
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Хей момчета за училище, имах нужда от идея за проект. Затова си помислих, че трябва да е проект с малиново пи и е локален. Изведнъж ми хрумна страхотна идея и не ме питайте как ми хрумва тази идея, но си помислих за ъпгрейд на бебефон. Помислете малко за тази идея, повечето бебе монитори имат само функцията да слушат стаята на бебето.
Характеристиките
- Малко светлинно шоу с регулируеми цветове
- Камера, която ви показва живи изображения
- Високоговорител за възпроизвеждане на музика
- Сензори за улавяне на движението на бебето
- Всичко това се показва на уебсайт
Кратка информация
Нека обясня това в кратка версия. Така че имаме нужда от уебсайт и за този проект използвам Flask, също се нуждаем от база данни и аз използвам mysql, също скрипт, който изпълнява хардуера и това е с python (3) и за последно се нуждаем от настройка на сървър това би било nginx на PI.
Какво ни трябва
- Raspberry Pi 3
- Стъпковият мотор 28BYJ
- Стъпков модул на стъпков двигател ULN2003
- RGB светодиод с 3 резистора 330Ohm
- Камерата Pi NoIR V2
- Ултразвуковият сензор HC-SR04
- Микромодулът от ardiuno
- MAX98357A
- Високоговорител 8Ohm
- И не забравяйте да си купите мечка
Настройка на raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
Първо трябва да настроим Pi. Започнете вече да влизате чрез kit, ако нямате kit, препоръчвам ви да изтеглите това, просто напишете статичния си ip на Pi с ssh и продължавате с него. Ако трябва да инсталирате вашия Raspberry Pi, тогава имам лоши новини, не обяснявам това в този проект.
Инсталирайте пакети
sudo apt актуализация
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-сървър uwsgi nginx uwsgi-plugin-python3
Виртуална среда
python3 -m pip install -надстройка на pip setuptools колело virtualenv
mkdir {име на вашата папка на проекта} && cd {име на вашата папка на проекта} python3 -m venv --system-site-packages env източник env/bin/активиране на python -m pip инсталиране на mysql-конектор-python argon2-cffi колба колба-HTTPAuth колба- MySQL mysql-конектор-python passlib
Сега трябва да клонирате git хранилището в папката на вашия проект
github.com/NMCT-S2-Project-I/Project-I.git
Ако погледнете в папката на вашия проект, трябва да видите 5 папки
- conf
- env
- сензор
- sql
- мрежа
База данни
sudo systemctl статус mysql
ss -lt | grep mysql sudo mysql
създайте потребител в базата данни с всички привилегии и направете вашата база данни
създаване на потребител „потребител“@„локален хост“, идентифициран с „парола“;
създайте база данни yourdatabasename; предоставете всички привилегии на името на вашата база данни.* на „потребител“@„локален хост“с опция за предоставяне;
Conf файлове за сървъра
В uwsgi-flask.ini променяте „module =…“на „module = web: app“и пътя към създадения от вас virtualenv. В другите файлове трябва да промените пътищата към действителните абсолютни пътища на вашата директория.
След като разберете това, можете да поставите файловете на правилното място.
sudo cp conf/project1-*. service/etc/systemd/system/
sudo systemctl daemon-reload sudo systemctl старт проект1-* sudo systemctl статус project1-*
сега трябва да направим това налично
sudo cp conf/nginx/etc/nginx/sites-available/project1
sudo rm/etc/nginx/sites-enabled/default sudo ln -s/etc/nginx/sites-available/project1/etc/nginx/sites-enabled/project1 sudo systemctl рестартирайте nginx.service sudo nginx -t
Ако всичко вървеше добре, трябва да имате здравей свят с тази команда
wget -qO - localhost
Свършен ! Е, това е частта, която позволява на вашата система да работи на …
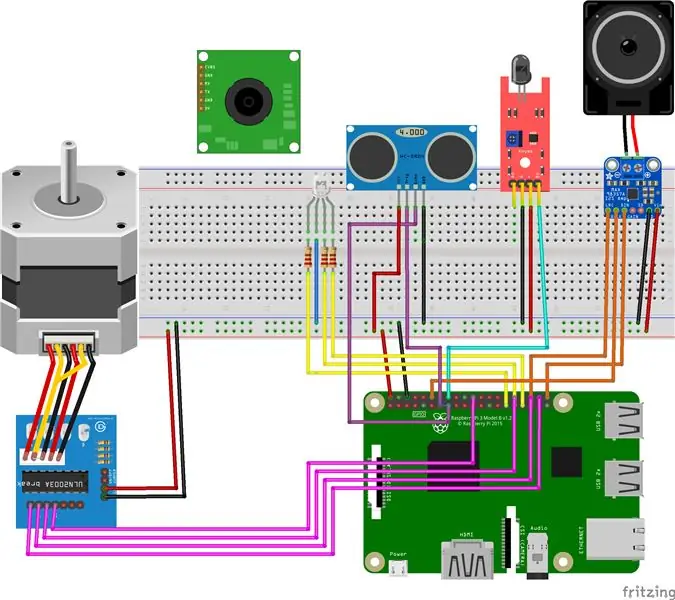
Стъпка 1: Свързване на хардуера към Pi

използване на BCM
аудио MAX98357A
- BCK към GPIO 18
- Данни към GPIO 21
- LRCK към GPIO 19
светлина
- червено до GPIO 17
- зелено към GPIO 27
- синьо към GPIO 22
моторен модул ULN2003
- щифт 1 към GPIO 5
- щифт 2 към GPIO 6
- щифт 3 към GPIO 13
- щифт 4 към GPIO 26
микро
D0 до GPIO 21
ултразвуков сензор
- триг към GPIO 16
- ехо към GPIO 20
Стъпка 2: Кодиране на основните програми
Не навлизам в подробности тук, но можете да проверите кода ми в github.
Като начало направих моя html и css, индекс, вход, регистър, начален екран, музика, addmusic, addbear, светлина, камера, настройки на камерата, сензор, страница на таблото. Html файловете трябва да са в шаблоните, а css файловете в папката static/css. Можете напълно да персонализирате css, както желаете.
Ако сте направили тази част, трябва да настроите колбата си. Flask е лесен за използване само като пример за света на здрасти
# колба за импортиране отначало
от колба внос * @app.route ('/') def index (): връщане render_template ('index.html')
Сега в моя код това вече е попълнено, единственото нещо, което трябва да направите, е да промените потребителя и паролата на базата данни с тази от вас и разбира се да направите същата база данни, която също можете да намерите в github.
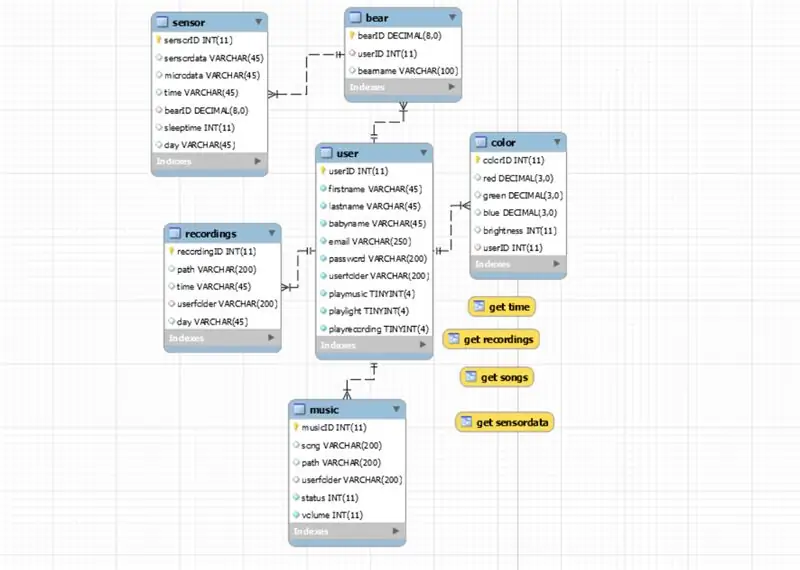
Стъпка 3: Създаване на база данни

За истинските фенове ще ви кажа как да създадете същата база данни.
Така че първо трябва да създадем базата данни, ако не сте направили първата стъпка.
създаване на база данни beargardian;
След като направите това, създавате таблиците в mysql workbench или phpadmin
потребителска таблица има
- потребителски идентификатор
- първо име
- фамилия
- електронна поща
- бебе име
- парола с sha1
- потребителска папка
- плеймузика (int)
- playlight (int)
- запис на възпроизвеждане (int)
музикална маса има
- musicID
- песен
- път
- потребителска папка
- състояние
- сила на звука
записваща маса има
- запис ID
- път
- потребителска папка
- време
- ден
цветна маса има
- colorID
- червен
- зелено
- син
- яркост
- потребителски идентификатор
мечка маса има
- bearID (десетичен (8))
- userID по подразбиране null
- име на мечка
сензорна маса има
- sensorID
- разстояние
- микро
- bearID
- време
- ден
- време за сън
Така че сега сте създали базата данни успешно, нека да преминем към хардуера.
Стъпка 4: Хардуерно кодиране
Ще ви покажа малко код и ще ви кажа защо го направих по този начин.
Като начало използвах нишки, какво е абсолютно задължително в този проект. Какво е нишка, хммм добър въпрос! Добре заплашващо в python е да стартирате няколко програми едновременно. Така че, ако например промените цвета, можете също да записвате. Лесен е за използване, не се притеснявайте.
import _threaddef function_name (something, something_else): код за изпълнение
_thread.start_new_thread (име на функция, кортеж_с_променливи_функции)
Ако погледнахте моята програма, видяхте logger.info ('…'). Това е функцията за печат, но много по -добра, защото на Pi не можете да разпечатвате неща, така че аз правя файл и го отпечатвам там. Yoe можете да зададете регистрационния файл с този код.
logger = logging.getLogger (_ име _) logger.setLevel (logging. INFO) # създайте манипулатор за обработка на файлове = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# създайте формат за регистриране
formatter = logging. Formatter (' %(asctime) s - %(name) s - %(message) s') handler.setFormatter (formatter)
# добавете манипулаторите към регистратора
logger.addHandler (манипулатор)
logger.info ('стартиране на хардуер / n ---------------------------------------')
по -нататък в самия код обяснявам всичко.
Препоръчано:
Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: 7 стъпки

Първи стъпки с безжични сензори за температура и вибрации на дълги разстояния: Понякога вибрациите са причина за сериозни проблеми в много приложения. От валове и лагери на машината до работа на твърдия диск, вибрациите причиняват повреда на машината, ранна подмяна, ниска производителност и нанасят сериозен удар върху точността. Мониторинг
Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: 3 стъпки

Първи стъпки с STM32f767zi Cube IDE и качване на персонализирана скица: КУПЕТЕ (щракнете върху теста, за да закупите/посетете уеб страницата) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH използва се за програмиране на STM микроконтролери
Как да направите 4G LTE двойна BiQuade антена Лесни стъпки: 3 стъпки

Как да направя 4G LTE двойна BiQuade антена лесни стъпки: През повечето време, с което се сблъсквах, нямам добра сила на сигнала за ежедневните ми работи. Така. Търся и опитвам различни видове антени, но не работи. След загубено време намерих антена, която се надявам да направя и изпробвам, защото тя не градивен принцип
Дизайн на играта с бързо движение в 5 стъпки: 5 стъпки

Дизайн на игра с Flick в 5 стъпки: Flick е наистина прост начин да направите игра, особено нещо като пъзел, визуален роман или приключенска игра
Система за предупреждение за паркиране на автомобил Arduino - Стъпки по стъпка: 4 стъпки

Система за предупреждение за паркиране на автомобил Arduino | Стъпки по стъпка: В този проект ще проектирам обикновена верига за сензори за паркиране на автомобил Arduino, използвайки Arduino UNO и HC-SR04 ултразвуков сензор. Тази базирана на Arduino система за предупреждение за автомобил за заден ход може да се използва за автономна навигация, измерване на роботи и други обхвати
