
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:53.
- Последно модифициран 2025-01-23 14:36.




Скъпи приятели, добре дошли в поредния проект на ESP8266 Днес ние ще изградим брояч на абонати в YouTube „Направи си сам“с голям LCD дисплей и 3D отпечатан корпус. Да започваме!
В този урок ще направим това: Брояч на абонати в YouTube. Той използва големия I2C дисплей, който прегледах преди няколко седмици, за да покаже броя на абонатите с големи, лесно видими от разстояние номера. Корпусът на брояча е 3D отпечатан с помощта на дървена нишка. Този път използвах две различни дървени нишки и наистина обичам цветовата комбинация! Според мен изглежда много готино. Наистина исках брояч на абонати в YouTube да ми помогне да остана мотивиран! Създаването на видеоклипове изисква много време и усилия. Когато знаете, че 35 000 души чакат видеоклип от вас, вие работите все по -усилено, за да поддържате всички тези хора доволни, това ви дава страхотен мотив. Така че този брояч ще ми помогне да остана съсредоточен. Нека сега да видим как да изградим този проект!
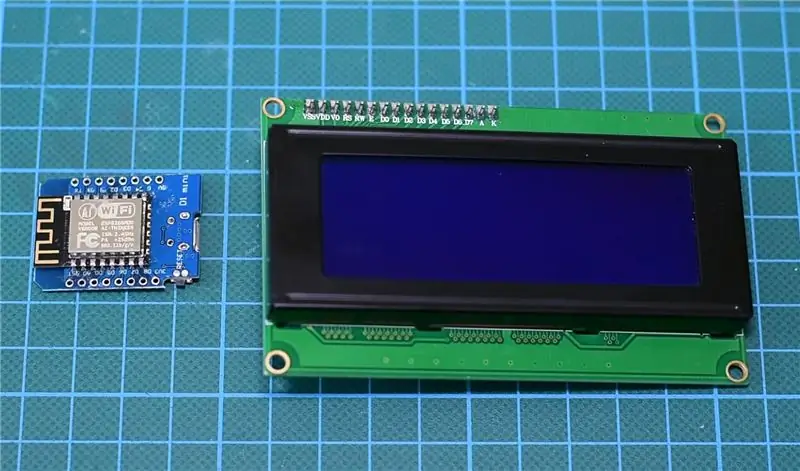
Стъпка 1: Вземете всички части


Проектът е наистина прост и лесен за изграждане. Частите, необходими за изграждането на този проект, са следните:
- Мини платка Wemos D1 ▶
- 20x4 LCD дисплей ▶
- Някои проводници ▶
- Power Bank ▶
Цената на електрониката е по -малко от 10 $
Ако ще 3D печат на корпуса, ще ви трябват и две ролки от дървесна нишка. Използвах нишките Easy Wood Birch и Coconut на FormFutura.
Кокосова нишка ▶
Брезова нишка ▶
За кутията се нуждаем от около 100 гр. Материал, така че ще ни струва около 5 $. Така че общата стойност на проекта е около 15 $.
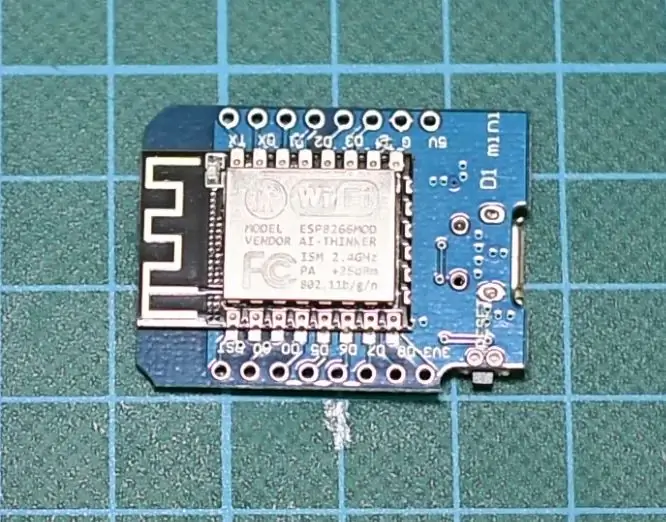
Стъпка 2: Мини платката Wemos D1


Wemos D1 mini е фантастична нова платка, която струва около 5 долара!
Дъската е много малка. Той използва чип ESP8266 EX, който може да работи на честота до 160MHz. Той има много памет, 64Kb RAM с инструкции, 96Kb RAM RAM и 4MBs флаш памет за съхраняване на вашите програми. Той предлага WiFi връзка, актуализации по въздуха и много други. Мини платката D1 предлага 11 GPIO пина и един аналогов вход. Въпреки малкия си размер, много щитове се разработват за тази дъска, което според мен е страхотно, тъй като по този начин лесно можем да изградим страхотни проекти за Интернет на нещата! Разбира се, можем да програмираме тази платка с помощта на Arduino IDE.
Платката, въпреки малкия си размер, превъзхожда всички други съвместими с Arduino платки по производителност. Направих сравнение между ESP8266 и Arduino, можете да проверите видеоклипа, който съм приложил в тази стъпка. Тази платка е 17 пъти по -бърза от Arduino Uno! Той също така превъзхожда най -бързата дъска на Arduino, Arduino Due. Всичко това с цена под 6 долара! Впечатляващо.
Вземете го тук ▶
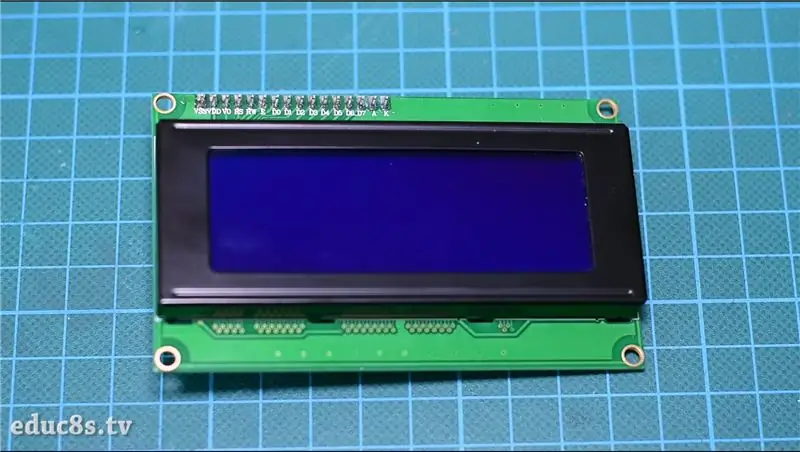
Стъпка 3: 20x4 символен LCD дисплей



Открих този дисплей преди време на Banggood.com. Той привлече вниманието ми, защото е евтин, струва около 7 $, голям е и използва интерфейса I2C. Тъй като използва интерфейса I2C, той е изключително лесен за използване с Arduino. Трябва само да свържем два проводника. Имах нужда от голям, лесен за свързване дисплей за прототипиране на някои проекти и единственият дисплей, който използваше I2C интерфейса, беше този малък OLED дисплей. Сега имаме голям I2C дисплей, който да използваме в нашите проекти! Страхотен!
Както можете да видите, дисплеят е наистина голям. Той може да показва 20 знака на ред и има 4 реда. Той не може да рисува графики, само символи. Отзад можем да намерим малка черна дъска, запоена на дисплея. На черната дъска има тримпот, който контролира контраста на LCD.
Вземете го тук ▶
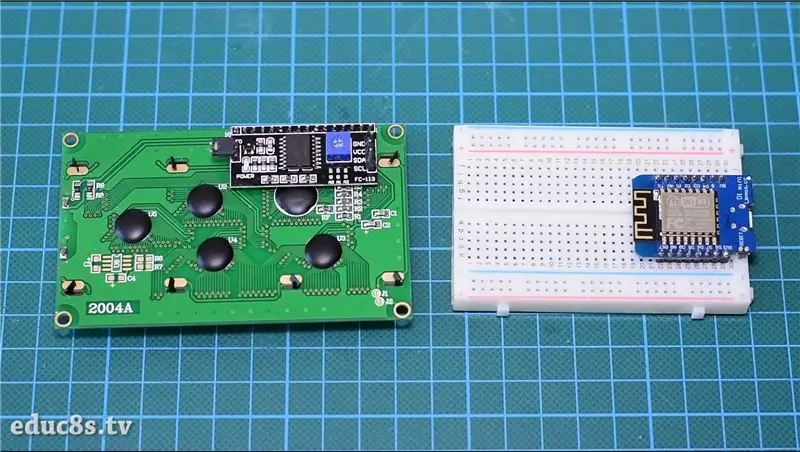
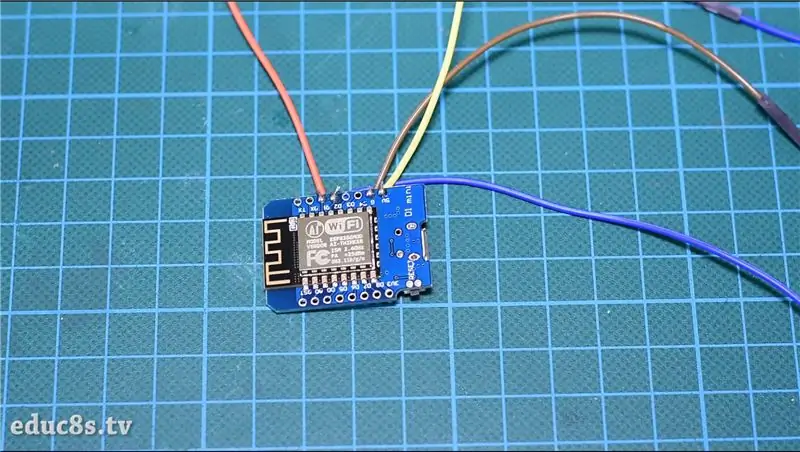
Стъпка 4: Изградете прототипната схема


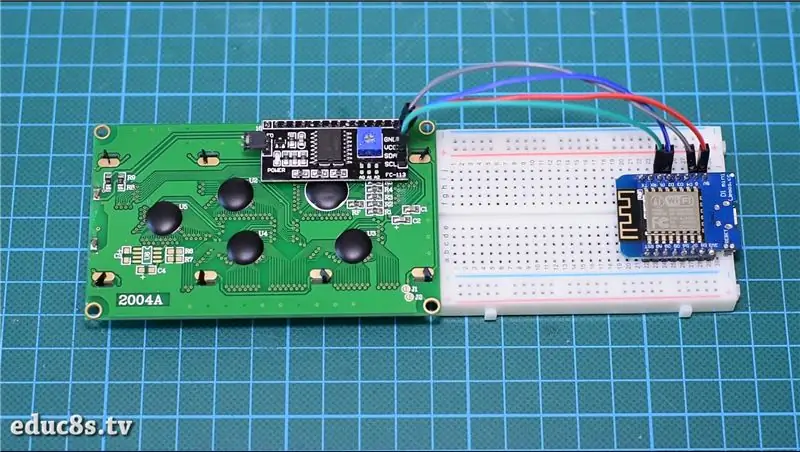
Връзката не може да бъде по -лесна.
Свързване на LCD дисплея
- Vcc на дисплея отива към 5V изхода на Wemos D1 mini
- GND на дисплея отива към Wemos GND
- SDA щифтът на дисплея отива към D2 пина на борда на Wemos
- SCL щифтът на дисплея отива към D1 пина на платката Wemos
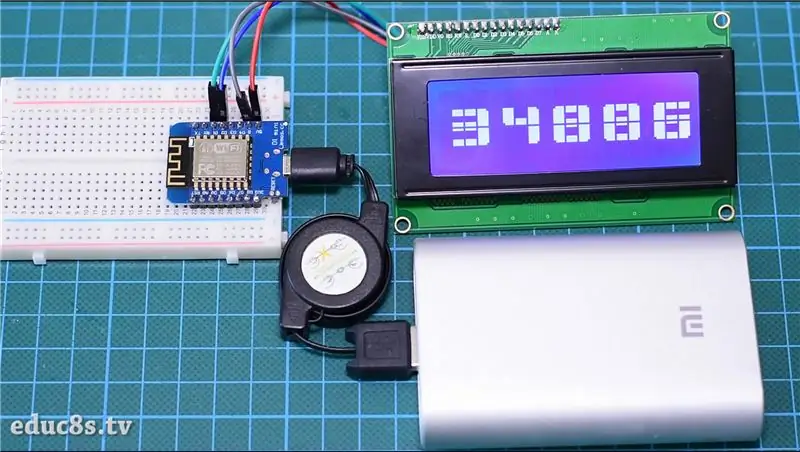
Това е! Сега, ако включим проекта, можем да видим, че след няколко секунди платката е свързана към WiFi мрежата и на екрана броят на абонатите на този канал се показва с големи числа. Проектът работи според очакванията, така че можем да продължим.
Стъпка 5: 3D отпечатване на корпуса



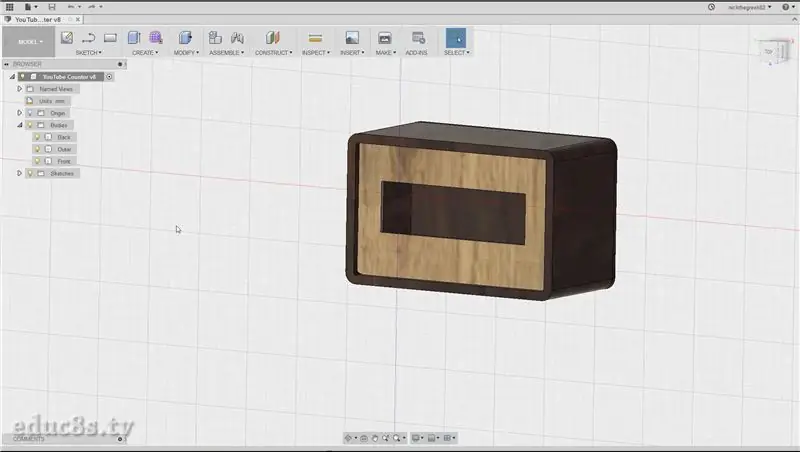
Следващата стъпка е 3D отпечатване на корпуса. Проектирах този корпус с помощта на безплатен софтуер Fusion 360.
Опитах много различен софтуер за 3D дизайн, но Fusion 360 ми стана любим поради следните причини.
- Той е много мощен и е безплатен
- Той е сравнително лесен за използване
- В интернет има много уроци за това как да използвате този софтуер
Отне ми около час, за да проектирам това заграждение и имайте предвид, че съм много нов в 3D дизайна и 3D печата. Качих дизайнерските файлове в Thingiverse и мога да ги изтегля безплатно.
Използвах кокосовата нишка EasyWood от Formfutura за двете части и нишката от бреза за предната част.
Вземете го тук ▶
Стъпка 6: Завършете 3D отпечатването




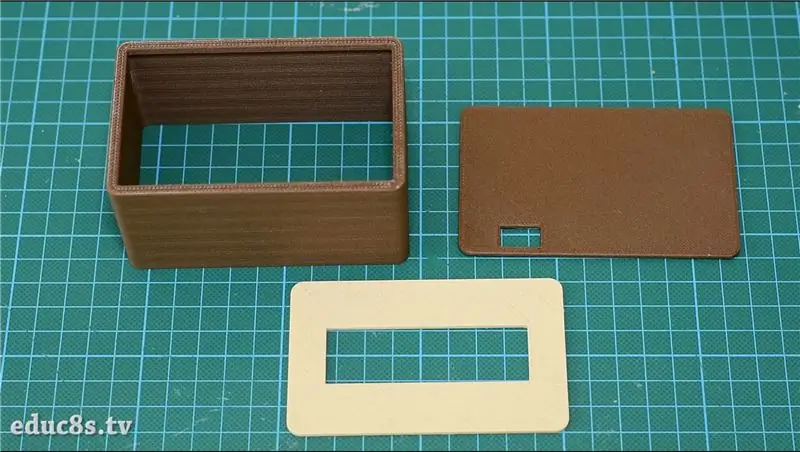
Това беше лесен и бърз печат. Отне ми около 5 часа, за да отпечатам всички части с моя 3D принтер Wanhao i3. но резултатът беше фантастичен!
След като частите бяха отпечатани, аз ги шлайфах с фина шкурка и след това ги нанесох на лак за дърво. Използвах различен лак за дърво за всеки цвят и го нанесох с малко парче плат.
След това оставих лака да изсъхне за 24 часа и крайният резултат е страхотен!
Стъпка 7: Свържете всичко заедно



След като лакът изсъхна, беше време да поставите електрониката в кутията.
Залепих предната част на място и след това поставих дисплея в точното му положение.
Използвах малко горещо лепило, за да поддържам дисплея на място. След това запоих няколко женски проводника към мини щифтовете Wemos D1, които използваме, и след това ги свързах към дисплея. Тествах проекта, за да видя, че всичко работи добре, след което използвах горещо лепило, за да залепя дъската на място. Последната стъпка беше да залепите задния капак на корпуса!
Нашият проект е готов и изглежда толкова готин! Според мен не изглежда пластмаса, както изглеждат повечето 3D печатни обекти! Наистина ми харесва как се оказа. Нека сега да видим кода на проекта.
Стъпка 8: Кодът на проекта




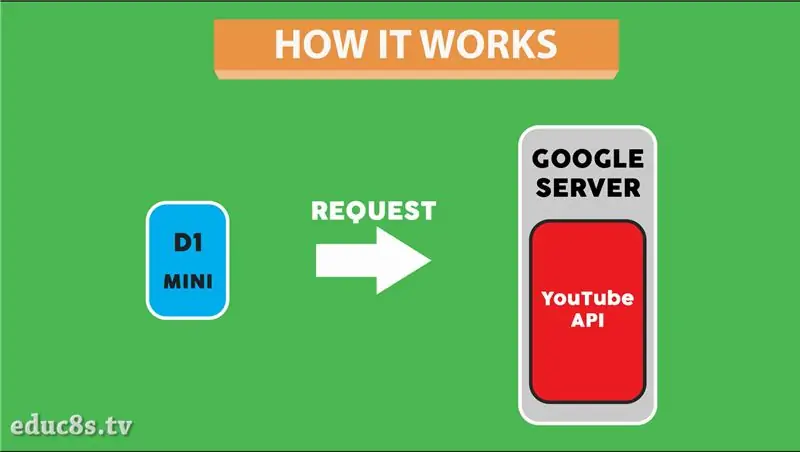
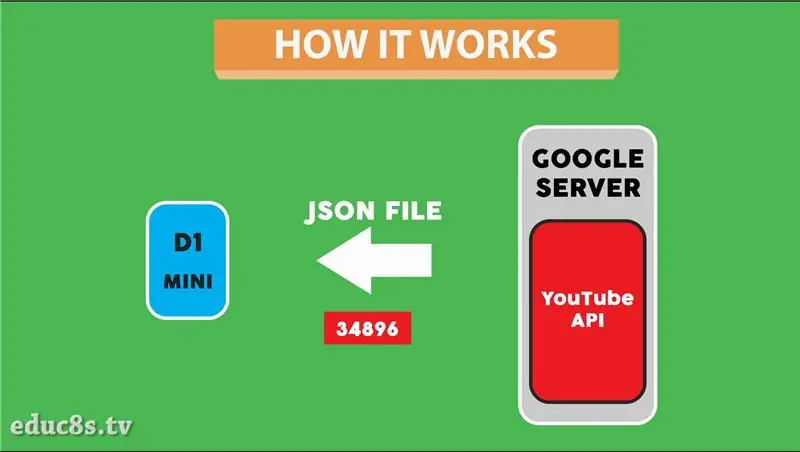
Проектът извлича броя на абонатите на даден канал в YouTube, използвайки API на YouTube. Изпращаме заявка до сървър на Google и сървърът отговаря с JSON файл с броя на абонатите. За да използваме API на YouTube, трябва да имаме ключ за API.
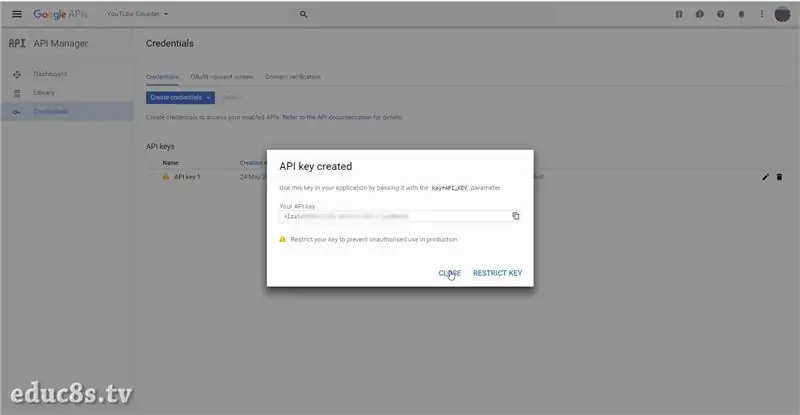
Нека първо направим това. Така че, ние сме влезли в нашия акаунт в Google и посетихме конзолата за програмисти. (https://console.developers.google.com) Щракваме, за да създадем нов проект, даваме му име и натискаме create. След това с избрания нов проект активираме API за данни на YouTube. Последната стъпка е създаването на идентификационни данни. Натискаме клавиша Credentials и след това от прозореца, който се показва, избираме да създадем нов API ключ. Натискаме близо и сме готови. За повече подробности вижте видеото, приложено към първата стъпка.
Нека сега разгледаме набързо кода на проекта. Първо трябва да изтеглим някои библиотеки. Нуждаем се от версия на библиотеката LiquidCrystal_I2C, която работи с чипа ESP8266. Нуждаем се и от отличната библиотека ArduinoJSON.
- Arduino JSON:
- Дисплейна библиотека:
След това трябва да дефинираме някои променливи. Зададохме ssid и паролата за WiFi връзката. Също така трябва да въведем API ключа, който създадохме, в съответната променлива. Накрая трябва да въведем идентификатора на канала на канала в YouTube, който искаме да проверим броя на абонатите.
const char* ssid = "SSID"; // SSID на локалната мрежаconst char* password = "PASSWORD"; // Парола в мрежата String apiKey = "YOURAPIKEY"; // API KEY String channelId = "UCxqx59koIGfGRRGeEm5qzjQ"; // Идент. № на канала в YouTube
Кодът е сравнително прост. Първоначално инициализираме дисплея и създаваме някои персонализирани символи за дисплея. Нуждаем се от тези знаци, за да създадем големи цифри. Не забравяйте, че дисплеят, който използваме, е LCD дисплей с символи, той не може да показва графики. Той може да показва само 4 реда текст. За да създадем големи числа, използваме два реда текст и някои персонализирани знаци!
void setup () {Serial.begin (9600); int cursorPosition = 0;
lcd.begin (20, 4);
lcd.setCursor (0, 0); lcd.print ("Свързване ….");
createCustomChars ();
WiFi.begin (ssid, парола); while (WiFi.status ()! = WL_CONNECTED) {забавяне (500); lcd.setCursor (cursorPosition, 1); lcd.print ("."); cursorPosition ++; }
След това се свързваме с WiFi и получаваме абонатите всяка минута. За да получим броя на абонатите, изпращаме заявка до сървър на Google и анализираме глобата на JSON, която отговаря, използвайки библиотеката ArduinoJSON. Запазваме броя на абонатите в променлива. Във функцията цикъл проверяваме дали има промяна в броя на абонатите, изчистваме дисплея и отпечатваме новия номер.
void loop () {int length; Низови абонатиString = String (getSubscribers ()); if (абонати! = абонатиПреди) {lcd.clear (); дължина = абонатиString.length (); printSubscribers (length, абонатиString); абонатиПреди = абонати; } забавяне (60000); }
Както винаги можете да намерите кода на проекта, приложен в тази инструкция. Тъй като актуализирам кода от време на време, за най-новата версия на кода, моля, посетете уебсайта на проекта:
Стъпка 9: Краен резултат


Като последна мисъл, наистина харесвам този проект. Той беше наистина лесен за изграждане и евтин. Разбира се, има място за подобрения. Можем да добавим батерия в кутията или дори звук. Мисля да добавя 18650 литиева батерия заедно с щита за батерии wemos. Не го направих в този проект, защото трябва да тествам още няколко пъти щита за батерии на Wemos. Този малък щит може да зарежда и защитава литиеви батерии, така че осигурява лесен начин за добавяне на акумулаторни батерии към нашите проекти.
Ще се радвам да чуя вашето мнение за този проект. Харесва ли ви как изглежда и можете ли да мислите за подобрения в този проект? Моля, публикувайте вашите коментари в секцията за коментари по -долу.
Препоръчано:
Брояч на абонатите на YouTube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W: 5 стъпки (със снимки)

Брояч на абонати в YouTube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W: В тази инструкция ще ви покажа как да изградите свой собствен брояч на абонати в Youtube с помощта на дисплей на електронна хартия и Raspberry Pi Zero W за заявка към API на YouTube и актуализирайте дисплея. Дисплеите с електронна хартия са чудесни за този тип проекти, тъй като имат
Точен брояч на абонати в YouTube: 4 стъпки

Точен брояч на абонати в YouTube: Започнах подготовката за този проект преди около месец, но след това бях изваден от релси от YouTube, когато обявиха, че вече няма да предоставят реалния брой абонати, а най -близкия закръглен номер. В момента това не е проблем за
Награда от 10 милиона абонати на YouTube LED печатна платка: 5 стъпки (със снимки)

Награда от 10 милиона абонати на YouTube LED печатна платка: Резюме Тази печатна платка (печатна платка) прилича на наградата на бутона за възпроизвеждане на YouTube, която се дава на създателите за постигане на определени етапи като 100 000, 1 милион и 10 милиона абонати. Когато превключвателят е включен, потребителят може да превърта t
Брояч на абонати на YouTube с ESP8266 IoT: 5 стъпки (със снимки)

Брояч на абонати на YouTube с ESP8266 IoT: Тук ви представих първия си проект за Интернет на нещата (IoT). Аз съм нов youtuber и ми звучи страхотно, че мога да накарам абонатите си да се броят в рамката на бюрото или стената ми. Поради тази причина направих този невероятен проект лесен и полезен за вас
Тикер за криптовалута / Брояч на абонати в Youtube в реално време: 6 стъпки (със снимки)

Ticker за криптовалута / абонамент за броячи на YouTube в реално време: Компактен LED дисплей, който функционира като тикер за криптовалута и се удвоява като брояч на абонати в реално време.В този проект използваме Raspberry Pi Zero W, някои 3D отпечатани части и няколко максимум 7219 дисплея за създаване на су в реално време
