
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.

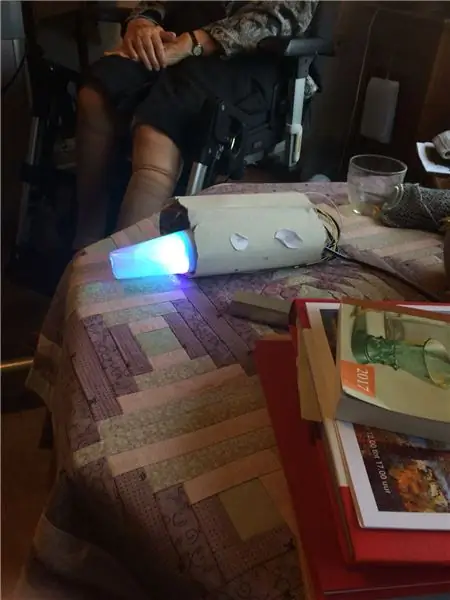
Интерактивно дърво с LED пръстен в горната част, зумер за издаване на звук и вътрешен сензор за докосване, който променя цвета, докато го докосвате. За да направите това забавно малко нещо, ще ви трябва следното:
Електроника:- 1x Arduino Uno
- 15x кабели
- 1x поялник с кръгъл накрайник
- 1x Adafruit 8-клавишен задържащ сензор (CAP1188)
- 1x захранващ кабел Arduino
- 1x 8 LED пръстен
- 1x зумер
- 1x пистолет за горещо лепило
-Изтеглете библиотеката на CAP1188
- Изтеглете библиотеката на Adafruit Neopixel
Екстра (корпус):
- 1x пън
- 1x пръчка за вътре
- дървена чиния, за да поставите всичко на/вътре
- Пълнени пълнежи отвън
Можете също да използвате нещо друго като навън, бъдете креативни!
Сега нека започнем…
Стъпка 1: Стъпка 1: LED пръстен с Captive Touch

Сега, ако имате късмет, вашият LED пръстен вече има прикрепени щифтове към него. В противен случай е време за запояване!
Нещата, които ще използваме за този проект, са:
- DI (Цифров вход, щифт 6 ~
- 5V (за захранване, 5V щифт)
- GND (земята, щифт GND)
Това е светодиодният пръстен засега.
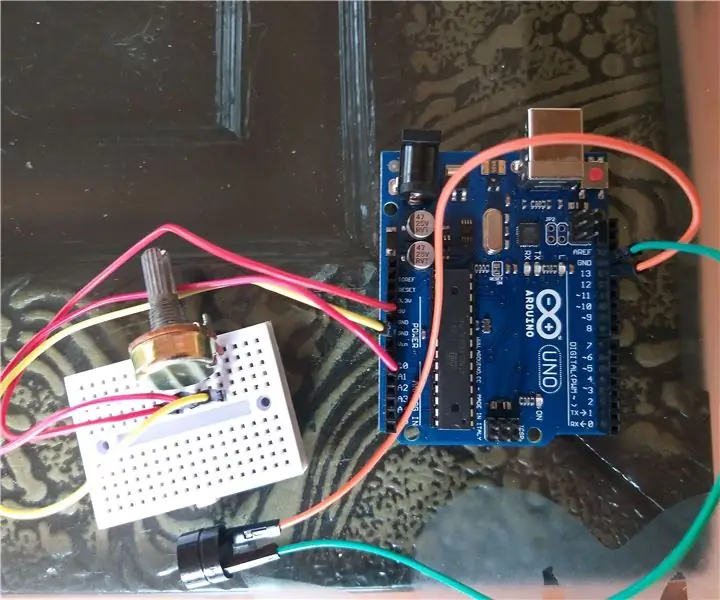
Поставете го в макет и свържете всичко, както следва: SDA/MISO в пин (аналогов вход) A4SCK в пин (аналогов вход) A5VIN в (захранване) 5VGND в GND pin1x кабел в C1 (на самото докосване на Captive)
Сега за тестване качете следния код на вашия Arduino:
// Julia Emmink // Код за светлина и докосване за интерактивното дърво 19 /// Изработен с помощта на Adafruit Neopixel и Adafruit задържащо докосване (CAP1188) (предстои да бъде инсталиран) и светодиодът мига без забавяне
// NEOPIXEL ~~~~~~~~~~~~~~~~~~
#включва
#define PIXELSPIN 6 // Където сте свързали LED пръстена
#define NUMPIXELS 8 // Количеството светодиоди, които са на пръстена ви #define CALIBRATIONTIME 20000
Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
без знаци дълги пиксели Интервал = 500; // времето, което трябва да изчакаме
unsigned long colorWipePreviousMillis = 0; без подпис дълъг театърChasePreviousMillis = 0; беззнакова дълга дъгаPreviousMillis = 0; без знак дълга дъгаCyclesPreviousMillis = 0;
int TheaterChaseQ = 0;
uint16_t currentPixel = 0; // с какъв пиксел работим
// ДОКЛАВАНЕ ~~~~~~~~~~~~~~~~~~~~~~
#включи #включи #включи
// Reset Pin се използва за I2C или SPI
#дефинирайте CAP1188_RESET 9
// CS щифт се използва за софтуерен или хардуерен SPI
#дефинирайте CAP1188_CS 10
// Те са дефинирани за софтуерен SPI, за хардуерен SPI, проверете вашия
// SPI щифтове на платката в документацията на Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Използвайте I2C, без щифт за нулиране!
Adafruit_CAP1188 капачка = Adafruit_CAP1188 ();
void setup () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~ currentPixel = 0; pixels.begin (); // Това инициализира библиотеката NeoPixel. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера.
// ДОКОСНЕ ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("CAP1188 тест!");
if (! cap.begin ()) {
Serial.println ("CAP1188 не е намерен"); докато (1); } Serial.println ("CAP1188 намерен!"); }
void loop () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~ uint8_t докоснат = cap.touched (); if (докоснато == 0) {if ((беззнаково дълго) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (100, 0, 150)); }}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Отстранява цветните пиксели.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel - 1, pixels. Color (0, 0, 0)); pixels.show (); currentPixel ++; if (currentPixel == NUMPIXELS) {currentPixel = 0; pixels.setPixelColor (7, pixels. Color (0, 0, 0));
}
}
Тествайте го и се забавлявайте! Както виждате, когато докоснете кабела C1, цветът се променя. (Ако не се случи за първи път, просто изключете вашия Arduino и го включете отново в компютъра си.)
Стъпка 2: Стъпка 2: Добавяне на звук
С помощта на удобен урок направих това. Урокът е по -долу:
github.com/xitangg/-Pirates-of-the-Caribbe…
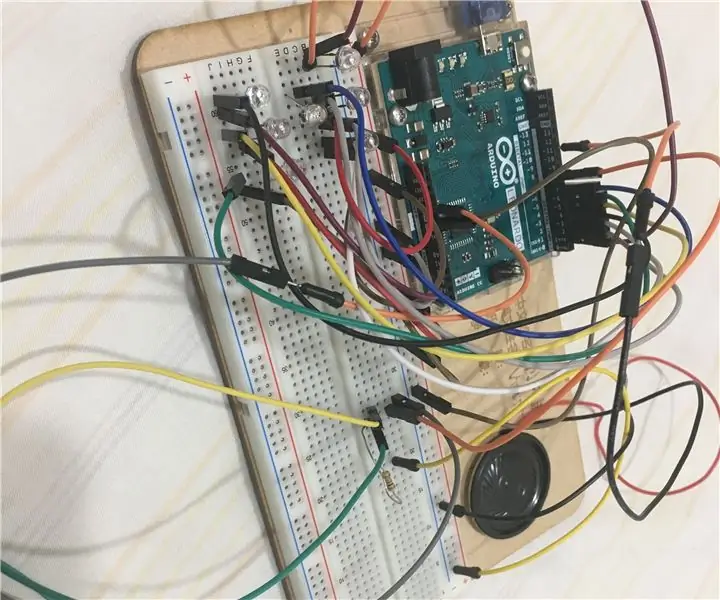
Време е да вземете своя зумер! Поставете (-) на зумера в един от щифтовете на GND и (+) в щифт 10 ~
Това е всичко, сега е време да стартирате кода отново и да чуете тази прекрасна мелодия от „Карибски пирати“! Сега се забавлявайте с тестването!
// Julia Emmink // Код за светлина, докосване и музика за интерактивното дърво 2018-01-19 // Изработен с помощта на Adapruit Neopixel и Captive Touch (CAP1188) (предстои да бъде инсталиран) и светодиодът мига без забавяне
// NEOPIXEL ~~~~~~~~~~~~~~~~~~#include
#дефинирайте PIXELSPIN 6
#дефинирайте NUMPIXELS 8 #дефинирайте CALIBRATIONTIME 20000
Adafruit_NeoPixel пиксели = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
без знаци дълги пиксели Интервал = 500; // времето, което трябва да изчакаме
unsigned long colorWipePreviousMillis = 0; без подпис дълъг театърChasePreviousMillis = 0; беззнакова дълга дъгаPreviousMillis = 0; без знак дълга дъгаCyclesPreviousMillis = 0;
int TheaterChaseQ = 0;
uint16_t currentPixel = 0; // с какъв пиксел работим
// МУЗИКА ~~~~~~~~~~~~~~~~~~~~~~
const int зумер = 10; // Определете щифт 10, можете да използвате други PWM щифтове (5, 6 или 9) // Забележки щифтове 3 и 11 не могат да се използват, когато се използва тоналната функция в Arduino Uno const int songspeed = 1,5; // Променете на 2 за по -бавна версия на песента, колкото по -голям е номерът, толкова по -бавна е песента // *************************** ************** #define NOTE_C4 262 // Дефиниране на честотата на бележката #define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #deteine NOTE_C5 523 #дефинирай ЗАБЕЛЕЖКА_D5 587 #дефинирай ЗАБЕЛЕЖКА_E5 659 #дефинирай ЗАБЕЛЕЖКА_F5 698 #дефинирай ЗАБЕЛЕЖКА_G5 784 #дефинирай ЗАБЕЛЕЖКА_A5 880 #дефинирай ЗАБЕЛЕЖКА_B5 988 // *********************** ****************** int бележки = {// Бележка на песента, 0 е почивка/пулс NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0}; // *************************************** int продължителност = { / /продължителност на всяка бележка (в ms) Quarter Note е зададена на 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125};
// ДОКЛАВАНЕ ~~~~~~~~~~~~~~~~~~~~~~
#включи #включи #включи
// Reset Pin се използва за I2C или SPI
#дефинирайте CAP1188_RESET 9
// CS щифт се използва за софтуерен или хардуерен SPI
#дефинирайте CAP1188_CS 10
// Те са дефинирани за софтуерен SPI, за хардуерен SPI, проверете вашия
// SPI щифтове на платката в документацията на Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// Използвайте I2C, без щифт за нулиране!
Adafruit_CAP1188 капачка = Adafruit_CAP1188 ();
void setup () {
// МУЗИКА ~~~~~~~~~~~~~~~~~~~~~ for (int i = 0; i <203; i ++) {// 203 е общият брой музикални ноти в песента int чакане = продължителност * скорост на песента; тон (зумер, бележки , изчакайте); // тон (пин, честота, продължителност);} // се използва забавяне, така че да не премине към следващия цикъл преди тона да е завършил // Можете да щракнете върху нулиране на Arduino, за да повторите песента // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ currentPixel = 0; pixels.begin (); // Това инициализира библиотеката NeoPixel. pixels.show (); // Това изпраща актуализирания цвят на пиксела към хардуера.
// ДОКОСНЕ ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin (300); Serial.println ("CAP1188 тест!"); if (! cap.begin ()) {Serial.println ("CAP1188 не е намерен"); докато (1); } Serial.println ("CAP1188 намерен!");
}
void loop () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~ uint8_t докоснат = cap.touched (); if (докоснато == 0) {if ((беззнаково дълго) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (100, 0, 150)); }}
for (int i = 0; i = pixelsInterval) {
colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (0, 255, 125)); }} else {if ((unsigned long) (millis () - colorWipePreviousMillis)> = pixelsInterval) {colorWipePreviousMillis = millis (); colorWipe (пиксели. Цвят (100, 0, 150)); }}
забавяне (изчакване);
}
}
void colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~ // Отстранява цветните пиксели.setPixelColor (currentPixel, c); pixels.setPixelColor (currentPixel-1, pixels. Color (0, 0, 0)); pixels.show (); currentPixel ++; if (currentPixel == NUMPIXELS) {currentPixel = 0; pixels.setPixelColor (7, pixels. Color (0, 0, 0));
}
}
Стъпка 3: Допълнителна стъпка: Направете пъна „Arduino готов“



Ако все пак решите да използвате пън, трябва да направите следното.
- Вземете пън (взех един от старо коледно дърво безплатно)
- Измерете вашия Arduino и вижте как искате да имате окабеляването в пъна
- Издълбайте пънчето (използвах бормашина от училище)
- Изстържете грубите ръбове
- Добавете забавни малки детайли
Детайлите, които добавих, бяха малко лого, което направих с лазерен нож. Също така сложих цялата си електроника вътре на пръчка вътре в дървото си и добавих пълнеж от препарирани животни отвън, за да проникне светлината и да придаде на тази малка допълнителна мекота.
Препоръчано:
Супер Марио с помощта на зумер: 3 стъпки

Super Mario Използване на зумер: Слушането на музика отпуска ума и душата ни. Нека добавим малко музика към вашите arduino проекти, използвайки един компонент, зумер. Открих този страхотен проект с помощта на Buzzer, който свири супер песен на тема тематика, написана от Dipto Pratyaksa на инструкции. В допълнение
Конкурентна зумер система: 5 стъпки

Конкурентна система за зумер: Състезателната система за зумер, проектирана в този проект, работи подобно на системите за зумери, използвани в регионалните и националните състезания за научни съдове. Този проект беше вдъхновен от участието ми с екипа за научни съдове на моята гимназия за три
LED зарчета със зумер: 6 стъпки

LED зарове със зумер: Тази инструкция ще ви научи как да правите LED зарове със зумер, когато бутонът е натиснат. Оригинален източник: https://www.instructables.com/id/Easy-Arduino-LED-Dice
Най -лесната игра с теленен зумер! 6 стъпки

Най -лесната игра с теленен зумер досега !: Играта с теленен зумер е стара любима. Колко стабилна е ръката ви, можете ли да завършите курса, без да докосвате жицата? Идеята: Мултицетът е универсално устройство за тестване, което всеки експериментатор на електроника със собствените си ръце трябва да има в своя набор от инструменти. То ха
Честит рожден ден-зумер и бутон: 10 стъпки

Честит рожден ден-зумер и бутон: Този проект използва Arduino Uno, зумер и бутон за възпроизвеждане на песента Честит рожден ден! Когато бутонът е натиснат, зумерът възпроизвежда цялата песен на Честит рожден ден. Виждам връзката с музикалните картички за рожден ден, които децата ми обичат толкова много
