
Съдържание:
- Консумативи
- Стъпка 1: Прескочете
- Стъпка 2: Свързване на подложките
- Стъпка 3: Фантастично изключване на светлината
- Стъпка 4: Започнете да кодирате
- Стъпка 5: Адаптиране на играта
- Стъпка 6: Промяна на кода за скок на играча
- Стъпка 7: Промяна на изхода
- Стъпка 8: Работи
- Стъпка 9: Подготовка на стаята
- Стъпка 10: Всичко е завършено
- Автор John Day [email protected].
- Public 2024-01-30 07:52.
- Последно модифициран 2025-01-23 14:36.


Когато стартира Nintendo Wii, играчите бяха насърчавани, не е задължително, да напуснат дивана и да скочат, да танцуват и да се клатят, за да спечелят точки в избраната от тях игра. Въпреки че има стръмна крива на обучение за Wii, лесно е да се създаде персонализирано устройство, което ви позволява да контролирате игра, като физически скачате върху подложки за налягане в подходящия момент.
Тази инструкция показва как адаптирах играта „Space Bounce“(играна на живо на https://marquisdegeek.com/spacebounce/ с източника на https://github.com/MarquisdeGeek/SpaceBounce), за да използвам физически контролер.
Консумативи
- Arduino
- Две изтривалки (моите бяха от Maplin
- Два резистора, за подложка за налягане (100 K, но повечето са добре)
- Два светодиода (по избор)
- Два резистора, за светодиодите (100 K, но повечето са добре. Също по избор)
- Лаптоп
Стъпка 1: Прескочете

Започнах с проектирането на скачащия интерфейс и след преглед на играта разбрах, че наличието на две рогозки ще изрази най -добре основната му идея. Тоест, заставате на лявата постелка, за да симулирате усещането да се държите за лявата стена и в подходящия момент да прескочите до дясната постелка и вашият персонаж на екрана би направил същото.
Стъпка 2: Свързване на подложките


Затова си купих две постелки и се захванах за работа. Подложките под налягане, показани тук, са най -простите (и най -евтините!), Които намерих, на всеки 10 паунда. Те имат четири проводника, два от които действат като обикновен превключвател: когато застанете на постелката, се осъществява връзка и когато скочите нагоре, тя се прекъсва. Захранвах това в Arduino с тази основна схема.
Стъпка 3: Фантастично изключване на светлината

Сработи, но не беше много вдъхновяващо. И така, добавих някои светодиоди, за да покажа състоянието на всяка подложка за налягане.
Светодиодите не са задължителни, за да играят играта, но като ги добавих към веригата, лесно можех да видя какво смята веригата за текущото състояние. Следователно, ако играта не реагира правилно, бих могъл да разбера дали проблемът е във веригата, софтуера Arduino или логиката на играта.
Стъпка 4: Започнете да кодирате
Като се има предвид, че оригиналната игра беше в JavaScript, реших да напиша програма NodeJS, която изслушва промените в състоянието на натиска и изпраща данните чрез уеб сокети до клиента на играта.
Първо, инсталирайте стандартните фирми на вашия Arduino, за да можем да стартираме Node сървър на компютъра и да използваме библиотеката Johnny Five, за да слушаме промените в състоянието от Arduino. След това добавете Express, за да обслужвате съдържанието на играта.
Целият код на сървъра изглежда така:
const express = изискват ('express');
const app = express (); const http = require ('http'); const сървър = http.createServer (приложение); const io = require ('socket.io'). listen (сървър); const arduino = require ('arduino-controller'); server.listen (3000, function () {console.log ('Експресно слушане на сървър …');}); app.use ('/', express.static ('app')); const five = require ("johnny-five"); const board = нови пет. Board ({repl: false}); board.on ("ready", function () {let green = new five. Led (5); let red = new five. Led (6); let left = new five. Pin (2); let right = new five. Pin (3); io.on ('connect', function (socket) {console.log ('Ние сме свързани!'); Нека lastLeft = false; нека lastRight = false; пет. err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; let state = {side: 'left', състояние: val? 'надолу': 'нагоре'} socket.emit ('arduino:: състояние', JSON.stringify (състояние), {за: 'всички'});}}) пет. Pin.read (вдясно, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; let state = {side: 'right', state: val? 'down': 'up'} socket.emit ('arduino:: state', JSON.stringify (state), {for: 'everyone'});}})}); });
И се изпълнява с:
възел server.js
Стъпка 5: Адаптиране на играта
Първият проблем беше интерфейсът; как "щракнете" върху бутона за възпроизвеждане, когато всичко, което можете да направите, е да скочите? Реших това, като премахнах всички останали бутони! След това мога да задействам останалия бутон всеки път, когато плейърът скочи, като изслушам някое от събитията „нагоре“.
гнездо = io (); socket.on ('arduino:: state', function (msg) {let data = JSON.parse (msg); if (data.state === 'нагоре') {// скачаме!}});
От тук успях да вляза в играта и да използвам подложките за нещо по -забавно - самата игра.
Стъпка 6: Промяна на кода за скок на играча
Този път ще трябва да се справя с всяка подложка поотделно и да накарам героя да започне да скача всеки път, когато кракът на играча напусне подложката. Времето, през което екранният герой може да премине шахтата на мината, е по-дълго от времето за играча да скочи от едната страна на другата. Това е нещо добро, тъй като дава възможност на играча да възстанови равновесието си, да провери опората си и да гледа как играчът завършва скока на екрана. Ако не беше така, щях да забавя играча.
гнездо = io ();
socket.on ('arduino:: state', function (msg) {
нека данни = JSON.parse (msg); if (data.side === 'left' && data.state === 'up') {// скачаме нагоре от лявата страна}});
Стъпка 7: Промяна на изхода
С работещия механизъм за въвеждане трябваше да работя върху изхода. Играта се играе добре на таблет или телефон, защото запълва екрана. Но когато скачате наоколо, той е твърде малък, за да се види, така че зоната за игра на екрана трябва да бъде увеличена. Много!
За съжаление, увеличаването на всички графични активи е много отнемаща време задача. И така, изневерих! Тъй като играта не трябва да разбира позицията X, Y при щракване на мишката или докосване, мога просто да мащабирам отново цялото платно!
Това включва хакване както на CSS, така и на JavaScript, така че съществуващият HTML5 платен обект да работи на цял екран.
Освен това играта се играе в портретен режим, което означаваше да използваме максимално недвижимите имоти на екрана, от които се нуждаем, за да завъртим платното на 90 градуса.
#SGXCanvas {
позиция: абсолютна; z-индекс: 0; преобразуване: завъртане (-90 градуса); преобразуване-произход: горе вдясно; ширина: авто; }
Стъпка 8: Работи

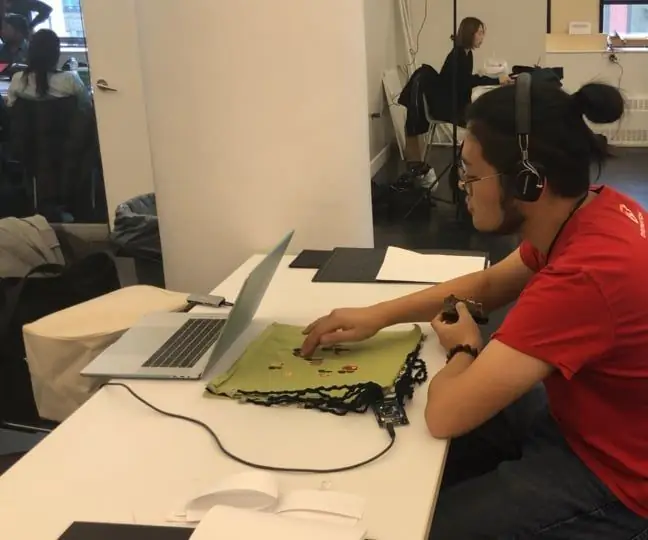
За първата си игра наклоних лаптопа си отстрани и играх така.
Стъпка 9: Подготовка на стаята

Изграждането на физически контролер е само началото на пътуването, а не краят. Останалото физическо пространство трябва да се има предвид.
Първо, изтривалките под налягане се движат по пода, когато се приземите върху тях. Това лесно се поправи с някои двустранни лепкави подложки. Те работят добре, но вероятно няма да издържат на много износване.
След това лаптопът изглежда малко глупав, което ви разсейва от самата игра. И така, телевизорът от салона беше „заимстван“и занесен в местния MakerSpace, където беше позициониран до стената и свързан.
В бъдеще би било хубаво да добавите отпечатъци върху изтривалките (може би от първия отпечатък на луната на Нийл Армстронг!), За да ръководите играча. Също така по -добър корпус и обшивка за телевизора биха допринесли за усещането. Може би тези от вас, които разполагат с много време и пространство, биха могли да направят скално лице от хартиен маше, поставено от двете страни на рогозките, за да имитират клаустрофобичното усещане за падане под шахта!
Стъпка 10: Всичко е завършено

И ето го. Лесен дневен проект, който подобрява оригиналната игра и ви поддържа във форма, докато я играете!
Можете също да използвате Makey Makey, който директно симулира натискането на клавиши, използвани в оригиналната игра, за да сведете до минимум част от тази работа. Но това е оставено като упражнение за читателя:)
Целият код е в специален клон в репо на Space Bounce:
Препоръчано:
Arduino базиран DIY контролер за игри - Arduino PS2 контролер за игри - Възпроизвеждане на Tekken с DIY Arduino геймпад: 7 стъпки

Arduino базиран DIY контролер за игри | Arduino PS2 контролер за игри | Игра на Tekken с DIY Arduino геймпад: Здравейте момчета, играта на игри винаги е забавна, но играта със собствения си DIY персонализиран контролер на играта е по -забавна. Така че ще направим контролер за игра, използвайки arduino pro micro в тази инструкция
Скрито пространство - Контролер за аудио игри: 5 стъпки (със снимки)

Скрито пространство - Контролер за аудио игри: В този урок ще направим контролер за игра за аудио игра. Играта е разработена с Unity. Той се опитва да създаде интерфейс за игра, който е извън екрана, с ограничена визуална и предимно звукова информация. Играчът ще носи
DIY контролер за игри с парапланеризъм: 5 стъпки (със снимки)

DIY контролер за игри с парапланеризъм: Играл съм няколко различни игри с парапланеризъм и винаги съм откривал проблема с това какви контроли използвате. Мишката и клавиатурата не са страхотни, тъй като летенето с парапланер е много аналогово. Това е нещо като симулатор на полет или състезателна игра с кола, имате нужда от радости
Система за физически взаимодействия - PlateaPlayer: 19 стъпки (със снимки)

Система за физически взаимодействия - PlateaPlayer: Този проект описва процеса, следван за проектиране и разработване на хардуерна реализация на физическите изчислителни взаимодействия на интерактивен видео плейър, насочен към видео & студенти по цифрова телевизия от Universidad Aut & oacute
Разбъркване на NES контролер (Nintendo контролер MP3, V3.0): 5 стъпки (със снимки)

Разбъркване на контролера на NES (Nintendo Controller MP3, V3.0): Напълно изтръгнах ryan97128 от неговия дизайн за Nintendo Controller MP3, версия 2.0 и чувам, че той е получил идеята от всички мъдри Morte_Moya, така че не мога да взема кредит за целия им гений. Просто исках да добавя удобство и презареждане
