
Съдържание:
- Стъпка 1: Създайте нова игра
- Стъпка 2: Променете Fps
- Стъпка 3: Създайте спрайтове
- Стъпка 4: Създайте обекти
- Стъпка 5: Задайте променливи
- Стъпка 6: Започнете да се движите
- Стъпка 7: Добавяне на хоризонтални сблъсъци
- Стъпка 8: Вертикални сблъсъци
- Стъпка 9: Добавяне на гравитация
- Стъпка 10: Скачане
- Стъпка 11: Картата
- Стъпка 12: Какво означава това
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


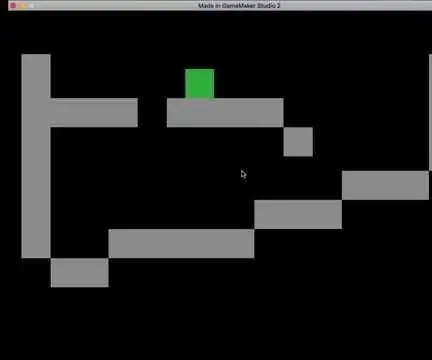
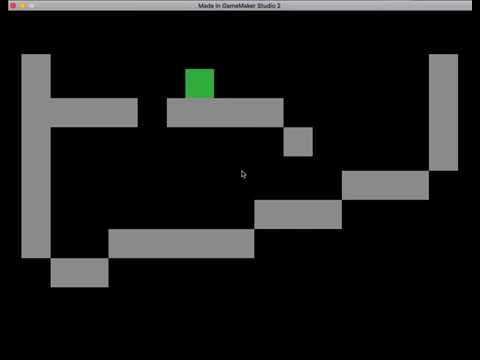
Тази игра е проста (вероятно знаете чрез заглавието). Той има един блок (който сте вие) и също така има изградена платформа или друг цветен блок.
За тази игра ще ви трябва:
Профил за йо йо игри за достъп до Gamemaker studio 2
Няма да имате нужда от платените планове за Gamemaker.
Стъпка 1: Създайте нова игра



Първата стъпка е да създадете нова игра.
За това трябва:
- Щракнете върху Ново
- Щракнете върху GameMaker Language
- Въведете как искате да се казва вашата игра
Стъпка 2: Променете Fps


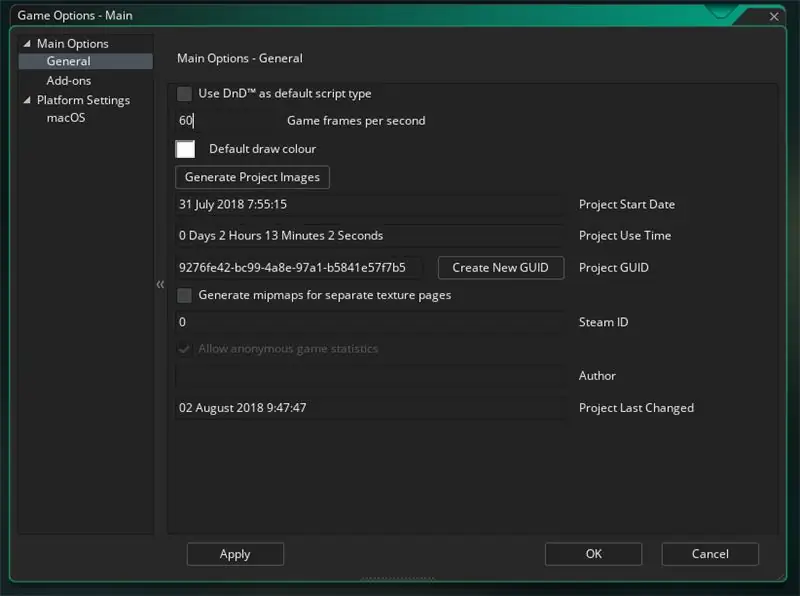
Обикновено първата стъпка към създаването на игра е промяната на fps (кадрите в секунда) до желаната сума. За нас ще бъде 60.
За да направите това, трябва:
- Отворете докосването на опциите в дясната странична лента
- Щракнете върху Main
- Намерете кадрите на играта в секунда и ги променете на 60
Стъпка 3: Създайте спрайтове




След като всички наши опции са подредени, можем да стартираме спрайтовете и обектите на играта.
Да направя това:
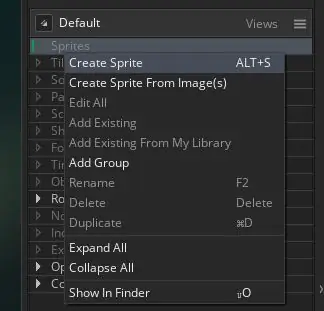
- Щракнете с десния бутон върху панела Спрайтове на дясната странична лента.
- След това щракнете върху Създаване на спрайт
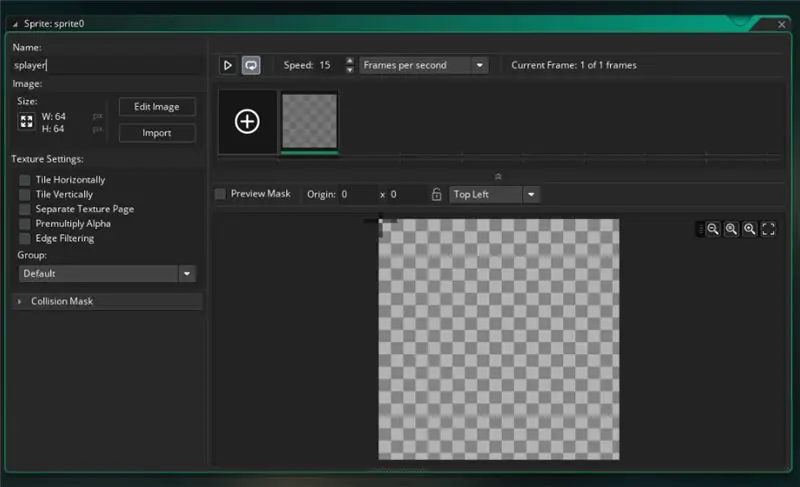
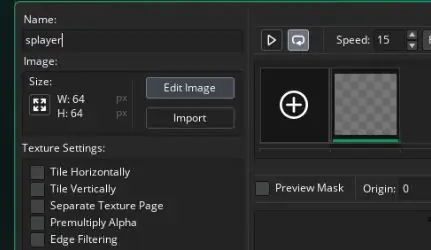
- Преименувайте вашия sprite Splayer (буквите отпред ви казват, че това е спрайт)
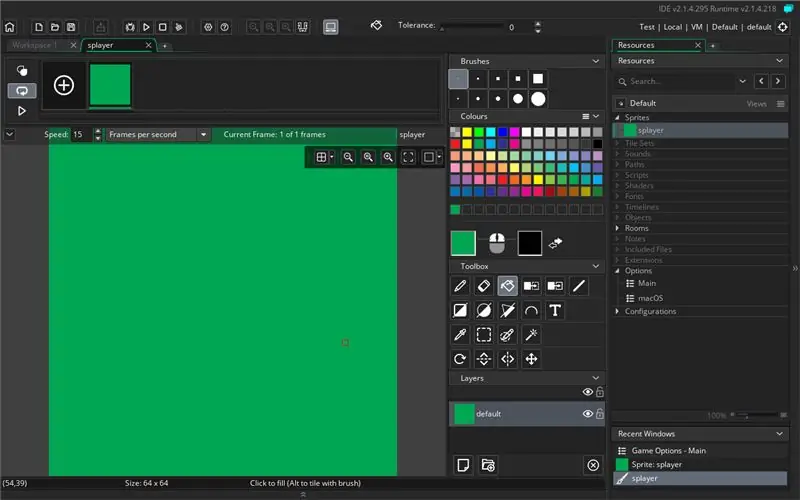
- Щракнете върху Редактиране на изображение
- Начертайте вашия плейър. За този пример използвам зелена кутия, която е напълно подходяща и за вас
- Повторете отново за стената. Но този път го наречете Swall и оцветете сива кутия
Стъпка 4: Създайте обекти



Сега, когато имаме нашите спрайтове, можем да създаваме обекти за тях.
За да направите това:
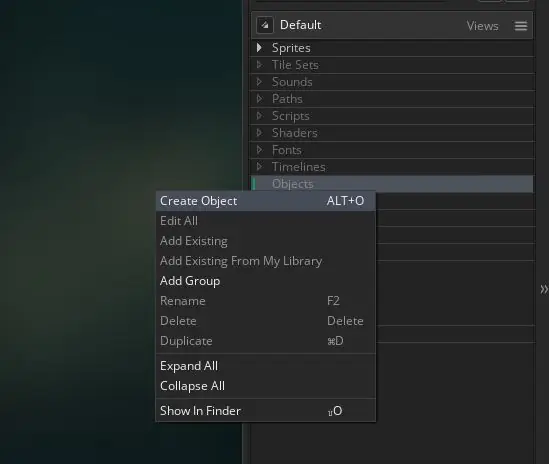
- Щракнете с десния бутон върху частта Обекти на дясната странична лента и изберете Създаване на обект
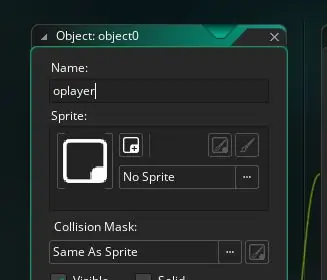
- Преименувайте обекта Oplayer
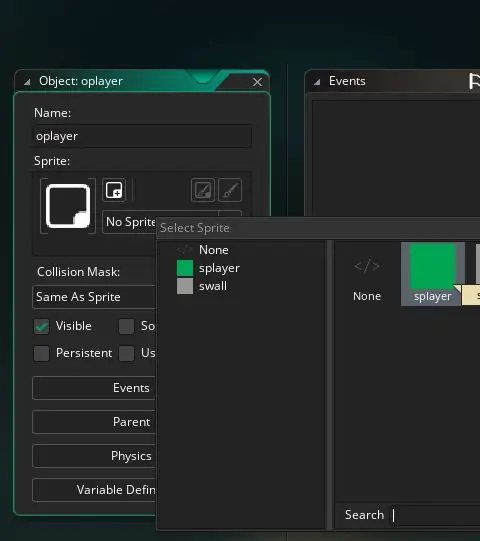
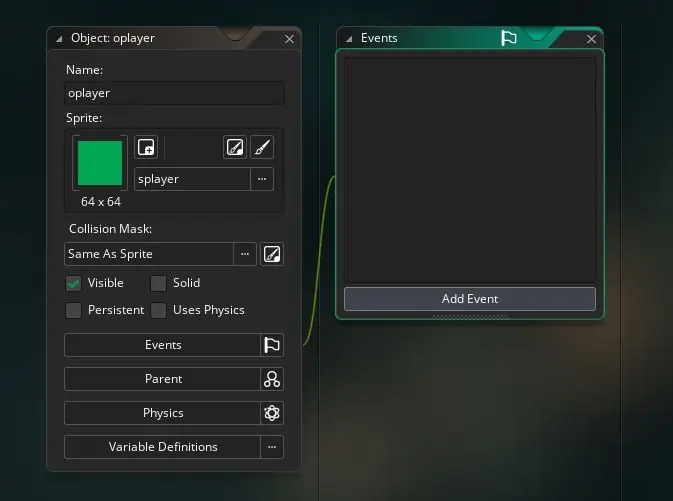
- Щракнете върху No Sprite и изберете Splayer
- Повторете за Swall, но го кръстете Owall и го назначете Swall
Стъпка 5: Задайте променливи



Сега, когато всички наши обекти са готови, можем да започнем кодирането. Първата стъпка, която ще направим, е да зададем нашите променливи
За да направите това:
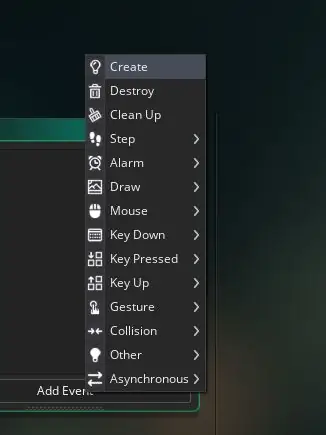
- Изберете събития в менюто на Oplayer
- Щракнете върху създаване
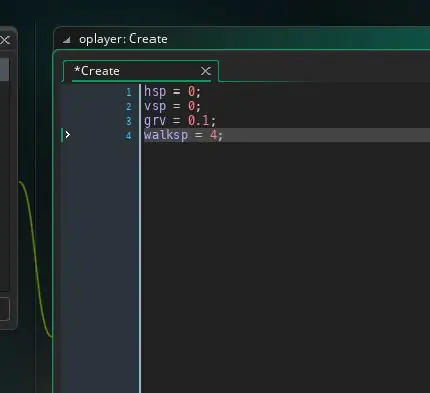
- Въведете 4 -те променливи, показани на последната снимка на тази стъпка, заедно с точка и запетая в края на всеки ред
- Променете 0,1 на 2 (извинете за грешното изчисление на снимката)
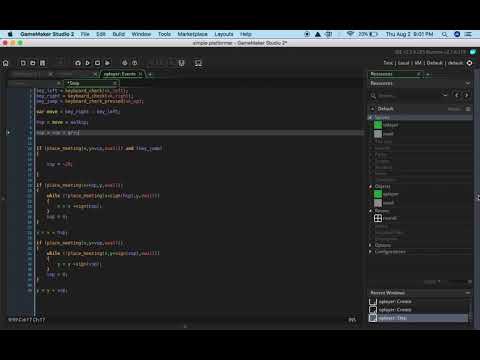
Стъпка 6: Започнете да се движите



За да започнете да се движите, трябва:
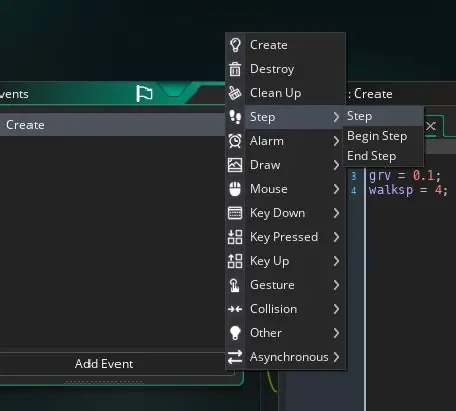
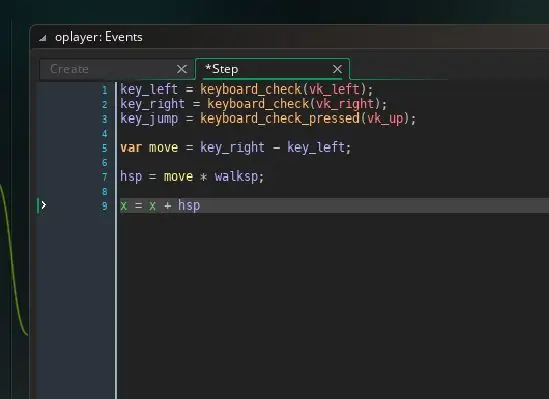
- Създайте стъпково събитие
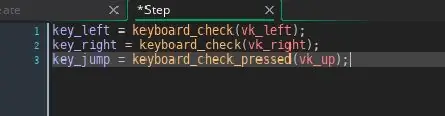
- Проверете при натискане на клавишите (вижте кода на втората снимка на тази стъпка)
- Преместване при натискане на клавиши (вижте кода на третата снимка на тази стъпка)
Вижте целия код за тази стъпка на третата снимка
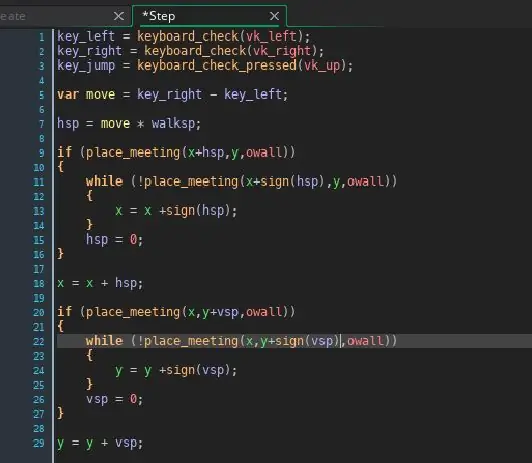
Стъпка 7: Добавяне на хоризонтални сблъсъци



Сега, когато имаме хоризонтално движение, имаме нужда от хоризонтални сблъсъци
Да направя това:
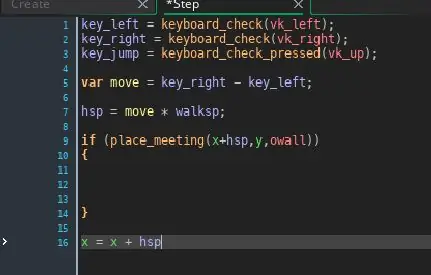
- Точно преди x = x + hsp добавете новия код, който е на снимка 1
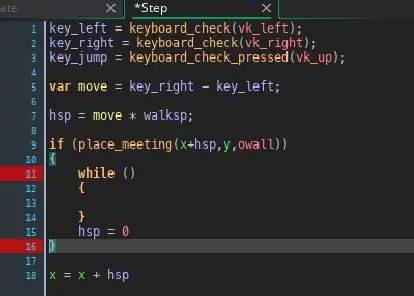
- Сега добавете кода, който е на снимка 2 (не се притеснявайте в края ще разгледам какво означава всичко)
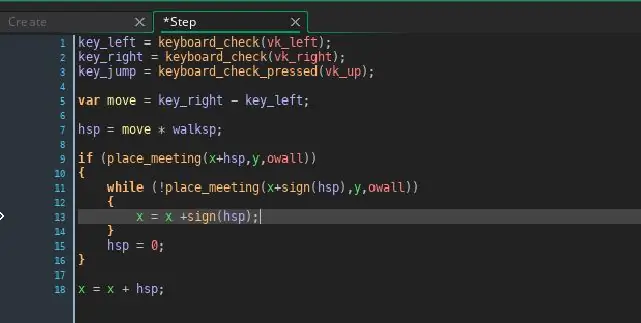
- Сега добавете кода, който е на снимка 3
Стъпка 8: Вертикални сблъсъци

Този код е почти същият като кода в предишната стъпка, така че просто копирайте от картината отгоре
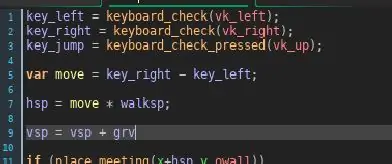
Стъпка 9: Добавяне на гравитация

Точно под hsp = ход * walksp
Тип vsp = vsp * grv
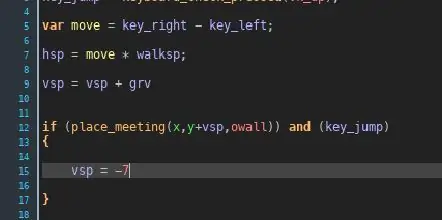
Стъпка 10: Скачане

За последната част от кода ще скочим в скачане (ха-ха)
Просто копирайте къде и какъв е кодът, за да завършите кода
P. S.
Променете -7 на -20 (извинете за грешното изчисление на снимката)
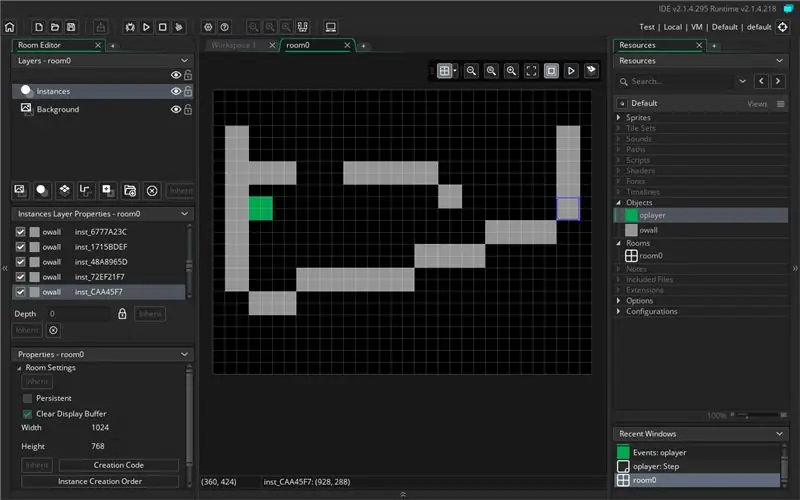
Стъпка 11: Картата




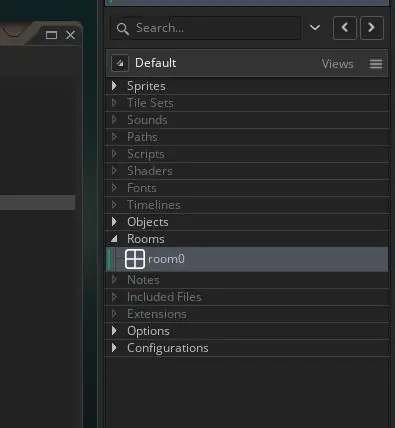
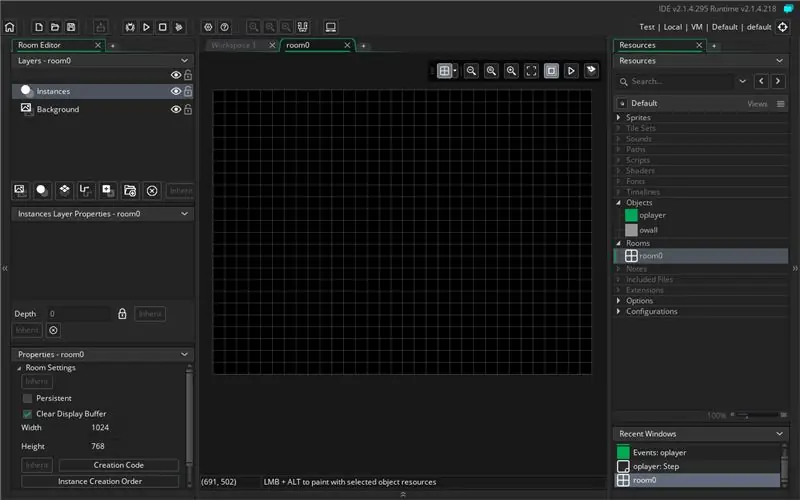
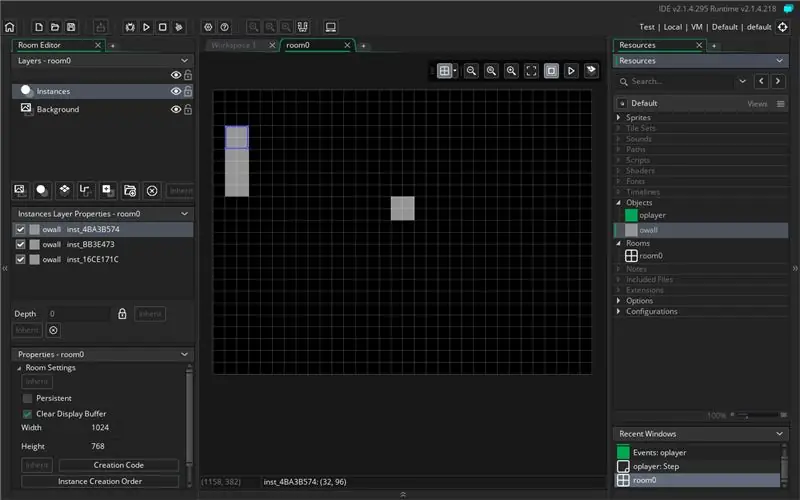
За последната част от играта трябва да направите картата
Отворете папката стаи и изберете стая1
След това плъзнете всички стени, които искате (не забравяйте да добавите играч)
Стъпка 12: Какво означава това

P. S.
Забравих да спомена във видеото, че събитието create се случва само когато обектът е създаден
Препоръчано:
Една проста електронна игра: 4 стъпки

Една проста електронна игра: Научавате се как да направите малка много забавна електронна игра. Можете да играете с приятелите си и да тествате рефлекса си. Благодаря UTSOURCE.net, за да предложи електронни компоненти за моите проекти
Една проста игра за отгатване - Python + XBees + Arduino: 10 стъпки

Една проста игра за отгатване - Python + XBees + Arduino: Ето как работи играта: Имате 4 опита да познаете буква между „a“- „h“- > Познайте правилната буква: Вие печелите! ?-> Познайте грешната буква: Играта свърши?-> Познайте някой друг герой извън „а“- „ч“: Играта приключи? Вашият Arduino ще ви позволи
Проста игра за отгатване на номер на Python: 11 стъпки

Проста игра за отгатване на номера на Python: В този урок ще се научим как да създаваме проста игра за отгатване на номера на Python в приложението Pycharm. Python е скриптов език, който е чудесен както за начинаещи, така и за експерти. Стилът на кодиране в Python е лесен за четене и следва
Какво е малкото мислене? Направете проста игра за отгатване с BBC Microbit !: 10 стъпки

Какво е малкото мислене? Направете проста игра за отгатване с BBC Microbit !: Взех няколко BBC Microbits, след като прочетох положителни отзиви за тях в няколко онлайн статии. В опит да се запозная с BIT, поиграх с онлайн редактора на Microsoft Blocks за няколко часа и дойдох с
Космическа надпревара: Проста игра на Arduino Clicker, която да направите с децата: 7 стъпки

Космическа надпревара: Проста игра на Arduino Clicker, която да направите с децата: ¡ Качвам видеоклип, показващ как работи днес! Нека се забавляваме с инструктаж с космическа тематика, който може да бъде направен заедно с децата и по-късно да им се насладите сами като играчка. Можете да го използвате като средство, за да ги научите на история за ко
