
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.

В този урок ще научим как да използваме LCD1602 за показване на символи и низове. LCD1602, или 1602 символен дисплей с течни кристали, е вид матричен модул за показване на букви, цифри и знаци и така нататък. Състои се от 5x7 или 5x11 точки матрични позиции; всяка позиция може да показва един знак. Има точка между два знака и интервал между редовете, като по този начин се разделят знаците и редовете. Числото 1602 означава на дисплея, могат да се показват 2 реда и 16 знака във всеки. Сега нека проверим повече подробности!
Стъпка 1: Компоненти:
- дъска Arduino Uno * 1
- USB кабел * 1
- LCD1602 *1
- Потенциометър (50kΩ)* 1
- Платформа * 1
- Джъмперни проводници
Стъпка 2: Принцип
Като цяло LCD1602 има паралелни портове, т.е.
ще управлява няколко пина едновременно. LCD1602 може да бъде категоризиран в осем портови и четири портови връзки. Ако се използва осемпортовата връзка, тогава всички цифрови портове на платката Arduino Uno са почти напълно заети. Ако искате да свържете повече сензори, няма да има налични портове. Следователно тук се използва четирипортовата връзка за по-добро приложение.
Пинове на LCD1602 и техните функции
VSS: свързан към земята
VDD: свързан към +5V захранване
VO: за регулиране на контраста
RS: ПИН за избор на регистър, който контролира къде в паметта на LCD екрана записвате данни. Можете да изберете или регистъра на данните, който съдържа това, което се появява на екрана, или регистър с инструкции, където контролерът на LCD дисплея търси инструкции какво да правите по -нататък.
R/W: Пин за четене/запис за избор между режим на четене и писане
E: Разрешаващ щифт, който чете информацията, когато се получи високо ниво (1). Инструкциите се изпълняват, когато сигналът се промени от високо ниво на ниско ниво.
D0-D7: за четене и записване на данни
A и K: Игли, които контролират LCD подсветката. Свържете K към GND и A към 3.3v. Отворете подсветката и ще видите ясни символи в сравнително тъмна среда.
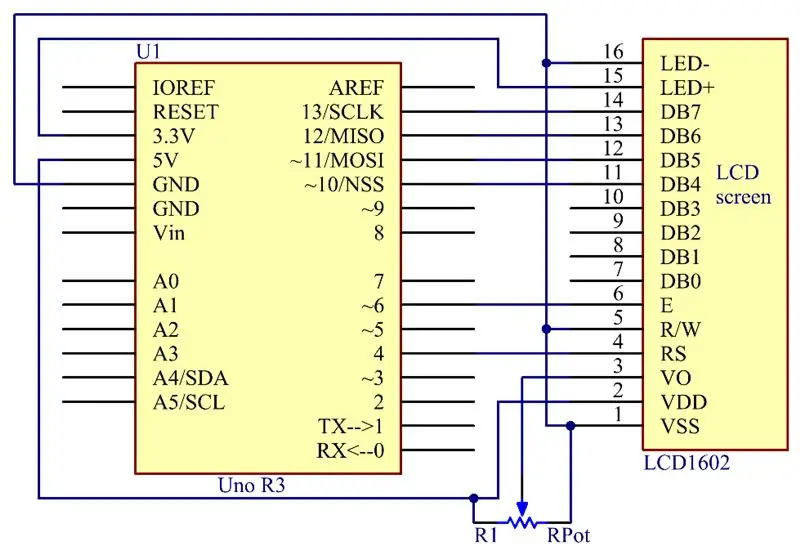
Стъпка 3: Схематична диаграма

Стъпка 4: Процедури
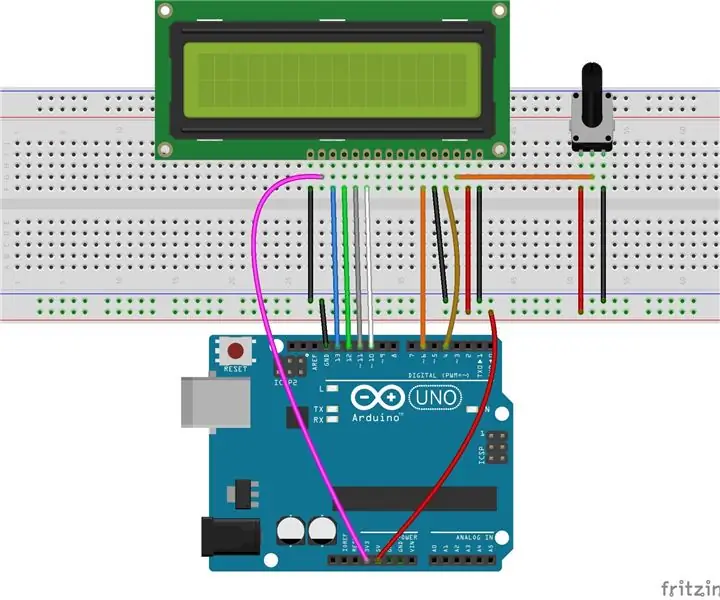
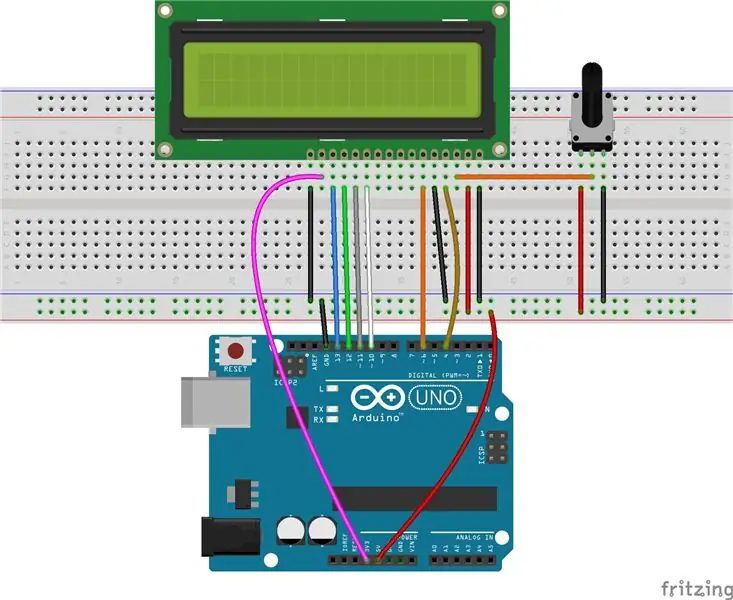
Свържете K към GND и A към 3.3 V и след това подсветката на LCD1602 ще се включи. Свържете VSS към GND и LCD1602 към източника на захранване. Свържете VO към средния щифт на потенциометъра - с него можете да регулирате контраста на екрана. Свържете RS към D4 и R/W щифт към GND, което означава, че след това можете да записвате символи към LCD1602. Свържете E към pin6 и символите, показани на LCD1602, се контролират от D4-D7. За програмиране се оптимизира чрез извикване на библиотеки с функции.
Етап 1:
Изградете веригата.
Стъпка 2:
Изтеглете кода от
Стъпка 3:
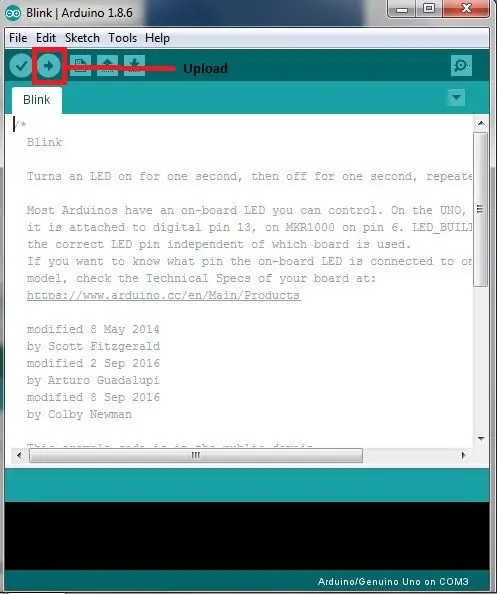
Качете скицата на дъската Arduino Uno
Щракнете върху иконата за качване, за да качите кода на контролната платка.
Ако в края на прозореца се появи „Готово качване“, това означава, че скицата е качена успешно.
Забележка: може да се наложи да регулирате потенциометъра на LCD1602, докато не може да се показва ясно.
Стъпка 5: Код

// LCD1602
// Би трябвало сега
вижте на вашия LCD1602 да се показват текущите символи "PRIMEROBOTICS" и "hello, world"
// Уебсайт: www.primerobotics.in
#включва
// включва кода на библиотеката
/**********************************************************/
char
array1 = "PrimeRobotics"; // низът за отпечатване на LCD дисплея
char
array2 = "здравей, свят!"; // низът за отпечатване на LCD дисплея
int tim =
250; // стойността на времето за забавяне
// инициализира библиотеката
с номерата на щифтовете на интерфейса
Течен кристал
LCD (4, 6, 10, 11, 12, 13);
/*********************************************************/
void setup ()
{
lcd.begin (16, 2); // настройваме броя на колоните на LCD и
редове:
}
/*********************************************************/
void loop ()
{
lcd.setCursor (15, 0); // задаваме курсора на колона 15, ред 0
for (int positionCounter1 = 0;
positionCounter1 <26; positionCounter1 ++)
{
lcd.scrollDisplayLeft (); // Превърта съдържанието на дисплея
пространство вляво.
lcd.print (масив1 [positionCounter1]); // Отпечатайте съобщение на LCD дисплея.
забавяне (tim); // изчакайте 250 микросекунди
}
lcd.clear (); // Изчиства LCD екрана и позиционира
курсора в горния ляв ъгъл.
lcd.setCursor (15, 1); // задаваме курсора на колона 15, ред 1
for (int positionCounter2 = 0;
positionCounter2 <26; positionCounter2 ++)
{
lcd.scrollDisplayLeft (); // Превърта съдържанието на дисплея
пространство вляво.
lcd.print (масив2 [positionCounter2]); // Отпечатайте съобщение на LCD дисплея.
забавяне (tim); // изчакайте 250 микросекунди
}
lcd.clear (); // Изчиства LCD екрана и позиционира
курсора в горния ляв ъгъл.
}
/**********************************************************/
Препоръчано:
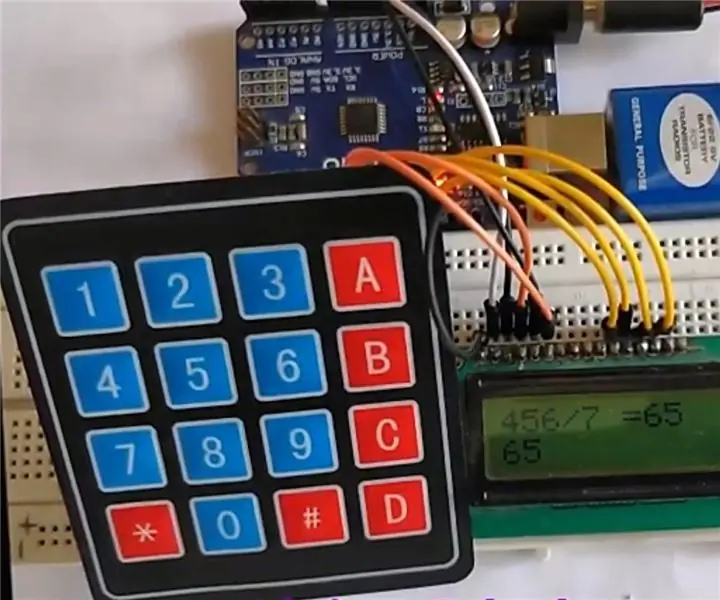
Arduino DIY калкулатор, използващ 1602 LCD и 4x4 клавиатура: 4 стъпки

Arduino DIY калкулатор, използващ 1602 LCD и 4x4 клавиатура: Здравейте момчета в тази инструкция, ние ще направим калкулатор, използвайки Arduino, който може да направи основни изчисления. Така че основно ще вземем вход от 4x4 клавиатурата и ще отпечатаме данните на 16x2 LCD дисплей и arduino ще направи изчисленията
RFID система за сигурност с LCD 1602: 4 стъпки

RFID система за сигурност с LCD 1602: Въведение Днес ще правим RFID система за сигурност. Това ще работи като система за сигурност, така че когато RFID етикет или карта е близо до него, ще се покаже съобщение на LCD 1602. Целта на този проект е да симулира как работят ключалките за RFID врати. Така
Arduino LCD 16x2 Урок - Свързан 1602 LCD дисплей с Arduino Uno: 5 стъпки

Arduino LCD 16x2 Урок | Свързване на 1602 LCD дисплей с Arduino Uno: Здравейте момчета, тъй като много проекти се нуждаят от екран за показване на данните, независимо дали става въпрос за някакъв самоделен метър или дисплей за броя на абонатите в YouTube или калкулатор или заключване на клавиатурата с дисплей и ако всички тези видове проекти са направени с arduino те определи
Използване на 1602 LCD клавиатурен щит W/ Arduino [+Практически проекти]: 7 стъпки
![Използване на 1602 LCD клавиатурен щит W/ Arduino [+Практически проекти]: 7 стъпки Използване на 1602 LCD клавиатурен щит W/ Arduino [+Практически проекти]: 7 стъпки](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Използване на 1602 LCD Keyboard Shield W/ Arduino [+Практически проекти]: Можете да прочетете този и други невероятни уроци на официалния уебсайт на ElectroPeak Обзор В този урок ще научите как да използвате Arduino LCD клавиатурен щит с 3 практически проекта. Какво ще научите: Как да настроите щита и да идентифицирате ключовете
1602 LCD контрол на контраста от Arduino: 5 стъпки

1602 LCD Control Contrast Control от Arduino: По време на работа по нов проект се натъкнах на проблем, при който исках да контролирам подсветката и контраста на 1602 LCD дисплей през Arduino, но дисплеят беше наистина трептящ
