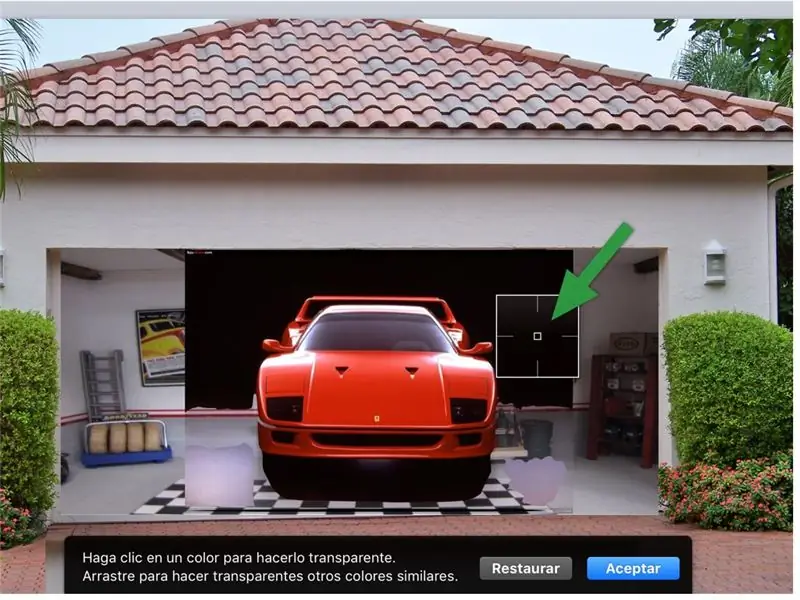
Стъпка 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
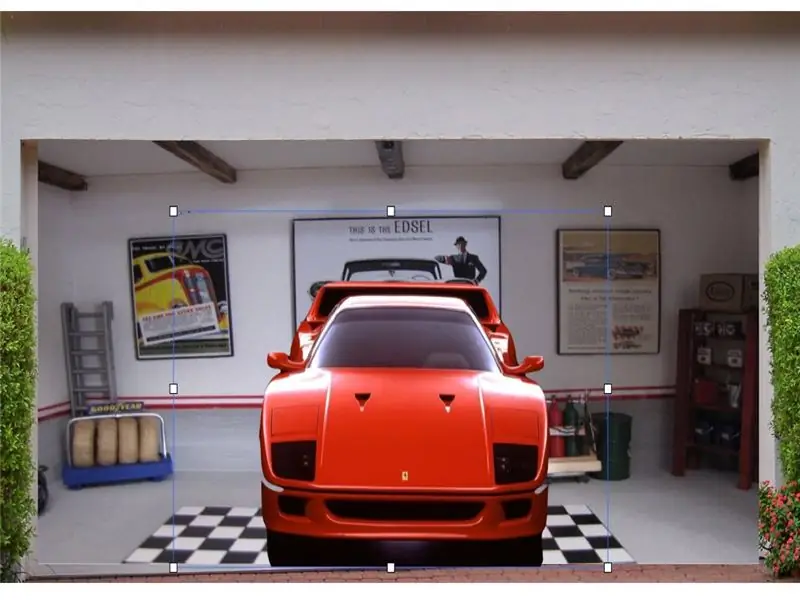
Стъпка 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que originalmente tenía.
Стъпка 10: Колокандо е диригент на Nuestro

Използвайте най -новите елементи от ALFA INSTANTANEO quitaremos el fondo blando de nuestro диригент, за последващо записване.
Стъпка 11: Recortando Al диригент

La imagen que hemos editado se recortará para ajustarla al volante.
Стъпка 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre más colouridos sean, más llamativo quedará tu auto.
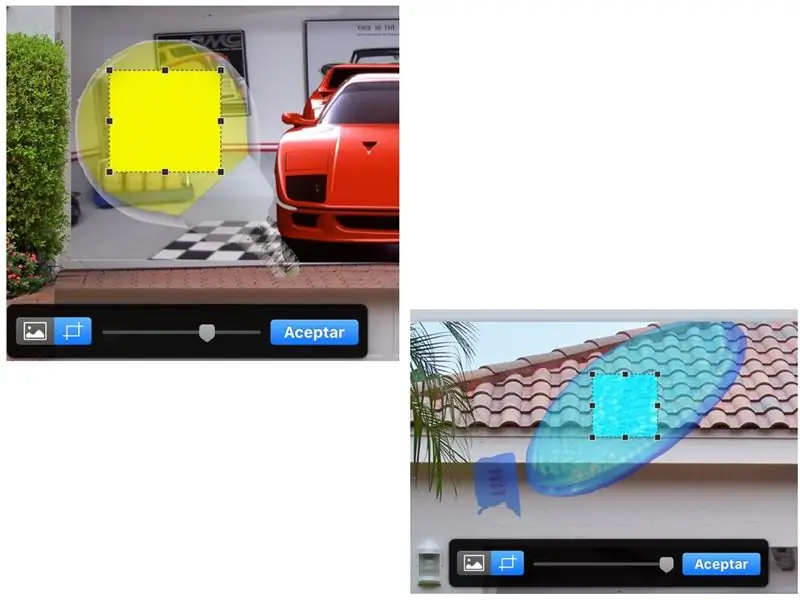
Стъпка 13: Запишете Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
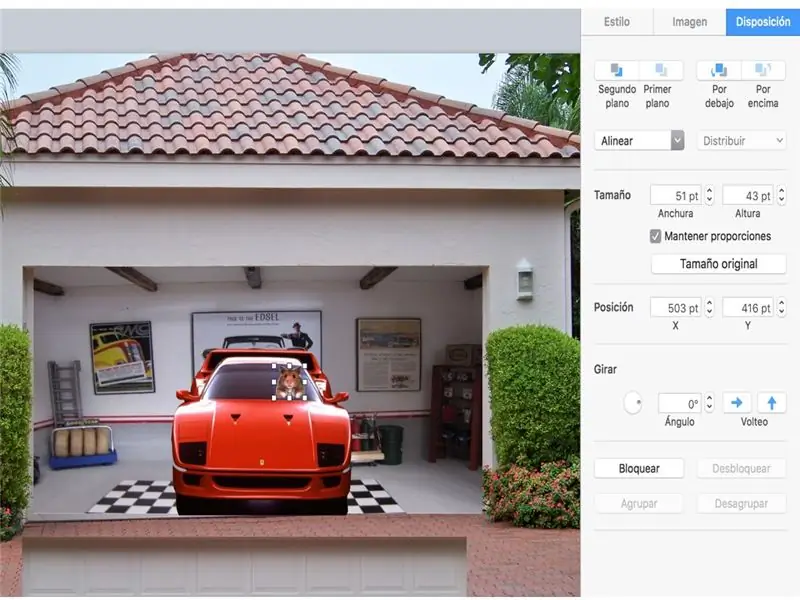
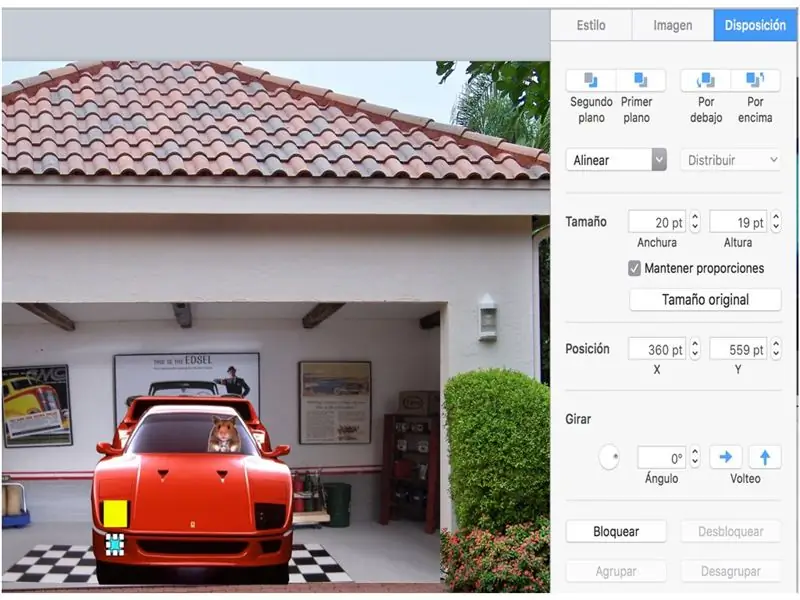
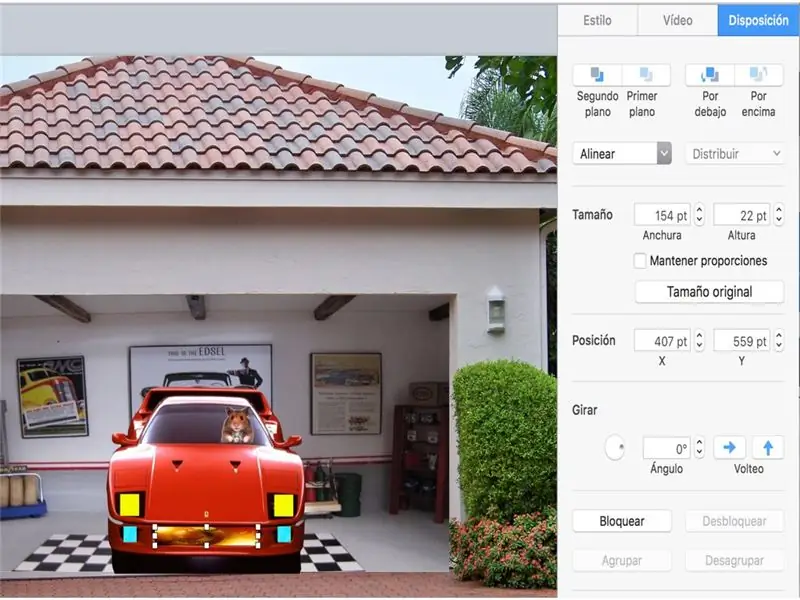
Стъпка 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
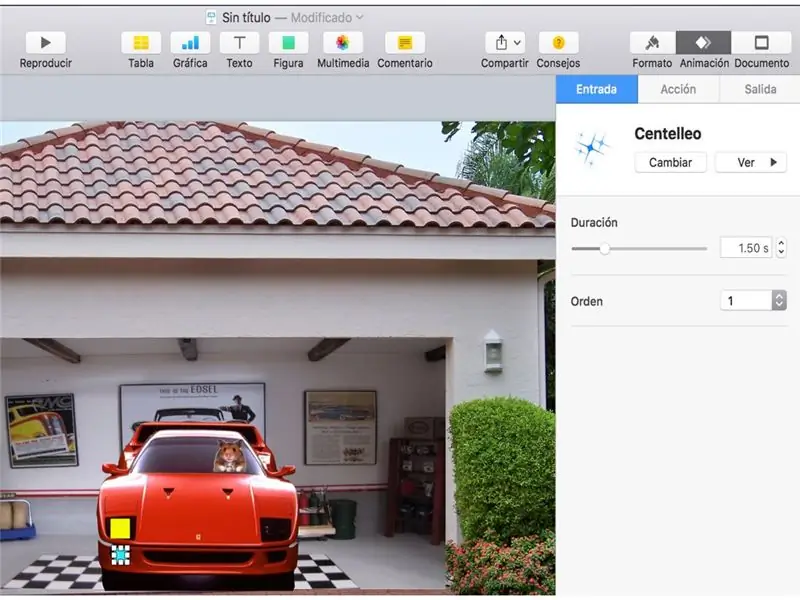
Стъпка 15: Animación De Los Focos

Aquí comenzaremos a Experimenttar con la ANIMACIÓN de las imágenes, que en este caso será una de las partes más divertidas y entretenidas ya que KEYNOTE nos ofrece nuevos diseños.
Experimentta con los que más te agraden, sólo debes de consurar que tienes 3 типос де анимация:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrás realizar otro tipo de animaciones.
Salida, la imagen realiza una animación que le permite desaparecer de la diapositiva.
Busca y експерименти.
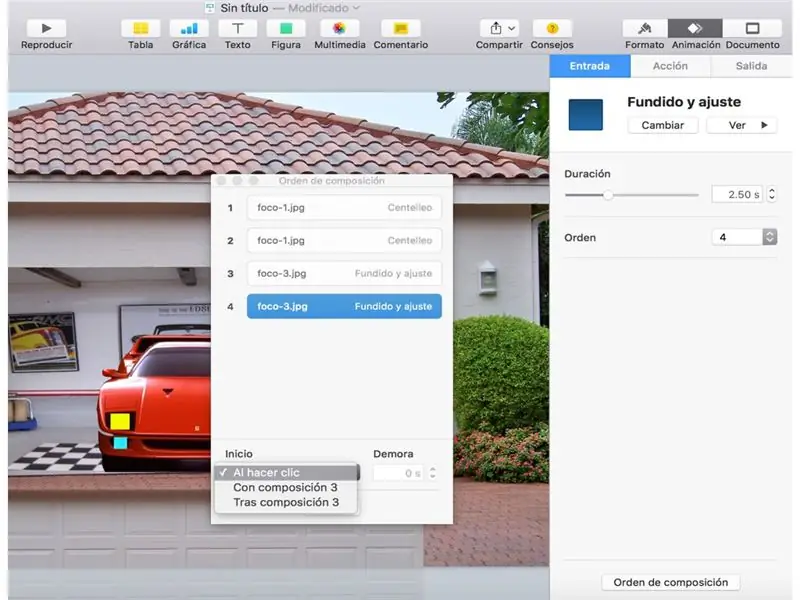
Стъпка 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus imágenes, podrás unirlas para que se ejecuten en un sólo paso e inclusive al darle un clic presentación, entre otras opciones.
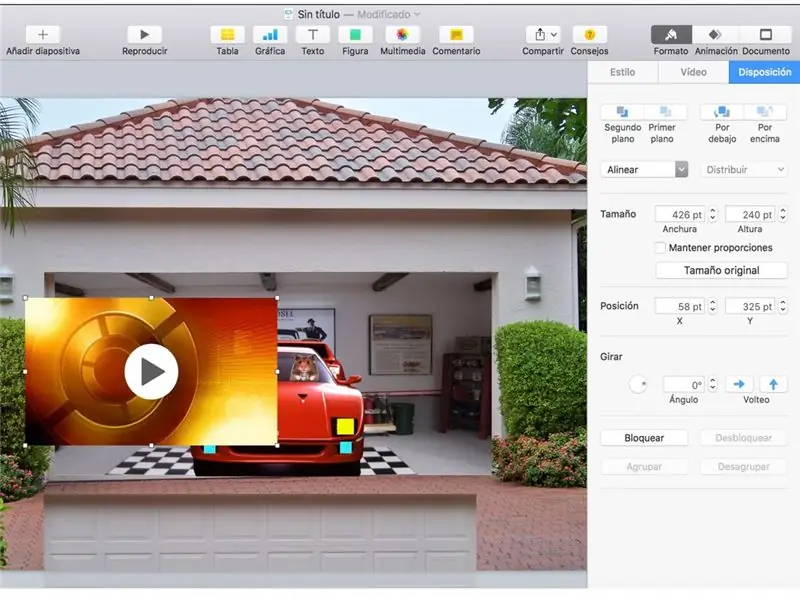
Стъпка 17: Видео


Como un atractivo a tu animación he agregado un video, el cual dará un efecto espectacular a tu animación.
Antes de colocarlo y ajustarlo ve a que me refiero,
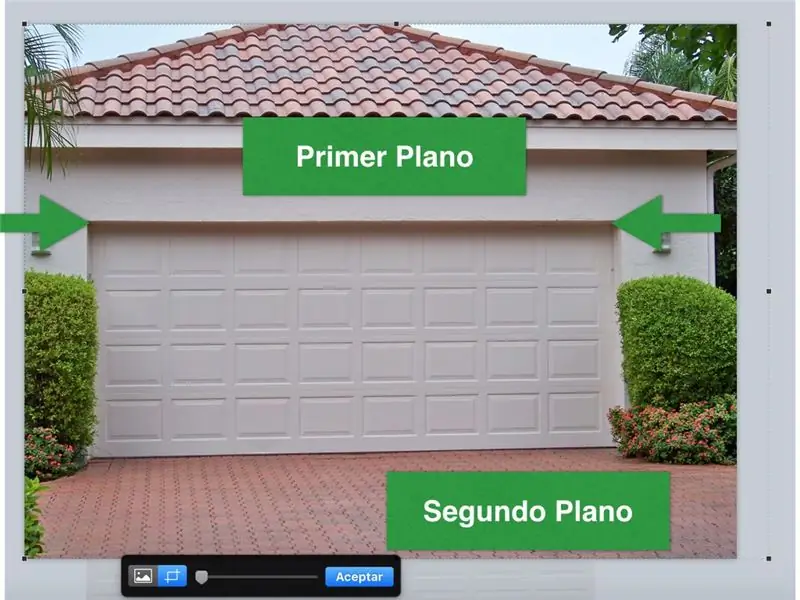
Стъпка 18: Últimos Ajustes

Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se obser que la puerta (primera copia) salga volando por los aires, esto es que con esta copia recortada de la parte inferior, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
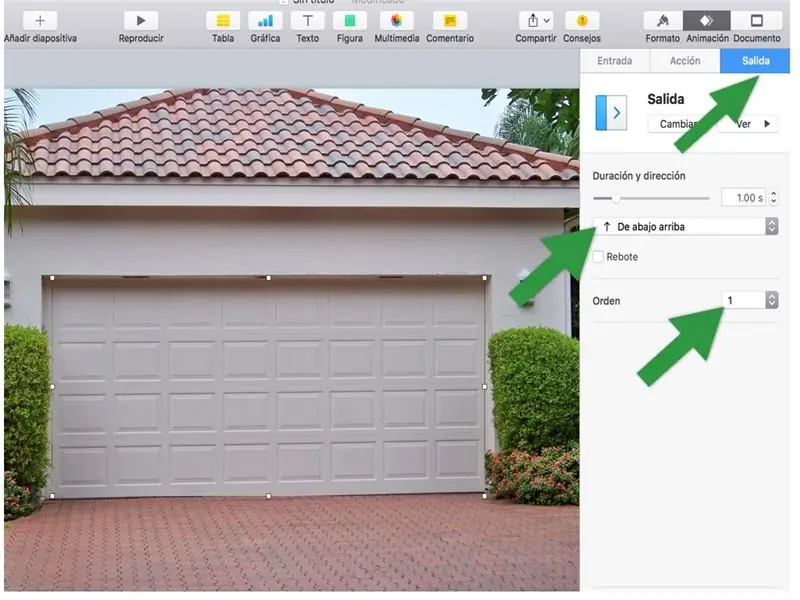
Стъпка 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) y colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Стъпка 20:

Наблюдение на производствения финал.
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
Система за предупреждение за паркиране на автомобил Arduino - Стъпки по стъпка: 4 стъпки

Система за предупреждение за паркиране на автомобил Arduino | Стъпки по стъпка: В този проект ще проектирам обикновена верига за сензори за паркиране на автомобил Arduino, използвайки Arduino UNO и HC-SR04 ултразвуков сензор. Тази базирана на Arduino система за предупреждение за автомобил за заден ход може да се използва за автономна навигация, измерване на роботи и други обхвати
