
Съдържание:
- Стъпка 1: Запоявайте заглавките към Arduino и LCD дисплея
- Стъпка 2: Огънете заглавката на JTAG на Arduino Nano, която ще служи като стойка за нашия LCD дисплей
- Стъпка 3: С помощта на свързан самозалепващ пистолет залепете малкия дисплей в Arduino Nano
- Стъпка 4: Направете правилните връзки
- Стъпка 5: След като направите срезовете, ще трябва да запоите двата края на джъмпера, както следва
- Стъпка 6: Завършете всички връзки. След като това е направено, сега е време да програмирате тази малка настройка
- Стъпка 7: Пригответе се да направите малко кодиране
- Стъпка 8: Добавете още готини функции към вашата програма
- Стъпка 9: Бъдете креативни, небето е границата
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.


Здравейте колега любител, В този проект исках да създам малка демонстрация на дисплея, която да служи като добро въведение в моята лаборатория.
За да направя това, използвах чудесно следните компоненти в eBay:
-Arduino Nano:
-I2C OLED LCD дисплей:
-Лепилен нагревателен пистолет:
Следват стъпките, необходими за завършване на този проект
Стъпка 1: Запоявайте заглавките към Arduino и LCD дисплея
Стъпка 2: Огънете заглавката на JTAG на Arduino Nano, която ще служи като стойка за нашия LCD дисплей
Стъпка 3: С помощта на свързан самозалепващ пистолет залепете малкия дисплей в Arduino Nano
Стъпка 4: Направете правилните връзки
Сега, когато цялата настройка е сглобена, е време да направите някои връзки. За целта ще трябва да установите връзките по -долу.
По този начин ще трябва също да скъсите проводниците, ако сте стандартните джъмпери, както е показано по -долу. Едно бързо правило е да завържете жицата като такава, за да прецените точното място за извършване на среза.
Стъпка 5: След като направите срезовете, ще трябва да запоите двата края на джъмпера, както следва
Стъпка 6: Завършете всички връзки. След като това е направено, сега е време да програмирате тази малка настройка
Стъпка 7: Пригответе се да направите малко кодиране
преди да поставите някакъв код в Arduino, първо ще трябва да изтеглите няколко библиотеки. Следните две връзки трябва да ви отведат там:
Adafruit-GFX-Library:
Adafruit-SSD1306:
Предполагам, че знаете как да добавите компресирана библиотека (.zip) към IDE на Arduino. В противен случай, моля, използвайте следната връзка, за да научите повече по темата:
Как да добавите.zip библиотека към Arduino IDE:
Стъпка 8: Добавете още готини функции към вашата програма
Това технически не е стъпка, но в случай, че искате да включите по -готини функции, като например добавяне на снимки на екрана, и за по -досадна работа, може да добавите-g.webp
Връзка 1:
Връзка 2:
Първата връзка, link1, ви помага да конвертирате изображение с ВСИЧКИ размер до подходящия размер 128X64, който представлява измерението за OLED дисплея. Като се има предвид това, можете да направите преобразуване към по -малки или по -големи размери въз основа на крайния продукт под ръка. Що се отнася до втората връзка, тя би ви позволила да преобразувате изображението във формат на растерно изображение (куп нули и единици, събрани заедно в матрица). Съхраняването на това последно в паметта на програмата на Arduino ще помогне да се покаже по -късно с помощта на функцията “display.drawBitmap ()”.
Стъпка 9: Бъдете креативни, небето е границата

Свързвам моите кодове, за да постигна горния видеоклип (връзка към GitHub). Прилагам и по -бавна версия на горното видео.
връзка:
PS: моля, обърнете специално внимание на обработката на снимката, преди да ги промените в монохромни изображения. Въз основа на това крайният резултат може да бъде добър или лош. Препоръчвам да регулирате контраста до ниво, което обхваща праговия филтър, който ще дойде след това.
Чувствайте се свободни да се вдъхновите, да промените и да използвате някои от включените функции.
Ако това ви е харесало, моля харесайте, споделете и се абонирайте за по -интересно съдържание.
Препоръчано:
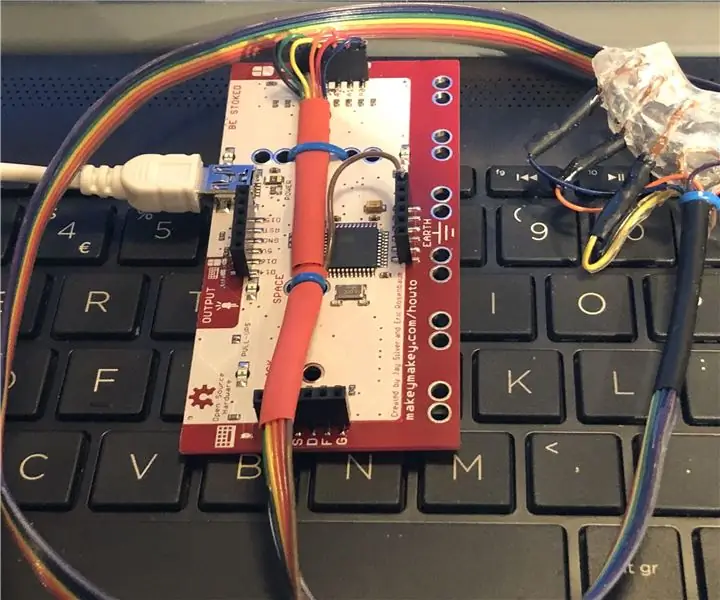
Въвеждане на език с мишка за уста: 11 стъпки (със снимки)

Въвеждане на език с мишка на уста: дъската Makey Makey несъмнено отвори много възможности за взаимодействие с компютър или лаптоп. Докато пускането на пиано на банани и тригерите от сребърно фолио са забавни и образователни, исках да намеря приложение, което да е различно и да се надяваме, че съвместно
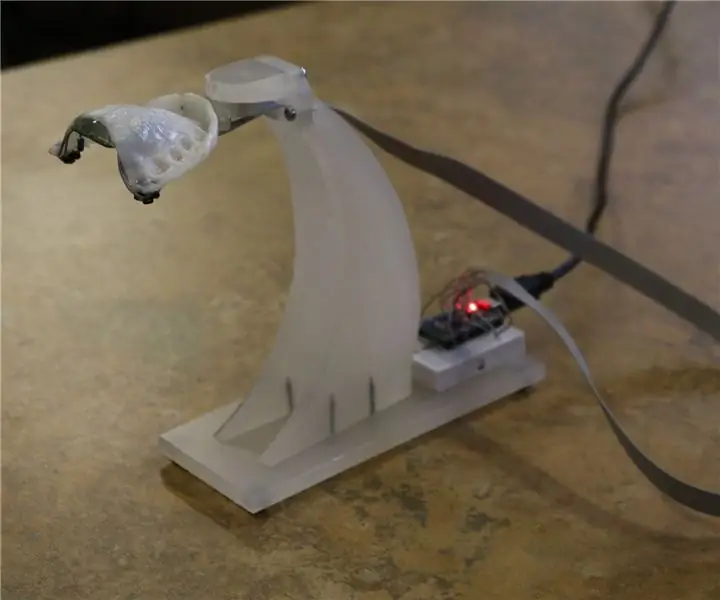
Мишка с помощен език (ATOM): 7 стъпки (със снимки)

Мишка, работеща с помощен език (ATOM): Този проект първоначално започна като задание на клас за въвеждащ курс, който взех като студент по първа година инженерство. След като завърших курса, събрах малък екип, състоящ се от мен и двама студенти по изкуство/дизайн и продължихме да
Кодирайте и тествайте компютър на машинен език: 6 стъпки

Кодирайте и тествайте компютър на машинен език: В тази инструкция ще ви покажа как да кодирате и тествате компютърна програма на машинен език. Машинният език е родният език на компютрите. Тъй като е съставен от низове от 1s и 0s, той не се разбира лесно от хората. Да се работи
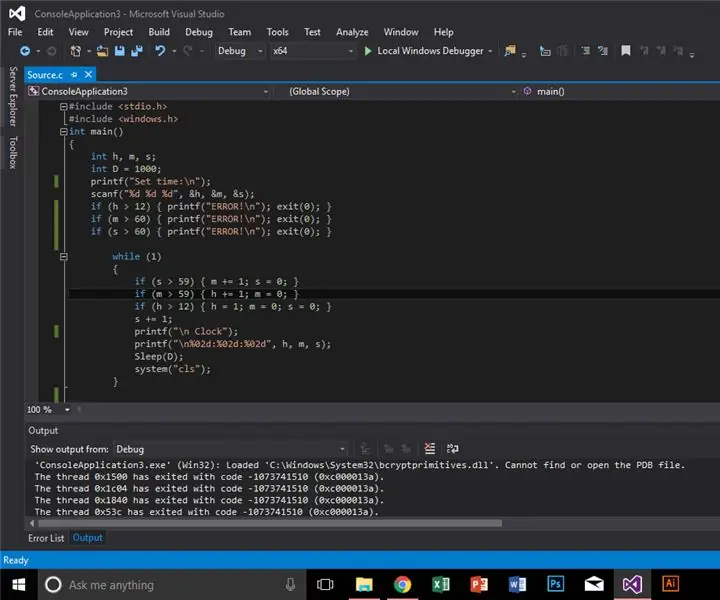
Прост часовник на език C: 4 стъпки

Прост часовник на език C: Идеята е да създадем прост часовник на C, но първо трябва да настроим нашия софтуер и да се запознаем с някои от нещата, които ще използваме
ОСНОВНИ УРОКИ ЗА ЕЗИК НА МАРКИРАНЕ НА ИЗКУСТВЕНА ИНТЕЛЕКТИВНОСТ (AIML) ЧРЕЗ НЕТЕПАД: 8 стъпки

ОСНОВНИ УРОКИ ЗА ЕЗИК НА МАРКУВАНЕТО НА ИЗКУСТВЕНА ИНТЕЛЕКТИВНОСТ (AIML) ЧРЕЗ НЕЗАПИС: Езикът за маркиране на изкуствен интелект (AIML) е език за програмиране, който е спецификация на Extensible Markup Language (XML), използвана от chatbot, verbot, pandorabot, superbot и други говорещи роботи. Той е разработен от д -р Ричард Уолъс и
