
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.

Това е прост проект - включете светлината, когато нещо се обърка … Ставайки все по -вцепенени към известията с толкова много табла за управление на нашите компютри в наши дни, как можем да сме сигурни, че няма да пропуснем наистина важните. Отговорът е индикатор за физическо състояние. Или по -специфичен за задачата, Облачен монитор, който може да седи на бюрото ви - винаги с оглед. Както подсказва името, мониторът ще ви помогне да следите здравето на вашите облачни услуги (… или нещо друго наистина, небето е границата, извинете играта на думи). Дори и вие, като мен, трябва да направите такъв? Дори и да не, може да имате идея за вашия бъдещ IoT проект.
Е, ако сте готови, нека започнем!
Стъпка 1: Компоненти, консумативи, необходими инструменти, приложения и онлайн услуги
КОМПОНЕНТИ И ДОСТАВКИ
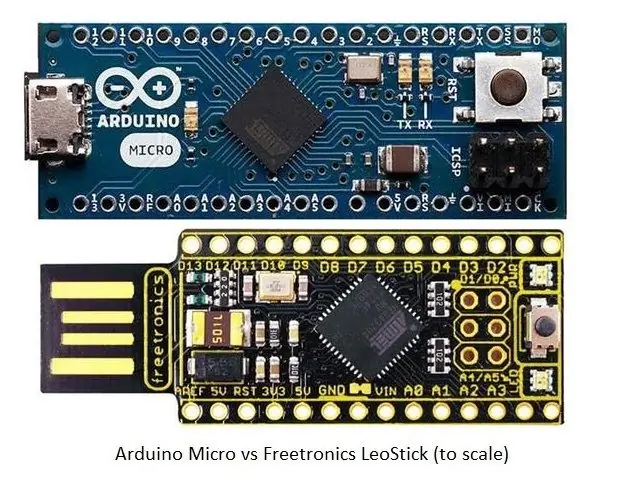
_ Arduino Micro e Genuino Micro (1 единица) … или някаква малка съвместима с Arduino - в моя случай freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - I2C контролиран RGB LED (1 единица)
_ Мини облачна светлина (1 единица) … или всеки друг полупрозрачен съд по ваш избор
_ Кабел USB-A до B (1 единица) … или всеки стар USB кабел с щепсел тип A
НУЖНИ ИНСТРУМЕНТИ
_ Поялник (родово)
ПРИЛОЖЕНИЯ И ОНЛАЙН УСЛУГИ
_ Amazon Web Services AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
Стъпка 2: Хардуер


Нощната лампа вече идва с вграден светодиод - студено бял в моя случай. Мислех, че би било хубаво да посочим различен статус с различни цветове. Така че запазих само корпуса с форма на облак. За мозъка на операцията избрах най -малката съвместима с Arduino, която имах на разположение: Freetronics LeoStick е моята предпочитана платформа за прототипиране от години и имам много резервни части. Той се предлага с добри неща: пиезо високоговорител, два RGB светодиода (единият е свързан към захранването, все пак RX и TX) и най -хубавото е, че можете просто да го включите в USB порт - не са необходими външни FTDI или кабел. Той също е малък, но съвместим с макет.
Защо не избрах ESP8266? За да бъдете наистина безжични, можете също така да отрежете захранващия кабел - което прави нещата малко по -сложни за добавяне на батерия и неудобство при презареждане. Тъй като облачният монитор ще седи до компютъра ми, е много по -лесно да се използва USB захранване. Също така настройването на Wi-Fi връзката не винаги е направо напред. На базата на ATmega32u4, Arduino Micro и LeoStick споделят странността да имат I2C данни на D2 и часовник на D3. Това става актуално при свързване на BlinkM RGB LED. За разлика от обикновените платки Atmega328, където можете просто да включите BlinkM щита в заглавките A2.. A5, това няма да работи тук (не се притеснявах с меката библиотека I2C).
Разпаявайки мъжките заглавки VCC и GND на BlinkM, след това бих могъл да удължа тези с тел и да съхраня всичко в малък пакет с възможност за включване. BlinkM има свой собствен микроконтролер на борда и позволява разширени приложения: напр. възпроизвеждане на сценарий на цветови модели без свързан Arduino. Почти чувствам, че WS2812 (Adafruits NeoPixels са страхотни) би ми послужил по -добре - уви, нямах налични. За да завърша хардуерния бит, отрязах противоположния край на мъжкия USB-щепсел тип A, прокарах го през предварително пробит отвор близо до основата на облачната светлина и запоявах проводниците към LeoStick (червено: 5V, бяло: Данни-, зелено: Данни+, черно: Земя).
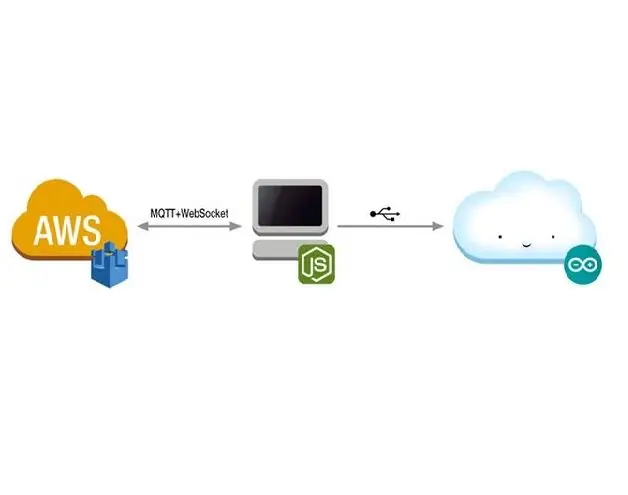
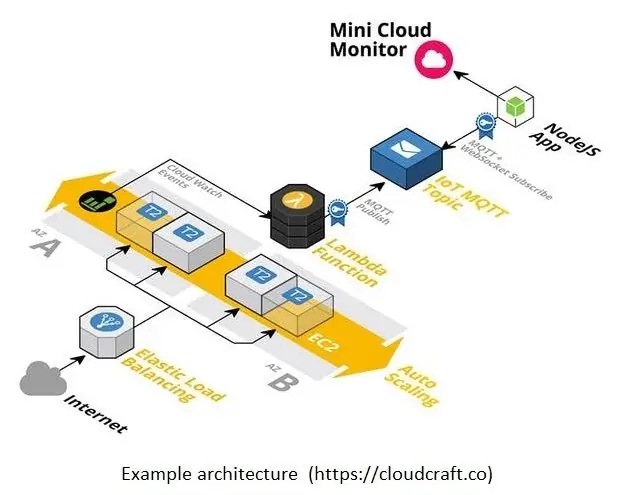
Стъпка 3: Архитектура на решението


Единственото силно изискване, което си наложих, беше мониторът да работи зад защитна стена. Макар и важна характеристика, това направи уеб куките за промени в събитията непрактични. Механизмът за анкетиране е скъп от гледна точка на TCP трафика и може да забави събитията в зависимост от честотата на гласуване.
Решението се намира в WebSockets, които осигуряват пълнодуплексна комуникация. Услугата Amazons IoT предоставя брокер на съобщения, който поддържа MQTT през WebSockets. Както се оказа, услугата може да бъде извикана, без да се налага да конфигурирате неща, сенки, политики или правила.
Наличен е SDK за устройство за Arduino Yún и са положени усилия за пренасяне на SDK към други платформи като ESP8266. Но тъй като мониторът винаги ще бъде свързан чрез сериен интерфейс, реших рано да имам приложение NodeJS (стартирано на настолен компютър), за да внедря клиентския API и да използвам Arduino само за получаване и показване на цветови кодове. По този начин промените могат лесно да се правят в JavaScript, без да се налага да се занимавате с качването на фърмуера. За тестване е необходим малък примерна инфраструктура. Да предположим, че имаме активиран балансиращ механизъм в зоните за наличност, който извършва проверки на здравето на екземпляр на уеб сървър и правила за автоматично мащабиране въз основа на натоварването на процесора. Съответният шаблон на CloudFormation може да бъде ▶ ️ преглед в Designer или ▶ ️ създаден директно от конзолата. Забележка: някои от услугите в този стек могат да бъдат таксувани.
Разширих шаблона със свойства за функцията Lambda и необходимите разрешения. По -късно се изисква крайната точка на IoT REST API да бъде вмъкната като параметър. За да автоматизирам това, написах малък скрипт, който използва CLI, за да поиска ARN (> aws iot description-endpoint) и след това извиква create-stack с параметъра in-line. Или все още можете да го направите на ръка:
// РЕТРИВЕН IoT REST API ENDPOINT
aws iot description-endpoint
// CREATE STACK> aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body файл: //cfn-template.json --parameters ParameterKey = IotRestApiEndpoint, ParameterValue = {IoT_REST_API_ENDPOINT} --capabilities CAPABILAM_N
// ИЗТРИВАНЕ НА СТЕК> aws cloudformation delete-stack --stack-name MiniCloudMonitor
В идеалния случай трябва да използвам същите алармени прагове, които задействат автоматичното мащабиране, за също извикване на функцията Lambda и по този начин актуализиране на състоянието на монитора. Понастоящем това е възможно само при използване на SNS като междинен продукт. По това време този допълнителен слой се почувства излишен и реших да използвам правилата за жизнения цикъл на CloudWatch EC2, за да извикам директно Lambda. И все пак искам да проуча възможността за SNS → Lambda в бъдеще.
Стъпка 4: Софтуер
Започнах с писането на Arduino Sketch. Основният цикъл () чете Chars от серийната връзка и изгражда String, докато получи символ на нов ред. След това се приема, че е изпратен шестнадесетичен цветен код и съответната команда I2C се записва на светодиода BlinkM. Тук не става въпрос толкова за ефективност, колкото за удобство. Пълните източници за тази Sketch и други файлове могат да бъдат получени на GitHub. Следват някои подходящи фрагменти от код:
void loop () {
while (Serial.available ()) {
char inChar = (char) Serial.read ();
if (inChar == '\ n') {
дълъг номер = strtol (inputString.c_str (), NULL, 16);
байт r = число >> 16;
байт g = число >> 8 & 0xFF;
байт b = число & 0xFF;
BlinkM_fadeToRGB (blinkm_addr, r, g, b);
inputString = "";
} else {
inputString += inChar;
}
}
}
Приложението NodeJS трябва да реализира интерфейси към AWS и Arduino. По -късно може да се постигне само в няколко реда код, когато се използва отличният пакет за сериен порт:
var serialport = require ('serialport'); port = нов сериен порт (PORT_COM_NAME, {
baudRate: SERIAL_BAUD_RATE
});
port.on ('отворен', функция () {
});
port.on ('error', function (err) {
});
Свързването с AWS IoT също не изисква много усилия. Единствената клопка е да знаете, че използването на MQTT+WebSockets през порт 443 изисква удостоверяване чрез ключове за достъп. SDK ще ги прочете от променливите на средата. Може да се наложи изрично експортиране на AWS_ACCESS_KEY_ID и AWS_SECRET_ACCESS_KEY.
var awsiot = require ('aws-iot-device-sdk'); var device = awsiot.device ({
clientId: 'MiniCloudMonitor-' + (Math.floor ((Math.random () * 100000) + 1)), регион: AWS_REGION, протокол: 'wss', порт: 443, отстраняване на грешки: вярно
});
device.on ('connect', function () {
device.subscribe (MQTT_TOPIC);
});
device.on ('съобщение', функция (тема, полезен товар) {
if (порт && полезен товар && topic == MQTT_TOPIC) {
var message = JSON.parse (полезен товар);
if (message.hasOwnProperty (MQTT_JSON_KEY))
{връщане;
}
}
});
Ламбда функцията приема цветен код като входен параметър - не красив, но много гъвкав на този етап. За да може да се публикува в темата MQTT, той създава обект IotData, който изисква крайна точка на API на REST на IoT. Шаблонът CloudFormation се погрижи за това по време на създаването на стека.
var AWS = require ('aws-sdk'); var mqtt = нов AWS. IotData ({
крайна точка: process.env. MQTT_ENDPOINT});
export.handler = функция (събитие, контекст, обратно повикване) {
var params = {
тема: process.env. MQTT_TOPIC, полезен товар: '{ "color \": / "' + event.colour + '\"}', qos: 0
};
mqtt.publish (параметри, функция (грешка, данни) {
обратно повикване (грешка);
});
};
Стъпка 5: Заключение
Наистина ми хареса да внеса виртуално събитие „родено“в облака във физическия свят. И като проект за моя малък домашен любимец беше много забавно. За да изкарам това на следващото ниво, бих обмислил …
- подобряване на здравината и обработката на изключения
- проучете по -добри начини за интегриране на облачните показатели на AWS
- експериментирайте с повече физически показатели като измервателни уреди, стълбовидни графики, …
- имат възможност да се преместят на други платформи като Azure, Google, Heroku, …
- наблюдавайте специфични за приложението събития за Jenkins, GitHub,…
Надявам се да ви е харесало да прочетете това ръководство и може би дори сте взели нещо ново по пътя. Ако можете да измислите различен/по -добър начин да направите нещата, моля, споделете го в коментарите по -долу. И разбира се, ако забележите грешки, главата нагоре ще бъде високо оценена. Благодаря за отделеното време.
Препоръчано:
Облачен облак ви лекува (робот за избягване на препятствия с функция за събиране): 8 стъпки

Облачен облак ви лекува (робот за избягване на препятствия с функция за събиране): безполезна машина - робот Arduino
Монитор за поверителност, хакнат от стар LCD монитор: 7 стъпки (със снимки)

Монитор за поверителност, хакнат от стар LCD монитор: Най -накрая можете да направите нещо с този стар LCD монитор, който имате в гаража. Можете да го превърнете в монитор за поверителност! Изглежда изцяло бяло за всички, освен за вас, защото носите „магия“очила! Всичко, което наистина трябва да имате, е татко
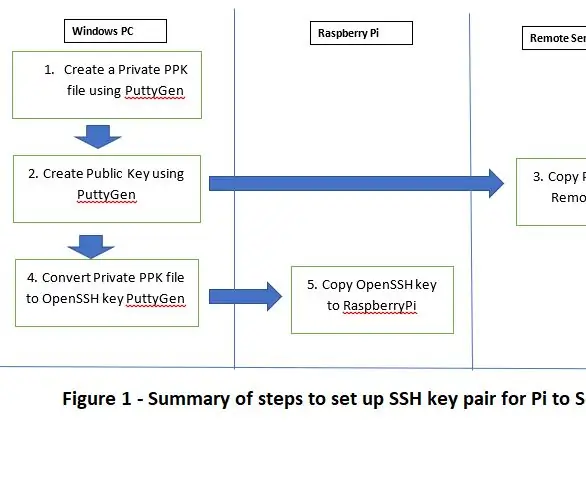
Защитена SSH / SCP връзка от Raspberry Pi към облачен сървър за архивиране и актуализации: 3 стъпки

Защитена SSH / SCP връзка от Raspberry Pi към облачен сървър за архивиране и актуализации: Целта на тази инструкция е да ви покаже как да се свържете автоматично и сигурно от вашия Raspberry Pi към отдалечен облачен сървър (и обратно), за да извършите архивиране и актуализации и т.н. За да направите това, използвате двойки ключове SSH, които избягват
YABC - Още един контролер на Blynk - IoT облачен контролер за температура и влажност, ESP8266: 4 стъпки

YABC - Още един контролер на Blynk - IoT облачен контролер за температура и влажност, ESP8266: Здравейте производители, наскоро започнах да отглеждам гъби у дома, гъби стриди, но вече имам 3 пъти от тези контролери у дома за контрол на температурата на ферментатора за моята домашна напитка, съпруга също прави това нещо Комбуча сега и като термостат за топлина
Направете своя Pi (местен) облачен сървър!: 19 стъпки (със снимки)

Направете своя Pi (локален) облачен сървър!: Запазете и осъществете достъп до документи, снимки и музика на вашия собствен локален Pi Cloud сървър! Най -хубавото: можете да го използвате, ако или когато интернет падне (или ако сте на отдалечено място и искате достъп до Уикипедия). О, хей, и ако твоят приятел получи едно и то
