
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.

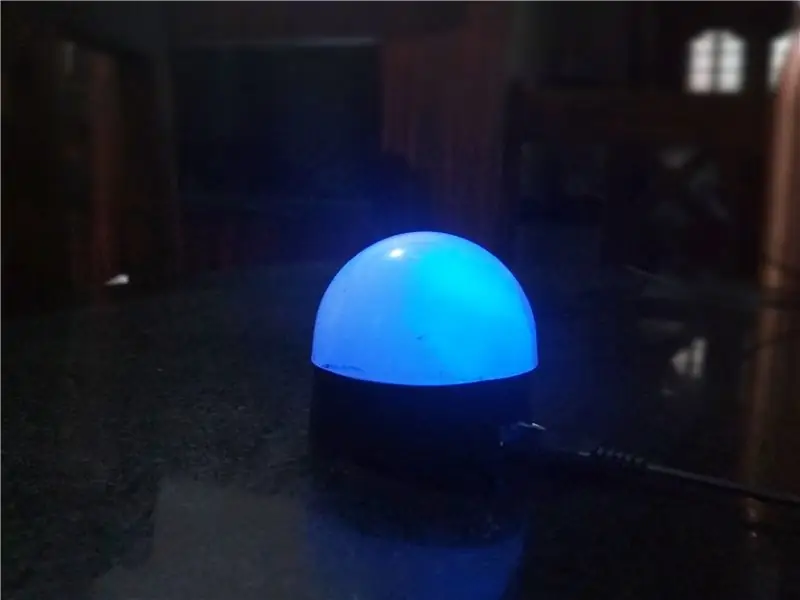
Здравейте! Колко пъти се е случвало да се охлаждате под климатика в стаята си, без да знаете колко горещо е навън. Представете си състоянието на вашия домашен любимец. Нито има климатик, нито вентилатор. Може да не е често срещано явление, но се случва няколко пъти. Затова ви представям метеорологичната лампа! Това всъщност е актуализирана версия на лампата ISS, която построих преди няколко дни. Този проект ще ви покаже колко лесно е да се изгради и персонализира лампата. Стига приказки. Какво всъщност прави лампата? Е, това е просто лампа за настроение, която свети в синьо. Ако външната температура се повиши над зададения праг, лампата става червена. Толкова просто. Ако смятате, че е прекалено елементарно, можете да го персонализирате с RGB доведе до почти всичко. Запазих го просто за начинаещи. Така че нека започнем да правим!
Консумативи
NodeMcu (esp8266)
Червено и синьо Led
Джъмперни проводници от женски към женски (по избор)
Дифузионна кутия с черна хартия (или можете да я отпечатате 3D)
5v DC адаптер с micro usb кабел
Приложения Blynk и ifttt
Стъпка 1: Приложението


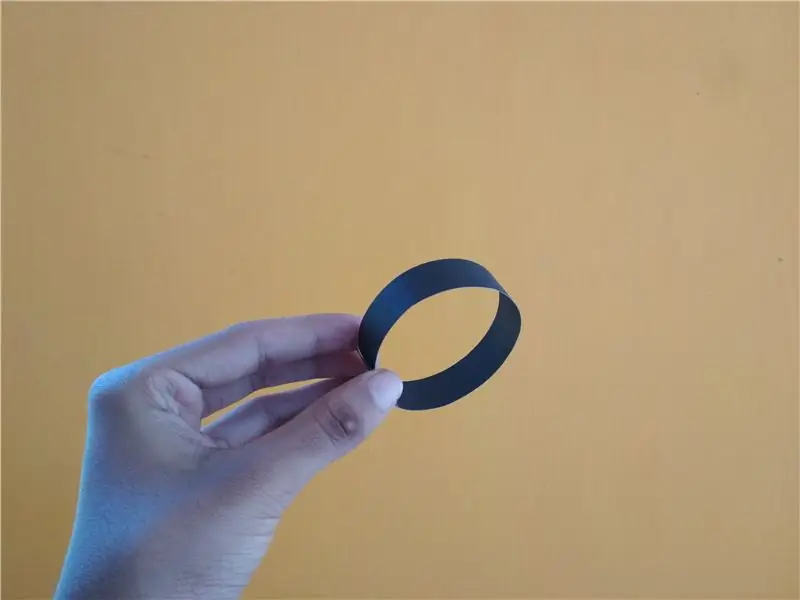
Изграждането на конструкцията е лесно. Използвах същата, от която направих лампата ISS. По принцип току -що отворих стара LED стайна светлина и използвах горната дифузна част. За основата изрязах кръгъл пръстен от диаграмата, който пасва идеално на горния корпус.
Стъпка 2: Код …

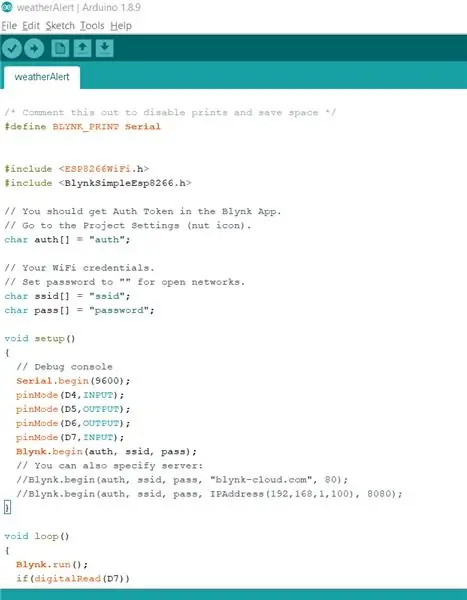
Програмата всъщност е доста проста. Използвайте моя код и променете частта, казваща „Удостоверяване“, с маркера за удостоверяване, който ще получите след създаването на blynk проект. Заменете „ssid“с вашето WiFi име и „парола“с вашата WiFi парола. Всичко, което прави, е свързване към приложението blynk. Когато приложението ifttt получи задействане от метеорологичното метро (услуга), то задейства blynk, което от своя страна задейства избрания щифт на NodeMcu. Стана ли предозиране? Не се притеснявайте, можете просто да изтеглите моя код и да го качите във вашия NodeMcu. Трябва да работи добре. О, и се уверете, че имате инсталирани библиотеки esp8266 и blynk.
Не сте сигурни как да инсталирате тези библиотеки? Щракнете тук за nodemcu и тук за blynk
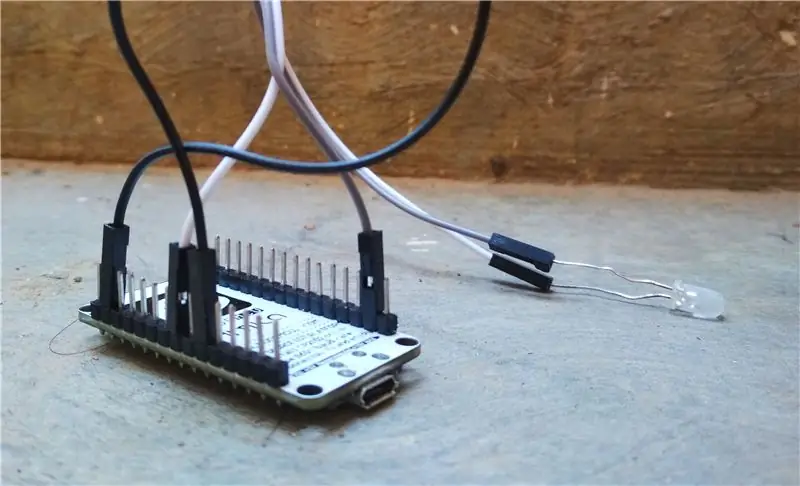
Стъпка 3: Направете връзките


Това е просто. Свържете щифт D1 към D7 и D2 към D4. Сега свържете положителния щифт на червения Led към D5 и положителния щифт на синия Led към D6. Отрицателните изводи на двата светодиода могат да бъдат свързани към gnd на mcu на възела. Свършен. Виж, лесно.
Стъпка 4: Настройка на Blynk




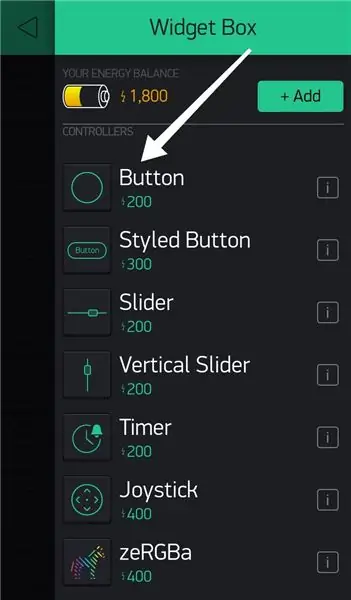
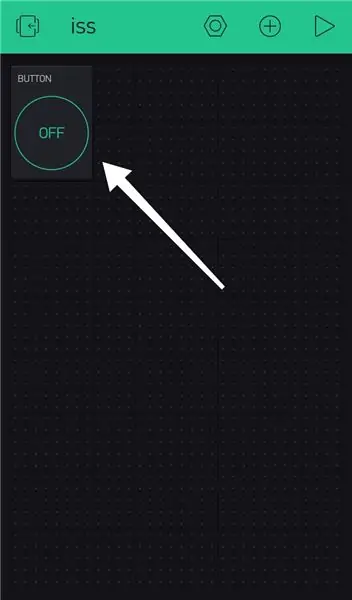
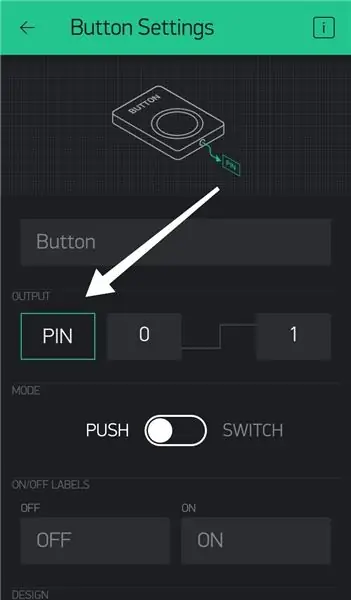
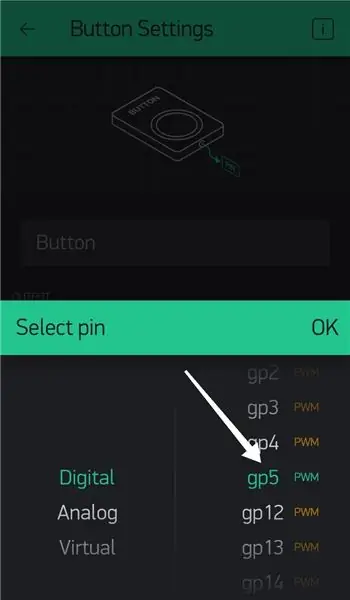
Уверете се, че сте се регистрирали за blynk и сте влезли в приложението. Създайте нов проект и маркерът за удостоверяване ще ви бъде изпратен по пощата. В blynk щракнете където и да е на черния екран, за да видите полето с приспособления. В полето с джаджа кликнете върху „бутон“. Ще откриете, че е добавена джаджа за бутони. Кликнете върху него и изберете „ПИН“. Изберете gp5 от списъка. По същия начин създайте друг бутон, но този път изберете gp4.
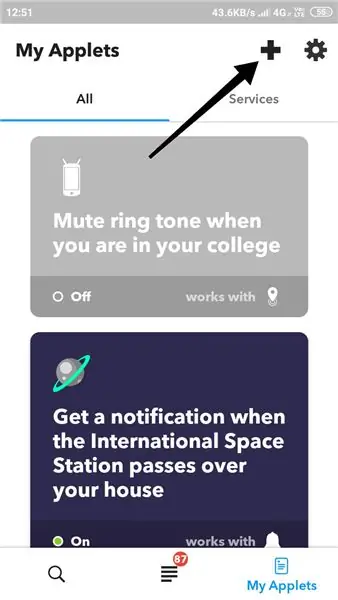
Стъпка 5: Настройка на IFTTT



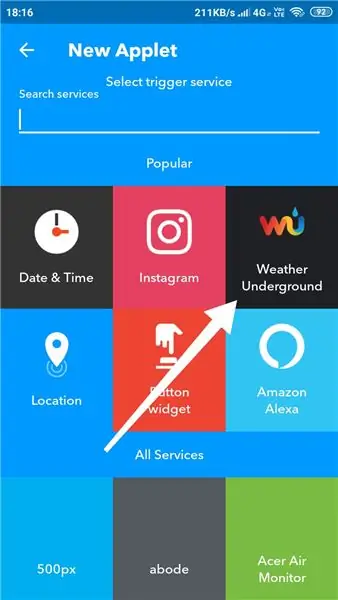
Влезте в ifttt. Кликнете върху третия раздел (долу вдясно) и изберете символа „+“горе вдясно. Оттам щракнете върху „това“, което трябва да е в син цвят. Кликнете върху времето под земята. Кликнете върху „текущата температура се повишава над“и въведете температурата (да речем 35) и изберете Целзий. След това изберете вашето местоположение.
Сега кликнете върху „това“и потърсете „уеб куки“в лентата за търсене. Кликнете върху „направете уеб заявка“и въведете URL адреса. Изберете „пусни“в секцията за методи и изберете „приложение/json“в типа съдържание. Въведете в тялото ["1"]
Форматът на URL адреса е https:// IP/Auth/update/D5, Заменете Auth с токен за удостоверяване на проекта blynk и IP с blynk облачен IP на вашата страна. За да получите IP, отворете командния ред и въведете „ping blynk-cloud.com“. За Индия IP е 188.166.206.43
По същия начин създайте друг аплет, само този път изберете „текущата температура пада под“в Weather underground. Също така URL адресът този път е https:// IP/Auth/update/D4 Всичко е готово! Свършихме!
Стъпка 6: Включете




Просто свържете захранването с 5v към nodeMcu, това е всичко. Това обаче не е мигновено. Времето под земята отнема доста време за актуализиране на температурата. Както и да е, ако оставите лампата включена, тя трябва да работи добре. Този проект е актуализация на лампата ISS, която е построена по -рано. Намерението ми да направя това беше да покажа колко лесно е да персонализирате лампата според вашите нужди. Например, добавих още един светодиод и сега той свети червено при горещи температури, синьо при студено и жълто при нормални температури. Със сигурност ще започнете да се наслаждавате на IOT, след като започнете да правите тези проекти и да играете с кода. Така че този път не се занимавам с код. В случай, че сте объркани, можете да погледнете лампата ISS, която построих по -рано, където разгледах подобен код.
Надявам се, че бих могъл да ви вдъхновя да изпробвате такива самостоятелни проекти. Благодаря ти!
Препоръчано:
Лесна промяна на цвета, базирана на наклона, безжична лампа с куб Рубик: 10 стъпки (със снимки)

Лесна промяна на цвета, базирана на наклона, безжична лампа с кубик на Рубик: Днес ще изградим тази страхотна лампа с кубик на Рубик, която променя цвета в зависимост от това коя страна е нагоре. Кубът работи на малка LiPo батерия, заредена от стандартен micro-usb кабел и, според моите тестове, има живот на батерията от няколко дни. Това
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция Arduino, използваща BMP280 -DHT11 - Температура, влажност и налягане: 8 стъпки

Метеорологична станция Arduino, използваща BMP280 -DHT11 - Температура, влажност и налягане: В този урок ще се научим как да направим метеорологична станция, която ще показва ТЕМПЕРАТУРА, ВЛАЖНОСТ И НАЛЯГАНЕ на LCD дисплея TFT 7735 Гледайте демонстрационен видеоклип
ESP8266 NodeMCU + LM35 + Blynk (метеорологична станция IOT/ цифров сензор за температура): 4 стъпки

ESP8266 NodeMCU + LM35 + Blynk (метеорологична станция IOT/ цифров сензор за температура): Здравейте момчета! В тази инструкция ще научим как да свързваме сензора LM35 към NodeMCU и да показваме тази информация за температурата през интернет на смартфон с приложение Blynk. (Също в този проект ще използваме джаджа SuperChart в Bl
Le Nuage Lumineux- метеорологична лампа: 9 стъпки (със снимки)

Le Nuage Lumineux- метеорологична лампа: Le Nuage Lumineux Въведение Здравейте всички! Ние сме Gonzalo Bueno, Julia Moreno и Yolanda Palacios, група от четирима студенти от „Creative Electronics“, модул по електроника, четвърта година в Университета на M á laga, School of Телеко
