
Съдържание:
- Автор John Day [email protected].
- Public 2024-01-30 07:51.
- Последно модифициран 2025-01-23 14:36.


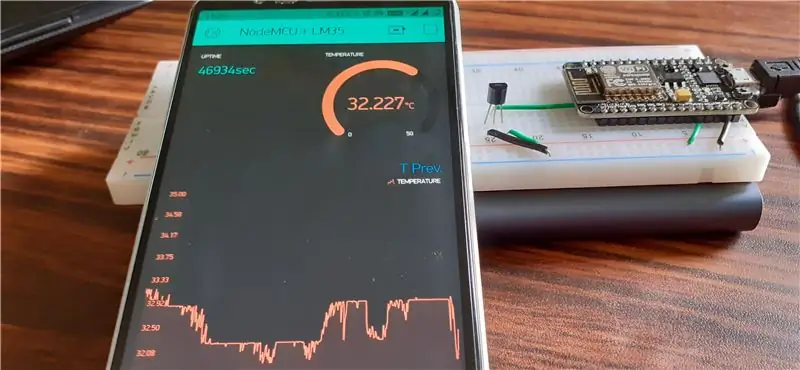
Здравейте, момчета! В тази инструкция ще научим как да свързваме сензора LM35 към NodeMCU и да показваме тази информация за температурата през интернет на смартфон с приложение Blynk.
(Също така в този проект ще използваме джаджа SuperChart в приложението Blynk, така че данните да се съхраняват в облака Blynk и да можем да видим всички минали данни в диаграма. Накратко, не се губят сензорни данни и можете да видите страхотно изглеждаща графика.)
Консумативи
Приготвяме се да започнем…
Списък на елементите, необходими за този проект
1. NodeMCU
2. LM35
3. джъмперни проводници
4. Дървена дъска
5. Arduino ide (с инсталирани библиотеки blynk)
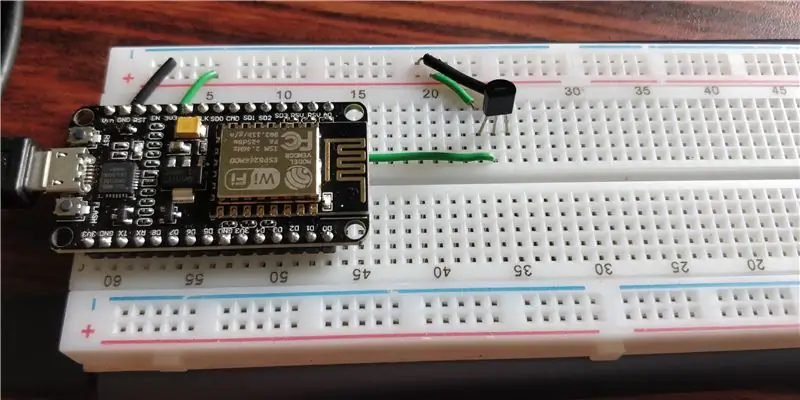
Стъпка 1: Свързване на веригата

LM35 има 3 пина. (Когато плоската повърхност на сензора е обърната към вас, Нека пин1 е най -левият щифт, средният щифт ще бъде щифт 2 и най -десният щифт ще бъде щифт 3)
Pin1 е свързан към 3.3v на NodeMCU.
Pin2 е свързан към A0. (един и единствен аналогов щифт на NodeMCU)
Pin3 е свързан към земята на NodeMCU.
(Няма да използвам джъмперни кабели, тъй като възнамерявам да поддържам това свързано за известно време)
Стъпка 2: Настройване на приложението Blynk



1. Инсталирайте приложението Blynk от Playstore/ App store и влезте в профила си.
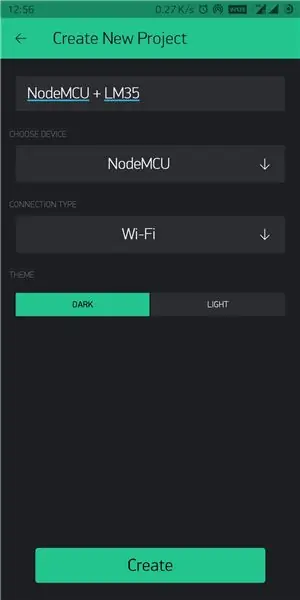
2. Създайте нов проект, като изберете NodeMCU като устройство и Wi-Fi като тип връзка. (Токенът за удостоверяване ще бъде изпратен на вашия пощенски идентификатор, той ще бъде използван по -късно в кода)
3. Щракнете върху иконата + и добавете следните приспособления - Показване на стойност с етикет, габарит и супер диаграма. (преоразмерете джаджите по ваш вкус)
4. Ще използваме джаджата с обозначена стойност за показване на ъптайм. (брой секунди от момента на включване на NodeMCU) Използвайки това, ние имаме няколко предимства- можем да знаем дали Nodemcu е свързан с интернет или не (броячът трябва да се покачва с 1 всяка секунда) и този брояч се нулира всеки път, когато нулиране на захранването (така че ще получите приблизителна представа, когато захранването не е правилно). за това ще използваме виртуален щифт V6 и скоростта на четене е зададена на 1 секунда.
5. Ще използваме джаджата за измерване на температурата. нека изпратим данни към приложението blynk чрез виртуален пин V5, обхватът на дисплея ще бъде от 0 до 50 градуса по Целзий и скоростта на четене е зададена на PUSH (тъй като ще използваме супер диаграма).
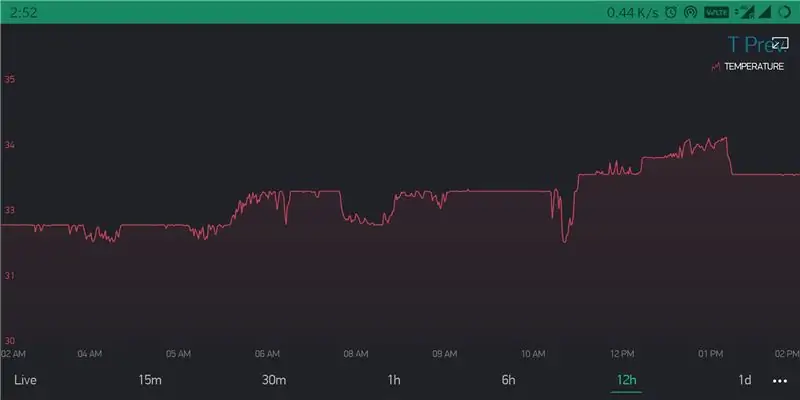
6. Сега идва Superchart. Ще използваме това, за да видим предишните показания на температурата в графика. В настройките на джаджа добавете Температура като поток от данни. като щракнете върху иконата за настройки до създадения поток от данни, изберете входния щифт като виртуален пин V5. (Можете да промените останалите настройки по ваш вкус).
** ЗАБЕЛЕЖКА: Ако не разбирате какво имам предвид в горните стъпки, можете просто да следвате горните снимки, за да настроите приложението.
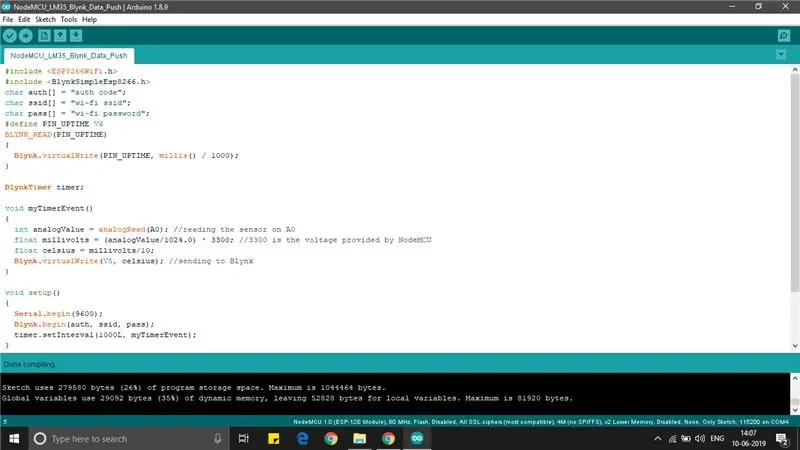
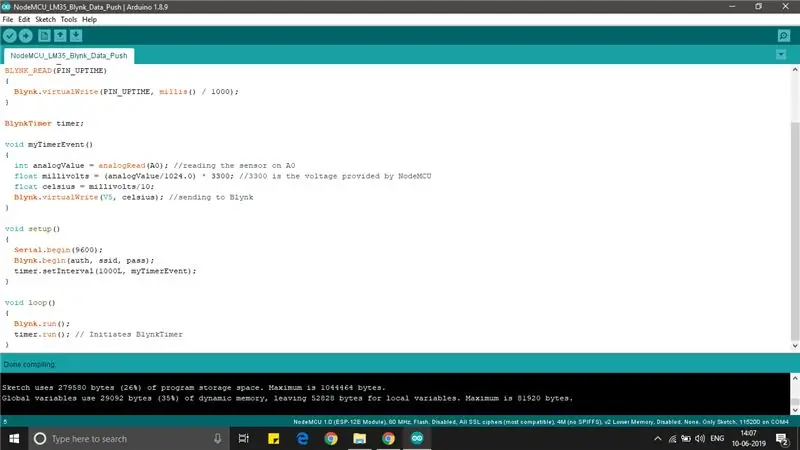
Стъпка 3: Код


Ще прикача необходимия код файл на тази страница.
Стъпка 4: Приключване …


Качете кода в NodeMCU, като го свържете към вашия компютър. натиснете бутона за възпроизвеждане в приложението Blynk, вече би трябвало да получавате данни към вашия смартфон и това е всичко, което можете да го изключите от компютъра и да го свържете към някаква powerbank и да поставите целия сензор за температура, където е необходимо.
** ЗАБЕЛЕЖКА: Малко неща, които трябва да забележите-
1. UPTIME: Когато приложението Blynk се свърже с NodeMCU през интернет, то изисква продължителност на работа всяка секунда. Ако този брояч не се покачва всяка секунда, това просто означава, че мрежовата връзка от двете страни на телефона или от страна на NodeMCU е слаба или прекъсната (или NodeMCU не се захранва).
2. SUPERCHART: Можете да експортирате вашите записани сензорни данни като CSV файл или дори да изтриете предишни данни, за да започнете отначало. (скоростта на отчитане на температурата трябва да бъде настроена на PUSH, за да се използва Superchart)
3. Добавих бележки към няколко снимки. (може да изчисти някои съмнения)
Надявам се да ви хареса тази инструкция!
Препоръчано:
Метеорологична станция NaTaLia: Метеорологична станция със слънчева енергия Arduino, направена по правилния начин: 8 стъпки (със снимки)

Метеорологична станция NaTaLia: Метеорологична станция Arduino със слънчева енергия, направена по правилния начин: След 1 година успешна работа на 2 различни места споделям плановете си за проекти на метеорологични станции със слънчева енергия и обяснявам как се е развила в система, която наистина може да оцелее дълго време периоди от слънчевата енергия. Ако следвате
Метеорологична станция и WiFi сензорна станция: 7 стъпки (със снимки)

Метеостанция „Направи си сам“и WiFi сензорна станция: В този проект ще ви покажа как да създадете метеорологична станция заедно със станция за WiFi сензор. Сензорната станция измерва локалните данни за температурата и влажността и ги изпраща, чрез WiFi, до метеорологичната станция. След това метеорологичната станция показва t
Метеорологична станция Arduino, използваща BMP280 -DHT11 - Температура, влажност и налягане: 8 стъпки

Метеорологична станция Arduino, използваща BMP280 -DHT11 - Температура, влажност и налягане: В този урок ще се научим как да направим метеорологична станция, която ще показва ТЕМПЕРАТУРА, ВЛАЖНОСТ И НАЛЯГАНЕ на LCD дисплея TFT 7735 Гледайте демонстрационен видеоклип
Метеорологична станция RPi и цифров часовник: 4 стъпки (със снимки)

Метеорологична станция RPi и цифров часовник: Това е бърз и лесен за изпълнение проект и хубав дисплей за показване. Той показва както времето, климатичните условия и температурата. И ако ви харесва това, което виждате, последвайте ме в Instagram и Twitter (@Anders644PI), за да сте в крак с това, което правя
ESP32 WiFi метеорологична станция със сензор BME280: 7 стъпки (със снимки)

ESP32 WiFi метеорологична станция със сензор BME280: Скъпи приятели, добре дошли в друг урок! В този урок ще изградим проект за метеорологична станция с WiFi! Ще използваме новия, впечатляващ чип ESP32 за първи път заедно с Nextion дисплей. В това видео ние отиваме
