
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.



Здравейте момчета, в тази инструкция ви показах как да направите RGB LED лентов контролер с nodemcu, който може да контролира RGB LED STRIP по целия свят по интернет с помощта на BLYNK APP. Така че се наслаждавайте да правите този проект и да направите дома си пъстър с тези светлини и се забавлявайте с iot
Стъпка 1: Съберете вашите компоненти



КУПЕТЕ ЧАСТИ: КУПЕТЕ СЪВЕТ 120:
www.utsource.net/itm/p/384328.html
КУПЕТЕ 12V АДАПТЕР:
www.utsource.net/itm/p/8013134.html
КУПЕТЕ Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Основните основни компоненти на проектите са:-
3x TIP 120 транзистор
Esp 8266 Nodemcu
5050 RGB LED ЛЕНТА
12v адаптер
и някои основни инструменти като джъмпер тел за платки, комплект за запояване, usb кабел и др.
Връзка за партньорско купуване:-
Nodemcu (esp8266)-
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
RGB LED лента:-
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Транзистор Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
12V адаптер: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
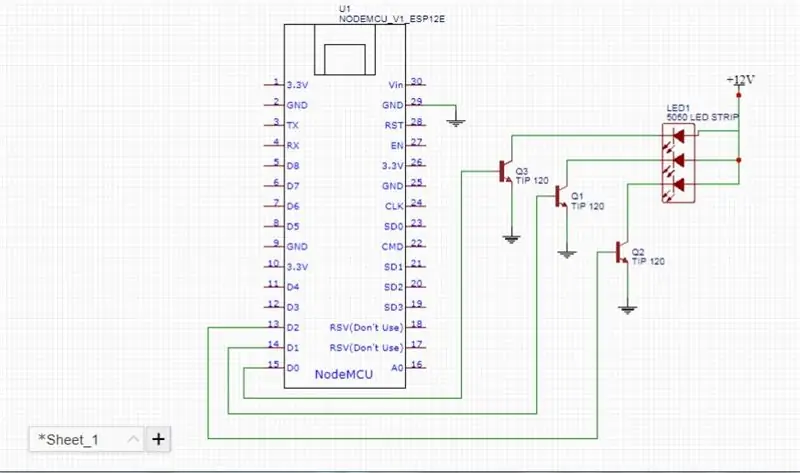
Стъпка 2: Дизайн на верига


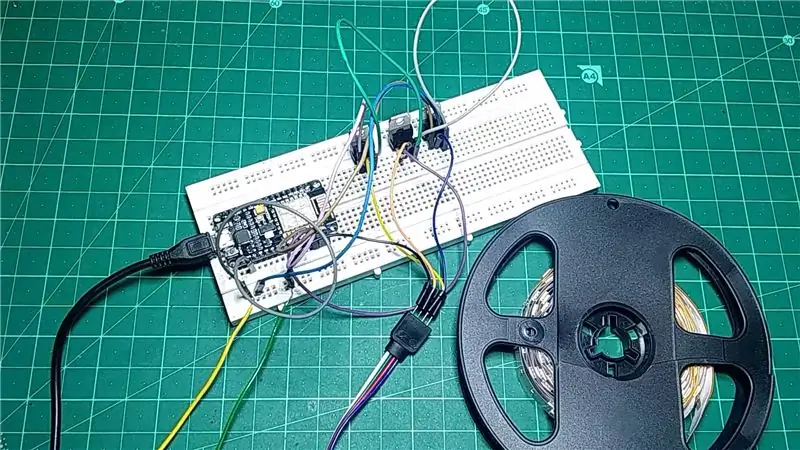
Дизайнът на схемата е толкова прост, използваме транзистор като усилвател, следвайте дадената електрическа схема и го направете на макет, за да го тествате, тъй като използваме 12v захранване за rgb led лента и 5v чрез usb кабел за esp8266, така че вие трябва да свържете gnd на nodemcu към gnd на адаптера.
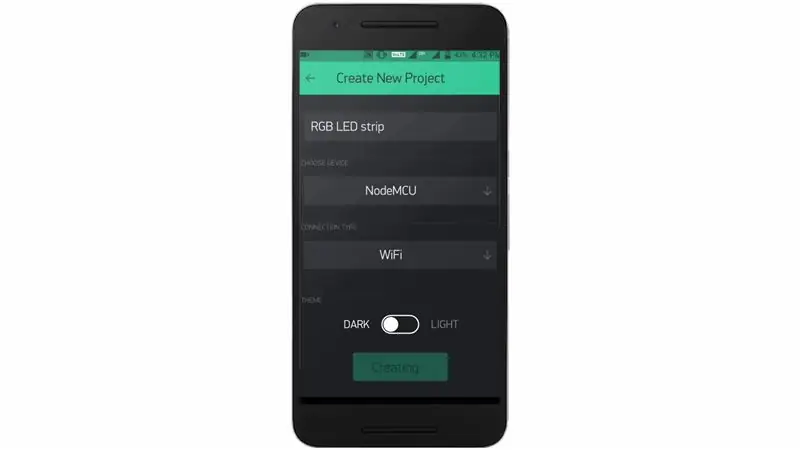
Стъпка 3: Настройване на приложението BLYNK



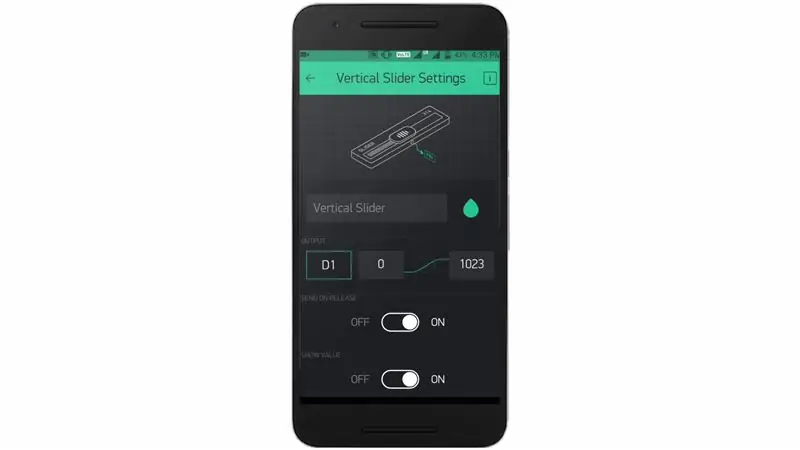
създайте нов проект в приложението blynk и изберете борда като nodemcu след това вземете три вертикални плъзгача и задайте техните щифтове като D0, D1 & D2.
Стъпка 4: Кодираща част


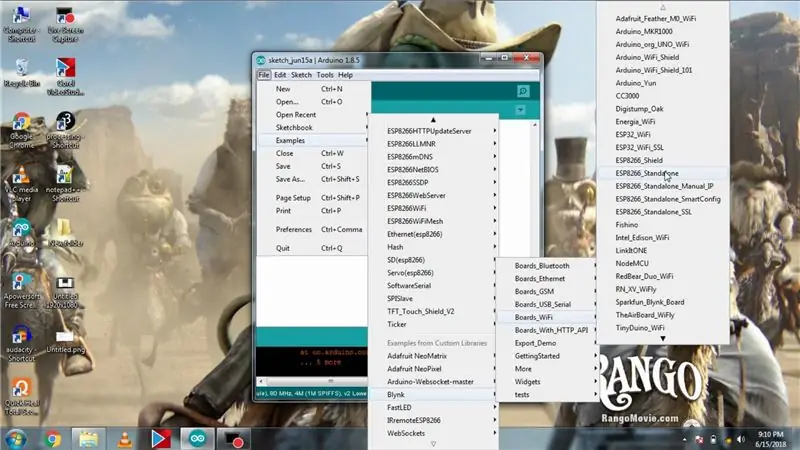
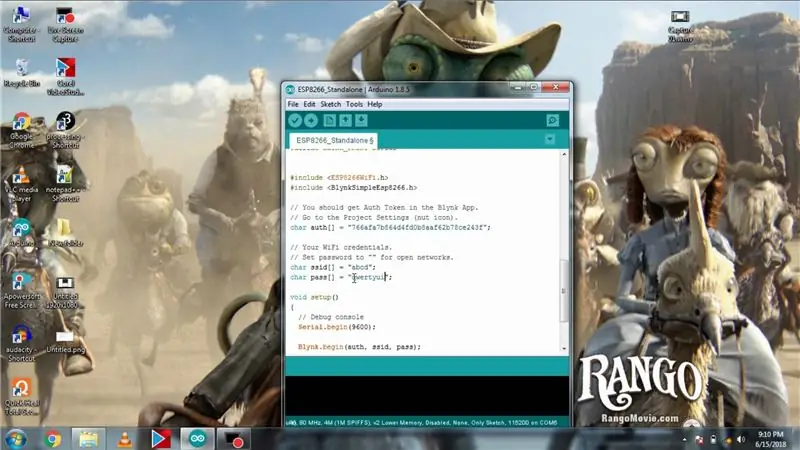
Кодиращата част е толкова лесна, уверете се, че сте инсталирали BLYNK библиотека в Arduino ide, ако не, след това я инсталирайте, след това отворете вашия имейл имейл и копирайте токен за удостоверяване, изпратен от BLYNK, след това отворете ESP8266 самостоятелен код в примерите на BLYNK и поставете вашия маркер за удостоверяване и въведете вашия ssid и парола на мрежата и натиснете upload.
Стъпка 5: Първи тест




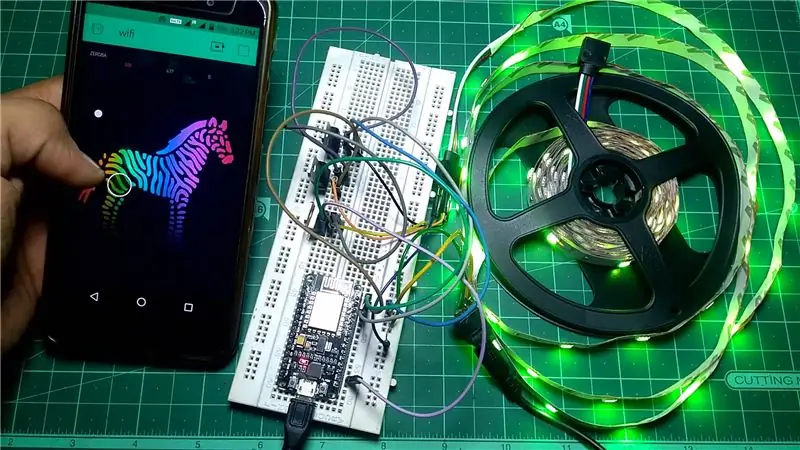
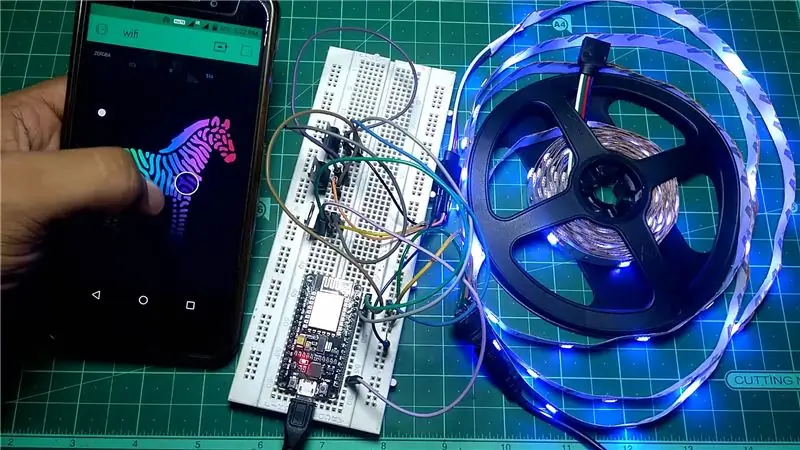
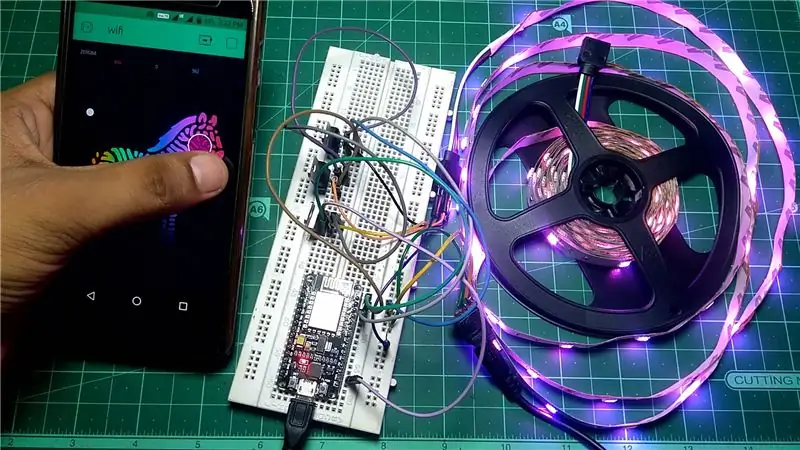
така че кликнете върху бутона за възпроизвеждане в приложението и след това, когато промените някой от трите плъзгача, всеки от тях отговаря за всеки червен, зелен и син цвят.
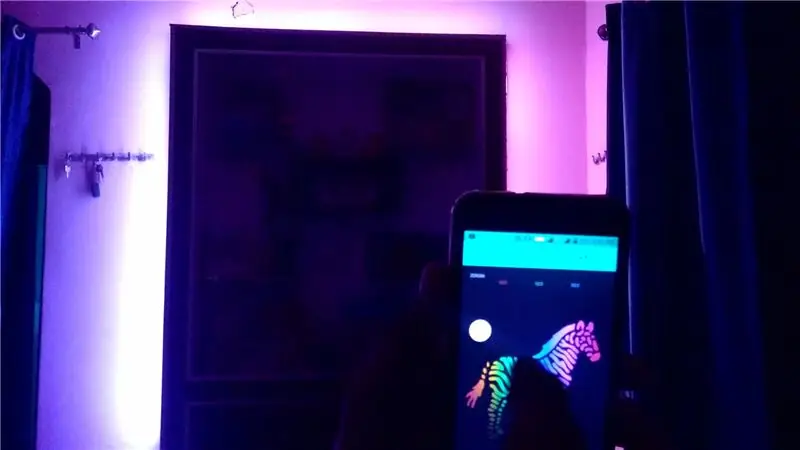
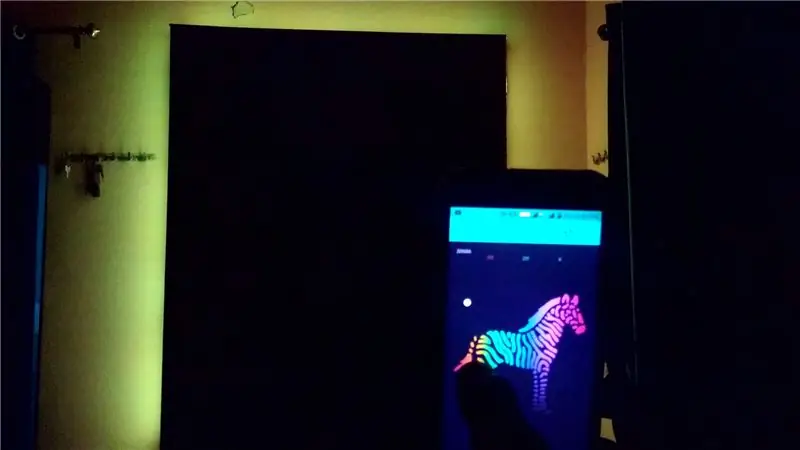
Стъпка 6: Настройте ZEBRA


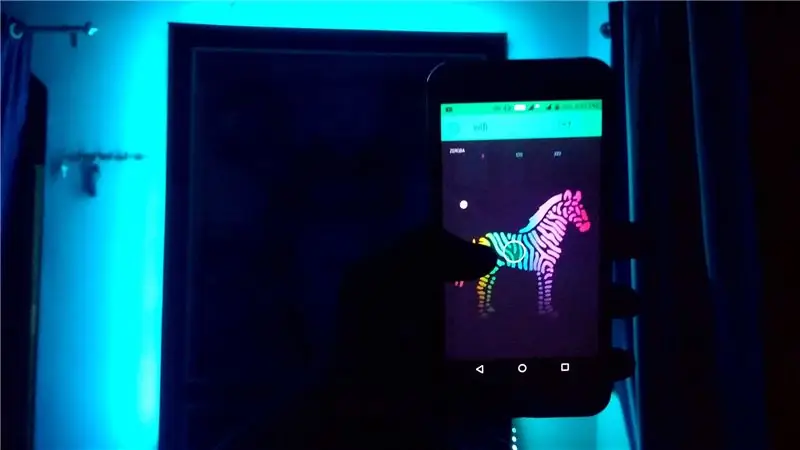
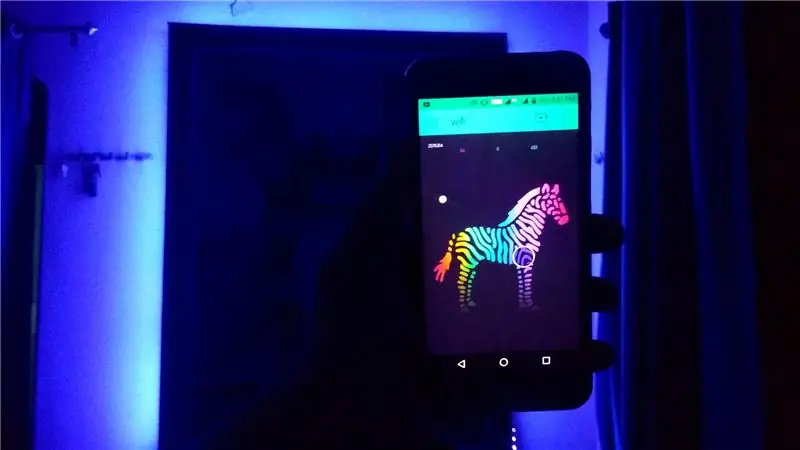
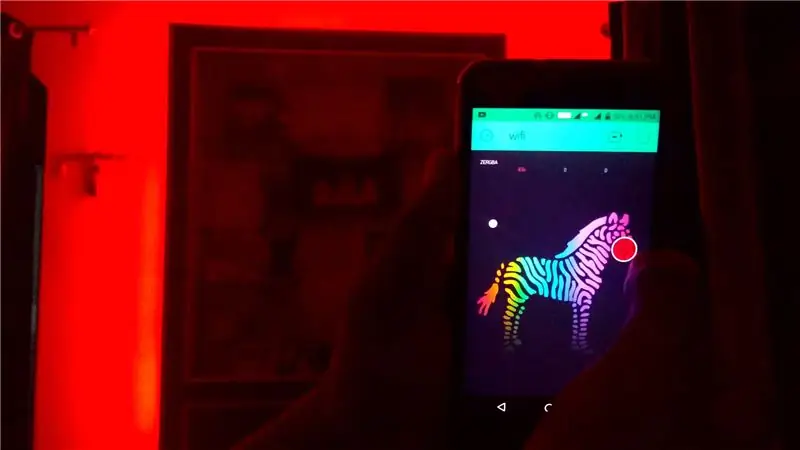
Сега изтрийте трите плъзгача от приложението и след това изберете зебра от списъка и кликнете върху нея и задайте щифтовете като D0, D1 & D2 и максимална стойност на 1023 вместо 255.
Стъпка 7: Втори тест




затова стартирайте приложението отново и всеки път, когато щракнете някъде върху зебра, цветът на светодиодната лента ще варира в зависимост от докосването на зебрата.
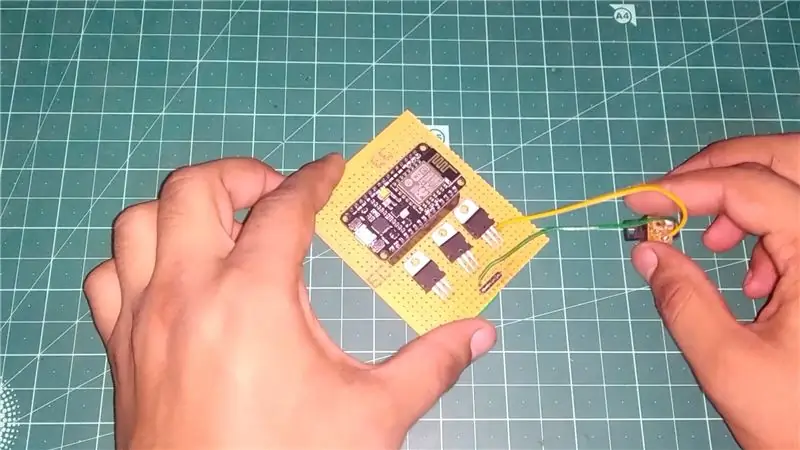
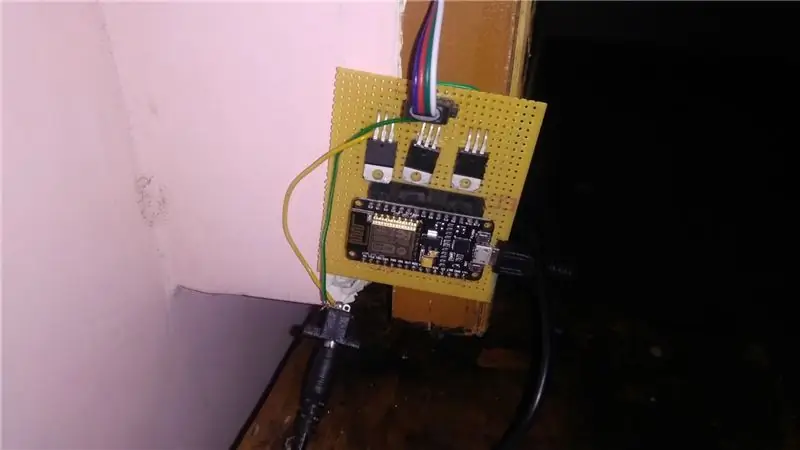
Стъпка 8: ПХБ: Направете го постоянен


Преобразувах тази схема в прототип на печатна платка, за да я направя постоянна, след което я поставих на стената на стаята си и свързах към нея LED лента и залепих LED лента на стената си с помощта на двустранна лента и свързах захранването.
Стъпка 9: Последен тест





Затова стартирайте приложението отново и тъй като можете да видите, че всеки път, когато щракна върху зебра, цветът на светодиодната лента се променя според точката на докосване на зебрата и стената ми изглежда страхотно. Така че се надявам, че това ви харесва, насладете се на декорирането на стаята си с такъв пъстър интернет контролирани светлини и се забавлявайте и ако се сблъскате с някакъв проблем по време на проекта, прегледайте даденото видео и ме уведомете в секцията за коментари.
Препоръчано:
Контролиране на Led чрез приложението Blynk чрез Nodemcu през интернет: 5 стъпки

Управление на Led чрез приложението Blynk с помощта на Nodemcu през интернет: Здравейте на всички днес Ще ви покажем как можете да контролирате светодиод с помощта на смартфон по интернет
ESP8266 RGB LED STRIP WIFI Control - NODEMCU Като IR дистанционно за LED лента, контролирана през Wifi - RGB LED STRIP Управление на смартфона: 4 стъпки

ESP8266 RGB LED STRIP WIFI Control | NODEMCU Като IR дистанционно за LED лента, контролирана през Wifi | RGB LED STRIP Smartphone Control: Здравейте момчета, в този урок ще научим как да използваме nodemcu или esp8266 като IR дистанционно за управление на RGB LED лента и Nodemcu ще се управлява от смартфон през wifi. Така че по принцип можете да контролирате RGB LED STRIP със своя смартфон
ESP8266 Урок за NODEMCU BLYNK IOT - Esp8266 IOT Използване на Blunk и Arduino IDE - Контрол на светодиоди през Интернет: 6 стъпки

ESP8266 Урок за NODEMCU BLYNK IOT | Esp8266 IOT Използване на Blunk и Arduino IDE | Контролиране на светодиоди по интернет: Здравейте момчета, в тези инструкции ще се научим как да използваме IOT с нашия ESP8266 или Nodemcu. Ще използваме приложението blynk за това. Така че ще използваме нашия esp8266/nodemcu за управление на светодиодите през интернет. Така че приложението Blynk ще бъде свързано с нашия esp8266 или Nodemcu
IOT: ESP 8266 Nodemcu Контролиране на Neopixel Ws2812 LED лента през интернет с помощта на приложението BLYNK: 5 стъпки

IOT: ESP 8266 Nodemcu Контролиране на LED лента Neopixel Ws2812 през интернет с помощта на приложението BLYNK: Здравейте момчета, в тази инструкция направих светлина с помощта на неопикселова LED лента, която може да се контролира по интернет от цял свят с помощта на приложението BLYNK и nodemcu е работи като мозък на този проект, така че направете вашата околна светлина за вас
Как да контролираме Wemos D1 Mini/ Nodemcu с помощта на приложението Blynk (IOT) (esp8266): 6 стъпки

Как да управляваме Wemos D1 Mini/ Nodemcu с помощта на приложението Blynk (IOT) (esp8266): Здравейте приятели, В тази инструкция ще ви покажа как да управлявате wemos D1 mini или (nodemcu) с помощта на приложението blynk. Това е абсолютно ръководство за начинаещи. за подробен урок ЗАДЪЛЖИТЕЛНО ГЛЕДАЙТЕ ВИДЕО Не забравяйте да харесате, споделите & абонирайте се за канала ми
