
Съдържание:
- Стъпка 1: Използвани материали
- Стъпка 2: Подгответе операционната система
- Стъпка 3: Свързване на неопикселите
- Стъпка 4: Стартирайте RPi
- Стъпка 5: Pi-Hole
- Стъпка 6: Контролирайте светлините
- Стъпка 7: Включете осветлението с браузъра
- Стъпка 8: Управлявайте светлините от браузъра
- Стъпка 9: Създайте шаблон за заглавката и долния колонтитул
- Стъпка 10: Някои Css, за да изглежда всичко по -добре
- Стъпка 11: Благодаря ви
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Исках да направя прост уебсайт като отдалечен за ивица неопиксели, свързани към моята нула Raspberry Pi и да продължа да го използвам, за да блокирам реклами в мрежата си с помощта на Pi-Hole. Първо просто исках да добавя някои светодиоди в стаята си, но свързвайки всичко, осъзнах, че нямам начин удобно да ги контролирам. Затова реших да създам прост уебсайт с някои основни опции за управление, използвайки сървъра apache, който инсталаторът на Pi-hole вече е настроил. Предоставих root-разрешения на www-data, което представлява риск за сигурността, така че вероятно трябва да направите уеб сървъра недостъпен за външния свят. Това започна предимно за моята собствена документация и по някакъв начин се превърна в първата ми инструкция;) Така че наистина ще съм благодарен, ако посочите, ако нещо не е ясно или ако съм пропуснал нещо напълно.
Стъпка 1: Използвани материали
-
Raspberry Pi (Започнах на Pi 2 и след това смених WH, gpio щифтовете може да са малко по -различни, но в противен случай всеки модел е добре)
- Ако имате RPi без вграден wifi, wifi адаптерът също е полезен.
- По желание калъф за малиново пи
- 2 джъмперни проводници мъже-жени (например)
- Neopixels ws2811 (използвах тези)
- 1 10W захранване за RPi (Старо зарядно устройство за телефон ще свърши работа)
- 1 ~ 50 W захранване за неопикселите (използвах такъв като този, но вероятно по -малък би бил достатъчен, но ако искате повече светодиоди, имате малко място за разширяване.)
- Щепсел за женски жак (като този)
Стъпка 2: Подгответе операционната система

Изтеглете най -новата версия Rasbian от raspberrypi.org Облекчената версия е добра за този проект, ако планирате да използвате raspberry pi за нещо друго, може да помислите за инсталиране на пълната версия с gui. След това изгорих изображението с Etcher. След това, за да се уверя, че ще се свърже с моята wifi мрежа, добавих wpa_supplicant.conf в зареждащата директория на sd картата. Съдържанието на файла трябва да изглежда така:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
мрежа = {
ssid = "SSID"
psk = "ПАРОЛ"
key_mgmt = WPA-PSK}
~~~
За да активирам ssh, създадох файл, наречен ssh (без никакво разширение) в същата директория. Това ще гарантира, че ще можете да конфигурирате всичко от друг компютър във вашата мрежа.
Стъпка 3: Свързване на неопикселите


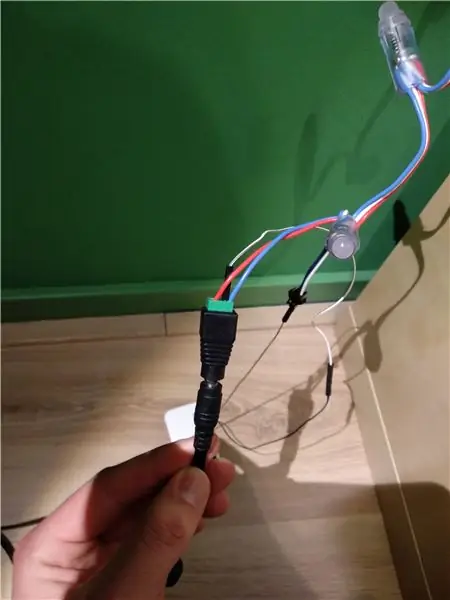
Първо включих захранването в конектора на женския жак и сложих RPi в калъф. Завих заземителния кабел от светодиодите (синия кабел) и мъжка страна на джъмпер проводник в отрицателната страна на жака. Другият край на джъмперния проводник, който свързах със заземен щифт на заглавката на gpio, използвах щифт 6, но точните щифтове, които можете да използвате, ще зависят от точния модел RPi, който използвате.
Второ, свързах към положителния край на конектора на жака 5v кабела от светодиодите (червения кабел). На моя светодиод имаше съединителен проводник на допълнителен заземен кабел и кабел за данни (бял кабел). Просто пренебрегнах допълнителния заземен кабел, той беше ненужен за моята настройка. На кабела за данни свързах мъжки към женски джъмпер проводник с gpio pin 12, отново точният щифт, който трябва да използвате, зависи от вашия RPi. След това включих захранването си за RPi и пикселите. Светодиодите светнаха за кратко, ако всичко е свързано правилно.
Стъпка 4: Стартирайте RPi

След като дадох на RPi минута за зареждане, потърсих IP адреса от малината с nmap. Но всеки мрежов скенер, информационният панел на вашия рутер или в повечето случаи просто „raspberrypi.local“ще свършат работа. С тази информация се свързах с RPi чрез ssh. Потребителят по подразбиране е pi с паролата малинка. Това е първото нещо, което промених, използвайки `passwd` директно след първото влизане. Ако искате да получите достъп до вашето pi чрез ssh извън вашата локална мрежа, трябва да разгледате fail2ban и удостоверяване на ключа. Аз лично нямам случай на използване за това, затова ще го оставя само с парола.
Второ, актуализирах софтуера, използвайки `sudo apt update && sudo apt upgrade -Y`. Имах нужда и от допълнителен софтуер, за да компилирам libery `sudo apt-get install scons swig git python-dev build-съществен -Y`. След това копирах отличната свобода от Джеръми Гарф на github `git clone https:// github.com/jgarff/rpi_ws281x.git`. След това свободата беше клонирана, отидох в директорията rpi_ws281x, използвах scons и след това инсталирах библиотеката с `sudo python python/setup.py install`. В python/examples е хубава демонстрация "strandtest.py" с наистина спретнати анимации, които можете да започнете с `sudo python python/examples/strandtest.py`.
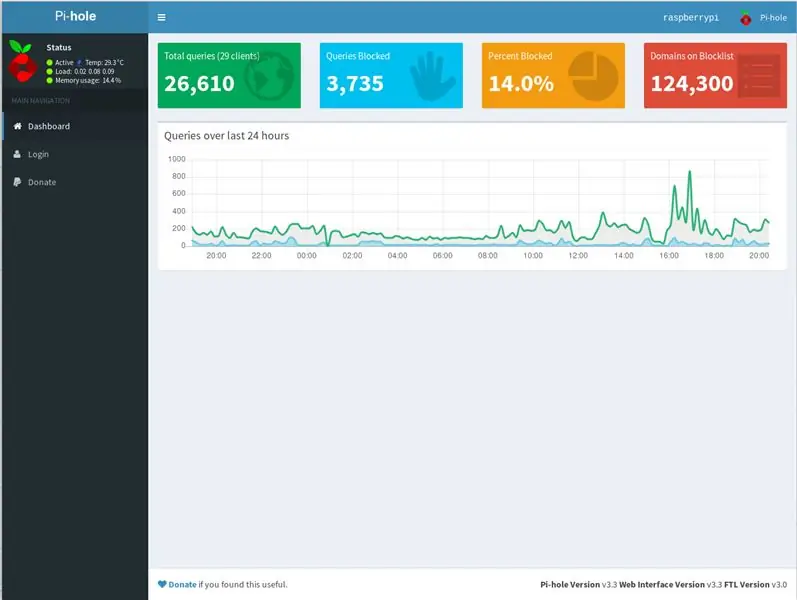
Стъпка 5: Pi-Hole

За да създадете блокер за добавяне в цялата мрежа, Pi-Hole е перфектен. Инсталира се само с „sudo curl -sSL https://install.pi-hole.net | баш`. Хубавото е, че ще настрои и уеб сървър.
След като стартирате инсталатора, ще искате да влезете в администраторския сайт на вашия рутер и да дадете на RPi статичен IP адрес и да го настроите като DHCP сървър. Ако сте задали ниско време на лизинг, вашата PI-дупка би трябвало да работи сега.
Стъпка 6: Контролирайте светлините



Най -лесният начин за контрол на неопикселите е с малки програми на python. Но да използвате ssh всеки път, когато искате да включите светлините, е неудобно, особено на мобилно устройство. Затова реших да използвам малък уебсайт като дистанционно управление. ТОВА Е РИСК ЗА СИГУРНОСТ, тъй като дадох root root-разрешение без проверка на парола. Вероятно не трябва да правите този сайт достъпен извън вашата мрежа.
За да улесня избора между таблото за управление на PI -дупката и светлинното дистанционно, дадох на потребителя pi достъп за запис до/var/www/html с `sudo chown -R pi/var/www.html` и създадох index.php файл в/var/www/html/. Нещо просто като:
~~~
Индекс Pi дупка Светлинно дистанционно
~~~
е наред. След това създадох нова папка, наречена светлини, за да има всичко от неопикселите заедно. Тук създадох colour.py въз основа на strandtest.py от libery.
~~~
от neopixel import * # Импортирайте някои библиотеки
import sys
def led (лента, цвят, начало, край): # Създайте функция за извикване на светодиоди
за i в обхват (начало, край):
strip.setPixelColor (i, цвят)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Четвъртият параметър в командния ред ще бъде яркостта. (1-255)
COUNT = 50 # Размерът на светодиодите PIN = 12 # Пинът, използван на RPi
FREQ_HZ = 800000 # Честота на LED сигнала в херци (обикновено 800khz)
DMA = 5 # DMA канал за генериране на сигнал (опитайте 5)
INVERT = False # True за инвертиране на сигнала (когато се използва ниво на NPN транзистор
лента = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Количеството червено е първият параметър
G = int (sys.argv [2]) # Количеството зелено е вторият параметър
B = int (sys.argv [3]) # Количеството на синьото е третият параметър
опитвам:
светодиоди (лента, цвят (R, G, B), 0, 49) #Ще стартират разрешенията с избрания цвят и яркост.
с изключение на KeyboardInterrupt:
цвят (лента, цвят (0, 0, 0), 0, 49)
~~~
Ако стартирате това с sudo на терминала, светлините трябва да светнат в посочения цвят. За да дам разрешение на sudo на www-data, добавих „www-data ALL = (ALL) NOPASSWD: ALL)“към файла sudoers (/etc/sudoers) директно под root потребителя.
Стъпка 7: Включете осветлението с браузъра
След това създадох anonther index.php, този път в /lights. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Когато сега посетя raspberrypi.local/lights/index.php, светодиодите ще побелеят. Въпреки че това е хубаво начало, обичам да имам поне няколко бутона на дистанционното.
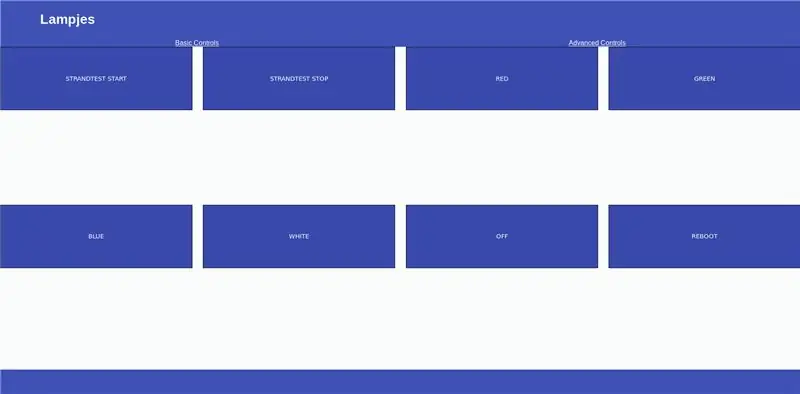
Стъпка 8: Управлявайте светлините от браузъра
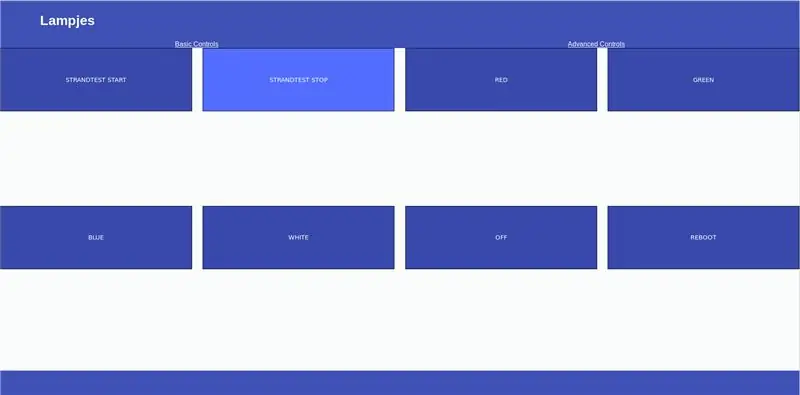
Създадох интерфейс с buttens, използвайки html формуляр. Не обичам да правя неща, които не са необходими, затова създадох папка, наречена шаблони с моята заглавка, долен колонтитул и основния php код. Моят (засега) окончателен /lights/index.php изглежда така:
~~~
~~~
За да работят бутоните, направих шаблон BasicControl.php. В това посочих кода, който трябва да се изпълни при натискане на бутон. Тъй като ми харесаха най -тънките анимации, включих и тази. Най -тънкият ще продължи безкрайно дълго, затова направих друг бутон, за да спра процеса, когато пожелая.
~~~ <? php
$ I = 100;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start']))) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop']))) {exec ("sudo pkill -9 -f strandtest.py"); }
else if (isset ($ _ POST ['red'])) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['green']))) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['blue']))) {$ R = 0; $ G = 0; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['white']))) {$ R = 255; $ G = 255; $ B = 255; exec ("sudo python colour.py $ R $ G $ B $ I"); }
иначе if (isset ($ _ POST ['off'])) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot']))) {shell_exec ('sudo reboot now'); }?>
~~~
Стъпка 9: Създайте шаблон за заглавката и долния колонтитул
Сега всичко работи, но не е много приятно за гледане. След импортирането на заглавката и долния колонтитул всички елементи на сайта са налични, само че не са стилизирани.
Header.php:
~~~
Светлини
Лампджес
Основни контроли
Разширени контроли
~~~
И footer.php:
~~~
~~~
Стъпка 10: Някои Css, за да изглежда всичко по -добре

Както може би сте забелязали, използвам css файл за контрол на оформлението. За да съм сигурен, че моето дистанционно може да се използва и на по -малки екрани, използвах някои css flexboxes с автоматично превключване.
~~~
/ * Стилова таблица за интерфейса за управление на светлината *
* Важи за всяка страница */
body {background-color: f9fcfa; семейство шрифтове: Arial; марж: 0; }
h1 {цвят: бял; подравняване на текст: център; }
p {font-family: verdana; размер на шрифта: 20px; }
h2 {}
/ * Заглавката */
.заглавие {височина: 10%; дисплей: гъвкав; justify-content: flex-start; align-items: center; марж: 0px; подложка-ляво: 5%; фон:#3F51B5; align-items: center; }
. HeaderLinks {цвят: бял; }
.navbar {дисплей: flex; гъвкавост: 30%; justify-content: пространство-около; цвят на фона: #3F51B5; цвят: бял; }
/ * Долният колонтитул */
.footer {background-color: #3F51B5; височина: 10%; подравняване на текст: център; }
/ * Index.php */
. бутони {display: flex; посока на огъване: ред; flex-wrap: wrap; justify-content: интервал между; височина: 80%; align-items: flex-start; }
.buttons_index {пълнеж: 0%; ширина на границата: тънка; бордюрен стил: плътен; цвят на границата: черен; background-color: #3949ab; цвят: бял; семейство шрифтове: sans-serif; ширина: 24%; височина: 20%; }
.buttons_index: hover {padding: 0%; ширина на границата: тънка; бордюрен стил: плътен; цвят на границата: черен; цвят на фона: #536DFE; цвят: бял; семейство шрифтове: sans-serif; ширина: 24%; височина: 20%; }
~~~
Стъпка 11: Благодаря ви
И това е. Всичко работи за мен и се надявам, че ще работи и за вас, ако изберете да опитате моите инструкции. Ако се опитате да копирате някакъв код, трябваше да добавя няколко интервала за качването му тук, така че ще трябва да ги изтриете, преди кодът да стане отново полезен.
Надявам се да ви е харесало да прочетете всичко. Ако имате обратна връзка, ще се радвам да я чуя!
Препоръчано:
LED часовник с използване на неопиксели: 4 стъпки (със снимки)

LED часовник с използване на неопиксели: Добре дошли в моята инструкция как да направите LED часовник с помощта на 60 неопиксела. Ще намерите 3 прикачени PDF файла, един е за сегментите на часовника, друг е за основата и накрая един е шаблон за подпомагане при залепването разделите заедно. Така че да дойде
Блокиране на реклами в мрежата с вашия Raspberry Pi: 4 стъпки

Блокиране на реклами в мрежата с вашия Raspberry Pi: Изпитайте по-чиста, по-бърза мрежа и блокирайте досадни реклами в цялата си домашна мрежа с Pi-hole и вашия Raspberry Pi
Как да настроите Pi-Hole на Raspberry Pi, мрежов блокер за реклами !!: 25 стъпки

Как да настроите Pi-Hole на Raspberry Pi, мрежов блокер за реклами !!: За този проект ще ви трябва: Raspberry Pi, способен да се свърже с интернет Micro SD карта, работеща с клавиатура Raspbian LiteA (за настройка на SSH) Втора Устройство (За достъп до уеб портала) Основни познания за UNIX, както и навигация по интерфейса на
Блокирайте хиляди реклами с HOSTS: 5 стъпки

Блокирайте хиляди реклами с HOSTS: В тази инструкция ще ви покажа лесен начин да блокирате почти хиляди реклами, по един прост, лесен метод
Направете 100% безплатен уебсайт! Без реклами или вируси!: 7 стъпки

Направете 100% безплатен уебсайт! Без реклами или вируси!: Уебсайтът " yola " е чудесен уебсайт за създаване на напълно безплатни уебсайтове. Или личен уебсайт, или фирмен уебсайт, дори защитен с парола сайт, и можете да го създадете сами и не са необходими познания за кода, но би помогнало
