
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:55.
- Последно модифициран 2025-01-23 14:36.

Изображенията на Instructables имат функция, при която изскачат текст, когато премествате с мишката върху очертаните области на снимките. Това се използва за етикетиране на особено интересни части от картината. Това е доста хубава функция и някой попита точно как се прави подобно нещо. И така, ето инструкция.:-)
За съжаление, тази инструкция е най -вече остаряла
Стъпка 1: Изходна точка

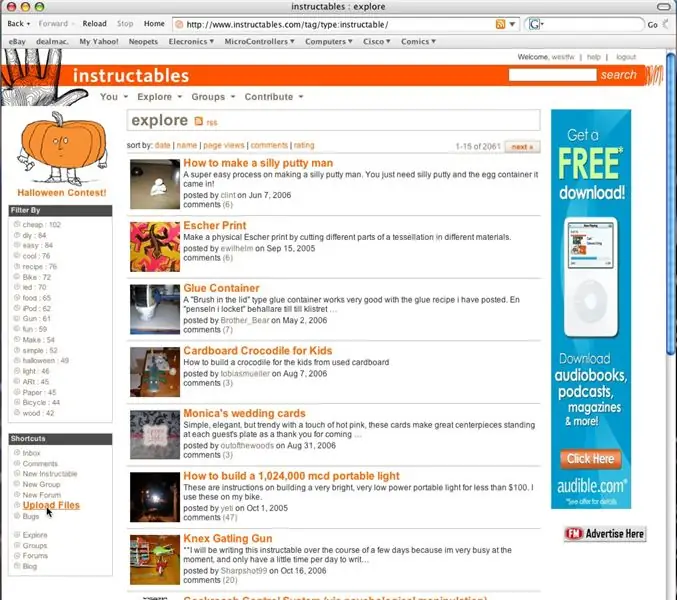
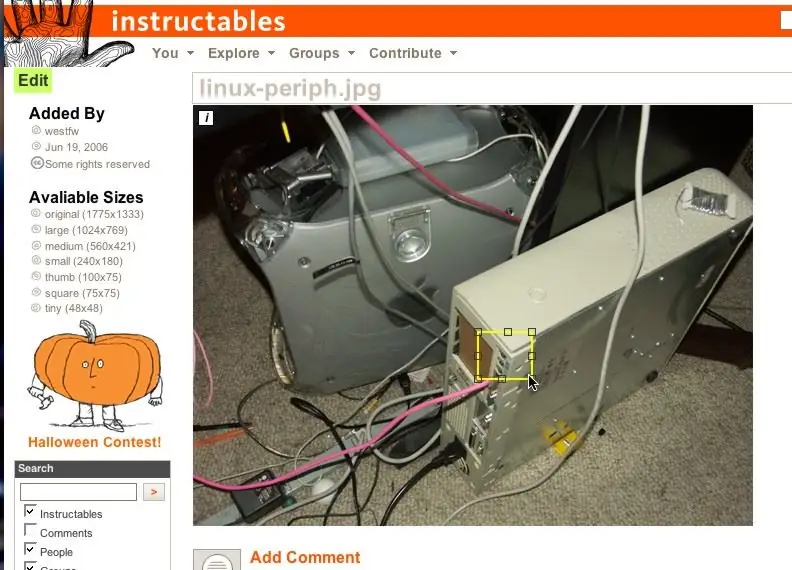
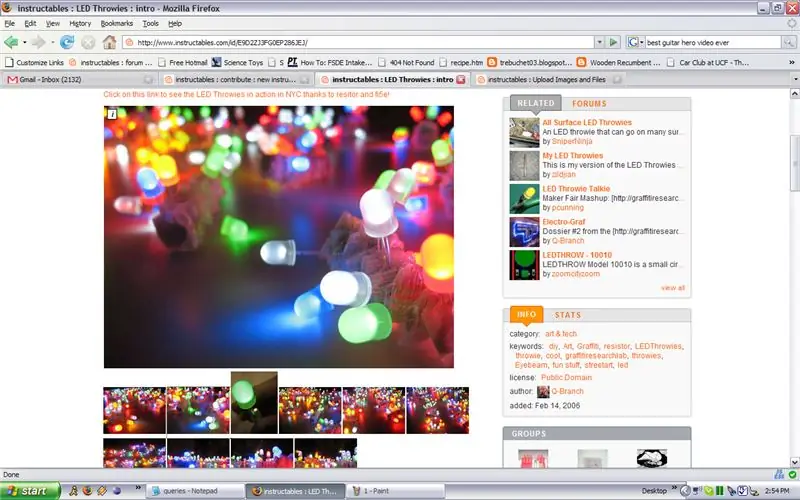
Тук сме на типична за инструктиране страница за „проучване“. Влязъл съм под моя
инструкции за потребителско име, разбира се. Кликнете върху връзката „качване на изображения“, за да стигнете до вашата библиотека с изображения.
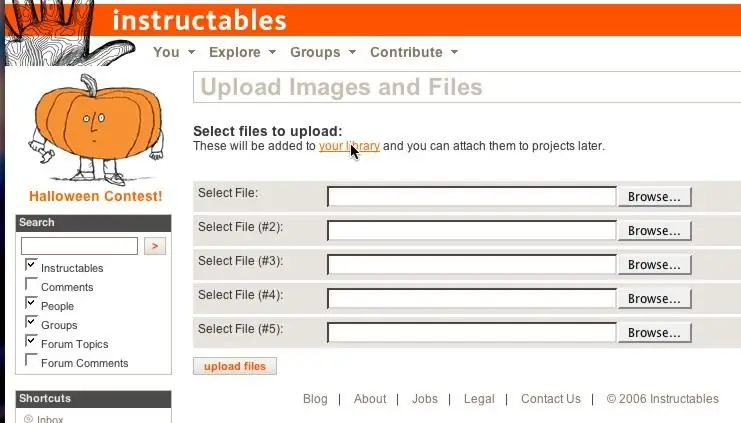
Стъпка 2: Отидете в Библиотека с изображения

Предполага се, че вече сте заредили някои изображения, въз основа на другите инструкции от „something“. Кликнете върху връзката „image libary“, за да стигнете до страницата, показваща файловете, които вече сте качили.
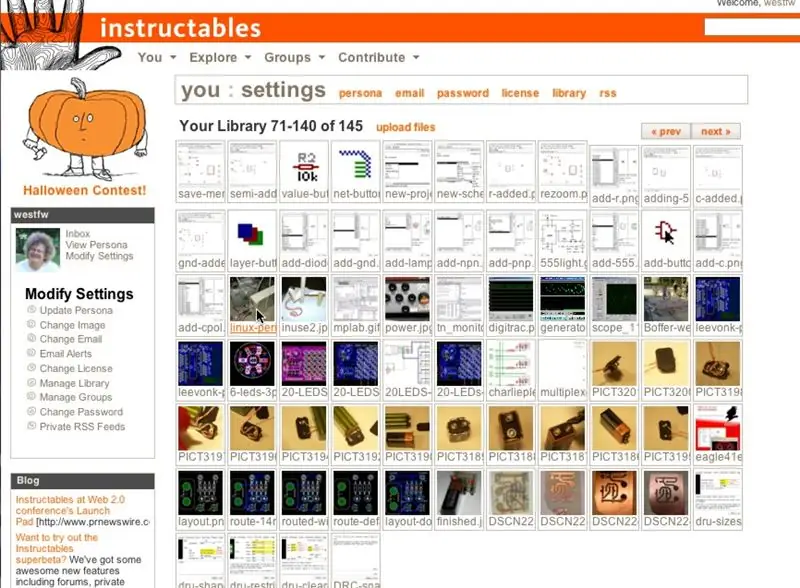
Стъпка 3: Изберете снимка

Изберете и щракнете върху картината, към която искате да добавите изскачащ текст.
Това ще превключи Instructables в режим "изображение за редактиране" при разделителната способност по подразбиране. Ще бъдете в същия режим на „редактиране на изображения“, когато добавите изображение към Instructable, който създавате или редактирате, така че не е нужно да добавяте изскачащите прозорци веднага след качването, отделно от въвеждането на инструкция. Всъщност вероятно е по -разумно да го направите като част от инструкцията за създаване (останалите стъпки са еднакви), където имате контекста на вашия … текст.
Стъпка 4: Създайте областта за мишката

Щракнете върху точка и плъзнете до другия ъгъл на правоъгълник, съдържащ частта от изображението, където искате да имате изскачащ текст.
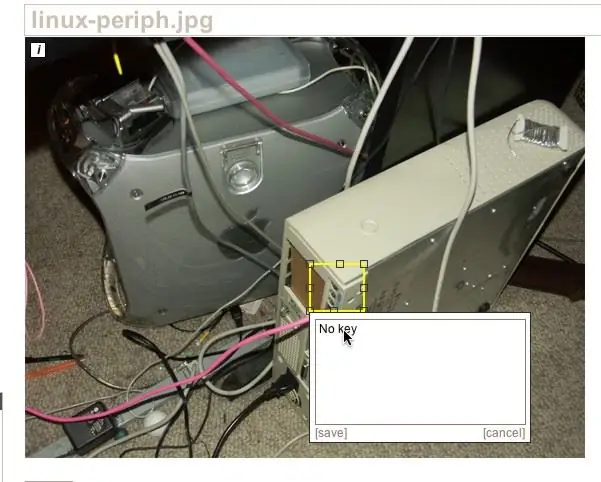
Стъпка 5: Добавете текста

Когато отпуснете бутона на мишката, редакторът Instructables ще изскочи поле, което да попълните с текст.
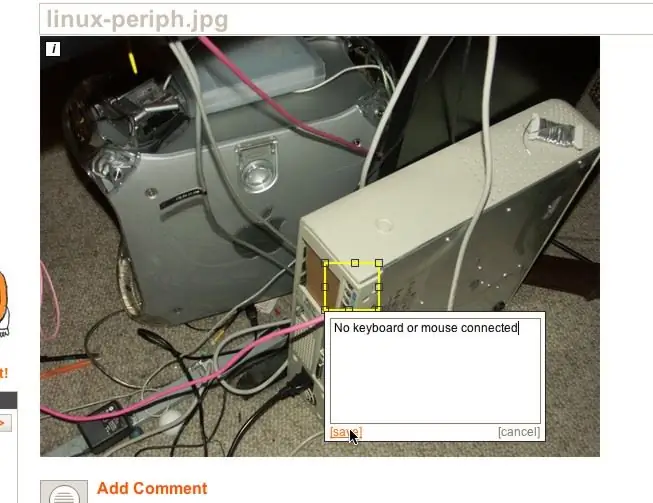
Стъпка 6: Готово?

Щракнете върху „запазване“, когато приключите с въвеждането на текст. Или щракнете върху „Отказ“, ако решите, че полето е на грешното място и искате да опитате отново. Едно изображение може да има повече от една област с мишката; Не знам дали има реална граница. Читаемостта изисква сравнително малък брой. Намирам за полезно да направя полетата значително по -големи от елемента, който подчертават, Това ги прави по -очевидни и по -лесни за избор. Областите могат да се припокриват, въпреки че почти трябва да изберете една от не припокриваща се част. И не можете да имате една област изцяло в друга; само външната кутия ще работи. (Някои от снимките в тази инструкция може да изглеждат така, сякаш имат една кутия в друга, но всъщност са само една кутия извън заснемане на екрана, което включва изображението на по-малка кутия.)
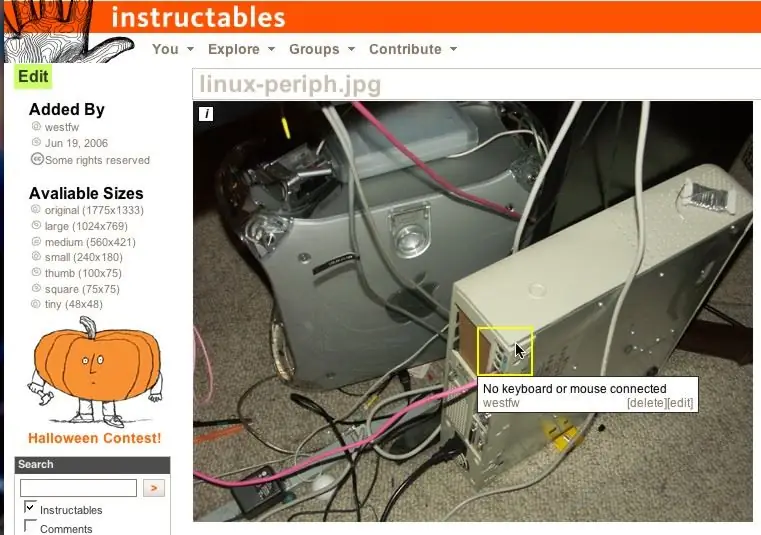
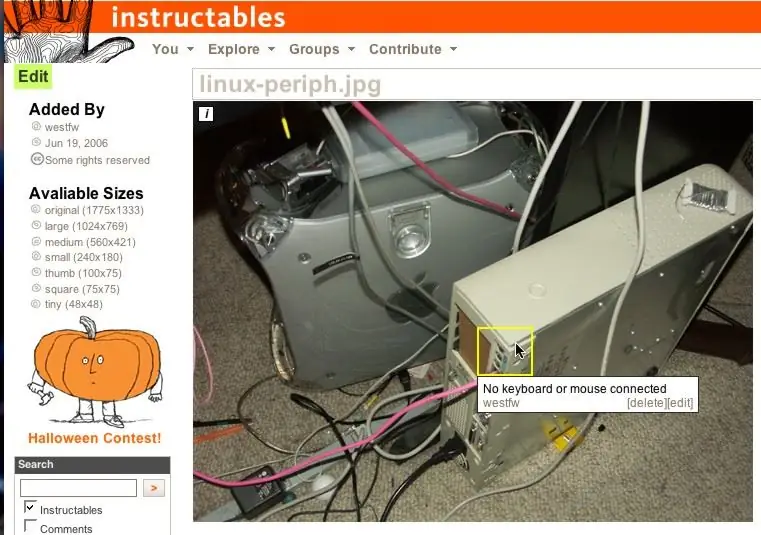
Стъпка 7: Не е ли хубаво?

Изскачащият текст с мишката трябва да работи на този етап.
Обърнете внимание, че изскачащият текст е свързан с IMAGE, а не с конкретна инструкция. Ако имате няколко инструкции, съдържащи едно и също изображение, изскачащите области ще се появят във всички тях, независимо дали това е подходящо. Ако искате да имате едно и също изображение на различни места с различен изскачащ текст, трябва да качите изображението няколко пъти. (Изображението в тази стъпка е пример; използва се и в стъпката „интро“, където изскачащият прозорец не е съвсем подходящ.)
Препоръчано:
Arduino Halloween Edition - Изскачащ екран за зомбита (стъпки със снимки): 6 стъпки

Arduino Halloween Edition - Изскачащ екран за зомбита (стъпки със снимки): Искате ли да изплашите приятелите си и да издадете крещящ шум в Хелоуин? Или просто искате да направите добра шега? Този изскачащ екран Zombies може да направи това! В тази инструкция ще ви науча как лесно да правите изскачащи зомбита с помощта на Arduino. HC-SR0
Текст в реч Щракнете върху ARMbasic Powered UChip и други ARMbasic Powered SBCs: 3 стъпки

Текст в говор Щракнете върху UM чип с ARMbasic Powered и други SBCs с ARMbasic Powered: Въведение: Добър ден. Казвам се Тод. Аз съм аерокосмически и отбранителен професионалист, който също е малко отрепка по сърце. Вдъхновение: Произлиза от ерата на комутируем BBS, 8-битови микроконтролери, персонални компютри Kaypro/Commodore/Tandy/TI-994A, когато R
Оразмеряване на изображения с инструкции: 13 стъпки

Оразмеряване на изображения с инструкции: Имате ли проблеми с правилното оразмеряване на изображенията? Прекалено големи ли са вашите изображения и преливат рамката като тази по -горе? Тези инструктивни опити да обобщя наученото за решаване на този проблем. Казано ми е от Instructable St
Как да получите изображения с висока разделителна способност от инструкции: 4 стъпки

Как да извлечете изображения с висока разделителна способност от инструкции: Наистина ли ви хареса тази инструкционна картина и искате да запишете копие с висока разделителна способност от нея? Тази страхотна малка функция лесно се пренебрегва
Добавяне на текст към изображения с команда за преобразуване на Linux: 3 стъпки

Добавяне на текст към изображения с команда за преобразуване на Linux: Тази инструкция ще ви покаже как да добавите текст към изображение, като използвате командата convert в Linux. Едно ценно използване на това е поставянето на надпис върху изображение за документация. Друга употреба би била поставянето на времева маркировка върху изображение, което
