
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

ВЪПРОС: Бихте ли се интересували от нова версия, използваща Wemos D1 mini и сензор DS18 (за температура) и DHT22 (за влажност)? Кажете ми в коментарите. Благодаря!
Ако харесвате този проект, моля, ГЛАСУВАЙТЕ за него в конкурса за безжична връзка … Благодаря много на всички
Хей момчета, след няколко месеца игра с ESP8266 най -накрая получих нова версия на TerraControl, от която съм доволен и желая да споделя с вас. Някои от вас може да забележат, че пропускам версия 2.0 … това е така, защото тази версия използваше предимно стария код с малко допълнения, но все още беше адски объркан. Благодарение на Blynk успях да изрежа над 600 реда код до 100 реда с много прост код!
Какво се е променило?
- Малките корекции са физическите връзки. Най -вече заради DHT сензора, който не може да бъде свързан при зареждане в старата версия. Сега всичко е поправено и никакво прекъсване на захранването няма да обърка настройките ви.
- Няма ESP8266 WebServer. Което е нещо добро, повярвайте ми в това.
- Пълен контрол чрез приложението Blynk. От всяка точка на света можете да контролирате всичко, което искате. Знам, че това може да звучи като реклама, но наистина се влюбих в Blynk.
- Много повече възможности - цялото домакинство е свързано и контролирано/наблюдавано чрез едно приложение.
Стъпка 1: Какво ви трябва …


- NodeMCU 1.0 12E платка - $ 3.32
- Релейна дъска - например - $ 5,90
- Сензор за температура и влажност DHT22 (11) - 2,87 щ.д.
- Като се има предвид естеството на NodeMCU платката (нейният изход е само 3.3v), ще трябва или да закупите 3.3V релейна платка (в линка по -горе), или да промените 5v платка, или да закупите модул на I2C логически преобразувател - например - $ 0.9
- 5V източник (използвам по -старо USB зарядно устройство)
- проводници
- спойка
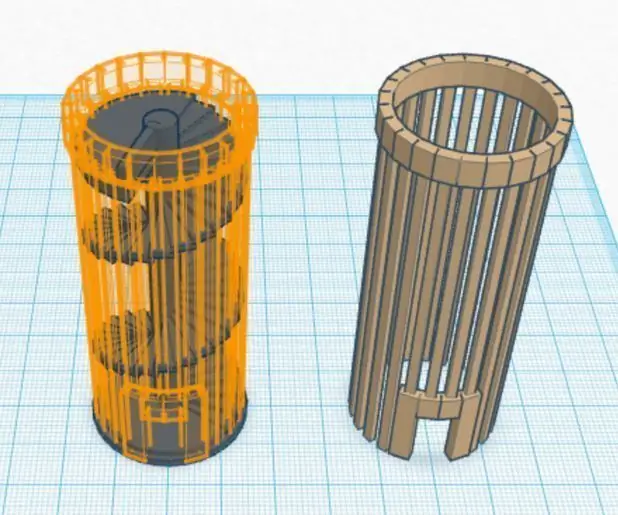
- калъф/кутия
- Arduino IDE
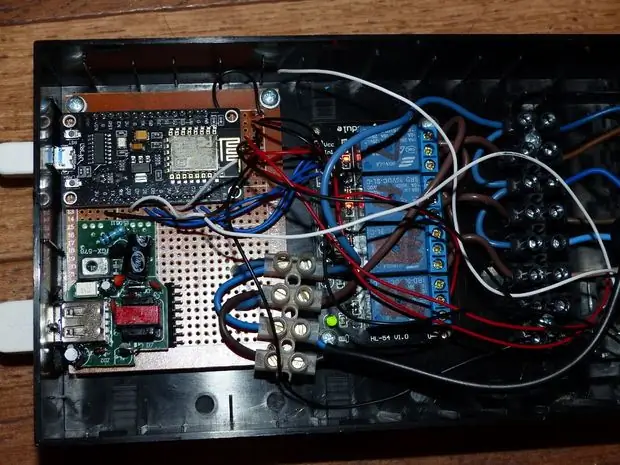
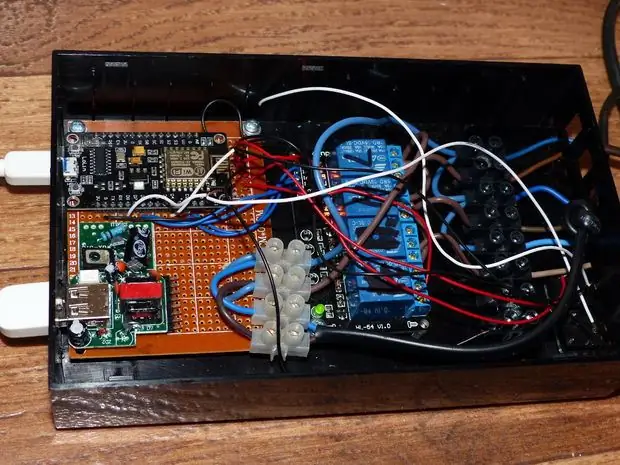
Връзки NodeMCU
DHT22/11 пин за данни D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (RX щифт на NodeMCU)
Трябва да захранвате модулите според техните спецификации. Ако използвате 3.3V релейна платка, можете да я захранвате направо от NodeMCU, в противен случай трябва да използвате външни 5V.
Използвам старите си части и калъф, трябва само да сменя два проводника …
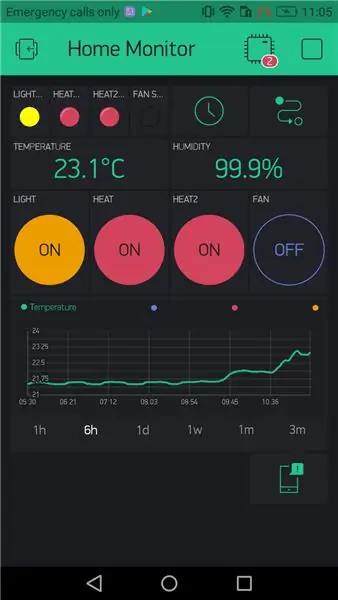
Стъпка 2: Настройка на Blynk




За тези, които не знаят какво е Blynk, това е платформа с приложения за iOS и Android, които да контролират Arduino, Raspberry Pi и харесванията през интернет. Това е цифрово табло, където можете да изградите графичен интерфейс за вашия проект, като просто плъзнете и пуснете джаджи. Може да се наложи да закупите малко енергия в приложението Blynk, но мисля, че $ 4-5 е добра цена за такъв проект.
Нека започнем с устройството Andorid (версията на iOS все още не позволява добавяне на приспособления или редактиране на събития от Eventor):
- Изтеглете приложението Blynk
- Регистрирайте се или влезте (ако вече имате акаунт)
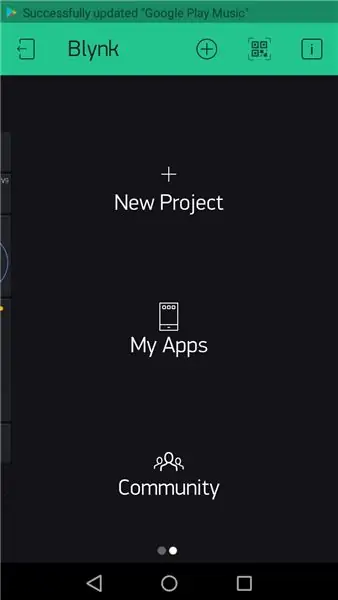
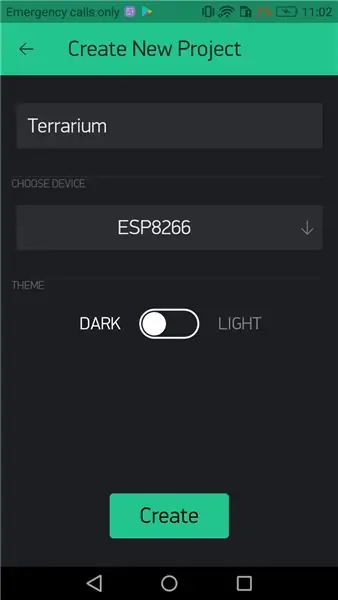
- Докоснете „+“, за да създадете нов проект Дайте на проекта име и изберете устройство, което използвате (в нашия случай това е ESP8266) и докоснете „Създаване“Ще получите токен за удостоверяване във вашата пощенска кутия, ще се нуждаем от него по -късно
-
На страницата на проекта Blynk докоснете „+“и добавете:
- 4 бутона
- 4 светодиода
- 2 (обозначени) дисплея
- Часовник в реално време
- уведомление
- Eventor
- Графика на историята (по избор)
- Използвайте настройките на приспособленията, както се вижда на последната снимка (ако сте я настроили по различен начин, ще трябва да промените кода)
- В настройките на проекта (икона на гайка в горната част) „Изпратете команда, свързана с приложението“на ON.
- Затворете настройките и отворете Eventor
Стъпка 3: Eventor

Нека продължим със създаването на събития на Eventor …
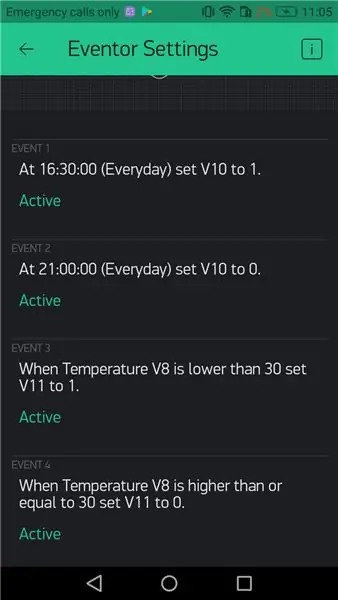
Първо настройте управлението на светлината:
-
Добавяне на ново събитие
Когато… ВРЕМЕ (изберете времето, когато искате да светне светлината) задайте щифт… (V10) на 1
-
Добавяне на ново събитие
Когато… TIME (изберете час, когато искате светлината да се изключи) задайте щифт… (V10) на 0
Сега контрол на топлината
-
Добавяне на ново събитие
Когато температура V8 е по -ниска от 30, задайте щифт … (V11) на 1
-
Добавяне на ново събитие
Когато температура V8 е по -висока или равна на 30, задайте щифт … (V11) на 0
Когато приключите, затворете Eventor и натиснете бутона за възпроизвеждане на вашия проект.
Надявам се да схванете идеята. Ако започнете да играете с Eventor, ще откриете повече възможности и опции. В текущата настройка светлината и топлината са автоматизирани, а Heat2 и вентилаторът се управляват ръчно, но и четирите функции могат да се контролират просто чрез натискане на бутона и той ще отмени текущите ви настройки, докато не бъде изпълнено следващото условие.
Стъпка 4: Кодът

Свържете дъската си към компютъра, стартирайте Arduino IDE, отворете изходния код и нека го разгледаме набързо …
Библиотеки
Трябва да изтеглите три библиотеки, за да работи кодът:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (от библиотеката на Blynk)
Настройки (промяна според вашите собствени нужди)
const char ssid = "ВАШИЯТ WIFI SSID"; const char pass = "ВАШАТА ПАРОЛА НА WIFI"; char auth = "ВАШИЯТ БЛИНКЕН ЖЕЛЕЖ НА ПРОЕКТ"; (ще получите това по имейла, след като създадете проект в приложението Blynk)
Това е! Можете да качите кода и да проверите на телефона си дали е свързан.
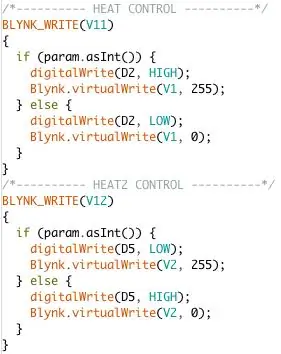
За пълно разкриване все още използвам противоположните състояния за реле 3 и 4 (Heat2 & Fan) от първата версия. Вижте снимката. Топлината има състояния HIGH, когато бутонът Blynk е включен, LOW, когато е изключен. Heat2 има противоположни състояния.
Стъпка 5: Работа …? Страхотен


Може да измислите още по -добро решение за използване на Eventor. За да се изясни използването на LED приспособления: Когато натиснете бутон или Eventor изпрати събитие за превключване, кодът отначало ще превключи релето в желаното състояние и след това ще задейства virtualWrite, за да включи/изключи съответния светодиод. По този начин винаги знаете дали действието ви е било успешно (може да е причина за проблеми с връзката, но това не се е случило, докато използвах това приложение през последните два месеца).
Графикът на историята не е задължителен, но е хубава функция, тъй като използва същите данни, които изпращаме до стойностите Labeled и ги съхранява на Blynk сървър. Можете да имате много повече данни на разположение с опцията за експортиране, което не беше възможно с предишната версия.
Тази настройка е универсална. Вярвам, че успях да изчистя кода колкото е възможно със същите функционалности и повече. Можете да го използвате за управление на вашия терариум, аквариум, градина, аквафонични системи, инкубатори и т.н. Просто се забавлявайте и ако този проект ви харесва, оставете коментар. Съжалявам, ако пропуснах някои настройки или нещо не е достатъчно ясно. В такъв случай ми изпратете ЛС и аз ще го поправя възможно най -скоро. Благодаря ви за четенето!
Препоръчано:
LED светлина (и) със захранване от батерията със слънчево зареждане: 11 стъпки (със снимки)

LED светлини (и), захранвани от батерии, със слънчево зареждане: Жена ми учи хората как да правят сапун, повечето от часовете й бяха вечер и тук през зимата се стъмва около 16:30 ч. Някои от нейните ученици имаха проблеми с намирането на нашите къща. Имахме табела отпред, но дори и с улично осветление
Лек хак за стая със зрителни увреждания със слухови увреждания: 7 стъпки (със снимки)

Лек хак на стаята със слухови увреждания на вратата: Проблем: баща ми е регистриран като глух, а майка ми е с увреден слух и поради това често им е трудно да чуят звънеца на вратата. Това би могло да бъде проблем, претърпян и от много други.Купиха мигащ светлинен звънец на вратата, за да им помогнат с
Урок за Arduino - Бутон със стил BLYNK и модул за реле ESP -01: 3 стъпки (със снимки)

Arduino Tutorial - BLYNK Styled Button и ESP -01 Relay Module: Добре дошли в друг урок на нашия канал, това е първият урок за този сезон, който ще бъде посветен на IoT системите, тук ще опишем някои от функциите и функционалностите на устройствата използвани в този тип системи. За да създадете тези s
Предупреждение за пералня със сушилня Arduino - Натиснете известие към телефона с Blynk: 5 стъпки (със снимки)

Предупреждение за пералня със сушилня Arduino - Натиснете известие до телефона с Blynk: Нашата пералня е в гаража и не чуваме звуковите сигнали, които показват, че измиването е завършено. Исках да намеря начин да получа известия, където и да сме в къщата, когато цикълът приключи. Карах се с Arduino, ESP8266 WiFi
Персонализиран часовник със стрелки за снимки: 5 стъпки (със снимки)

Персонализиран часовник със стрелки за снимки: Някои хора наблюдават часовника. Сега всеки може да бъде часовник. Други проекти персонализират лицето на часовника. Този персонализира стрелките на часовника. Изглежда скъп, но е по -малко от 5 долара и около 30 минути на часовник. Перфектен за Chr
