
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Напоследък имам много свободно време, така че работя по куп проекти.
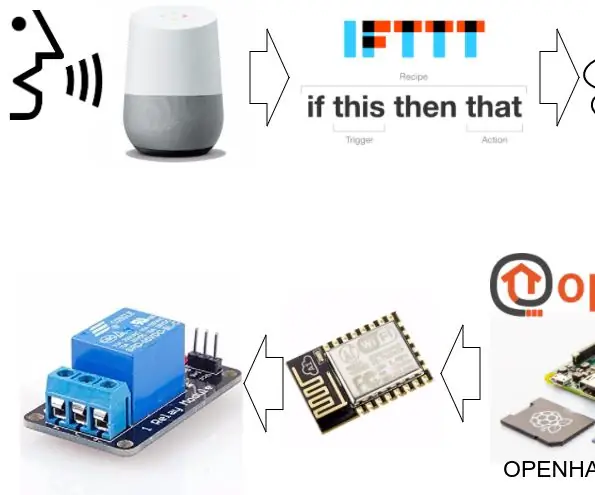
Този проект ще ви позволи да контролирате RGB светодиоди чрез Google Home с помощта на Raspberry Pi. Сега има 3 части от проекта, настройване на Raspberry Pi, настройване на Google Home с персонализирана команда с помощта на IFTTT и след това създаване на верига за светлините. Направих веригата сам, но се обзалагам, че можете да получите нещо от Adafruit, което прави това, което е необходимо.
Материали за част от Raspberry Pi
- Raspberry Pi - всеки ще работи, но аз използвам нула
- Безжичен ключ - ако Pi няма вграден Wi -Fi
- Google Home - По избор, ако имате Google Assistant на телефона си
Материали за частта на веригата- Не позволявайте на това да ви възпира … Това е доста просто
- Protoboard
- Тел
- LED лента
- 12V захранване - Всичко над 2 ампера трябва да е наред
- DC Barrel Jack - Същият размер като на вашето захранване
- NPN BJT Power Transistors (x3) - Използвам TIP31C
-
Мъжки и женски щифтове - Незадължителни, но силно препоръчителни
Стъпка 1: Изтегляне на Express за Pi

Няма да навлизам в подробности относно настройката на Pi, защото има толкова много уроци за тяхното настройване.
Това, което трябва да направите, не покривам …
- Мигащ Raspberry Pi с най -новия Raspbian
- Настройте мрежовата карта, така че да имате достъп до интернет от Pi
- Задайте статичен IP адрес на Raspberry Pi
Сега тук започва забавлението! Трябва да инсталираме nodeJS, npm, express и express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
След като те са инсталирани, изпълнете следното
npm инсталирайте express express-generator
Express ви позволява да направите много основен уеб сървър, който вашият Raspberry Pi да използва. Express-generator просто автоматично генерира файлове за експресен сървър.
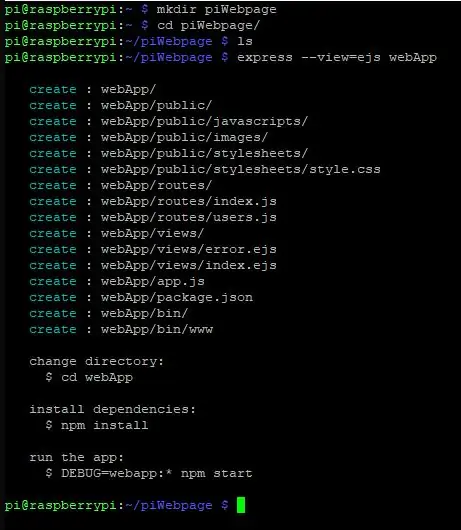
Направете директория и компактдиск в директорията. Нарекох моя piWebpage. Сега изпълнете следното (вижда се и на снимката)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Това ще генерира папка с име webApp с всички експресни файлове в нея. Ако планирате да направите повече с тази уеб страница по -късно и харесвате PUG, заменете --view = ejs с --view = pug. Няма да докосваме уеб страницата, така че за това приложение няма значение какво използваме.
Стъпка 2: Настройка на Pi Server
Преместете се в новата директория на webApp.
cd webApp
npm инсталиране
npm инсталацията ще отнеме известно време, защото инсталира всички зависимости за express.
Поставете setColor.py в папката webApp. Този файл има някои предварително зададени основни цветове. Чувствайте се свободни да добавите още, колкото искате. Диапазонът е от 0 до 255, където 255 е пълноцветен. В един момент вероятно ще добавя възможността да затъмнявам светлините, но засега те са с пълна яркост.
Преместете се в маршрути
cd маршрути
Сега заменете index.js с прикачения файл. Това ще добави няколко реда за получаване на команда POST, която Google Home ще изпрати. От този POST ще получим избрания цвят и ще кажем на Pi да изпълни скрипта setColor python, за да регулира светлините.
И последно нещо … Върнете се в папката webApp.
cd ~/piWebpage/webApp
Използвайки любимия си редактор, поставете и запазете кода по -долу във вашия webApp.js. Навсякъде е добре, стига да е преди "module.exports = app;"
// Настройка на LED хардуерен драйверconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Грешка при зареждане на LED драйвер'); return;} else console.log ('LED драйверът е успешно зареден'); });
Както се казва в коментара, pigpiod е хардуерният драйвер за ШИМ сигнали, който ще използваме за регулиране на светодиодните цветове. Вярвам, че той вече е инсталиран в Raspbian, но ако не …
sudo apt-get install pigpiod
Сега за истинския тест! Стартиране на сървъра!
DEBUG = webapp:* npm старт
Стъпка 3: Настройка на IFTTT (тригер)


IFTTT може да направи много и силно препоръчвам да разгледате някои от приложенията.
Първо ще трябва да си направите акаунт. Използвайте същия акаунт в Google, свързан с вашия Google Home, в противен случай те няма да се синхронизират заедно. След като приключите и влезете, щракнете в горния десен ъгъл на страницата на IFTTT, където се показват вашето име и аватар. След това щракнете върху Нов аплет от падащото меню.
Ако сте любопитни, IFTTT означава IF This Then That, ако не сте забелязали до изскачащия екран. И така, това, което искаме е If Google Assistant, тогава Webhook като наши опции.
Продължете, като щракнете върху +това, което ще зареди лента за търсене. В търсенето въведете Google Assistant и щракнете върху иконата под търсенето.
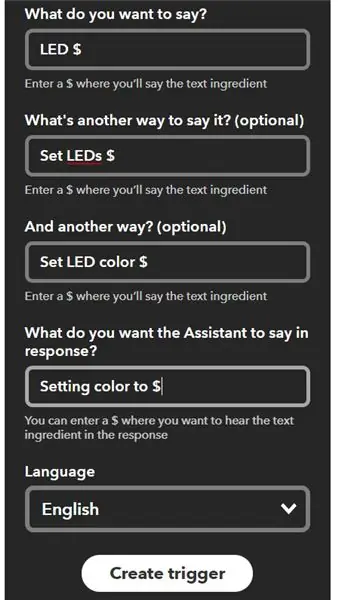
В Изберете задействане изберете третата опция, наречена Кажете фраза с текстова съставка. Сега това ви позволява да имате 3 команди, които ще извършват същото действие. Добавяте $ във фразата, където бихте споменали цвета. Например, ако естествено бих казал Hey Google, Set LEDs Blue (колкото естествено може да бъде викането на устройство), тогава бих въвел в полето Set LEDs $. Направете това за всичките 3 полета с различни версии на командата.
3 -те, които използвах, бяха
Светодиоди $
Задайте светодиоди $
Задайте светодиоден цвят $
Последното поле е това, което бихте искали вашият Google Home да отговори, след като произнесе вашата команда. Това може да бъде всичко, което искате, но използвах Setting color на $. $ Означава, че тя ще повтори цвета обратно.
Щракнете върху Създаване на тригер
Стъпка 4: Настройка на IFTTT (действие)


След като щракнете върху Създаване на задействане, ще се заредите обратно в изгледа if this then that, но това е заменено с логото на Google Assistant. Продължете, като щракнете върху +това
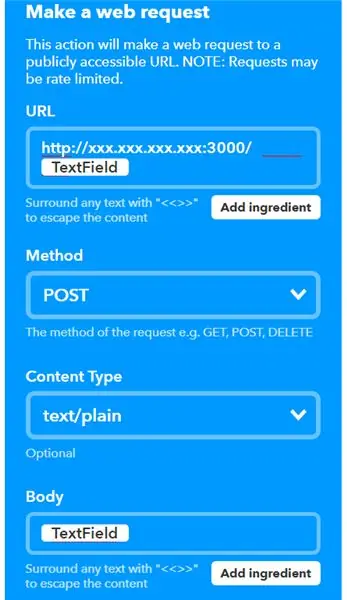
Същото като преди, където ви води до лентата за търсене. Въведете Webhooks и щракнете върху иконата webhook под лентата за търсене. Под Изберете действие за Webhooks има само една опция, така че щракнете върху Направете уеб заявка.
Тук нещата стават малко сложни. Тъй като Google не е друг компютър във вашия дом, ще ви е необходим външен IP адрес. Това ще изисква пренасочване на портове, но ще се докоснем до това по -късно. За да получите външния си IP адрес, отидете на
В полето URL въведете https://xxx.xxx.xxx.xxx:3000/{{TextField}} (като x е вашият външен IP адрес). В случай, че сте любопитни, TextField ще има цвета, който сте избрали, когато правите команда. Причината да използваме 3000 е, че това е портът, на който работи сървърът на Raspberry Pi Express. (Можете да промените порта в кода, но ние просто използваме настройките по подразбиране за Express)
За Метод изберете POST.
За Тип съдържание изберете текст/обикновен.
За Body въведете {{TextField}}
Тези от вас, които знаят как работи командата POST, бихте си помислили, че ако анализирате свойството body на заявката, ще получите цвета. По някаква причина в полето на тялото на заявката никога не се поставя нищо, така че всъщност анализирам URL адреса за цвета. Надявам се това да се оправи скоро, тъй като това би опростило кода ми в маршрута index.js. Но се отклоних.
Накрая щракнете върху Създаване на действие и след това Край на следващата страница. (Изключих известията, но това е предпочитание)
Стъпка 5: Пренасочване на портове


Тук нещата стават трудни за обяснение, тъй като всички рутери са различни …
Сега имаме Google, който изпраща команда до дома ни, използвайки порт 3000, но не знае на кое устройство в LAN трябва да отиде. За да отстраним това, трябва да препратим порт 3000 към локалния IP адрес на вашия Raspberry Pi.
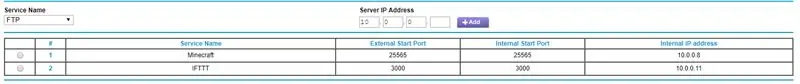
Влезте в маршрутизатора си с помощта на 10.0.0.1 или 192.168.1.1 (също съм го виждал, където последната цифра е 254) и намерете пренасочване на портове. При пренасочване на портове, подобно на изображението, ще посочите ново устройство (IFTTT) и ще препратите порта (3000) към IP адреса на Pi (в моя случай 10.0.0.11).
Запазете новата си настройка, рестартирайте рутера и проверете дали вашият Raspberry Pi сървър все още работи. Ако не работи, стартирайте го отново.
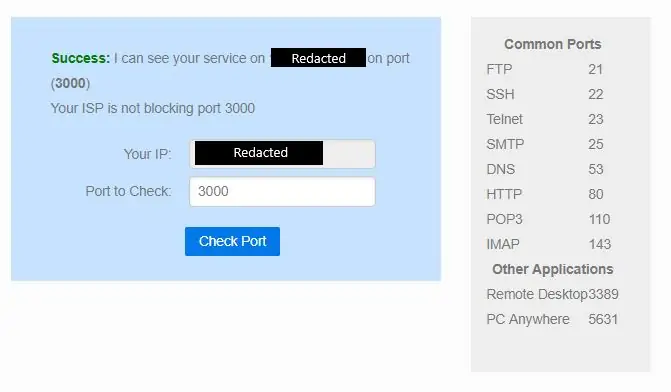
Върнете се на този удобен уебсайт https://canyouseeme.org/. Под вашия IP адрес той има проверка на портове. Ако приемем, че пренасочването на вашия порт е правилно, въведете 3000 и натиснете check port. Трябва да се върне с успех.
Стъпка 6: Проверете работата си досега


Сега … момента, който чакате … Кажете на Google команда като светодиоди в синьо (ако следвате моя пример).
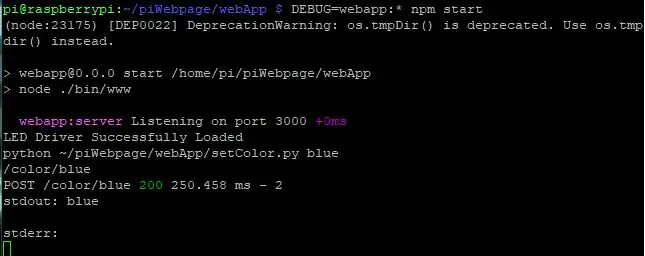
Ако приемем, че всичко е минало правилно, ще получите изхода, който се вижда на снимката. Все още нямаме верига, така че всичко, което ще видите, е текст на екран. Обикновено има второ или 2 закъснения, преди да бъде обработено от Google и да се появи на Pi.
(Преминете към следващата стъпка, ако това излезе подобно на картината)
Сега има няколко неща, които трябва да се разгледат, ако не работи …
На снимката има ред, който казва
POST /цвят /син 200 250.458 ms - 2
200 е важната част. Ако не виждате 200, тогава имаше лош POST, което означава, че вашият сървър не знае какво да прави с данните. Върнете се към Стъпка 2 и проверете файла index.js.
Също на снимката
stdout: син
stderr:
Това е изходът от файла python, който изпълнява светодиодите. Ако видите грешка там, възможно е да нямате инсталиран драйвер на Стъпка 2.
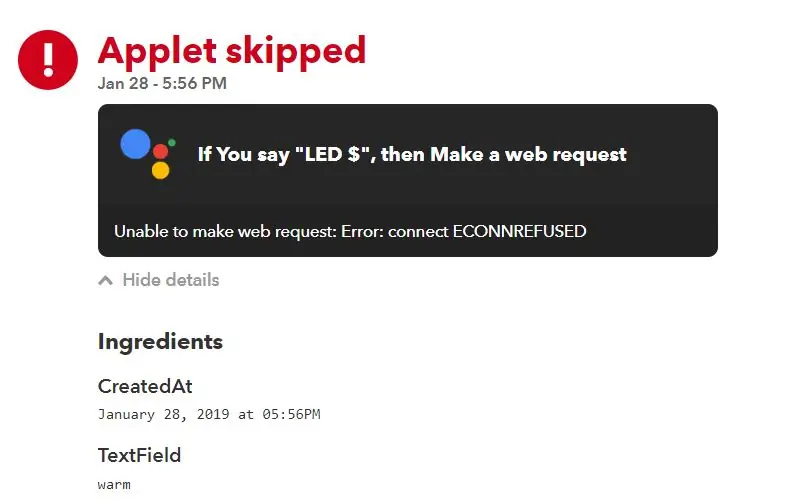
И накрая, ако изобщо нищо не се появи … вашият IFTTT може да не е настроен правилно или да не е успял да се свърже със сървъра. Върнете се на страницата IFTTT и в горната лента за навигация щракнете върху Дейност. Там можете да виждате всеки път, когато приложението ви се стартира, и ако е имало грешка, можете да видите какво е било. Направих команда на Google с изключен Pi сървър и получих грешката на снимката.
Стъпка 7: Изграждане на веригата



Причината, поради която трябва да направим това, е, че Raspberry Pi няма достатъчно мощност … Така че решението е … ПОВЕЧЕ МОЩНОСТ (Тим, инструменталистът Тейлър изпъшка в далечината). AKA друго захранване (12V 2A)
Материали за част на веригата
- Protoboard
- Тел
- RGB LED лента
- 12V захранване - Всичко над 2 ампера трябва да е наред
- DC Barrel Jack - Същият размер като на вашето захранване
- NPN BJT Power Transistors (x3) - Използвам TIP31C
- Мъжки и женски щифтове
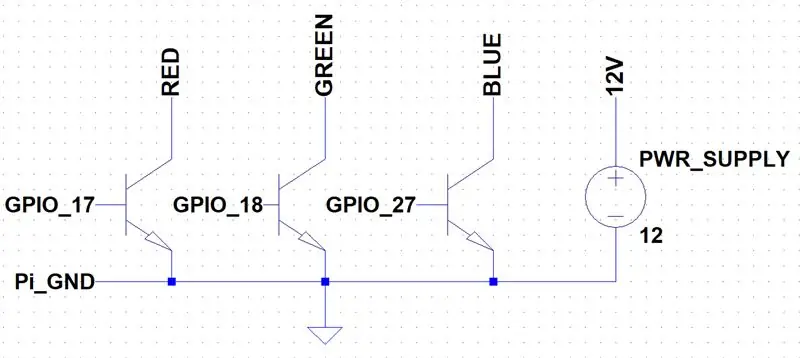
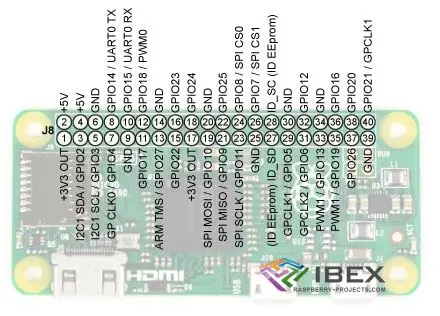
Използвайки удобната снимка, която откраднах от преплитането с GPIO на Pi Zero, можете да видите, че GPIO17, GPIO18 и GPIO 27 са точно един до друг с GND. Ще използваме този квадрат от 4 пина (Pins 11, 12, 13, 14).
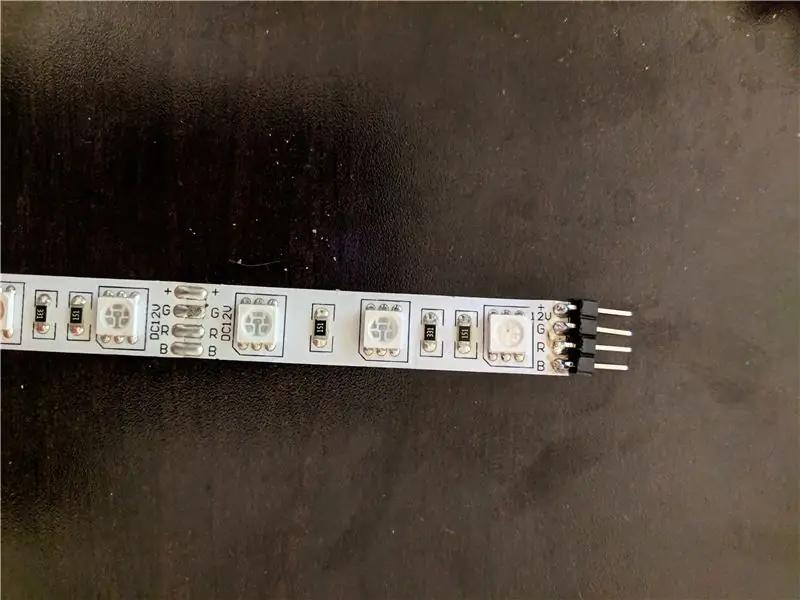
Първо, бих препоръчал запояване на мъжки заглавки върху вашата LED лента, както се вижда на изображението (не е най -добрата ми работа). Това позволява лесно изключване, ако някога се наложи. Използвах женски заглавки за свързване на LED лентата към моя протоборд и мъжки заглавия от протоборда към Raspberry Pi. (Винаги използвайте женски връзки за захранване/източник на сигнал). Не е нужно да премествате всички пинове един до друг, както аз … Просто исках да изглежда чисто, но беше много работа.
Обяснение на веригата
За тези от вас, които не са запознати с транзисторите, транзисторите са основно цифров превключвател. GPIO щифтовете от Pi задействат трите превключвателя (червен, зелен и син). Поглеждайки конкретно към ЧЕРВЕНОТО на схемата, когато GPIO_17 е включен, превключвателят се "затваря", свързвайки ЧЕРВЕН към GND, което води до включване на червените светлини. Когато GPIO_17 се изключи, тогава превключвателят е отворен и по този начин светлините са изключени.
База - GPIO
Колекционер - Цветове (ЧЕРВЕН, ЗЕЛЕН, СИН)
Излъчвател - заземяване (както на захранването, така и на Pi)
Уверете се, че сте свързали земята на Pi към земята на захранването. Светлините ще продължат да работят, но ще изглеждат много слаби, докато земята не бъде свързана.
Имам 4 -то транзисторно устройство, което изглежда на моя протоборд. Това е L7805CV, който се използва за преобразуване на 12V в 5V, за да мога да захранвам Pi на същата верига. Работи, но продължава да се загрява, затова премахнах връзките му.
Стъпка 8: Тествайте го

След като приключите с веригата, рестартирайте Pi, преди да правите каквито и да било връзки. Това е така, защото пиновете вероятно са все още активни от сървърния тест. Като алтернатива можете да убиете сървъра и услугата pigpiod.
Включете светодиодите и джъмперите от протоборда към Pi. Проверете два пъти всички връзки, преди да осигурите захранване. Ако сте го свързали неправилно, може да изпържите своя Pi (без налягане).
Контролен списък
- Проверете проводниците
- Power Pi
- Електрическа верига
- Стартиране на сървъра (DEBUG = webapp:* npm start докато сте в директорията ~/piWebpage/webApp)
- Кажете на Google да направи вашето наддаване!
ПОЗДРАВЛЕНИЯ, не сте взривили нищо и вече можете да управлявате светодиодите си от Google Home.
Оставете коментари, ако имате проблеми, и аз ще направя всичко възможно да се свържа с вас!
Препоръчано:
DIY FLOODLIGHT W/AC светодиоди (+ЕФЕКТИВНОСТ VS DC светодиоди): 21 стъпки (със снимки)

DIY FLOODLIGHT W/AC LED (+ЕФЕКТИВНОСТ VS DC светодиоди): В този инструкционен/видео ще направя прожектор с изключително евтини AC LED чипове без драйвери. Те добри ли са? Или са пълен боклук? За да отговоря на това, ще направя пълно сравнение с всичките си направени DIY светлини. Както обикновено, за евтини
Arduino базиран на глас контролиран IOT релеен превключвател (Google Home & Alexa се поддържа): 11 стъпки

Ардуино базиран IOT релеен превключвател с гласово управление (поддържа се от Google Home и Alexa): Този проект описва как да направите базиран на Arduino, гласово контролиран, IOT релеен превключвател. Това е реле, което можете да включите и изключите дистанционно с помощта на приложение за iOS и Android, както и да го свържете към IFTTT и да го контролирате с гласа си с помощта на Goog
Bluetooth светодиоди с контролиран смартфон (със синхронизиране на музика на живо): 7 стъпки

Bluetooth светодиоди с контролиран смартфон (със синхронизиране на музика на живо): Винаги съм обичал да изграждам неща, след като установих, че моето ново общежитие в колежа има ужасно осветление, реших да го подправя малко. *** ВНИМАНИЕ *** Ако изграждате този проект в същия мащаб като моята настройка, ще работите с прилично количество еле
Светодиоди с контролиран звук - Джобно диско: 11 стъпки (със снимки)

Светодиоди с контрол на звука - Pocket Disco: Направете своя собствена джобна дискотека с някои светодиоди, контролирани от музика. Всичко, от което се нуждаете, е малко музика или звук и светодиодите ще танцуват около звука. Това е наистина управляема малка верига за изграждане и се нуждае само от няколко компонента, за да го направи. Основният б
Контролиран електрически контакт на Google Home: 9 стъпки (със снимки)

Google Home Controlled Outlet: Моята приятелка винаги е искала да построи умен дом. Така че изграждаме инфраструктурата и първия елемент от интелигентния дом, дистанционно управляван контакт, който можете да контролирате с помощта на контролен панел или с гласови команди (ако имате google home или goog
