
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Публикувах Instructable преди време, използвайки Espruino Pico, за да направя домашен компютър:
Този изискваше да свържете VGA монитор, като изрежете VGA кабел, но за тази инструкция използвам платка, наречена Pixl.js, която има вграден LCD екран. Това означава, че всичко, което трябва да свържете, са няколко проводника и имате правилно използваем малък компютър с ниска мощност.
И така, какво ви трябва?
- Espruino Pixl.js
- Парче пластмаса или дърво, което да действа като основа
- Една дъска
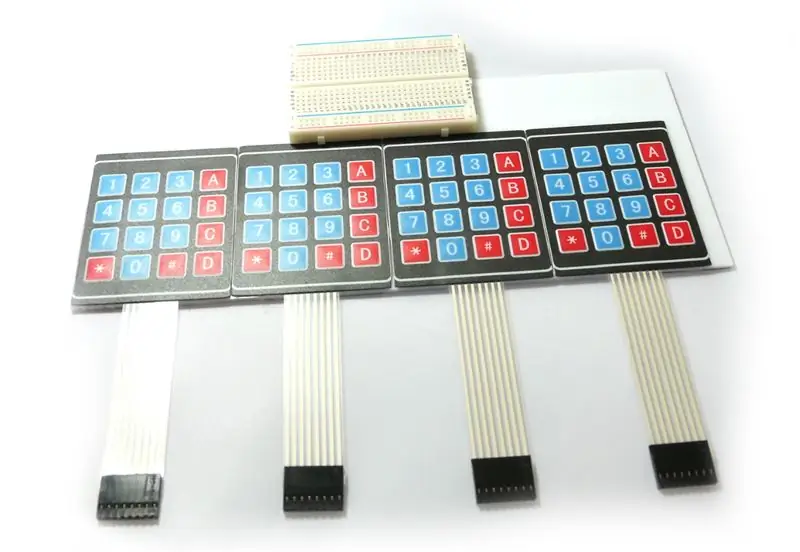
- 4x 4x4 клавиатури
- Много стикери за ключовете
- 6 комплекта 8x мъжки-> мъжки проводници в стил Dupont (общо 48 проводника)-съвпадащите многоцветни ленти правят живота много по-лесен
Стъпка 1: Създаване на клавиатура



- Залепете своите 4 клавиатури един до друг на основата си (те са лепкави). Може да искате да отрежете краищата им надолу, но внимавайте да не отрежете твърде далеч или може да отрежете някои контакти.
- Залепете дъската в средата - тя също е лепкава!
- Разделете джъмперната жица на 4 дължини по 8 - опитайте се да запазите цветовете еднакви за всяка.
- Залепете проводниците в клавиатурата, като се уверите, че всички цветове съвпадат. Сгънете проводниците назад и ги залепете към задната част на основата. Може да искате да добавите няколко лепкави крачета, за да спасите кабелите от огъване под твърде голям ъгъл.
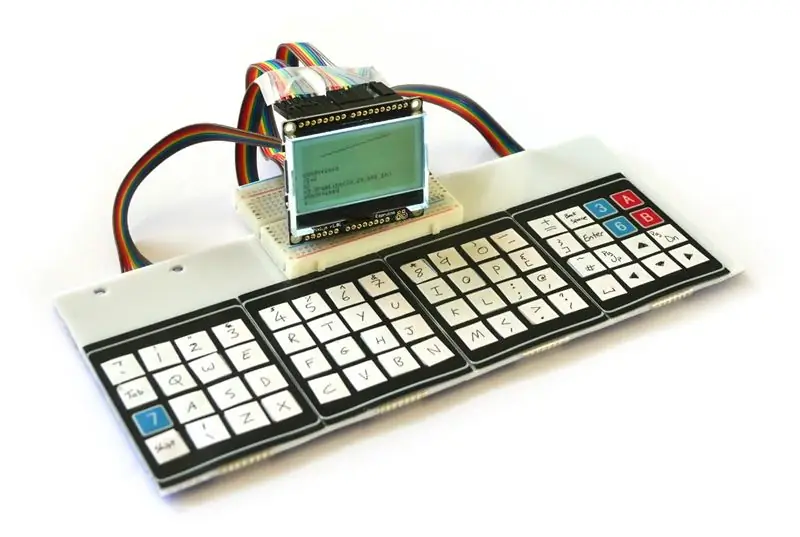
- Сега добавете стикер към всеки бутон в клавиатурата и ги маркирайте, както искате, клавиатура. Използвайте изображението като пример, но когато качвате кода си, можете да промените променливата „KEYMAP“на това, което имате.
Стъпка 2: Окабеляване

Сега трябва да свържете клавиатурата. Всяка клавиатура 4x4 е подредена като решетка и ние ги свързваме така, сякаш самите са в мрежа 2x2 - което прави голяма 8x8 мрежа от бутони.
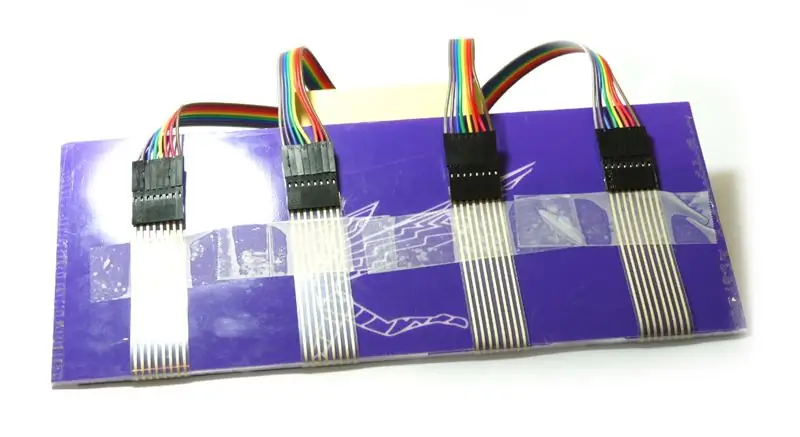
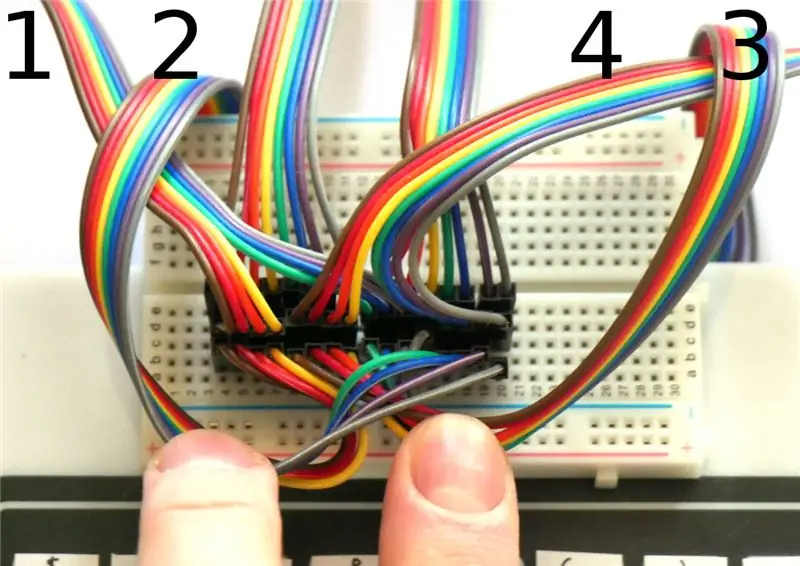
Свържете, както е показано на изображението, в 4 групи от 4 проводника по макета (проверете цветовете на проводниците в изображенията), отляво надясно:
- KeyPad 1 Първи 4 проводника -> първа група от 4 на макета -> D0, D1, D2, D3
- KeyPad 1 Втори 4 проводника -> трета група от 4 на макета -> D8, D9, D10, D11
- KeyPad 2 Първи 4 проводника -> първа група от 4 на макета -> D0, D1, D2, D3
- KeyPad 2 Втори 4 проводника -> четвърта група от 4 на макета -> D12, D13, SDA, SCL
- KeyPad 3 Първи 4 проводника -> втора група от 4 на макета -> D4, D5, D6, D7
- KeyPad 3 Втори 4 проводника -> трета група от 4 на макета -> D8, D9, D10, D11
- KeyPad 4 Първи 4 проводника -> втора група от 4 на макета -> D4, D5, D6, D7
- KeyPad 4 Втори 4 проводника -> четвърта група от 4 на макета -> D12, D13, SDA, SCL
В изображението имаме 6 комплекта от 8 проводника. Първите 2 са от клавиатури 1 и 2, вторите 2 отиват към Pixl.js, а третите 2 са към клавиатури 4 и 3.
Стъпка 3: Софтуер
Сега се уверете, че фърмуерът на вашия Pixl е актуален, свържете се с него с Espruino IDE и качете кода по -долу. Изключете IDE и сте готови!
// свързване на клавиатурата KEYROW = [D7, D6, D5, D4, D3, D2, D1, D0]; var KEYCOL = [A5, A4, D13, D12, D11, D10, D9, D8];
// Ключови карти за клавиатура
var KEYMAPLOWER = ["` 1234567890-= / x08 "," / tqwertyuiop n "," / 0asdfghjkl; '#\ x84 / x82 / x85 "," / x01 / zxcvbnm,./ / x80 / x83 / x81 ",]; var KEYMAPUPPER = ["¬! \" £ $%^&*() _+\ x08 "," / tQWERTYUIOP {} n "," / 0ASDFGHJKL:@~ / x84 / x82 / x85 "," / x01 | ZXCVBNM? / x80 / x83 / x81 ",];
/* Ако знак в картата на клавишите е> = 128, извадете 128 и потърсете в този масив многосимволни ключови кодове*/ var KEYEXTRA = [String.fromCharCode (27, 91, 68), // 0x80 вляво String.fromCharCode (27, 91, 67), // 0x81 десен низ.fromCharCode (27, 91, 65), // 0x82 нагоре String.fromCharCode (27, 91, 66), // 0x83 надолу String.fromCharCode (27, 91, 53, 126), // 0x84 страница нагоре String.fromCharCode (27, 91, 54, 126), // 0x85 страница надолу]; // Състояние на смяна var hasShift = false; функция setShift (s) {hasShift = s; // изчертаване на индикатора за смяна на екрана if (hasShift) {g.setColor (1); g.fillRect (105, 0, 128, 6); g.setColor (0); g.drawString ("SHIFT", 107, 1); g.setColor (1); } else {g.setColor (0); g.fillRect (105, 0, 128, 6); g.setColor (1); } g.flip (); }
// Преобразуваме действителен ключ в последователност от знаци
// И изпращаме до Loopback (където е конзолата) function handleKeyPress (e) {var kx = e >> 3; var ky = e & 7; if (ky> 3) {// се превръща в дълъг ред kx+= 8; ky- = 4; } var key = hasShift? KEYMAPUPPER [ky] [kx]: KEYMAPLOWER [ky] [kx]; if (key == "\ x01") {setShift (! hasShift); } else {setShift (false); if (key && key.length) {if (key.charCodeAt (0)> 127) key = KEYEXTRA [key.charCodeAt (0) -128]; Terminal.inject (ключ); }}}
// настройка на клавиатурата
изискват ("KeyPad"). свързване (KEYROW, KEYCOL, handleKeyPress);
Стъпка 4: Използвайте го

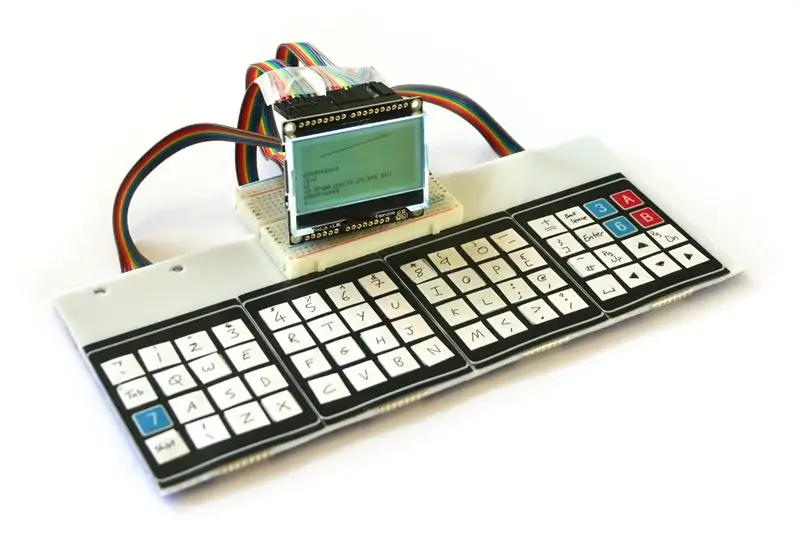
Сега работи:
- Клавиатурата може да засече само едно натискане наведнъж, така че Shift превключва главни букви (с индикатор в горния десен ъгъл) и въвеждането на буква се връща към малки букви. Задържането на Shift и друг клавиш няма да работи.
- Въвеждането може да бъде доста болезнено, затова използвайте клавиша Tab (вляво), доколкото е възможно, за автоматично попълване на думи!
- Графиките за екрана са достъпни чрез методи на променливата g - например g.fillRect (20, 20, 40, 40) или g.clear ().
- Много IO се използват за клавиатурата, но все още имате щифтове A0, A1, A2 и A3, които можете да използвате за свързване на външен хардуер.
- reset () ще нулира всичко - включително кода ви за работа с клавиатурата. За да избегнете това, включете запис при изпращане, дори след нулиране в опциите за комуникация на Web IDE и качете отново.
- Вашият компютър е изненадващо енергийно ефективен - все още можете да очаквате около 20 -дневен живот на батерията - винаги включен - изключен от една батерия CR2032!
Препоръчано:
Макро обектив „Направи си сам“с AF (различен от всички други макро обективи „Направи си сам“): 4 стъпки (със снимки)

Макро обектив „Направи си сам“с АФ (различен от всички други макро обективи „Направи си сам“): Виждал съм много хора, които правят макро обективи със стандартен комплект обектив (Обикновено 18-55 мм). Повечето от тях са обектив, просто залепен върху камерата назад или отстранен преден елемент. И за двете опции има недостатъци. За монтиране на обектива
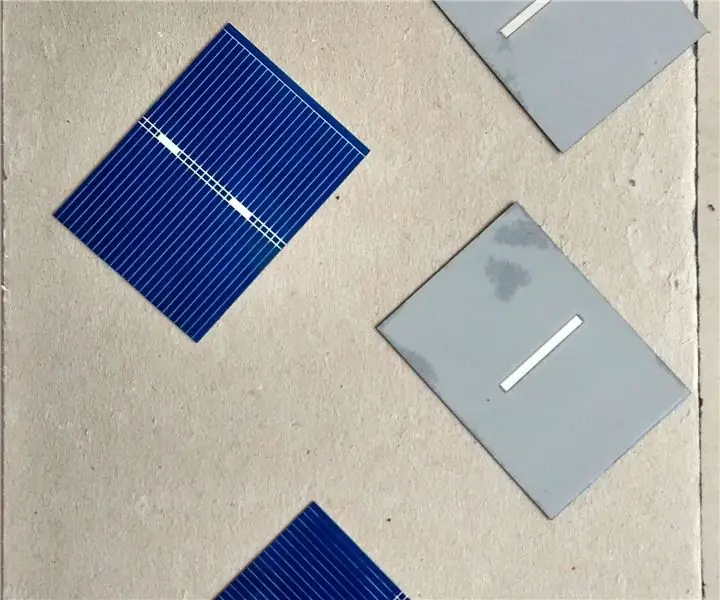
Домашен соларен панел „Направи си сам“: 4 стъпки

Домашно направен слънчев панел „Направи си сам“: Приключих този проект прибл. Преди 3 години за моя университетски проект (Най-накрая имах възможност да го публикувам, тъй като имам свободно време по време на блокирането на пандемията Covid-19 в Мумбай, Индия) По-късно монтирах този слънчев панел „Направи си сам“на балкона на дома си и използвах
Домашен мониторинг „Направи си сам“с RaspberryPi и Cloud4Rpi: 5 стъпки

Наблюдение на дома си с RaspberryPi и Cloud4Rpi: Един зимен уикенд отидох в селската си къща и разбрах, че там е много студено. Нещо се беше случило с електричеството и RCD прекъсвачът го беше изключил и отоплението също се изключи. Имах късмет, че дойдох там, иначе след няколко дни
Направи си сам: Lego UV LED фенерче / Домашен детектор за урина за домашни любимци: 3 стъпки

Направи си сам: Lego UV LED фенерче / Домашен детектор за урина за домашни любимци: Това е лесен (не е необходимо запояване), забавен и евтин начин да направите страхотно UV LED фенерче от Legos. Това също се удвоява като домашен детектор за урина за домашни любимци (сравнете цените). Ако някога сте мечтали да направите свой собствен домашен Lego Flash
Надстройте самата напоителна саксия „Направи си сам“с WiFi в „Направи си сам“аларма за откриване на движение Плантатор: 17 стъпки

Надстройте DIY самополиващата саксия с WiFi в аларма за часовници за откриване на движение „Направи си сам“ В тази статия ще ви покажем как да надстроите вашата самостоятелно поливаща саксия с WiFi със самонараняване с WiFi и аларма за откриване на движение. не сте чели статията за това как да си направите саморъчно саксия с WiFi с WiFi, можете да печете
