
Съдържание:
- Стъпка 1: Ще ви трябва:
- Стъпка 2: Настройка на софтуера
- Стъпка 3: Настройка на веригата
- Стъпка 4: Настройка на веригата (продължение) - Проводи
- Стъпка 5: Взаимодействие с интернет
- Стъпка 6: Създайте аплет на Twitter
- Стъпка 7: Arduino код
- Стъпка 8: Интерактивен плакат
- Стъпка 9: Ще ви трябва:
- Стъпка 10: Изявление Част 1
- Стъпка 11: Изявление, част 2
- Стъпка 12: Изявление, част 3
- Стъпка 13: Запояване
- Стъпка 14: Монтаж на електроника
- Автор John Day [email protected].
- Public 2024-01-30 07:54.
- Последно модифициран 2025-01-23 14:36.
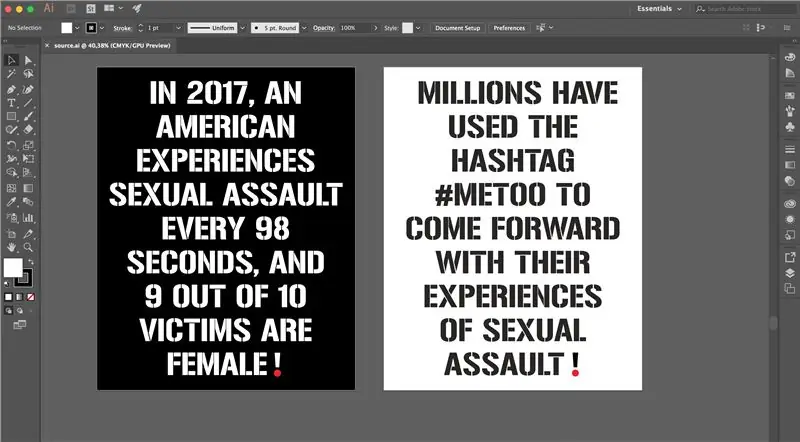
В този урок ще демонстрирам как да направя плакат с LED светлина, който действа като инструмент за укрепване на съобщението, като изпраща сигнал до зрител, който предава данни на живо, поддържащи съобщението. Данните не са за интерпретация, така че могат да се използват като мощен инструмент за дизайнерите да съобщават реалностите на обществеността. За тази демонстрация бяха използвани данни за сексуален тормоз и LED светлините, които бяха включени в обяснителните точки, мигат в реално време всеки път, когато в Twitter е публикуван хаштаг #MeToo, а също и на всеки 98 секунди, който се отнася до съобщението/данните за честотата на тормоза.
Стъпка 1: Ще ви трябва:
-Компютър, работещ със софтуер Arduino
-Половин размер спояваща дъска
-Житове за прототипиране на Breadboard
-1 червен дифузен 5 мм светодиод
-Дъска Adafruit Feather Huzzah ESP8266
-Сглобен с обикновени заглавки
-Микро USB кабел (такъв, който носи данни, а не само захранване)
Също така ще ви трябват безплатни акаунти към следните сайтове:
-Adafruit IO
-IFTTT (Ако това, тогава това)
-Туитър
Стъпка 2: Настройка на софтуера

Първо, уверете се, че сте свързани с избраната от вас wifi мрежа, ще ви е необходим достъп до интернет, за да изтеглите библиотеките на Arduino и да свържете вашия Huzzah Board. Ще имате достъп и до уебсайтове на Adafruit IO и IFTTT. Използвайте връзката по-долу за стъпка по стъпка инструкции за настройка на софтуера.
Настройка на софтуера
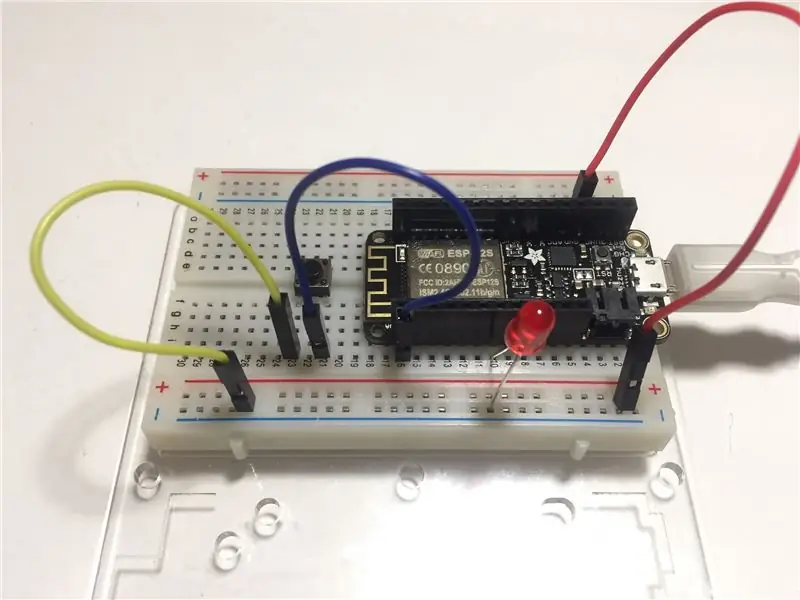
Стъпка 3: Настройка на веригата

Използвайте това изображение като справка за копиране на прототипа на веригата. Ще трябва да вмъкнете дъската Huzzah в макета, като средната лента на Huzzah съвпада със средната лента на дъската. Поставете бутона по същия начин. След това ще трябва да свържете положителния проводник на светодиода (по -дълъг) към макета, до щифт 13 на Huzzah, и да включите отрицателния проводник (по -къс) в заземяващата шина на макетната платка (навсякъде по синята линия).
Стъпка 4: Настройка на веригата (продължение) - Проводи

Първо вземете проводник и го включете в макета до щифта GND на дъската Huzzah. Вземете другия край на проводника и го включете навсякъде по заземителната шина на дъската. Вземете нов проводник и го свържете до другия щифт GND на Huzzah. Както преди, вземете другия край на проводника и го включете навсякъде по заземителната шина. Това установява обща основа между двамата. Накрая вземете нов, трети проводник и го включете в макета, който преминава от другия крак на бутона до щифт 4 на дъската. Връзката по -долу ще ви отведе до следния урок на уебсайта на Instructables, който ще ви преведе през процеса на настройка на веригата.
Хардуерна настройка
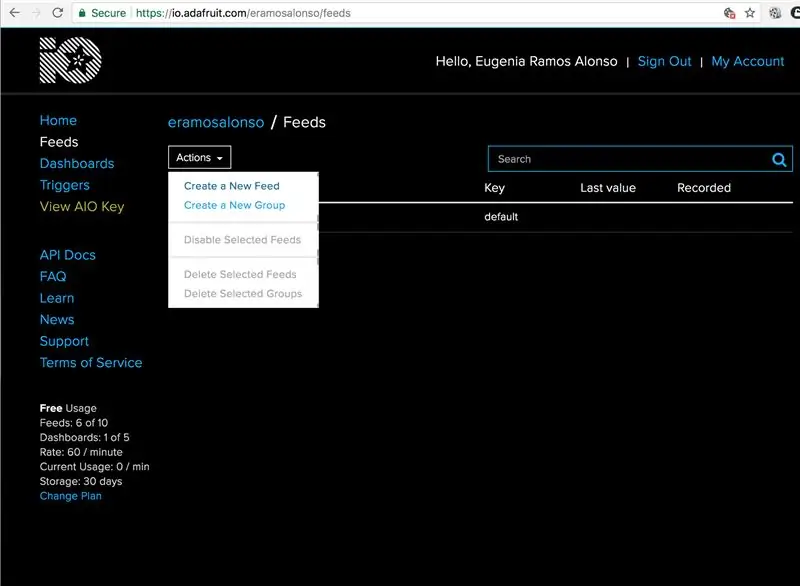
Стъпка 5: Взаимодействие с интернет

Сега влезте в профила си в Adafruit IO. Създайте емисия, която да се използва за запис на данни, които ще бъдат задействани от Twitter. Причината за това е да проследявате избрания хаштаг всеки път, когато той е публикуван и публикуван от Twitter. Adafruit IO ще проследява емисията и ще получава и записва това като данни. За този проект беше проследен хаштагът #meToo.
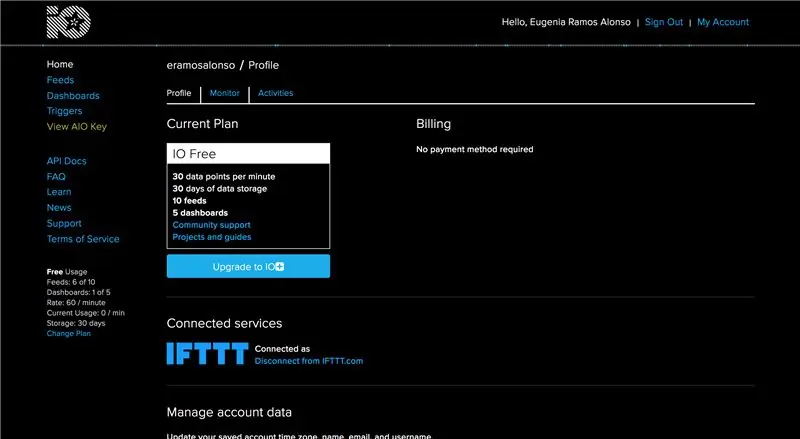
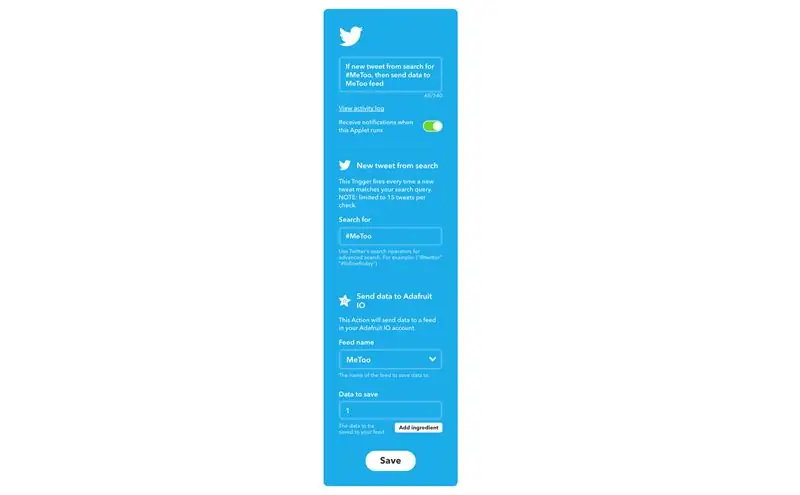
Стъпка 6: Създайте аплет на Twitter

След като емисията ви стартира, създайте аплет в Twitter от сайта IFTTT. Този аплет търси желания хаштаг в Twitter и изпраща данните към емисията на Adafruit IO. Връзката по -долу ще ви отведе до следния урок по Instructables, за да ви преведе през създаването на IO емисия (спомената в предишната стъпка) и аплет на IFTTT.
Задействания на веригата
(Вижте изображението по -горе за настройка на аплета на Adafruit IO.)
Стъпка 7: Arduino код

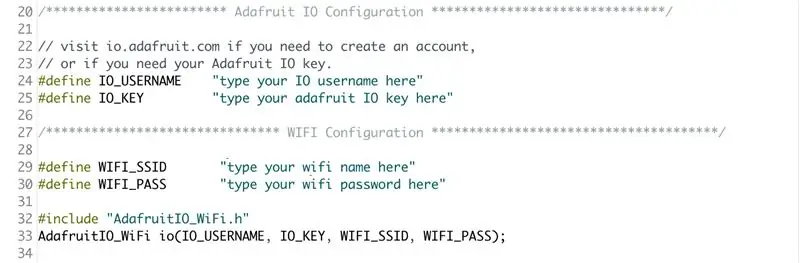
Последната стъпка за свързването на прототипа е кодът.
Можете да копирате кода от тук!
Отворете Arduino и поставете кода. Редактирайте кода, за да добавите името на вашата wifi мрежа, паролата и идентификационните данни на Adafruit IO, включително вашето потребителско име и ключ.
Стъпка 8: Интерактивен плакат

Следващите стъпки ще ви преведат през техника, която използвах за естетика, която отговаря на моята концепция. Тук можете да бъдете креативни и да изберете дизайн и техника, които да поддържат вашето конкретно послание. Запомнете, това е всичко за съобщението! Светодиодът и данните само поддържат и засилват това, което вече казвате. Също така, поставянето на LED е важно и трябва да допълни концепцията.
Стъпка 9: Ще ви трябва:

-Дървено платно (16 "x20")
-Грунд, бяла и черна спрей боя
-Шаблон или винилов печат, в този случай
-Прототипи на схеми (показани по -горе), с двата примера за код на Arduino, #MeToo и 98 секунди, качени съответно на дъската Huzzah и Arduino Uno.
-Нокти или двустранна лента
-поялник и олово
-150 ома резистор x2
-Червен 10 мм дифузен светодиод x2
-Дълги проводници
-Кабелни стриптизьори
-Акумулаторна батерия x2
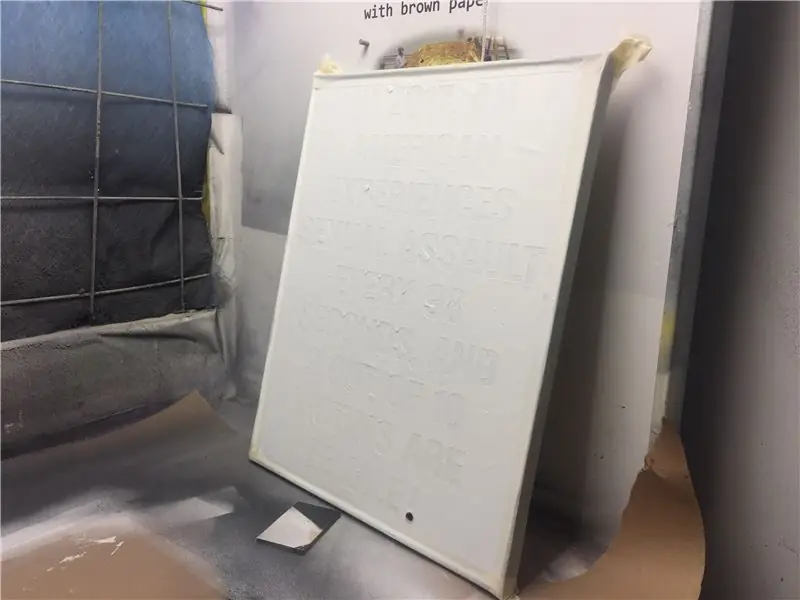
Стъпка 10: Изявление Част 1

Подгответе дървените платна със спрей боя, за да им придадете цвят на фона. Изберете цвят, който ще контрастира с цвета, с който пишете текста си. Тъй като дървото е поресто, използвайте грунд. След като грундът изсъхне, нанесете основния цвят на фона, като използвате тънки щрихи боя в няколко слоя, в противен случай боята ще капе.
Стъпка 11: Изявление, част 2

За този проект създадох шаблон за шаблони в Illustrator и го отпечатах като гигантски винилов стикер. Текстът е изрязан от винила и готов за използване „нокаутиращ текст“. (Можете също така да си купите азбука за шаблон и ръчно да направите всяка буква.) Бъдете внимателни, когато отлепяте виниловия стикер от оригиналната подложка, особено за букви като М и А. Малките парчета от тези букви могат лесно да се разкъсат.
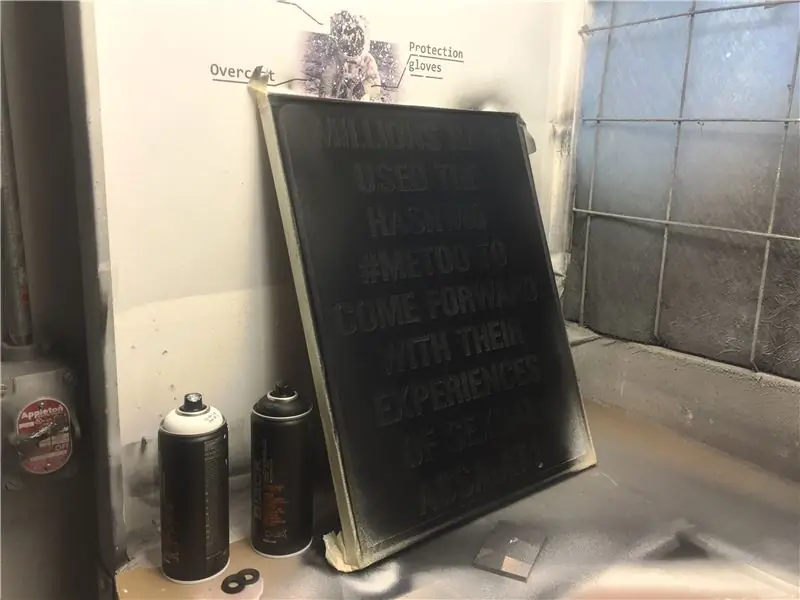
Стъпка 12: Изявление, част 3

След като сте доволни от поставянето на винил и текст върху платна, пробийте дупка в точките на обяснителните знаци. Тук ще поставите LED светлините (отзад). По -лесно е да пробиете дупките точно там, където се виждат точките на винила, защото след като го премахнете, ще трябва да отгатнете къде трябва да отидат.
Напръскайте вашето съобщение, като използвате контрастен цвят върху виниловите стикери. Използвах черно върху бяло и бяло върху черно за моите плакати. Използвайте същата техника на пръскане като преди; бавни тънки слоеве.
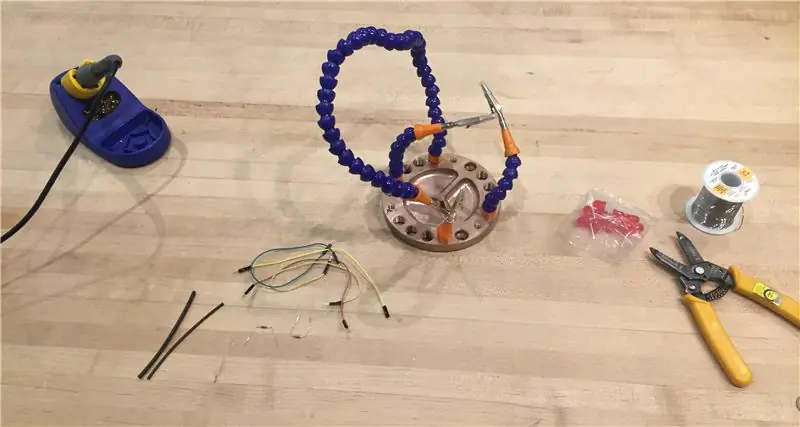
Стъпка 13: Запояване

Запоявайте резистори и по -дълги проводници към светодиодите, така че те могат лесно да бъдат монтирани на веригата и към задната част на платна. Светлините трябва да проникват през платната към страната на съобщението на платното (вижте последното изображение.)
За да направите това, запойте резистор върху отрицателния (къс) проводник на светодиода. Използвайте дълга жица на Arduino, за да отрежете единия край, да я отстраните и да я запоите върху резистора. Повторете с друг проводник, като го запоявате върху положителния (по -дълъг) проводник на светодиода. Покрийте светодиодните проводници с термосвиваема тръба, за да избегнете докосването им (в противен случай това може да доведе до прекъсване на веригата.)
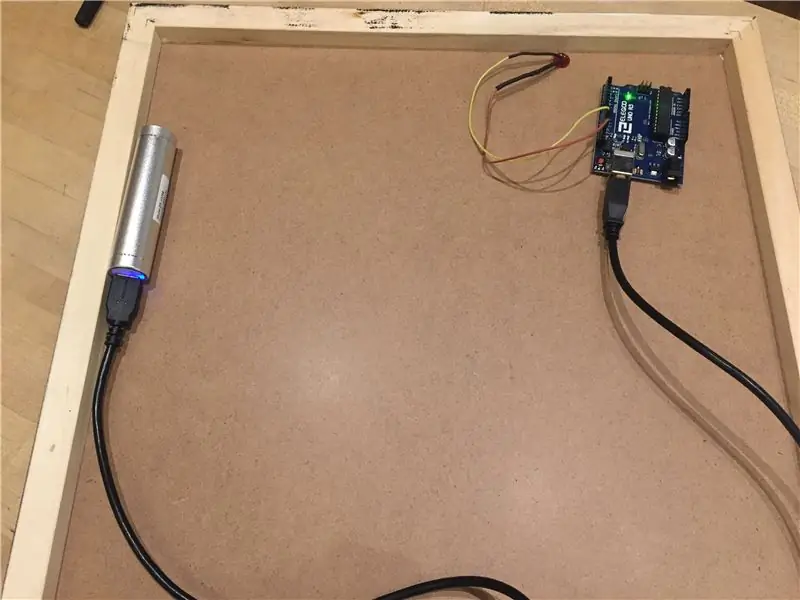
Стъпка 14: Монтаж на електроника

Поставете светодиодите на място и залепете дъските и дъските на Arduino върху гърба на платна. Сменете USB кабелите, използвани за свързване на двете платки към компютъра, за акумулаторните батерии и техните проводници. За да монтирате всичко на гърба на плакатите, препоръчвам да използвате здрава лента или двустранна лента.
След като вашият плакат е финализиран, поставете го в среда за контекст и разпространение. Това засилва посланието и позволява дизайнът да въздейства на хората, което беше идеята на проекта на първо място!
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
Система за предупреждение за паркиране на автомобил Arduino - Стъпки по стъпка: 4 стъпки

Система за предупреждение за паркиране на автомобил Arduino | Стъпки по стъпка: В този проект ще проектирам обикновена верига за сензори за паркиране на автомобил Arduino, използвайки Arduino UNO и HC-SR04 ултразвуков сензор. Тази базирана на Arduino система за предупреждение за автомобил за заден ход може да се използва за автономна навигация, измерване на роботи и други обхвати
