
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:50.
- Последно модифициран 2025-01-23 12:57.




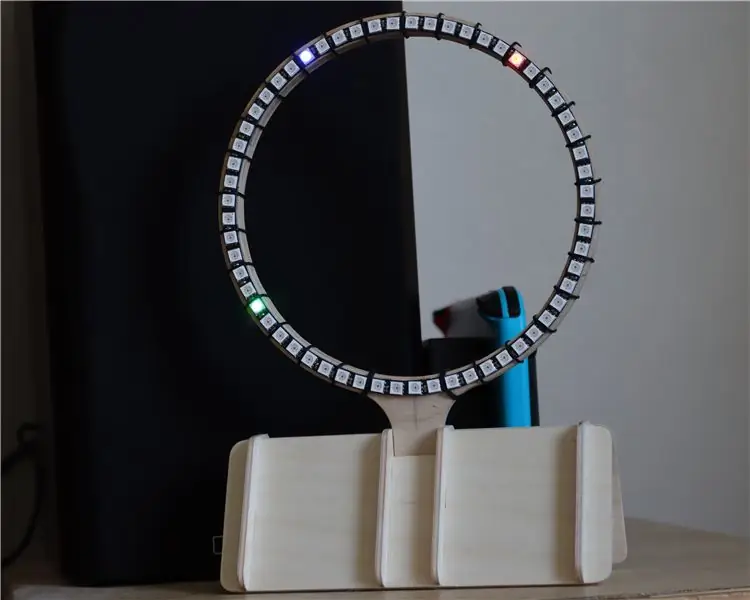
Добре дошли в инструкциите ми как да направя LED часовник с помощта на 60 неопиксела.
Ще намерите 3 прикачени PDF файла, един е за сегментите на часовника, друг е за основата и накрая един е шаблон за подпомагане при залепването на секциите.
Така че, за да завършите това, ще ви трябва следното
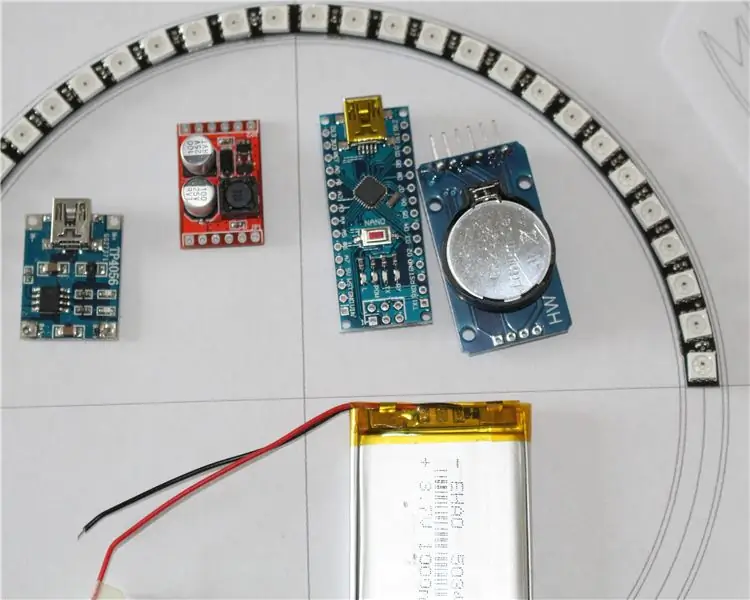
- Пръстен от 60 неопиксела се предлага в 4 четвърти. търсене на "ws2812 пръстен 60" (£ 12.00)
- RTC търсене за "модул DS3231" (£ 2.50)
- Arduino Nano (4 паунда)
- 3 мм/1/8 "шперплат.
- парчета тел. надявам се да имаш наоколо?
- 5v USB захранващ блок. Типът, на който децата ви ще са унищожили конектора.
По -долу са елементите, захранвани с батерии Lipo, но след тестването часовникът консумира твърде много енергия, така че батерията е изпусната в полза на захранващ USB захранващ блок.
- dc-dc конвертор търсене "boost converter" (£ 3)
- Зареждаща верига TP4056 търсене "tp4056" (£ 2)
- LiPo 1000Mah единична клетка. търсене на "1000mah lipo 3.7" ИЛИ "503450 lipo" (£ 8.00)
Номерът на LiPo е 503450 и може да е хубаво да се знае, че това означава 50 мм дължина 34 мм ширина и 5,0 дълбочина.
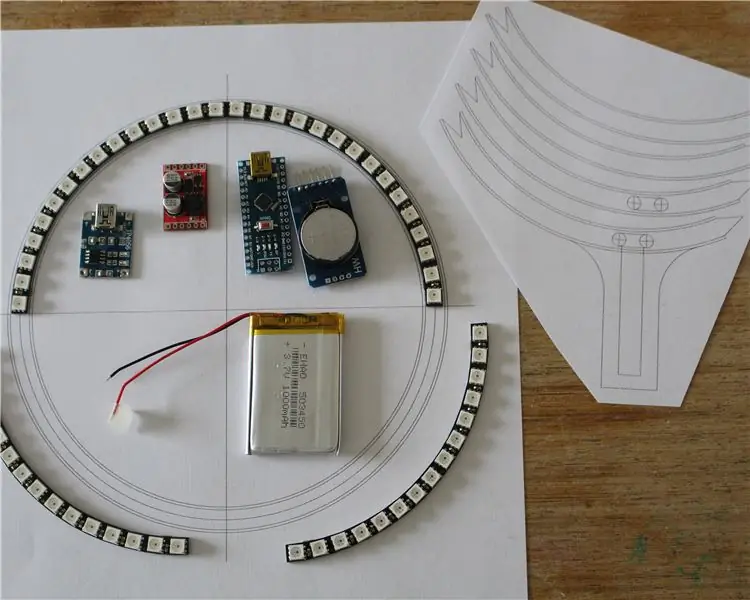
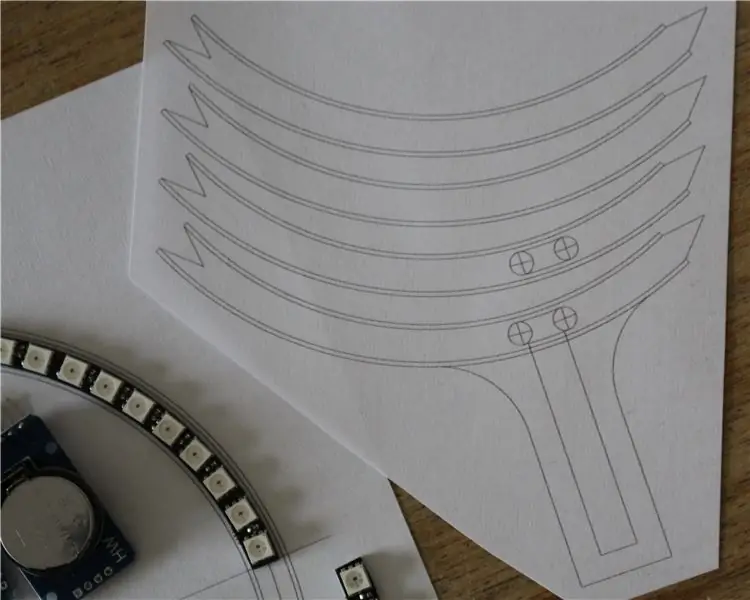
Стъпка 1: Дървените късове



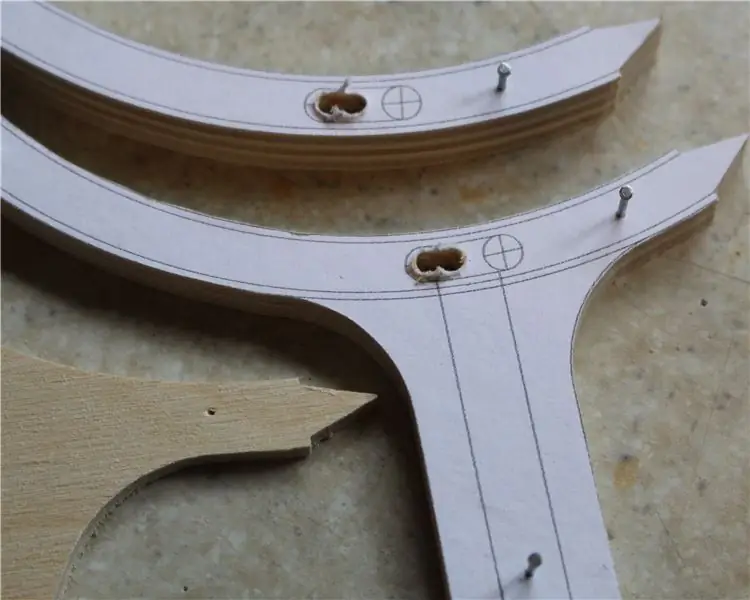
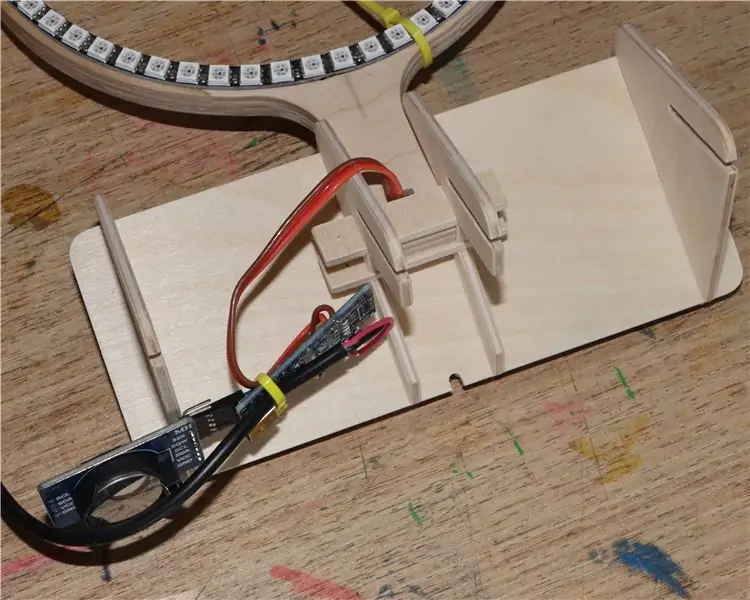
Трябва да можете да видите на снимките, че съм отпечатал дизайна и го залепих също като шперплат. Това, което може да не е очевидно, е, че съм изрязал 3 секции наведнъж и долната секция се изрязва първо по периметъра, след това една секция се отстранява (от гърба), след това дупката се изрязва в останалите две секции, след това друга секция отстранени, оставяйки само предния бит, след което слотът за проводниците беше отрязан.
Когато всички битове са изрязани, първо трябва да проверите как всички те се вписват заедно, след което да ги залепите. изградих трите слоя върху план на часовника, за да се уверя, че всичко е правилно кръгло. Също така се уверете, че долните битове са в правилна ориентация и целият среден отрязък е монтиран с главата надолу, така че да прегъвате ставите.
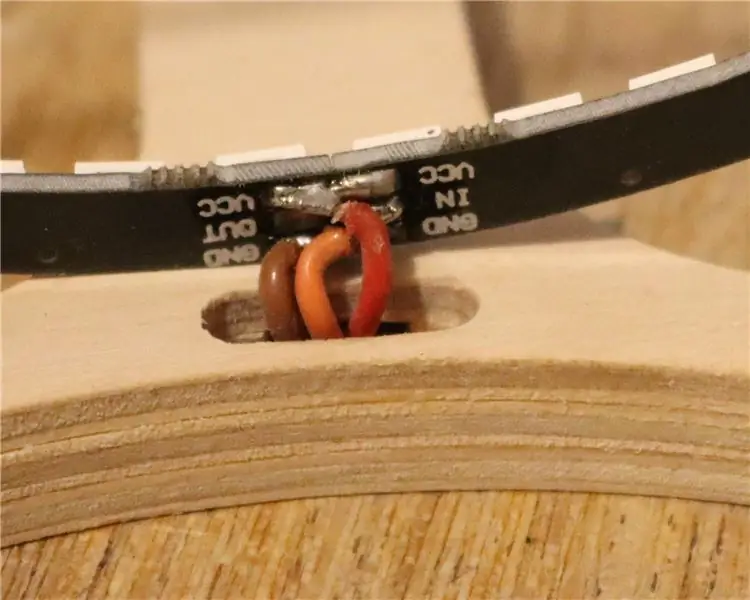
Отворите в предните секции позволяват споените съединения в четвъртинките да се настанят. А долната част позволява преминаването на проводниците.
Поредицата от снимки също показват как се сглобява основата.
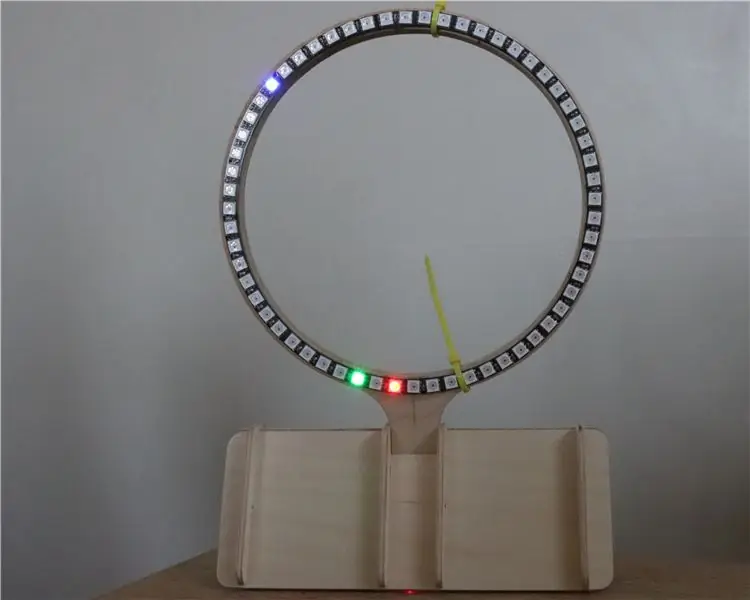
Стъпка 2: Окабеляване на LED пръстена




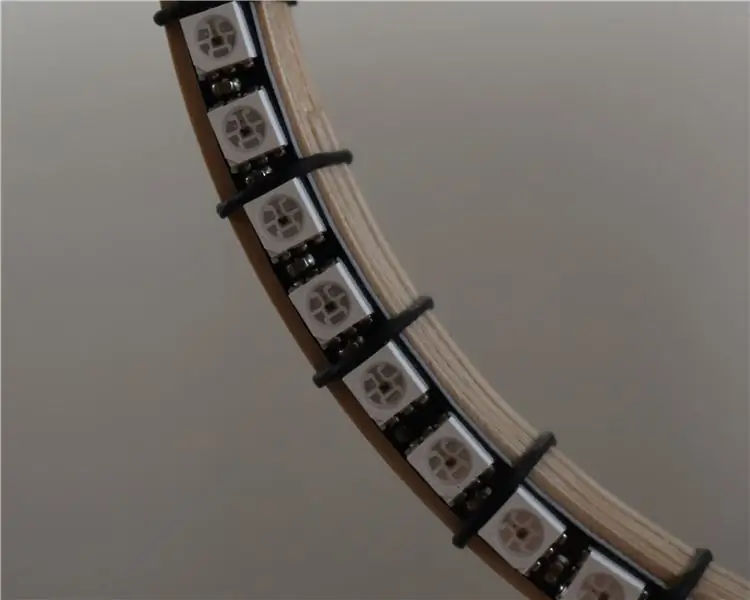
Не е много да се каже за тази стъпка, но само в случай, че не сте използвали лента от WS2812LED, те са интелигентни, така че всеки от тях има данни за вход и изход. В дъгите на 15 светодиода печатната платка обработва всички връзки, но когато се присъедините към секциите, трябва да направите захранващите връзки и данните. Не можете да объркате връзките погрешно, защото те са в кръг, но когато приключите с кръга, трябва да липсва една връзка в данните IN/OUT, за да можете да свържете проводниците към данните IN. Където проводниците се свързват към данните IN ще бъде първият светодиод или както е правилно номериран НУЛА.
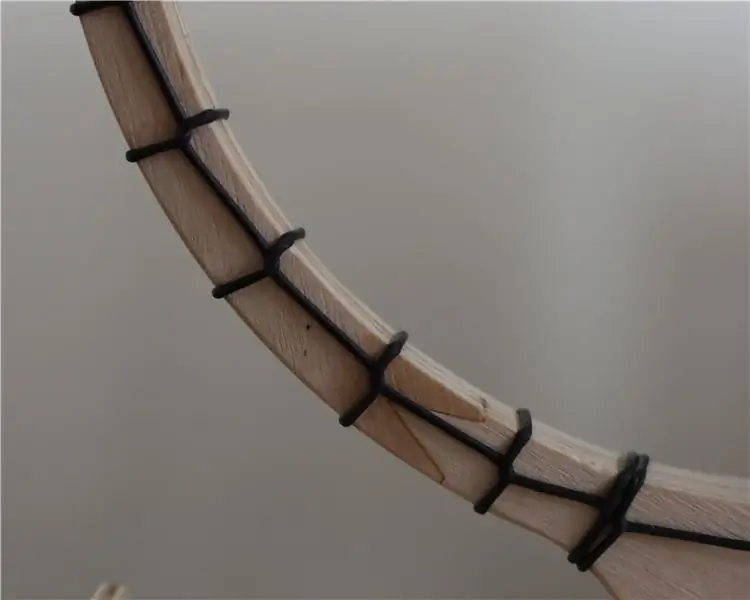
Чудех се как е най -добрият начин да фиксирам пръстена на светодиодите към дървения пръстен? но в крайна сметка реших да използвам очертаващ се кабел и стан по обиколката, като всеки път пропускам светодиоди.
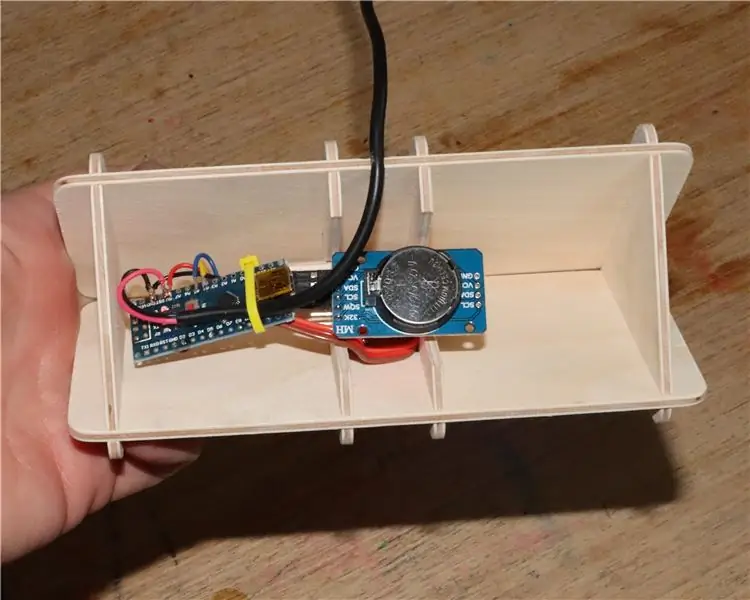
Стъпка 3: Окабеляване на Arduino Nano и Power



Първоначално реших да използвам LiPo за този проект, но когато го изпробвах, батерията се изтощи за една нощ. Отначало си помислих, че батерията може да е била изтощена, затова измерих тока и открих, че веригата чертае 73mA, което означава, че при батерията ще бъде повече. Всъщност измерих тока в батерията (преди усилвателния преобразувател) и открих, че е над 110mA. Така че беше очевидно, че този часовник няма да работи на батерия.
Затова вместо това избирам да използвам 5V USB зарядно устройство. Склонен съм да имам куп мъртви USB зарядни устройства, тъй като конекторите се злоупотребяват от две малки деца.
Тъй като използваме светодиоди WS2812, имаме само 3 връзки към Arduino Nano.
- Мощност
- Земя
- Данни IN. Оранжево до D2 на Nano
След това имаме RTC, това има само 4 проводника.
- Захранване 5 волта
- Земя
- SCL (I2C Clock) Синьо до A5 на Nano
- SDA (I2C данни) жълто до A4 на Nano
Накрая се нуждаем от захранване и това отива към захранващия 5 V терминал на Nano.. Vin е проектиран да има напрежение по-голямо от 5 волта (т.е. 7-12 волта) и земята.
Стъпка 4: Програмата
Много ми харесва програмирането, просто не съм много добър в това.
Проблем 1
Секундите и минутите са правилно представени като число от 0-59. Първият светодиод и следователно нулата е в долната част. Така че това трябваше да се коригира.
void correctPos (int A)
{if (A 30) {A = A - 31; }} temp = A; }
Задача 2
Опитах се да изчистя всички светодиоди, преди да покажа новата позиция, но това доведе до мигане на светодиодите. Затова реших да включа следващия светодиод и след това да изключа предишния. Това работи добре ли ?? NOPE, защото ако новата позиция е нула, тя ще се опита да изключи -1. така че това беше разгледано едновременно.
void deletePrevious (int B)
// изтриваме предишния светодиод, ако е нула тогава // изключваме 59 иначе просто изваждаме 1 // и изключваме този. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // Всички изключени} else {strip.setPixelColor (B - 1, 0, 0, 0); // всички изключени}}
Задача 3
Изпълнението на горното работеше наистина добре, докато новата втора позиция не беше на мястото на старата минута. Което означава, че минутата, която беше актуализирана след секундите, я изключи! Същото и за час/минута
ако (сек == мин-1)
{strip.setPixelColor (mins-1, 0, 30, 0); }
Задача 4
Нещата започват да изглеждат добре, така че нека смесим цветовете, когато паднат в една и съща позиция?
ако (мин == секунди)
{strip.setPixelColor (min, 15, 13, 0); // зелено и червено, за да стане жълто. }
Задача 5
Часовете започват като 24 -часов формат. така че това трябва първо да се коригира
ако (часове> 12)
{часове = часове -12; }
Задача 6
И нека не забравяме, че има 24 часа на ден и имам 60 светодиода. Лесно наистина го умножава с 5
часове = часове * 5;
Проблем 7
След като направихме по -горе, сега имаме 4 часа прескачане на светодиоди, ще изглежда много по -добре, ако използваше всички светодиоди и правилно показваше части от час? Отново това беше лесно решение, просто добавих първоначалния номер на минутите, разделен на 12 към часовете.
часове = часове + (addMin/12);
Задача 8
Когато водещият час или минута е в долната част, секундите изчезват за една секунда преди това.
часове = ако (мин == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // зелено}} if (hours == 0) {if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // зелено}}
Задача 9
Настройка на часа. Реших да запазя тази конструкция много проста, така че не включвах бутони за регулиране на времето. Така че става въпрос само за свързване на часовника към компютъра и зареждане на ново време. Просто декомментирайте секцията по -долу и задайте необходимото време, след което заредете програмата. След като веднъж повторите правилния коментар на реда и изпратете отново програмата, в противен случай, ако загубите захранването, той ще стартира отново настройката и ще зареди старото време отново.
// 12 април 2020 г. в 23:20 часа ще се обадите на:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Препоръчано:
ЧАСОВНИК С ИЗПОЛЗВАНЕ НА ATMEGA 8: 7 стъпки (със снимки)

ЧАСОВНИК С ИЗПОЛЗВАНЕ НА ATMEGA 8: ATMEGA 8 е един от най -евтините микроконтролери, затова реших да направя часовник с него. Първото нещо, на което попаднах, е показване на времето, следователно най -общо нещо е 7 -сегментен дисплей, но не мога да покажа целия текст очаквам малко, затова реших да отида с
Часовник за пенсиониране / Брой нагоре / Dn часовник: 4 стъпки (със снимки)

Пенсионен часовник / Брой нагоре / Dn часовник: Имах няколко от тези 8x8 LED матрични дисплеи в чекмеджето и мислех какво да правя с тях. Вдъхновен от други инструктажи, имам идеята да създам дисплей за обратно броене/нагоре за обратно броене до бъдеща дата/час и ако целевото време p
ESP8266 Мрежов часовник без RTC - Nodemcu NTP Часовник Няма RTC - ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: 4 стъпки

ESP8266 Мрежов часовник без RTC | Nodemcu NTP Часовник Няма RTC | ИНТЕРНЕТЕН ЧАСОВНИК ПРОЕКТ: В проекта ще се прави часовник проект без RTC, ще отнеме време от интернет с помощта на wifi и ще го покаже на дисплея st7735
Направи си сам „Измервателен уред за използване на компютър ROG Base“Използване на Arduino и Python: 5 стъпки (със снимки)

Направи си сам „Измерител за използване на компютър ROG Base“Използване на Arduino и Python: ************************************* +На първо място, тези инструкции са написани от неносещ англоговорящ … не е професор по английски, така че, моля, информирайте за някаква граматическа грешка, преди да ми се подигравате.: P +и моля, не имитирайте
Двоичен часовник, използващ неопиксели: 6 стъпки (със снимки)

Двоичен часовник с използване на неопиксели: Здравейте хора, обичам всички неща, свързани със светодиодите, и също така обичам да ги използвам по различни интересни начини Да, знам, че двоичният часовник е правен тук няколко пъти и всеки е отличен пример за това как създайте свой собствен часовник. Наистина ми харесва
