
Съдържание:
- Стъпка 1: Използвани софтуер и файлове
- Стъпка 2: Качества на редактора VSCode
- Стъпка 3: Изтеглете кода на Visual Studio
- Стъпка 4: Инсталиране на код на Visual Studio
- Стъпка 5: Инсталиране на разширението PlatformIO
- Стъпка 6: Кратко обяснение на началната страница на PlatformIO
- Стъпка 7: Създаване на нов проект
- Стъпка 8: Основен файл на проекта
- Стъпка 9: Лента с инструменти на PlatformIO
- Стъпка 10: Импортиране на Arduino проект (.ino) в PlatformIO
- Стъпка 11: Импортиране на ESP32.ino проект в PlatformIO
- Стъпка 12: Изчакайте, докато платформата IO Home се отвори
- Стъпка 13: Готово
- Стъпка 14: Бележки и предупреждения относно разширението PlatformIO
- Стъпка 15: Проект LoRa, използван като пример за внос
- Стъпка 16: Изтеглете файловете
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.



Днес ще говорим за PlatformIO. Това е усъвършенстван инструмент с няколко функции, които „свързват“използването му с Visual Studio Code. Смятам тази тема за малко напреднала и затова предлагам тази двойка да се използва за кодове, които имат повече от 200 реда. Но това е само мое мнение. За да обясним това по -добре, за компилиране на микроконтролер, разширението VSCode (PlatformIO) осъществява достъп до рамката на Arduino, която е инсталирана на вашия компютър.
Продължавайки, днес ще се занимаваме с качествата на VS Code, неговата инсталация, както и с разширението за VS Code. Също така ще имаме кратко обяснение на домашния интерфейс на PlatformIO, инструментите и създаването на проект от нулата, като например импортиране на проект Arduino (.ino) в PlatformIO.
Стъпка 1: Използвани софтуер и файлове
• Arduino IDE софтуер (трябва да е предварително инсталиран)
• Софтуер за код на Visual Studio
• Разширение PlatformIO за VSCode
• Примерни.ino.h и.cpp файлове за ESP32 Забележка: Ще използваме INO кода на проект, направен с ESP32 LoRa. За да функционира правилно, ядрото на Arduino за ESP32 трябва да е предварително инсталирано за примерния проект на ESP32, който импортираме.
С други думи, ако нямате инсталирани ESP32 библиотеки в Arduino IDE и не можете да компилирате в самата Arduino IDE, няма да можете да компилирате проекта, импортиран в PlatformIO.
Стъпка 2: Качества на редактора VSCode




VS Code има няколко качества. Той работи на Mac, Linux и Windows. По този начин той е отворен и е от Microsoft. Някои от другите качества включват:
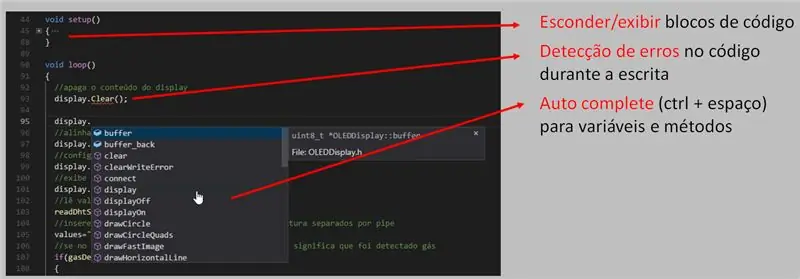
• Скриване / показване на кодови блокове
• Откриване на грешки в кода по време на писане
• Автоматично завършване (ctrl + интервал) за променливи и методи
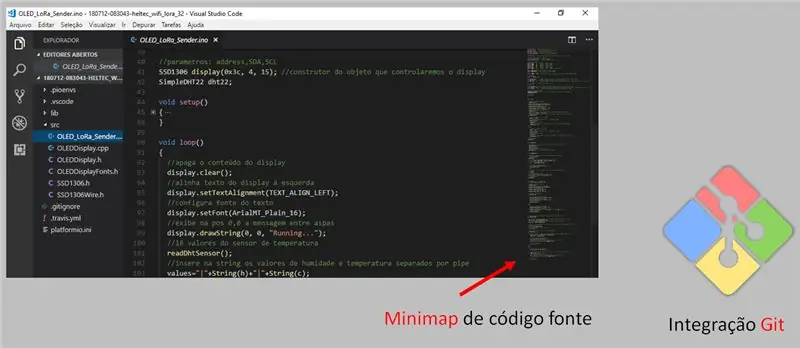
• Минимална карта на изходния код
• Интеграция с Git
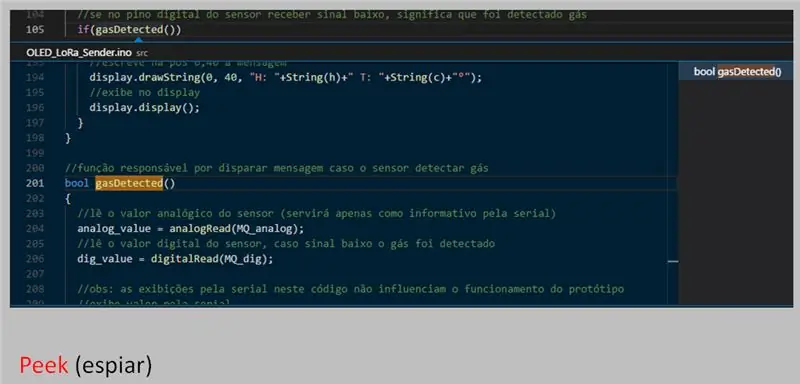
• Надникнете
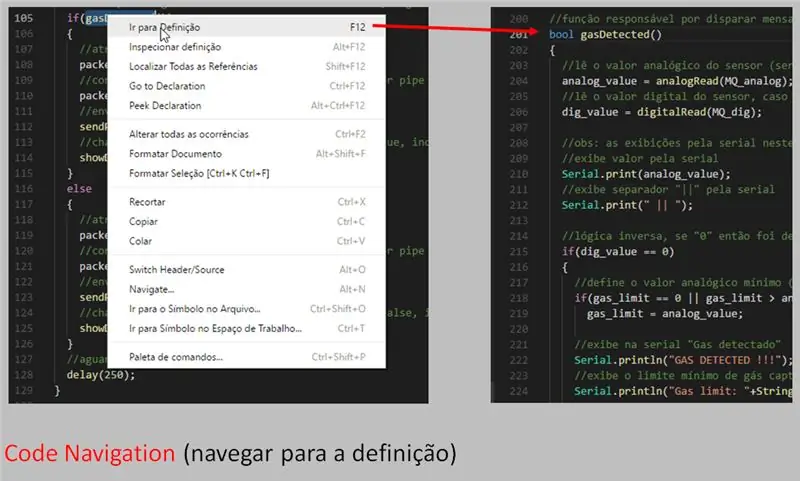
• Навигация по код (отидете до настройката)
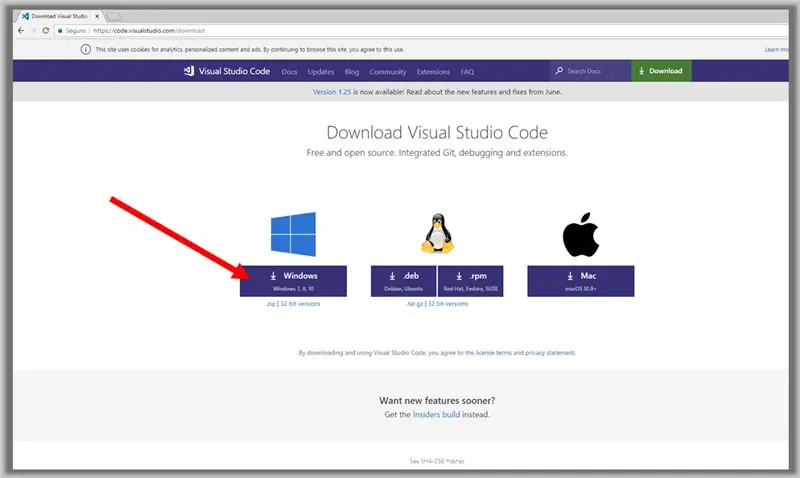
Стъпка 3: Изтеглете кода на Visual Studio

Връзка:
code.visualstudio.com/download
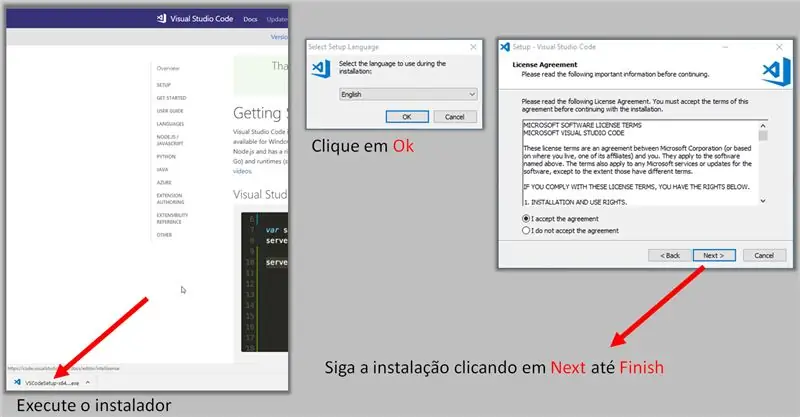
Стъпка 4: Инсталиране на код на Visual Studio

• Стартирайте инсталатора
• Щракнете върху OK
• Следвайте инсталацията, като щракнете върху Напред, за да завършите
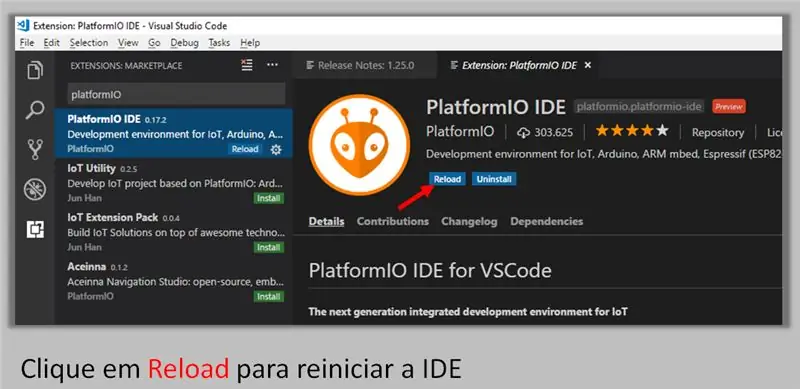
Стъпка 5: Инсталиране на разширението PlatformIO



1. Отворете Visual Studio Code като администратор
2. Следвайте стъпките по -долу
Забележка: Препоръчително е да влезете в компютъра като потребител на администратор
Щракнете върху бутона, посочен със стрелката
Търсете PlatformIO, в съответствие с изображението.
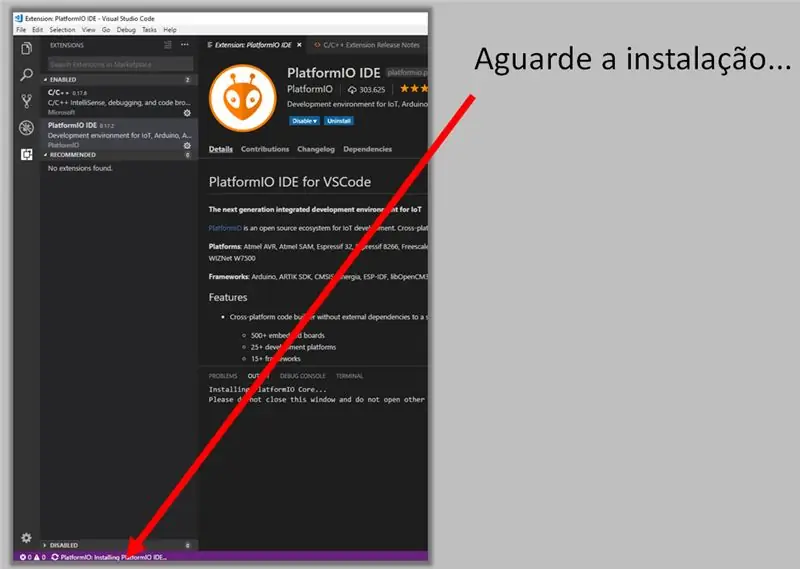
Щракнете върху един от бутоните, за да инсталирате и изчакайте инсталацията …
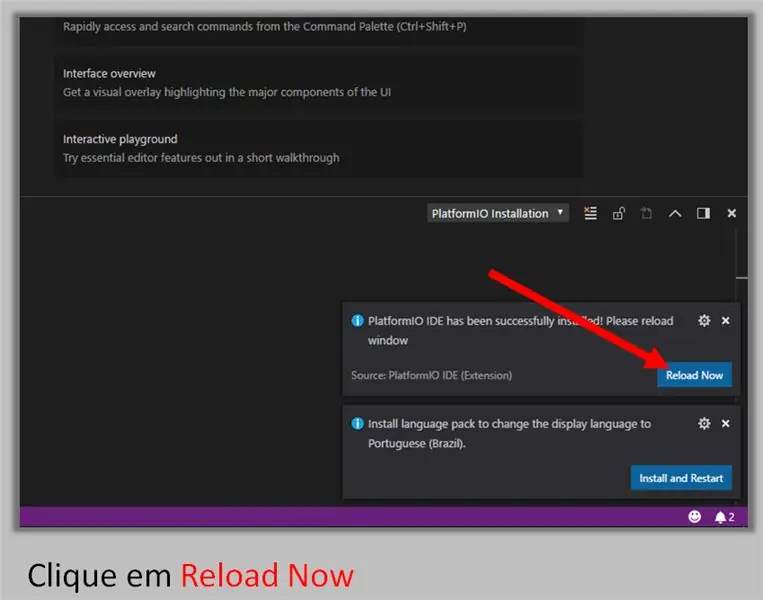
Презаредете, за да рестартирате IDE
Изчакайте инсталацията…
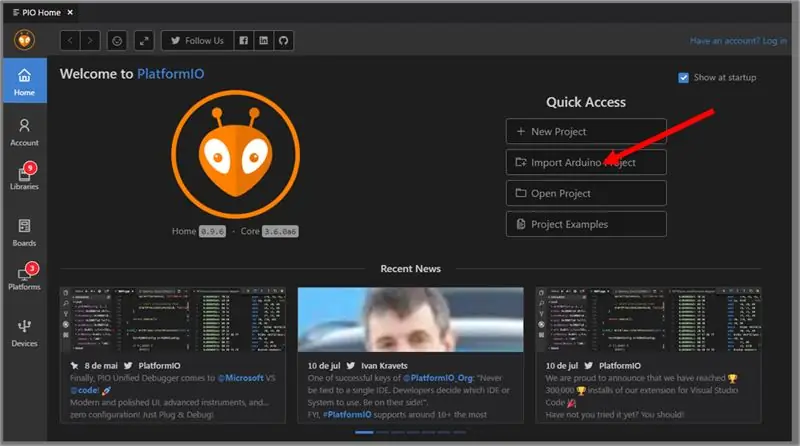
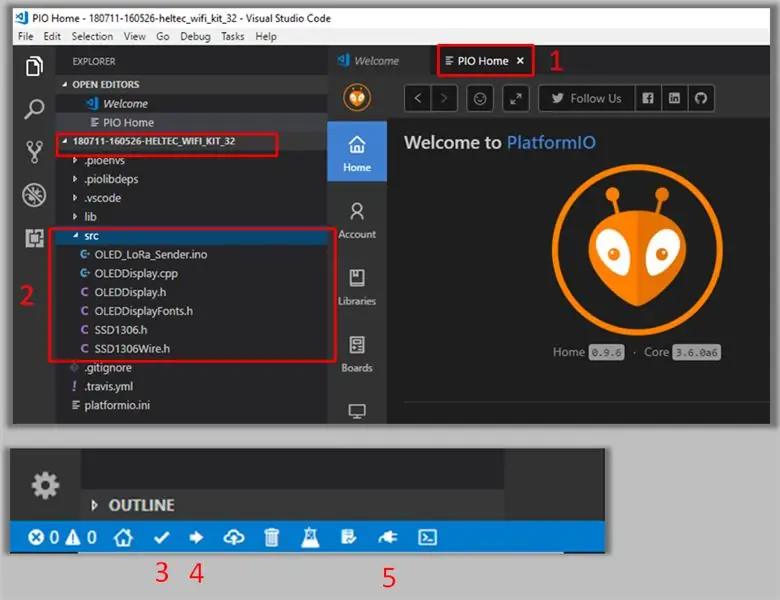
Стъпка 6: Кратко обяснение на началната страница на PlatformIO

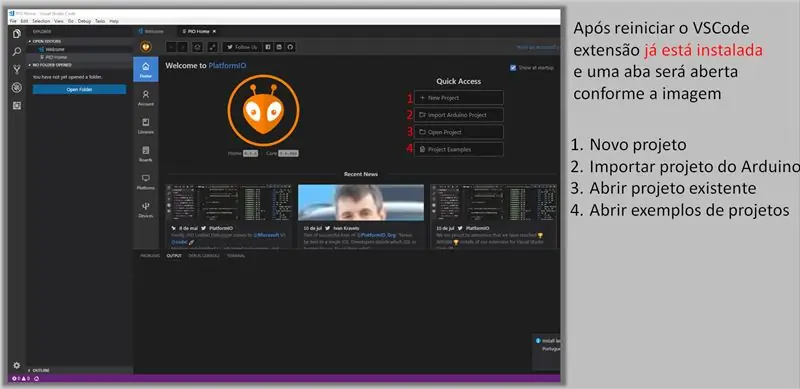
След рестартиране на VS кода, тогава разширението вече ще бъде инсталирано и ще се отвори капак, в зависимост от изображението.
1. Нов проект.
2. Импортирайте проект Arduino.
3. Отворете съществуващ проект.
4. Отворете примери за проекти.
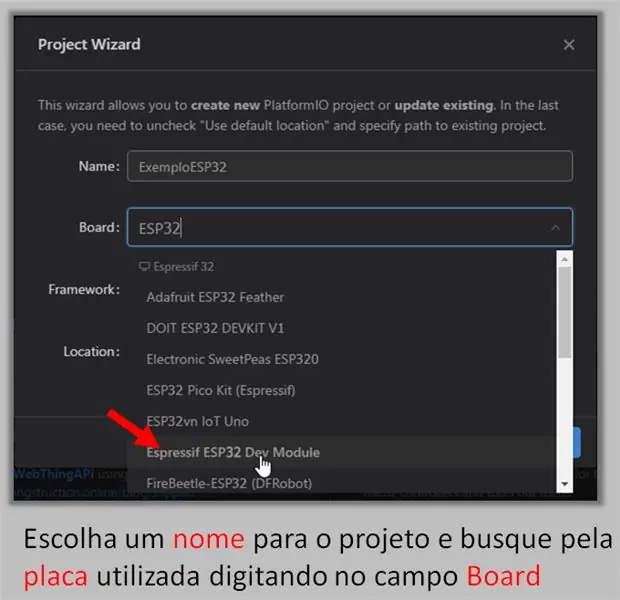
Стъпка 7: Създаване на нов проект



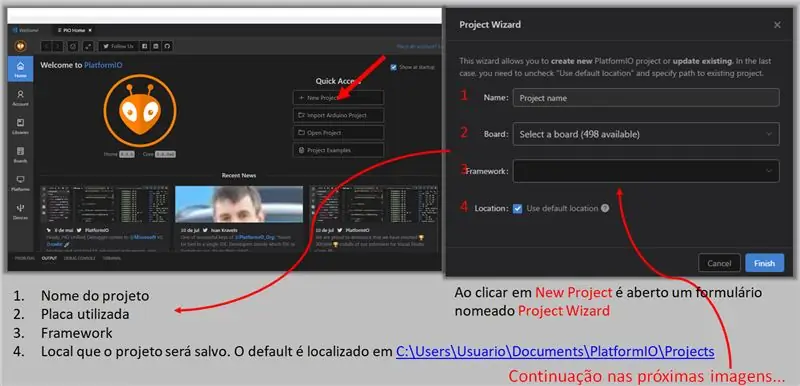
1. Име на проекта.
2. Използвана плоча.
3. Рамка.
4. Място, където ще бъде записан проектът.
По подразбиране се намира в C: / Users / User / Documents / PlatformIO / Projects.
Изберете име за проекта и потърсете таблото, което се използва, като въведете в полето Board.
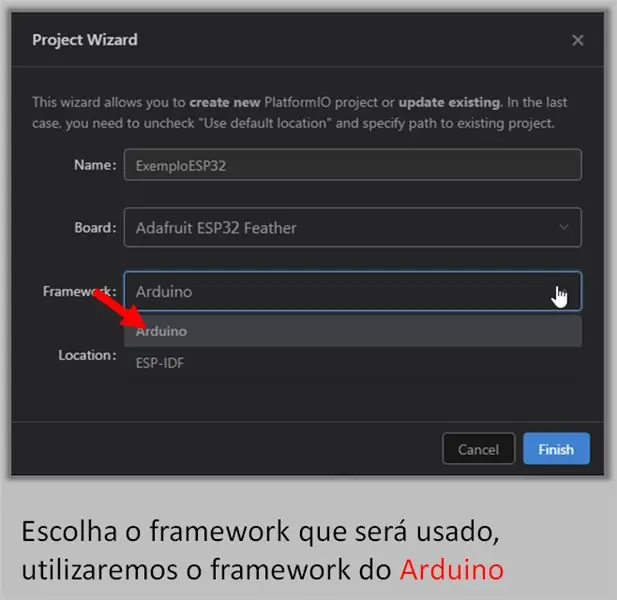
Изберете рамката, която ще се използва. Ще използваме рамката Arduino.
Ако решите да запазите проекта в конкретна папка, премахнете отметката от квадратчето Местоположение и изберете желаното от вас местоположение. В нашия пример ще го оставим като местоположение по подразбиране, в съответствие с изображението.
Щракнете върху Готово, за да завършите създаването на проекта.
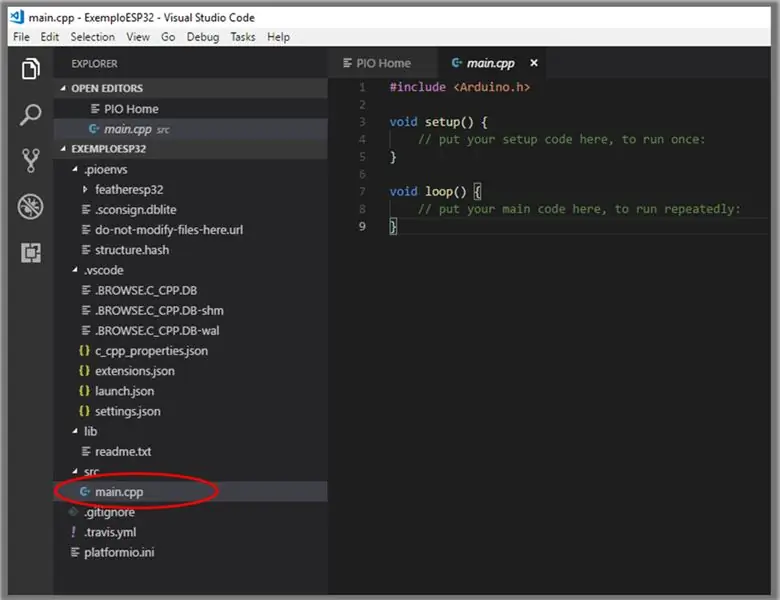
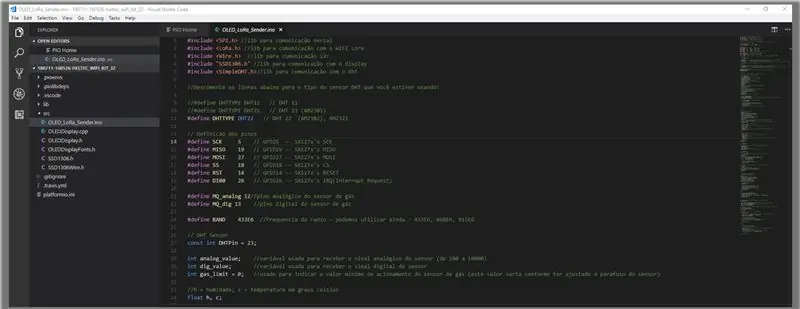
Стъпка 8: Основен файл на проекта

Файлът main.cpp се намира в папката src, в зависимост от изображението.
Можете да вмъкнете библиотеки (.h) в самата папка src и да ги импортирате в кавички.
Пример: #include "LibESP32.h"
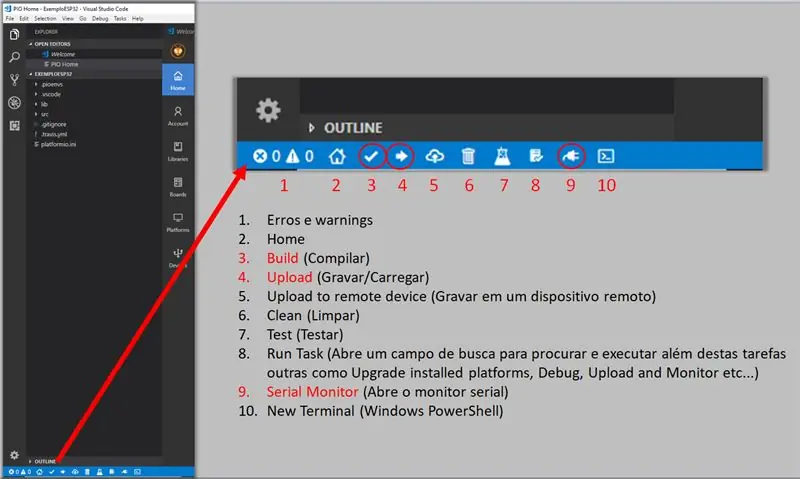
Стъпка 9: Лента с инструменти на PlatformIO

1. Грешки и предупреждения
2. Начало
3. Изграждане (Build)
4. Качване (запис / качване)
5. Качете на отдалечено устройство
6. Почистете
7. Тест (Тест)
8. Изпълнение на задача (Отваря поле за търсене, за да търси и изпълнява, в допълнение към други задачи, като например надграждане на инсталирани платформи, отстраняване на грешки, качване, мониторинг и т.н. …)
9. Сериен монитор (отваря серийния монитор)
10. Нов терминал (Windows PowerShell)
Стъпка 10: Импортиране на Arduino проект (.ino) в PlatformIO


ЗАБЕЛЕЖКА: Ще използваме INO кода на проект, направен с ESP32 LoRa, но той може да бъде импортиран във всяка друга съвместима с Arduino IDE платка, като STM, ESP, Arduino и др.
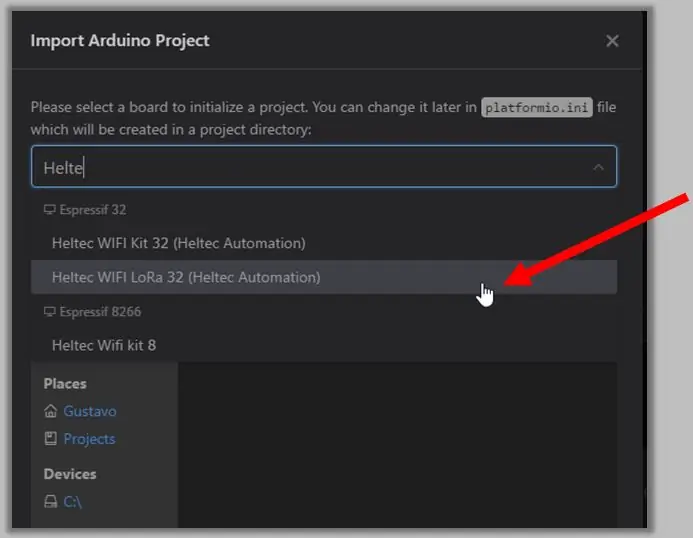
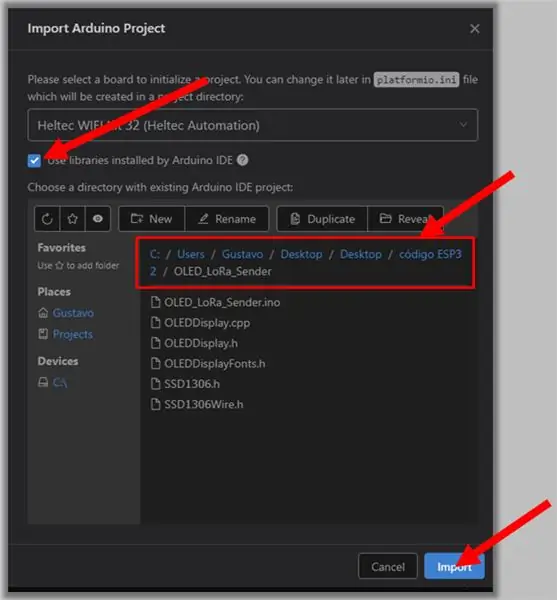
Стъпка 11: Импортиране на ESP32.ino проект в PlatformIO



Потърсете използваната плоча. В нашия пример използваме Heltec WiFi LoRa 32 карта.
Проверете опцията Използване на библиотеки. Изберете местоположението на проекта с файловете.ino и.h. Щракнете върху Импортиране.
Стъпка 12: Изчакайте, докато платформата IO Home се отвори

Изходните файлове ще се намират в папката src. Компилиране, зареждане и отстраняване на грешки (сериен монитор).
Стъпка 13: Готово

Стъпка 14: Бележки и предупреждения относно разширението PlatformIO

• Зависи от рамката на Arduino.
• Прекомпилирането на проект изисква серийният монитор да бъде изключен / затворен ръчно (Arduino IDE автоматично се изключва).
• Не инсталирайте Arduino през магазина за приложения на Microsoft, защото той няма да бъде разположен от VS кода.
Стъпка 15: Проект LoRa, използван като пример за внос
Като заключение ви съветвам да изгледате видеото: ESP32 LORA: ГАЗОВ СЕНЗОР, ВЛАЖНОСТ И ТЕМПЕРАТУРА С SMS. Във видеото използвах същия код, който използвах в този проект днес.
Стъпка 16: Изтеглете файловете
ДРУГИ
Препоръчано:
Черно огледало: 4 стъпки

Черно огледало: Този проект беше моят опит да направя умно огледало. Моята цел за този проект беше да създам огледало с часовник, който все още да се вижда в огледалото. По този начин, когато се приготвяте сутрин, времето е точно там. Опитах се и да рекламирам
Как да направите видео черно -бяло?: 3 стъпки

Как да направим видео черно -бяло?: Технологията на съвременната фотография и заснемане прави обикновения човек специалист в заснемането на снимки и видеоклипове. Винаги можем да създадем ярко видео в пълен цвят. Но понякога искаме да направим нещата малко по -различни, например да направим стара
Червено на черно: Поклон пред Татлин: 9 стъпки (със снимки)

Червено в черно: Поклон пред Татлин: Тази кинетична скулптура е вдъхновена от Татлиновата кула, проект, който руският архитект Владимир Татлин създава през 1920 г. Стоманената рамка на кулата с формата на двойна спирала е трябвало да поддържа четири геометрични форми (куб , пирамида
IoT стана лесно: Заснемане на отдалечени метеорологични данни: UV и въздушна температура и влажност: 7 стъпки

IoT стана лесно: Улавяне на отдалечени метеорологични данни: UV и въздушна температура и влажност: В този урок ще заснемем отдалечени данни като UV (ултравиолетова радиация), температура на въздуха и влажност. Тези данни ще бъдат много важни и ще бъдат използвани в бъдеща пълна метеорологична станция. Блоковата диаграма показва какво ще получим в края
Камерата за снимки с забавен интервал стана лесна .: 22 стъпки (със снимки)

Камерата за Time Lapse снимки стана лесна .: Проверявах един от другите инструктажи за правене на филми с интервал. Той доста добре отразява филмовата част. Той разказа за безплатния софтуер, който можете да изтеглите, за да правите филми. Казах си, мисля, че ще видя дали мога да
